
【GASでサイエンス】2D物理シミュレーション用ライブラリ「Matter.js」をGASに組み込んでみる(2)~コードの実装~
GAS(GoogleAppsScript)の利点の一つは、WEBベースであるために、多彩なWEB上のライブラリが引用しやすい事です。
ネット上には様々に有用なライブラリがアップされていますが、CDN(コンテンツ・デリバリー・ネットワーク)という形で配信されているJavascript用のライブラリであれば簡単にGASに組み込んでしまえます。
この記事では、2次元の物理シミュレーション用ライブラリ「Matter.js」を取り上げ、これを組み込んだ(ほんのお試し程度の)GASによる物理シミュレーションアプリをご紹介しています。

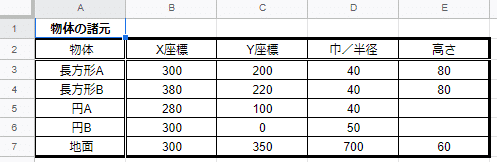
上記の物体の大きさなどの諸元は、以下の様に、Goolgeスプレッドシートにデータを書いて制御できます。

今回の記事は、上記のWEBアプリを作るためのGASコードの説明です。
オープンソースのJavascript向け2D物理シミュレーションライブラリ「Matter.js」をGASで利用する
Matter.jsに限らず、GASでは外部のJavascriptライブラリを利用してWEBアプリを作る事が可能です。この点が、スタンドアロンで動くVBAなどのマクロと異なる利点です。
こうしたコードの利用に於いては、これらを記述する主な場所は「テンプレート」になります。
一方の「スクリプト」は、アクセスを受け受けつけて、「テンプレート」をWEBページとしてホスティングしたり、スプレッドシートなど、Goolgeドライブ上のデータを出し入れする”裏方”の機能を担います。

ライブラリの利用に関する内容はテンプレートに記述するので、ご紹介の大部分は「テンプレート」に関するものになります。
テンプレートに「Matter.js」のライブラリを組み込むには
Matter.jsの細かい説明は以下のリンクに記載されています。
これを利用するには、まず専用ライブラリを組み込みます。
組み込み方は色々ありますが、このライブラリは、”CDN”形式で配信されているため、これを利用すれば、以下のコードをテンプレートの<head>セクションなどに記述するだけで組み込みは完了です。
<script src="https://cdnjs.cloudflare.com/ajax/libs/matter-js/0.14.2/matter.min.js"></script>とても簡単です!
「Matter.js 」を利用するには、専用コードを<script>セクションに記述する
さて、前記した様にライブラリを組み込んだら、専用のコードを記述していきます。一旦組み込んだら、何ら特別なことをしなくても、専用のコードを記載すれば機能します。
専用のコードは、A-Frame(以下記事) の様に、HTML文で実装するものと、Javascript文で実装するものがありますが、Matte.js は後者です。
以下、Matte.jsに関するコードの記述はすべて<script>セクションに記述する事になります。
最初に記述すること~インスタンスの生成~
Matter.js でのコードで最初に記述する事は、利用する機能のインスタンスを生成する事です。
インスタンスとは、大雑把に言うとライブラリの中に入っている一連の機能のセットの事であり、”インスタンスを生成”するとは、対象の機能セットをライブラリから取り出して有効化します、という意味になります。
インスタンスの生成は、Matter.js では非常に簡単で、以下の様に宣言するだけです。
インスタンス=Matter.機能セット名
実際のコードを以下に示します。
以下では①物理エンジン、②シミュレーション結果の画面、③シミュレーションする空間、④空間内に登場させる物体 以上のインスタンスを宣言しています。
<script>
//===Matter.jsの道具立て(インスタンス)を用意=====
//物理エンジンのインスタンス
var Engine = Matter.Engine;
//レンダリング(描画機能)のインスタンス
var Render = Matter.Render;
//シミュレーションする舞台(ワールド)のインスタンス
var World = Matter.World;
//登場させる物体のインスタンス
var Bodies = Matter.Bodies;
・・・
</script>
一般的に物理シミュレーションでは、登場させる物体や、計算の準備、表示の準備などでかなり難しい設定が必要ですが、Matter.js ではこれだけの記述をしておくと、後はとても簡単な記述で済ます事ができます。
物理エンジンと画面のインスタンスをHTML要素として実体化する
さて、インスタンスを生成しただけでは、まだ機能セットを有効化しただけで、プログラム中で「使った」事にはならず、これをHTML要素として実体化させ、る必要があります。
まず、「物理エンジン」と「結果の画面」を実体化させましょう。記述は各インスタンスの子関数であるcreate( )関数を記述するだけです。
物理エンジン = Engine.create( );
結果の画面 = Render.create( );
コードは以下になります。
//====インスタンスを実体化=====
//使用する物理エンジンの宣言
var myEngine = Engine.create();
//使用する画面(レンダリング)の宣言
var myRender = Render.create({
//画面(CANVAS要素)をどこに置くか
element: document.body, //<body>要素内
//レンダリング対象の物理エンジン
engine: myEngine,
//画面サイズ、簡易表示(ワイヤフレーム)有無
options: {
width: 650,
height: 350,
wireframes: false,
},
});
「描画の画面」は、実体化時に色々なオプションを設定する必要があり、ここでは以下の3つの項目値を設定しています。
element項目:WEBページ内のどの<要素>に結果を表示するか
engine項目:レンダリング対象の物理エンジン
options項目:画面サイズや簡易表示の有無です。
さて、「物理エンジン」「画面」は要素として実体化できました。以降は、この要素に、さまざまな操作を加えることでプログラムが完成しますが、その前に、シミュレーションには、「登場する物体」「物体が活動する空間」も必要です。
これは次の記事でご紹介します。

