
UnityでVRのメタバースを作る #3
Unityを使って、メタバースを生み出します!
前回の記事はこちら!▼
今回はUnityで実際に自分で作ったマップを
歩き回ってみたいと思います!
まずUnityでマップを作る時の注意点がいくつかあります
・無駄にマテリアルを増やしたりしない
・ライトの使い方には気を付ける
・テクスチャのサイズに注意
といった感じです。
順番に見て行きましょう
マテリアルについて
Unityで見た目を調整するとき、シェーダーを踏まえた
Materialを調整します。
このMaterialがオブジェクトの見た目の情報を持っています
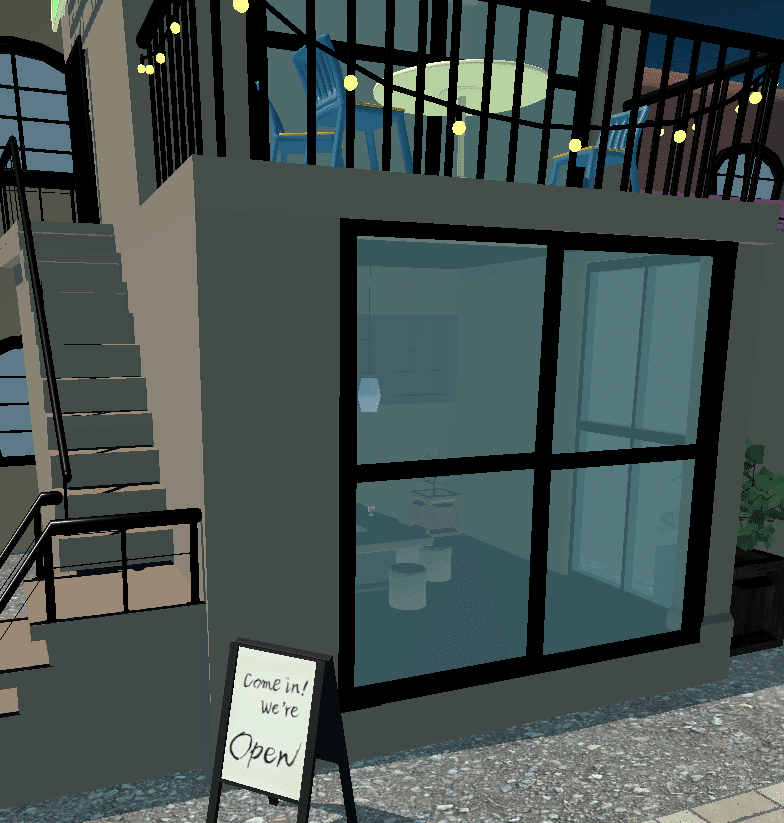
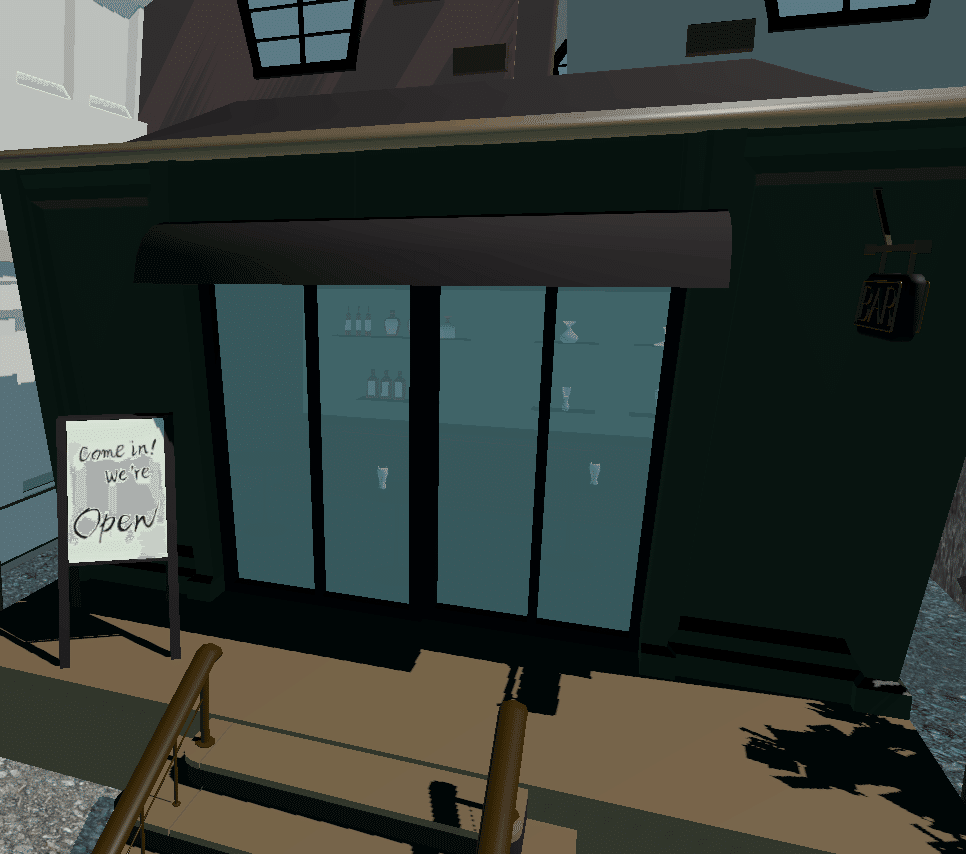
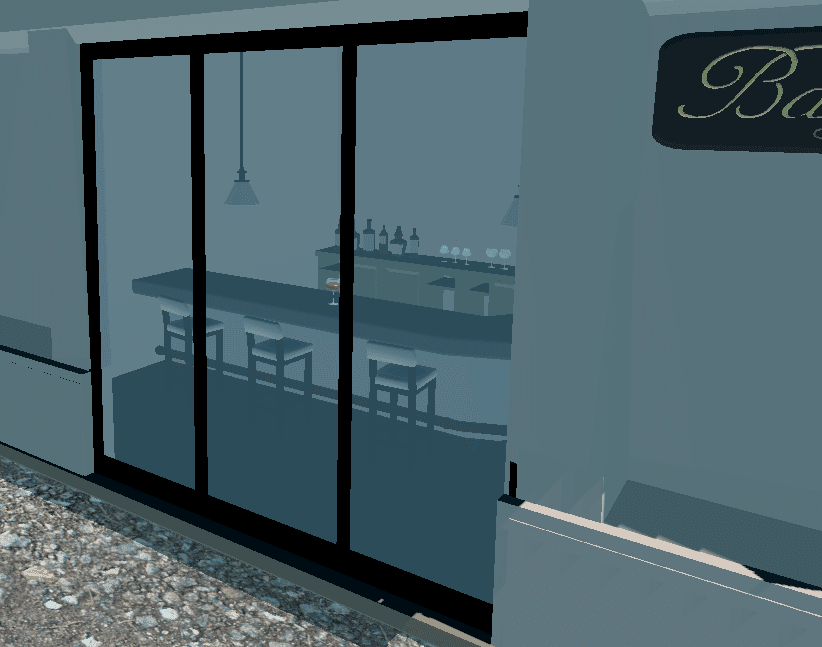
例えば、建物の窓のマテリアル



この3つの建物それぞれ窓が違うマテリアルだったとしましょう
すると窓だけで3種類のデータを読み込み、表示しなければなりません。
しかし、全ての窓が1つのマテリアルでできているとしたら
建物は3つ、窓のマテリアルは1種類で済みます。
このようにして、なるべく同じ質感、同じようなものに関しては
使いまわせるマテリアルを割り当ててあげると
表示の負荷も軽量化できます。
ライトについて
電球などにライトを置きたくなりますが、むやみに置きすぎると
特に家の中などはライトを置くことで、影などの計算が増えます。
これはよく重くなりがちなので、なるべくライトの設置は控えましょう。
置くとしても、リアルタイムの計算はせず、
環境に影を焼き付けたり、テクスチャに影を描き込んだりして
それっぽく見せる ことがポイントになってきます。
テクスチャについて

設置してあるオブジェクトのテクスチャのサイズには気を付けましょう
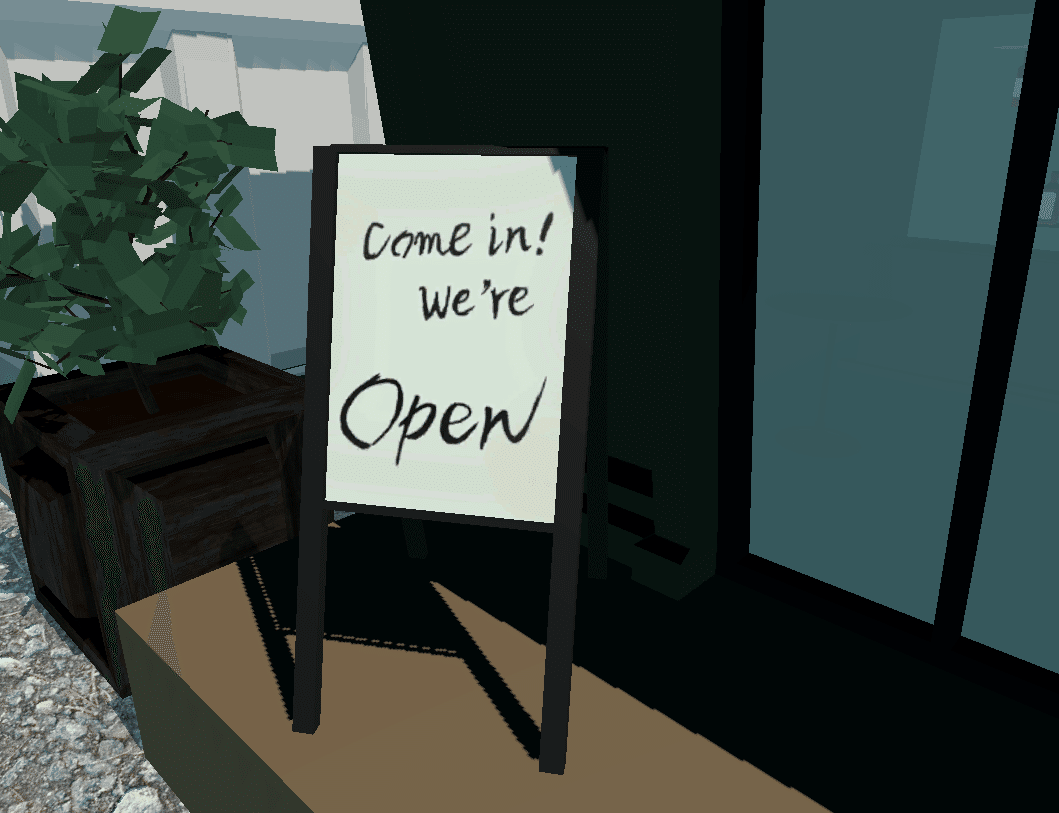
例えば、この看板のテクスチャサイズが2048*2048だったら…
この看板だけでそんな高画質にする必要があるでしょうか?
512*512くらいの小さいサイズでも良さそうですよね。
このように、一つ一つのオブジェクトのテクスチャが大きいと
オブジェクトを表示するだけで負荷がかかってしまいます。
なるべく、小さなサイズにするように心がけましょう。

一つ一つのオブジェクトを見直していくことで
大きな負荷をかけることを避け、ワールドを歩きまわることが出来ました
現在の環境のフレームレートなどは右上の「Stats」で見ることができるので
確認しながら制作していきましょう。
