日本で一番わかりやすいAIアプリの作り方 (4/4) 〜Part4 AIアプリって結局こういうことだった
1. 内容
これまでの簡単な振り返りと、AIアプリを作るとはを簡単にまとめたいと多います。
2. これまでの振り返り
ざっくりと今までのPart1〜Part3でやってきたことをまとめたいと思います。
Part1ではTeachable Machineを使用して画像判別の学習モデルを作成しました。
Part2では学習済みモデルを起動するためのアプリ画面を作成するために、Streamlitを学びました。
そして、Part3ではアプリ画面から学習済みモデルにデータを渡し、結果を取得して表示させるアプリ画面を実装しました。
3. まとめ
3-1. AIアプリの構造
Part1〜Part3で実施したことはざっくり言えば、学習済モデルを作成し、その学習済モデルにデータを渡し、結果を受け取って表示するアプリ画面を作成したことになります。
要するに、アプリ画面とAI(学習済モデル)の2つを作成しました。
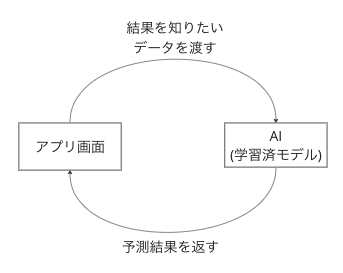
AIアプリの構造を図にすると以下になります。

3-2. AIアプリの拡張
ほぼすべてのAIアプリは上記の構造で実装可能ですので、
今回とは異なるAIアプリ(例えば感情分析アプリ)を作成する場合も、アプリ画面と学習済みモデルを作成すればよいことになります。
こうしたAIアプリの構造を理解し、1つ実装してしまえば、他のAIアプリ作成も似たように拡張して作成することができます。
4. おわりに
いかがでしたでしょうか、思いの外、簡単にAIアプリを作成できることを理解してもらえたのではないでしょうか?
このように、弊社では最小の工数で最大のインパクトがだせるデータ戦略を立案しています。
