
【×GAS→JSでサイエンス】流体をシミュレートできるフリーのJSライブラリ「LiquidFun」を体験する
フリー(オープンソース)のJSライブラリを、Google Apps Script で利用して、分子の3Dモデルを表示させたり、物体の落下の様子を表示させる例を過去に記事にしました。
夏なので水遊び!という訳ではありませんが、今回は、流体を扱えるJSライブラリ「LiquidFun」をご紹介します。
ちなみに、分子の表示例はこちら・・・
物体の落下の表示例はこちらです。
最初にお断り・・・今回のご紹介例は、スタンドアロンのHTMLファイルとしての表示です
Google Apps Script (GAS)には、「テンプレート」というHTMLライクなドキュメントをWEBページとしてオンラインで表示させる機能があります。
このテンプレートには、一般のHTMLファイルとおなじく、JavaScript(JS)を組み込む事が可能で、更に、公開されているJSライブラリを利用することもできます。今まで記事で、フリーのJSライブラリをGASで利用した例を多数ご紹介してきました。
しかし、この時のJSライブラリには利用条件があり、CDNという形態のもので配信されていないとうまく動きません。
今回ご紹介する「LiquidFun」は、まだCDNでは配信されておらず、テンプレートには組み込めません。
そのため、HTMLファイルを単独で作成し、自分のPCでスタンドアロンのWEBページとして見て頂くものになります。
この記事のシリーズの方針には反するのですが、しかしながら、「流体」現象(波、しぶき、ゼリー状の物質のぶよぶよしたふるまい)を扱える、ほぼ唯一のフリーのライブラリで、とてもユニークなため、ここでご紹介させて頂く次第です。
いつかCDNで配信されると良いのですが・・・。
LiquidFun(リキッド・ファン)~Google社が公開している2次元のフリーの流体演算ライブラリ~
「流体」は日常では馴染みのある現象です。
蛇口から流れる水、噴水など、よく目にする光景です。
しかし、不規則に動く液体を物理計算でこれをシミュレートすることはなかなか難しく、最近までこうした現象を計算することは高額なソフトウェアなどでのみ可能でした。
水や空気にどっぷり浸かった状態を再現するものはありましたが、波、しぶきといった、ダイナミックな現象の表現は一般的ではありませんでした。
ところが、最近はこうした現象も比較的低コストでシミュレートできる様になりました。その効果を実感できる例はゲーム分野はないでしょうか。
ゲームの分やでは、ペンキを振りまくゲームなど、液体を扱う事例が増えてきています。

また、3Dアニメ分野もそうかもしれません。液体だけでなく、ゼリーの様な物体も扱える様になり、人の肌のぶよぶよした振る舞いなどが、(たぶん)アニメーションも生かされています。

この様な液体やゼリーの様な物体をシミュレートする手法の代表的なものが、「粒子法」という手法です。
「粒子法」は液体を小さな粒子として小分けにし(離散化)、その振る舞いに、液体の法則を適用する方法です。この方法により、波、しぶき、など他の方法では再現が難しかった現象がシミュレートできる様になりました。
今回ご紹介するライブラリ「LiquidFun(リキッド・ファン)」は、「粒子法」で液体をシミュレートするオープンソースライブラリです。
「LiquidFun(リキッド・ファン)」はGoogle社がライブラリを公開しており、こちらから参照できます。
LiquidFunをインストールする
LiquidFunのインストールは簡単です。
以下のサイトにライブラリがアップされているので、ここからダウンロードします。
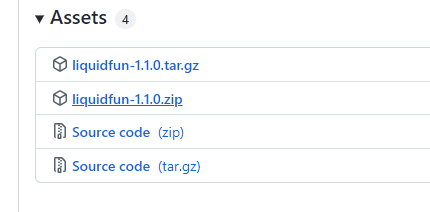
上記ページの下の方に、ダウンロード用のリンクがあります。
ここから、liquidfun-1.1.0.zip をクリックしてZIPファイルをダウンロードします。

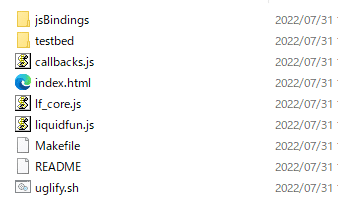
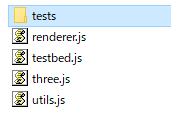
ダウンロードしたZIPファイルを解凍すると、以下のフォルダが展開されます。

上記のフォルダの内、一番下にある、liquidfun というフォルダを開きます。

上記の一番上にある Box2D というサブフォルダを開きます。

その中に、lfjs というサブフォルダがあります。
この lfjs をどこか適当なところにコピーしてください。
これだけでインストールは終わりです。
他にある多数のファイルは、Cでコンパイルしてより高速化をめざす場合のソースコードなどです。Javascript のコードしか利用しない場合は他は不要です。
LiquidFunでデモファイルを動かしてみる
インストールしたファイルには、デモファイルがありますので、早速これを動かしてみましょう。
前提としてWEBブラウザがある環境とします。
lfjsフォルダに入っている、INDEX.html というHTMLファイルをダブルクリックしてみてください。

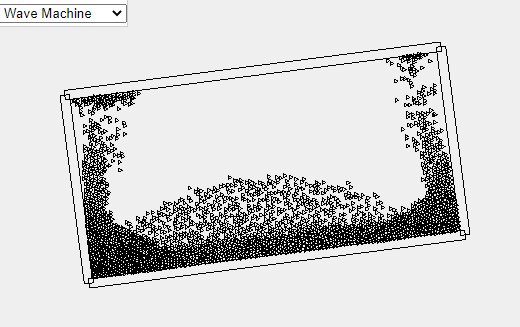
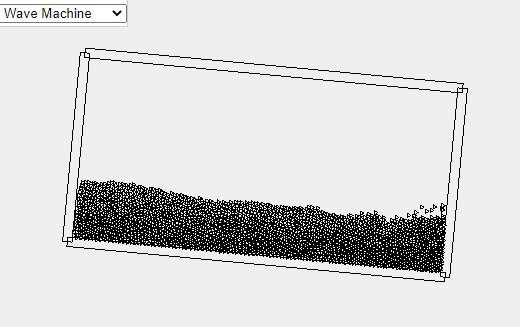
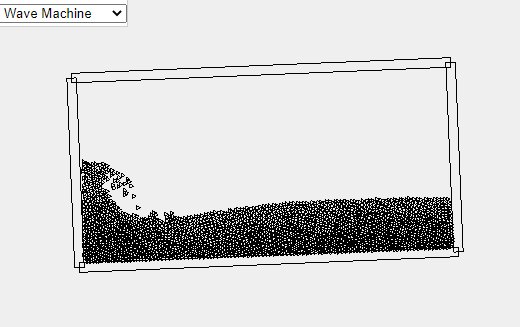
index.html がブラウザ上でWEBページとして開かれ、以下の画面が表示されます。
このWEBページはスタンドアロンで参照するページとなります。

砂粒の様なものが動いていますね。
これが「粒子法」の特徴で、液体を小さな「粒」に分けてシミュレートしているのです。
ただし、この粒子は単純な砂粒とは違い、液体の圧力や粘性といった性質をもったもので、波打ったり、しぶきを上げたりしているのが判るでしょうか。
流体ソフト界の「Hello World」~水柱崩壊プログラムをカスタマイズしてみよう~
さて、見るだけでなく、「LiquidFun」を使ったJavaScriptのコードをカスタマイズしてみましょう。
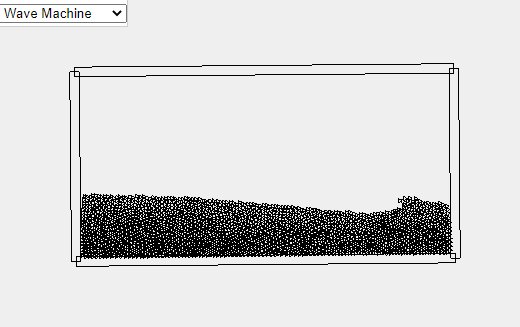
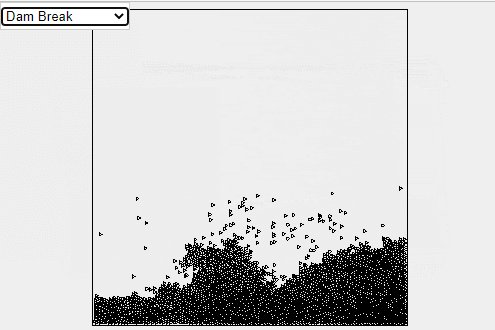
左上のプルダウンから「DamBreak」を選びます。

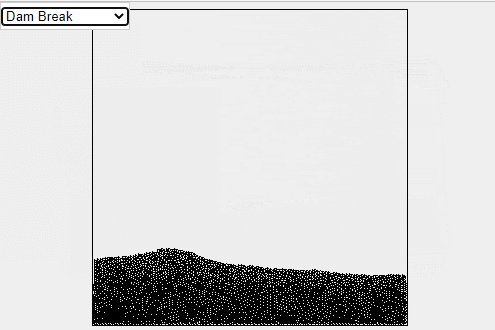
水の柱が一気に崩れ落ちる様子が見えます。
この「DamBreak」は流体ソフト界の「Hello World」・・・つまり、最初に行うデモとして良く扱われる現象で、「水柱崩壊」と日本語に訳される事が多いです。
このプログラムに触れてみましょう。
lfjsフォルダの中にある testbed フォルダを開きます。

その中にある、tests フォルダを開きます。

プログラム本体である、testDamBreak.js があります。

これをメモ帳などで編集します。
バックアップは取っておきましょう。
function TestDamBreak() {
camera.position.y = 2;
camera.position.z = 3;
var bodyDef = new b2BodyDef();
var ground = world.CreateBody(bodyDef);
var chainShape = new b2ChainShape();
chainShape.vertices.push(new b2Vec2(-2, 0));
chainShape.vertices.push(new b2Vec2(2, 0));
chainShape.vertices.push(new b2Vec2(2, 4));
chainShape.vertices.push(new b2Vec2(-2, 4));
chainShape.CreateLoop();
ground.CreateFixtureFromShape(chainShape, 0);
var shape = new b2PolygonShape;
shape.SetAsBoxXYCenterAngle(0.8, 1, new b2Vec2(-1.2, 1.01), 0);
var psd = new b2ParticleSystemDef();
psd.radius = 0.025;
psd.dampingStrength = 0.2;
var particleSystem = world.CreateParticleSystem(psd);
var pd = new b2ParticleGroupDef();
pd.shape = shape;
var group = particleSystem.CreateParticleGroup(pd);
}
短いJavaScriptのコードですが、ちょっと解説します。
図形の宣言
var shape = new b2PolygonShape;
図形に長方形を追加する
shape.SetAsBoxXYCenterAngle(0.8, 1, new b2Vec2(-1.2, 1.01), 0);
(・・・中略・・・)
粒子の宣言
var pd = new b2ParticleGroupDef();
粒子に図形を代入する
pd.shape = shape;
粒子集合を生成する
var group = particleSystem.CreateParticleGroup(pd);
メインとなる部分は長方形の宣言のみです。
これを宣言しているメソッド「 shape.SetAsBoxXYCenterAngle 」 で、巾、高さ、中心座標、回転角を、以下の様に定義することで、長方形を定義できます。
高さ、幅は、中心からの広がりを示し、実長は2倍なので注意しましょう。

今回はちょっとこれを変えてみます。
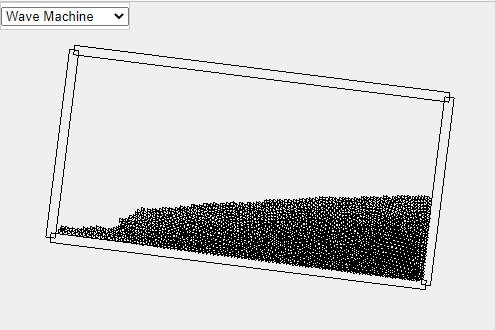
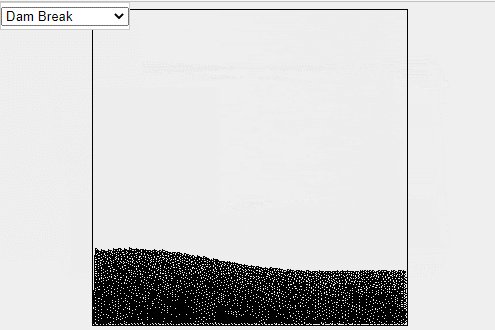
高さを1から1.5にしました!
shape.SetAsBoxXYCenterAngle(0.8, 1.5, new b2Vec2(-1.2, 1.51), 0);

ささやかな変更ですが、水柱高さが2(=1x2)から3(=1.5x2)になったことが判りますか?
以上、GASには組み込めなかったのですが、ユニークなJSライブラリのご紹介でした。

この記事が気に入ったらサポートをしてみませんか?
