【GASでIoT】GASとラズパイでおこなう、お手軽データ・ロギング&フィードバック制御〔解説編8〕~(続)温度変化をPlotly.jsによるグラフでリアルタイムに確認する~
この記事のシリーズでは、Googole Apps Script(GAS)を利用して、日常生活を便利にする事をテーマにしています。
GASへのアクセスは、通常はキーボードから文字情報で行いますが、「Raspberry Pi(ラズベリーパイ)」というシングルボードコンピュータを介することで、文字以外の情報をインプットする事ができます。
今回インプットする情報は「温度」で、この情報を利用して電気なべの温度をコントロールしよう、というのがテーマです。
先々回までで、ラズベリーパイからGASに温度データを送り、帰ってきたレスポンスに応じ、ラズベリーパイでリレーを制御して電気なべの電源をOn/Offするまでを解説しました。
そして先回は、記録した温度変化をグラフ化するライブラリ「Plotly.js」をご紹介しました。
今回の記事は、この Plotly.js を利用して、Google Apps Script(GAS)でWEBページ上でグラフをリアルタイムに表示させる方法についてご説明します。
ここからは、Googleドライブでの話になります。
1グラフ表示専用のGASプロジェクトを新規作成する
グラフグラフ表示のために、GASプロジェクトをGoogleドライブ上で新規作成しましょう。
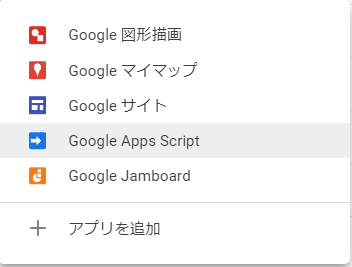
Googleドライブの「新規」アイコンをクリックし、「その他」を選びます。

続いて、Google Apps Script を選択すると、ドライブ上にプロジェクトが作成されます。プロジェクトは適当な名称に変えておきましょう。

プロジェクトを開くと、スクリプト・エディタが開き、デフォルトのスクリプトが作成されていますので、ここに記載していきます。

テンプレートの追加
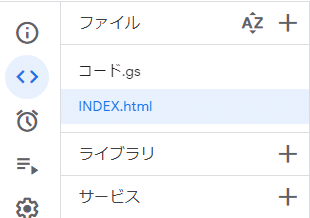
プロジェクトには、テンプレートを「INDEX」という名称で追加しておきます。

スクリプトを記載する
デフォルトのコードを削除して、以下の関数を記載します。
function doGet(e) {
ここにコードを記載
}doGet(e){ } は、デプロイしたURLにアクセスすると、カッコ内のコードを実行するという関数です。ここにコードを記述してきます。
温度データを記録しているスプレッドシートから、データを取得する
まずは、温度データを記録しているスプレッドシートから、スクリプトを使ってデータを取得します。
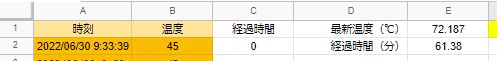
なお、記録しているスプレッドシートは、以下の様に「温度」シートに3列に渡ってデータが記載されています。

ここからデータを取得するには以下の様なコードにします。
//アプリケーションを取得|スプレッドシートのIDは各自のものを記入
var myApp = SpreadsheetApp.openById('★スプレッドシートID★');
//対象シートを取得
var mySheet = myApp.getSheetByName('温度');
//データ記録範囲の行数と列数を代入
var nRow=mySheet.getLastRow();
var nCol=3;
//データ記録範囲を指定して範囲を取得
var myCells = mySheet.getRange(1,1,nRow,nCol);コードの意味ですが、
行数=mySheet.getLastRow(); 最終行までの行数
列数=3
この 行数x列数 の範囲を、以下のコードで取得しています。
データ配列
= mySheet.getRange(起点は1行目, 起点は1列目, 行数, 列数);
正確には最初の7行目までは無用なデータなのですがグラフ表示には支障ないので、もろともに取り込みます。
もうひとつ、スプレッドシートのE列には最新の時刻と温度が表示されていますが、これも取得します。(下図の右端の2つのセルです)

コードとしては以下の様になります。
var X = mySheet.getRange(1,3,1,1);
var Y = mySheet.getRange(1,5,1,1);
さて、こうしてスプレッドシート上のデータが取れら、これをテンプレート内に流し込みます。
まず、スクリプト内で、WEBページとして表示させるテンプレートを宣言します。
//WEBページとして利用するテンプレートをファイル名を指定して宣言
var myHTML = HtmlService.createTemplateFromFile('INDEX');次に、以下のコードでテンプレート内にスクリプト内で取得したデータを流し込みます。
//★★テンプレートに埋め込む変数値を指定する★★
myHTML.myCells = myCells.getValues();
myHTML.X = X.getValue();
myHTML.Y = Y.getValue();
myHTML.myRows = nRow;
myHTML.myCols = nCol;上記は、上からデータを含んだ配列、最新のデータ、データサイズ(配列の行数と列数)となります。
上記のコードにより、テンプレート内では myCells、X、Y、myRows、myCols という変数で利用できる様になります。
最後にテンプレートをWEBページとしてホスティングして終了です。
return myHTML.evaluate().addMetaTag("viewport", "width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.2");もう一つ関数を定義
もうひとつ、最新の温度を取得する関数を定義します。最新温度は、ここでは最終行から取る事としました。
//シートの最新の値を返す関数
function GetSheet(){
//アプリケーションの取得
var myApp = SpreadsheetApp.openById('★スプレッドシートID★');
//対象シートをシートの名前を指定して取得
var mySheet = myApp.getSheetByName('温度');
//最新データ記録範囲として、最終行と列を取得
var nRow=mySheet.getLastRow();
var nCol=2;
//返り値の変数を定義
var myRes = new Array(2) ;
myRes[0] = mySheet.getRange(nRow,nCol,1,1).getValue() ;
myRes[1] = mySheet.getRange(nRow,nCol+1,1,1).getValue() ;
return myTotal;
}ここから先はテンプレート内のコードになります。
テンプレート内のコード
続いて、今度はテンプレート内のコードを記載します。
テンプレートの完成形
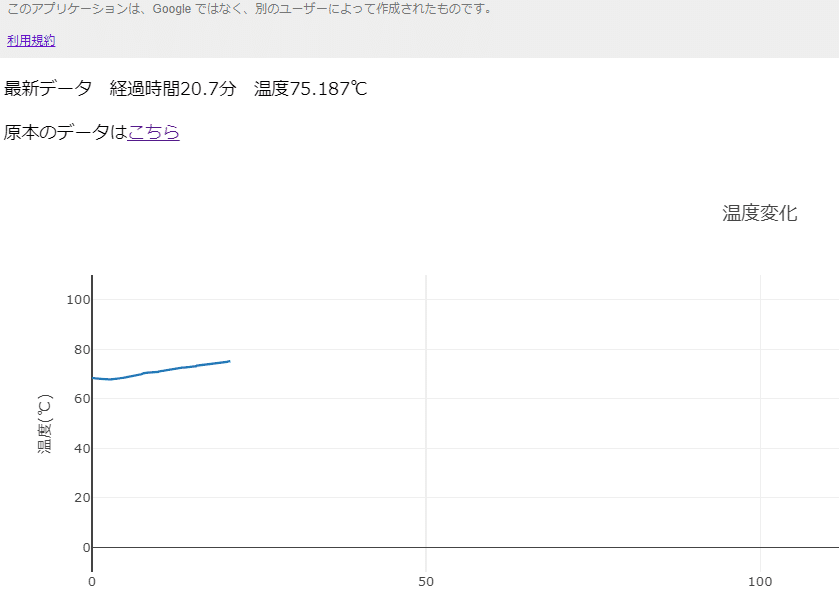
テンプレートをWEBページとして表示させた結果は以下の様になります。

上記のWEBページ内容をHTML文書として記述していきます。
テンプレートのコード
エディタでテンプレートを選択します。

HTML文を記述していきます。
まずは、以下の様に<HEAD>セクションと<BODY>セクションを記載します。
<HEAD>セクションにはPlotly.js のライブラリを記載しておきます。
<script src="https://cdn.plot.ly/plotly-latest.min.js"></script>
<!DOCTYPE html>
<html>
<head>
<!-- Plotly.js -->
<script src="https://cdn.plot.ly/plotly-latest.min.js"></script>
</head>
<body>
ここにHTMLコードを記述
</body>
</html>Plotly.js の基本コード
Plotly.js でグラフを表示させるコードは非常に簡単です。
HTML本文中で、<DIV>要素を宣言し、次いで<SCRIT>節の中にコードを記載します。
<DIV id="表示要素のID"></DIV>
<SCRIPT>
データ配列 = {
x: X軸配列,
y: Y軸配列,
type: 'グラフタイプ' };
data = [データ配列];
layout = {
xaxis: {range: [X最小値, X最大値], title: "X標題"},
yaxis: {range: [Y最小値, Y最大値], title: "Y標題"},
title: "全体表題" };
Plotly.newPlot('表示要素のID', data, layout);
</SCRIPT>
以上でグラフが表示されます。
時事刻々と計測点を追加していくには
経時変化を動的にグラフに反映していくのも簡単です。
データ配列に新しく座標値を追加します。
X軸配列.push(追加のXデータ);
Y軸配列.push(追加のYデータ);
なお、push関数は、配列の最後に要素を付け加える関数です。
次いで、以下のコードで再表示させます。
Plotly.update('表示要素のID', data, layout);
これだけで見た目には、時事刻々とグラフが伸びていく様に見えます。
最新のデータは、スクリプト中に追加したGetSheet関数で取得してきます。
ここまででかなり字数が増えましたので、グラフ表示については、解説はこのあたりにし、あらましを示すにとどめます。
全体のコードは続く記事でご紹介します。