
プログラミングで自走するために大切だと思うこと
ども。promitsuです。
この記事は、僕の以前のnoteアカウントからのお引越し記事(加筆修正あり)です。
以前も書きましたが、僕はオンラインのプログラミング学習サポートサービスやメンターマッチングサービスなどで、初学者の方へのプログラミングに関するメンタリングを行なっていたことがあります。ありがたいことに、当時10数名の方が僕のメンティーになってくれていました。
基本的には皆さんご自身でウェブやスマホのアプリを作られていて、その開発中に生じた疑問や不明点、エラー、設計方針や実装方法などの相談に対して、僕が専用のSlackのプライベートチャンネル上でお答えする感じでメンタリングを行っていました。また、作っているアプリのリポジトリにコラボレータとして招待頂き、アドバイスやコードレビューをさせて頂いたり、僕自身が一部実装をお手伝いしたりもしてました。
僕が担当していたメンティーさんは、各プログラミング言語やフレームワークなどのチュートリアルを完走したり、Progateなどのプログラミング学習サービスで基礎を学んだ次の段階として、実際に自分でオリジナルアプリを作っている(そして、それをポートフォリオとして就職や転職に活かしたい)という方が多かったです。(他にも、既にお仕事でエンジニアはされていて、さらに技術力を伸ばしたり、新しい技術を学んだりするお手伝いをさせて頂いている方もいらっしゃいましたが。)
そのような、いわゆる駆け出しエンジニアのメンティーさんからの相談にお答えする中で、プログラミングで自走できるようになるにはどうすればよいかということを最近考えていたのですが、基本的には下記の2つが大事なのではないかなと思いました。
1. エラーメッセージを面倒がらずにちゃんと読む
2. ググる時はなるべく信頼性の高い情報源を使う
今回は上記2点について、僕が思うことを書いてみたいと思います。
---
1. エラーメッセージを面倒がらずにちゃんと読む
基本的に、プログラムが上手く動かない原因はエラーメッセージにすべて書いてあります。なので、エラーメッセージをきちんと読みましょう。
最初のうちはエラーが発生すると、プログラムは意図通りに動かないし、なんか仰々しい画面に英語やわけのわからない文字列が羅列されて、それだけでなんか自分が間違った行いをして怒られてるみたいに感じられて、嫌な気持ちになるかもしれません。
でも、システムは別にあなたを怒るためにエラーメッセージを表示しているわけではなく、あなたが書いたプログラムをちゃんと動くように修正するお手伝いをしたくてエラーメッセージを表示しているのです。なので、その期待に答えてプログラムをちゃんと動くように修正してみましょう。
エラーメッセージ(画面)の内容は大体下記のような感じになっています。
1. 発生したエラー名
2. エラーの内容
3. エラー発生箇所のコード
4. スタックトレース(バックトレース)
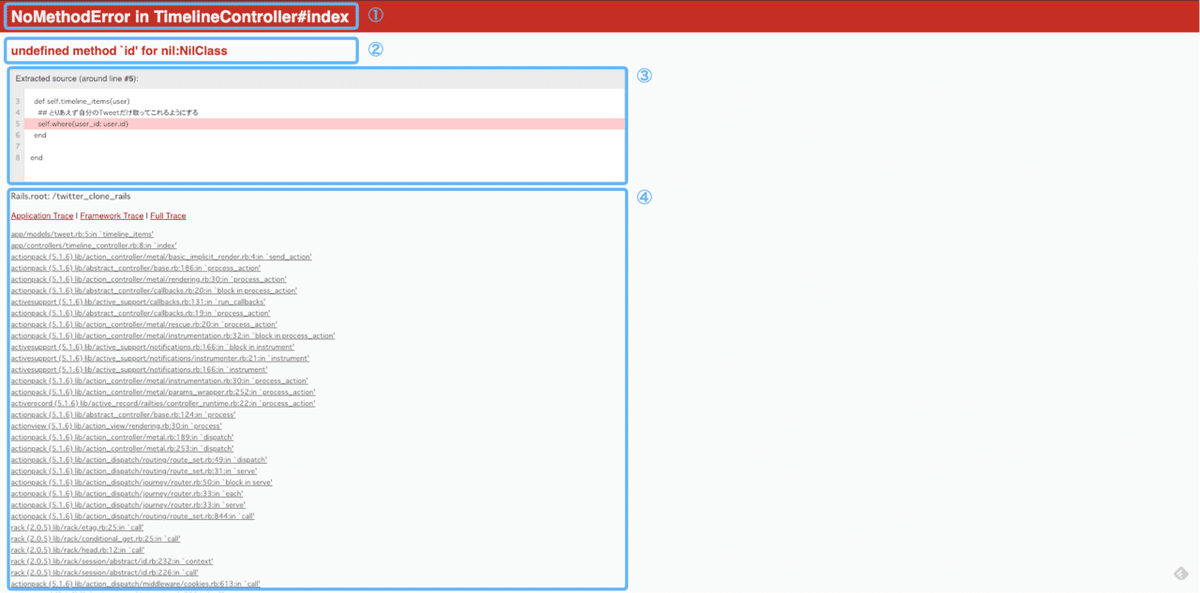
railsの場合

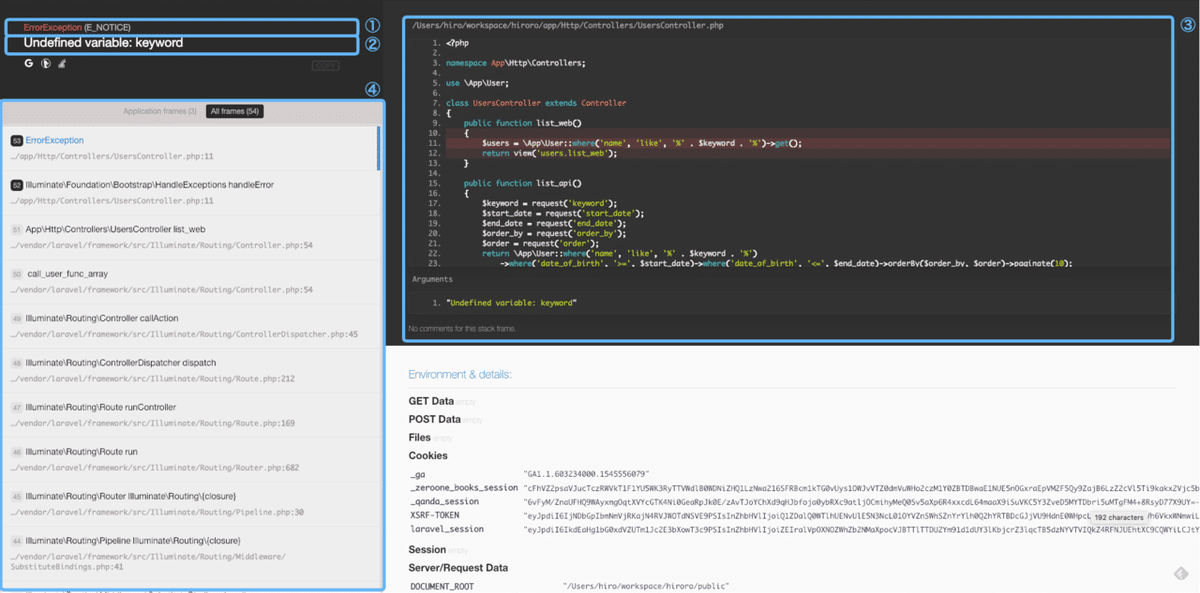
Laravelの場合

1. 発生したエラー名
発生したエラーの名称です。最初のうちは大体決まった何パターンか(null参照とかタイポによるネームエラーとか)のエラーに出くわすことが多いです。なので、遭遇したエラー名を覚えておくと、すぐに修正方法が思い浮かぶようになります。また、このエラー名と後述するエラー内容の一部文言でググったりして、解決法を探したりもします。
2. エラーの内容
発生したエラーの内容が記述されています。最近のプログラミング言語やフレームワークはとても親切なので、この箇所を読むだけで、大体どこを修正すればよいかが分かったりもします。この部分の文言の一部(変数名などオリジナルアプリ固有のものを除いた部分)と、先述のエラー名で解決方法を検索したりします。
3. エラー発生箇所のコード
エラーの発生したコードが表示されます。ただし、あくまでも発生した箇所が表示されるので、安易にその箇所を修正すればよいわけではないパターンもあります。(その箇所がふくまれるメソッドや関数の呼び出し元の実装がエラーの原因のパターンもあるので)
その場合は、後述するスタックトレースを見て、どういう順番を経てエラー発生箇所のコードが呼ばれたのかを確認し、その呼び出し元をさかのぼって、エラーの原因を探していきます。
4. スタックトレース(バックトレース)
エラー発生箇所のメソッドや関数が呼ばれるまでに、どのような処理が実行されてきたかが表示されます。前述の通り、「エラーの発生箇所=エラーの原因箇所」ではないパターンもあるので、その際に処理をさかのぼって原因究明をします。また、この部分をよく見てみる(フルトレースの表示に切り替えてみる)と、自分が使っているフレームワークが内部的にどのように動いているのかもわかり、理解が深まったりもします。
ちなみに、上記はウェブアプリケーションのバックエンドを例にして書きましたが、ウェブのフロントエンドでもスマホなどのネイティブアプリケーションでも基本的なエラーメッセージの構成は大体同じです。
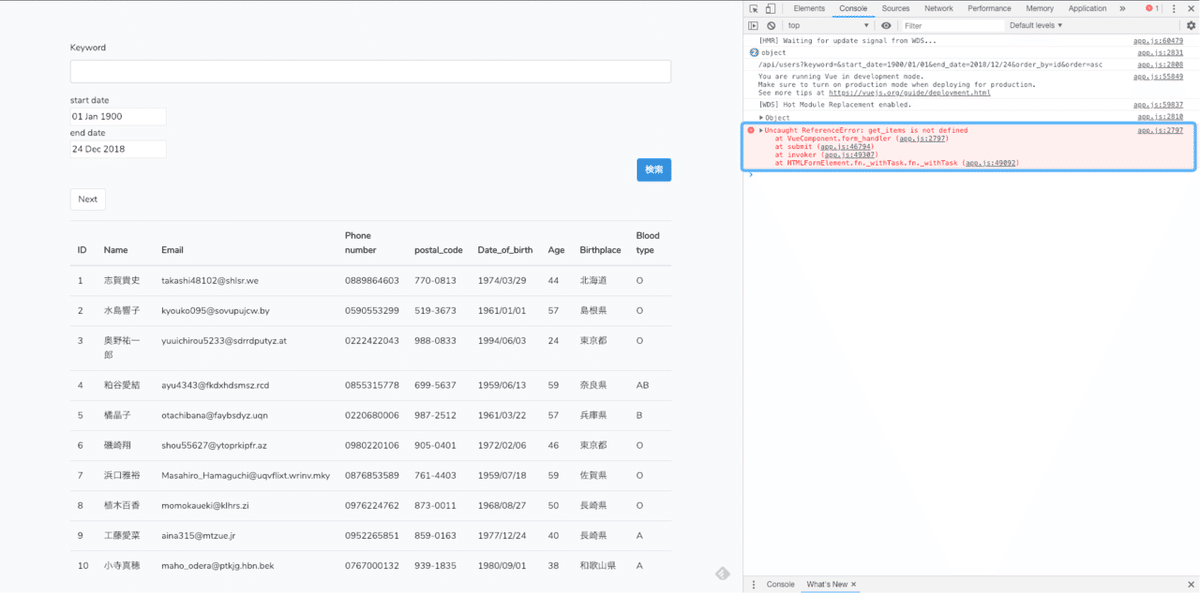
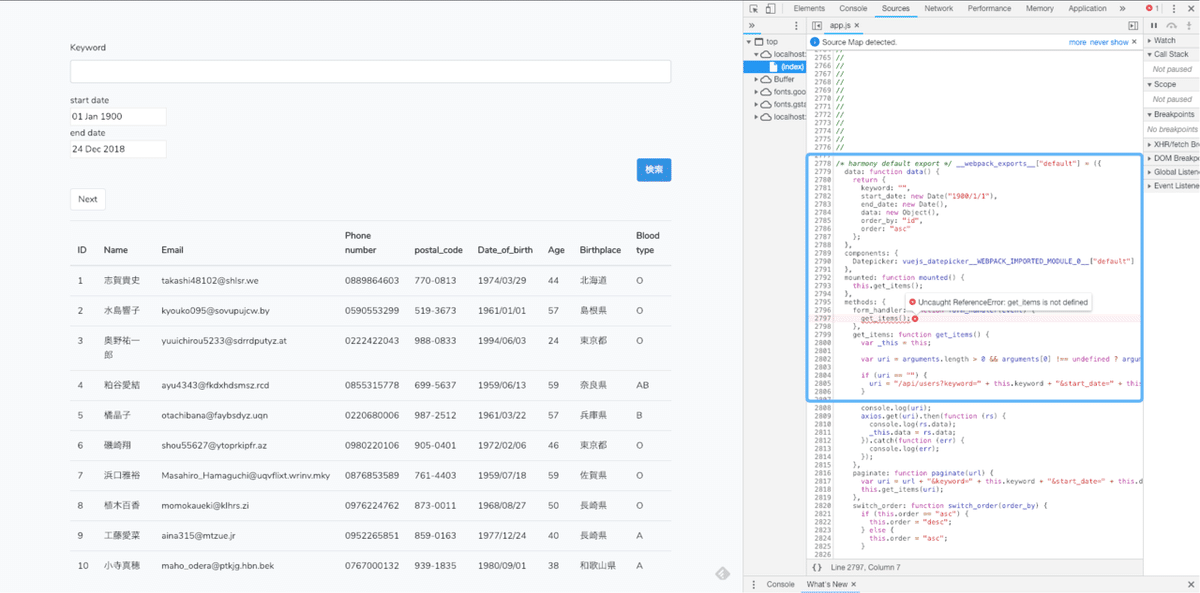
例えば、ウェブのフロントエンドだと、プログラムが上手く動かない原因は、基本的にJavascriptのバグになるので、ChromeやSafariなどのブラウザのデベロッパーツールを使って、エラーが発生していないかを確認します。
Vue.jsの例


ウェブのようなクライアント・サーバモデルのシステムの場合、プログラムが上手く動かない原因が、バックエンド(サーバ)にあるのか、フロントエンド(ブラウザ≒Javascript)にあるのかの切り分けも重要になります。(これは、APIアクセスを行うスマホのネイティブアプリケーションにも同様のことが言えます)
エラー調査の具体的なプロセス例については、拙著の下記のnoteに詳しく書きました。
2. ググる時はなるべく信頼性の高い情報源を使う
プログラミングをしていて、実装方法やライブラリの使い方、発生したエラーの解決方法などを調べる時、Googleなどで検索を行うと思います。その場合、できるだけ信頼性の高い情報源にアクセスして、調査を行うことが重要です。僕が考える信頼性の高い情報は、
1. 公式の情報
2. 英語の情報
3. 最近の情報
4. ソースコード
です。(信頼度は順不同)
1. 公式の情報
どのようなプログラミング言語でも、フレームワークでも、ライブラリ(モジュール)でも、その仕様や使い方を紹介している公式のウェブサイトが存在します。基本的にはそこにすべてが書いてあるはずなので、実装方法やメソッド・関数の使い方がわからない場合や、エラーの原因や解決方法は公式の情報を参照しましょう。
公式の情報の中には、仕様、使い方、APIリファレンスなどがあります。
Laravelの場合
https://readouble.com/laravel/5.7/en/
(上記はリンクを埋め込むと何故かエラーになるので、URLを記載)
公式ドキュメントでざっくりとした全体像と使い方を調べ、個別の実装方法やメソッド・関数の使い方はAPIリファレンスを調べるのが良いと思います。
また、最近ではフレームワークやライブラリ(モジュール)は、そのほとんどがGithubなどの公開リポジトリで管理されています。どうしても解決できないエラーなどは、既にそのリポジトリのIssueに登録されていたりもするので、そこを確認してみるのもおすすめです。
Railsの場合
2. 英語の情報
プログラミングに関する情報は、基本的に英語の情報のほうが量も質も日本語のものより上です。(と僕は思っています。もちろん英語の情報も玉石混交ではあるのですが)なので、エラーの解決方法などを調べる時は基本的には英語の文言で検索したり、検索結果の中の英語のページを参照することをおすすめします。
3. 最近の情報
公式のドキュメントや英語の情報を調べるのが億劫で、サクッと日本語で検索して、フレームワークやライブラリ(モジュール)の使い方や、エラーの解決方法を調べたいときもありますよね。その場合には、できるだけ最近の情報に絞って調べるようにしましょう。あなたが今使っているフレームワークやライブラリ(モジュール)は、特別な理由がない限り最新版(もしくはそれに準じる)バージョンのものなはずです。なので、古いバージョンの情報を元に実装してしまうと、うまく動かないといったことがわりと頻繁に発生します。
例えば、Qiitaの記事に下記のようなアラートが表示されたりするのは、そのような状況を見越してのものだったりします。(多分)

Google検索の期間指定を「一年以内」にして検索したり、下記のような拡張機能を使ったりして、なるべく新しい情報に絞って調べるようにしましょう。
4. ソースコード
究極的に言ってしまえば、プログラミング言語(処理系)もフレームワークもライブラリ(モジュール)も、それ自体があなたが書いているのとおなじプログラムであり、それらは基本的にオープンソースなので、わからないことがあれば、それ自体のソースコードを読むことができます。先述したIssueを確認することと合わせて、どうしてもわからないことがあれば、ソースコードを読んで、仕様や挙動を確認してみるのも一つの(そして重要な)方法だと僕は思います。
---
以上、ほんとはもっと色々と書きたいことはあるのですが、思った以上に長くなってしまったので、とりあえず今回はここで一旦終わりにします。
気が向いたらまた続きを書きたいと思います。
ちなみに、「こんな感じのことをもっと詳しく教えてほしい!」という方がもしいらっしゃいましたら、ココナラやTIMETICKETで開発やプログラミング学習の相談サービスも公開していますので、お問い合わせいただけたら嬉しいです。
んでは〜。
