
【GASでIoT】GASと「Pico W」を使ったギミックのケーシングを考える~(補足)ラズベリーパイ Pico Wのプログラム解説~
Goole Apps Script(GAS)を使って、ネット通信可能なマイコンと連携して、「IoT」をするのが本記事シリーズです。
今回取り上げるIoTのギミックは、スプレッドシートに表記された天気予報の情報を、マイコンで読み取って、予報内容をLEDの点灯色で表示する「お天気インジゲータ」です。
ハードウェアの準備はこちらの記事で行いました。
情報源となるスプレッドシートのデータは、こちらの記事で作成しています。
これを、ラズベリーパイPico Wで読み取るのですが、プログラムはこちらの記事で紹介しています。
一連の内容を先回の記事までで解説は終わりなのですが、最後にご紹介した「ラズベリーパイ Pico W」のプログラムについて、補足記事として追加させていただいたのが、本記事です。
ArduinoIDEによるC言語でのプログラム解説~オリジナルのプロセスは、NeoPixelの点灯部分と再起動~
ラズベリーパイPico Wには、OSがありません。
その為、プログラムは、簡単な機能であっても明示的な指示が必要になり、長くなりがちです。
そのため、全体を通して解説すると、不必要に長くなってしまいますので、キーとなる部分を示して、説明するにとどめようと思います。
プログラムのベース部分
プログラムのベース部分である、スプレッドシートと連携する部分と、表示デバイスのNeoPixelを点灯させる部分については、下の記事をご参照ください。
以下の2機能の実装部分を解説しています。
スプレッドシートの公開ページからテキストを読み込む
NeoPixelを点灯させる
固有の部分1~読み取ったテキストに応じた色でNeoPixelを点灯させる~
今回固有の部分は、、スプレッドシートから読み込んだテキストデータを1文字ずつ参照し、文字に応じて個々のNeoPixcel素子を点灯させるところです。
この、文字と点灯色の対応は、以下の様になっています。
「 1」→青色
「2」→水色
「3」→黄色
「4」→赤色
この部分のコードは以下の様になっています。
(前略)
#include <HTTPClient.h>
・・・
HTTPClient https;
・・・
String payload = https.getString();
(中略)
//----------レスポンスの受け取り(文字の抽出)----------
(中略)
payload =payload.substring(12);
(中略)
//======↓↓↓===NeoPixelの点灯===↓↓↓=========
for(int iC=1; iC<21; iC++){
//----------0なら消灯----------
if (payload.substring(iC,iC+1) == "0") {
pixels.setPixelColor(iC-1, pixels.Color(0, 0, 0));
pixels.show();
//----------1なら青色----------
} else if (payload.substring(iC,iC+1) == "1") {
pixels.setPixelColor(iC-1, pixels.Color(0, 0, 30));
pixels.show();
//----------2なら水色----------
} else if (payload.substring(iC,iC+1) == "2") {
pixels.setPixelColor(iC-1, pixels.Color(0, 15, 15));
pixels.show();
//----------3なら黄色----------
} else if (payload.substring(iC,iC+1) == "3") {
pixels.setPixelColor(iC-1, pixels.Color(15, 15, 0));
pixels.show();
//----------4なら赤色----------
} else if (payload.substring(iC,iC+1) == "4") {
pixels.setPixelColor(iC-1, pixels.Color(30, 0, 0));
pixels.show();
//----------その他は消灯----------
} else {
pixels.setPixelColor(iC-1, pixels.Color(0, 0, 0));
pixels.show();
}
//Forループ終わり
}
//======↑↑↑===NeoPixelの点灯===↑↑↑=========
(後略)非常に退屈なコードだと思われそうですが、簡単に解説します。
冒頭部分
冒頭部分を抜粋します。
(前略)
#include <HTTPClient.h>
・・・
HTTPClient https;
・・・
String payload = https.getString();
(中略)
ライブラリを導入して、HTTPClientという型の、httpsという変数を用意し、ここにレスポンスを保存します。
そして、ここからgetString( )という関数を使って、テキスト情報だけを変数payloadに抽出しています。
なお、変数payloadの型は、charなどではなく、stringという長さを持った文字列を扱える型としています。
点灯部分
ついで、点灯部分のコードになっています。
取得した変数payloadの1文字ずつを調べて、NeoPixcelを光らせます。
1文字ずつ For ループで調べます。
payload から substring()関数で1文字抽出し
payload.substring(iC,iC+1)
setPixelColor()関数でNeoPixcel素子を光らせる色を設定し
pixels.setPixelColor(iC-1, pixels.Color(RGBの色指定));
逐次点灯します。
pixels.show();
この部分を抜き取ると以下の様な感じです。
//forループで1文字ずつ処理を行う
for(int iC=1; iC<21; iC++){
if (payload.substring(iC,iC+1) == "数字") {
pixels.setPixelColor(iC-1, pixels.Color(RGBの色指定));
pixels.show();
・・・
}
1時間経ったら再起動
スプレッドシートのデータは、一定の時間を経ると変わるので、ラズベリーパイ側でも、時間を経ると、点灯内容を更新させています。
更新する際は、再起動して、最初のプロセスを繰り返しています。
これは、再びHTTPSアクセスさせる場合、最も確実にレスポンスを得られたのが、再起動させた場合だったからです。(プログラムを継続させて、ループ文を使って繰り返しアクセスさせると、なぜかレスポンスを取り損なうことが多かったです)
この部分のコードは、最後の方の以下の2行です。
delay(経過時間);
rp2040.reboot( );
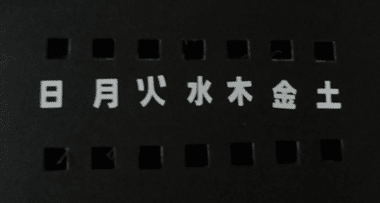
曜日の表示文字
最後に、ケーシングである厚紙上に表示されている曜日の文字について記載しておきます。

この文字は、カッティングシートという薄いシール材から、文字を切り出して貼ったものです。
カッティング・プロッタというプリンタの様な機械で切り出し、これを弱い粘着性のある転写用シートを利用して、厚紙上に移して貼っています。



普通にテプラなどでも良いと思いますが、LEDの覗き穴をあけるためにカッティング・プロッタを利用したので、ついでに使ってみました。
以上、GASで得られたスプレッドシート上の情報を、安価なケーシング材である厚紙と、通信デバイスの「ラズベリーパイPico W」を使ってリアルな掲示板として表示させる、「お天気インジゲータ」の記事でした。



Google Apps Script(GAS)を使うと、WEBアプリをアマチュアでも作る事が可能です。
GASで「WEBアプリ」を実装する手順を、以下の本にまとめました。
手順を通しでご確認したい方はご参考にどうぞ。
GASの解説でこの部分だけにフォーカスした解説本はまだ少ないと思いますので、よろしければどうぞ。
日本語についての個人的な思いから、IT関連の本ではめずらしい、縦書きにしています。目次は以下をご参照ください。
