
【GAS】演奏アプリ : 簡単コード鍵盤〔解説編 Vol.1〕オープンソースの音楽ライブラリ「Tone.js」を使う
(アイキャッチ画像:Photo by Omid Armin on Unsplash )
GoogleAppsScriptで簡単な演奏アプリを作りましたが、そのコードの解説記事を作りました。
アプリそのものの紹介は以下の記事になります。
このWEBアプリは「Tone.js」という、WEB Audio API を簡単に扱えるオープンソースのJavascriptライブラリを利用しています。
WEB Audio API の機能を簡単に実装できる「Tone.js」
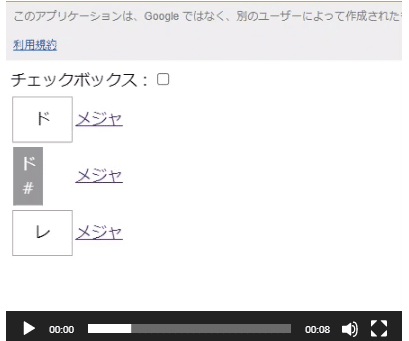
このWEBアプリの外観はこんな感じです。(画像だけなので押しても何も起こりません)

リンク文字をクリックすると、「ド」の鍵盤の横なら「ドミソ」、「レ」なら「レファ#ラ」という和音(メジャーコードといいます)が鳴るというものです。
鍵盤に応じた音がでる仕組みは追い追い記事にする予定ですが、その肝心な部分は、たった2行しかありません。
①音源要素を定義する
var 音源要素 = new Tone.Synth().toMaster();
②riggerAttackRelease関数で、指定の音階・長さで発音させる
音源要素.triggerAttackRelease('音階' , '長さ');
この簡易さが「Tone.js」の威力です。
音階の指定は「ド、レ、ミ」ではなく「C、D、E」
「Tone.js」で指定に使う音階は、見慣れたドレミ(イタリア式)ではなくCDE(ドイツ式)です。正確にはオクターブ記号をつけてC4などと指定します。
音楽に詳しい方ならこのあたりは周知の事だと思いますが、初見の方の為にすこし説明を長くしすぎてしまったかなと反省しています。
和音にするのは、やや強引な方法を今回はとりました。
次は、WEB画面上の「ド」などを読み取って、それに応じた発音をする部分について記事を作る予定です。

