
【GAS】Gドライブ内のファイルをリンク指定でテンプレートに取り込めない問題を解決する
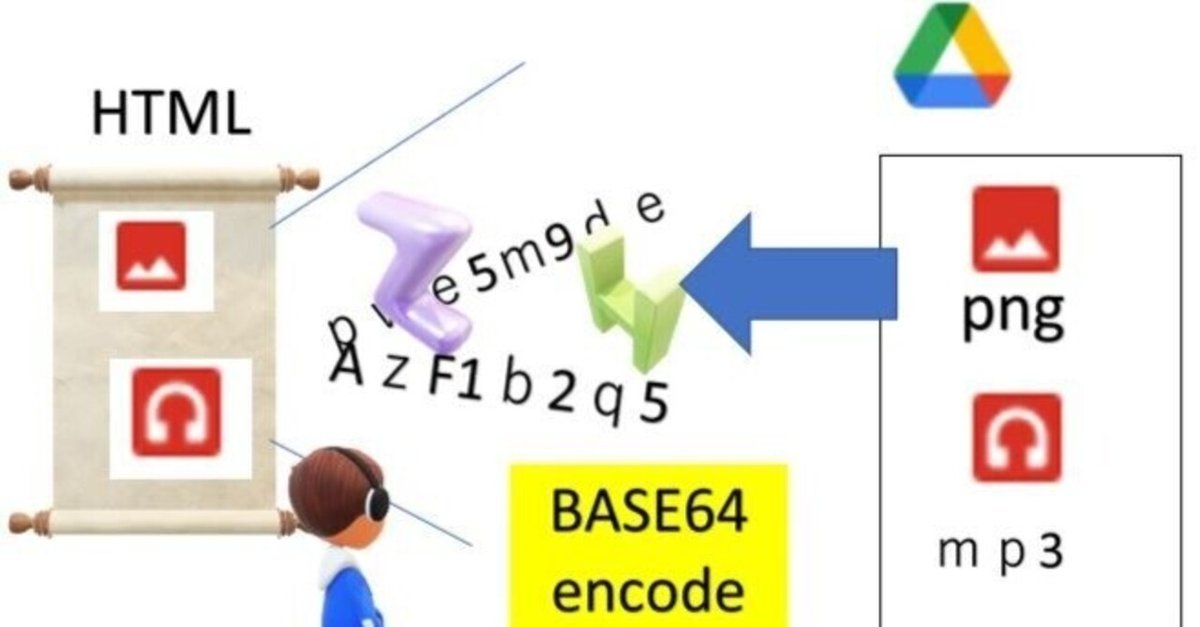
GoogleAppsScript(GAS)では、「テンプレート」にHTMLコードを書き込んでおくと、WEBページとして表示させる事ができます。
このテンプレートは一般のHTMLファイルに似て非なるもので、HTMLファイルに無い便利な機能を利用できる一方で、HTMLファイルでは機能していたコードが利用できない場合もあります。
後者の代表例が、HTML要素でサーバ(Googleドライブ)にある外部ファイルをリンク指定(src属性による)で参照しようとした場合、しばしばリンク切れを起こして参照に失敗する点です。
たとえばIMG(画像)タグで、以下の様にリンクを指定しても、リンク切れで画像ファイルが参照されない事がよくあります。
<img src="https://......画像.jpg>同じコードを、一般のHTMLファイルとして一般のサーバに置いた場合は問題なくリンクが機能するのですが・・・。
今回は、こんな場合に、BASE64エンコードと呼ばれる方法でGドライブにある外部ファイルをテンプレート内で参照する方法をご紹介します。
テンプレート内で、Gドライブ上のファイルをリンク指定して参照しようとしても、上手くいかない・・・ある質問板のやりとり
この記事のきっかけは、以下の質問板を読んだ事でした。
GASで公開したWebサイトにGoogle Drive上の画像ファイルを表示できない
・・・
・・・画像が表示されずリンク切れとなります・・・
・・・
<img src="https://drive.google.com/uc?export=view&id=(画像ファイルのID)&usp=sharing">
質問板には、公開設定を変えたり、Gドライブを参照するURLの末尾を変えたりしても解決されないとの報告もありました。
回答には、「環境によって、読み込みのタイミングでリンクが機能していないのでは?」などとありましたが、質問者様の解決には至らず、結局、以下の様に自己解決されていました。
結局なぜ Windows 版の Chrome 系ブラウザだけリンク切れになってしまうのかわかっていませんが、埒が明かないので、画像データを BASE64 エンコードして HTML に埋め込むように方針を変更しました。
これは実は重要なノウハウでは?
GASのテンプレート内で、Gドライブ上のファイルを参照できるかどうかはけっこう大きな問題で、私自身もこの点に悩んでおりました。
一例を挙げましょう。たとえば、Gドライブ上に音声ファイルがあったとします。


この音声ファイルを、WEBページでaudio要素として表示させるには、HTMLコードで以下の様に書きます。
<audio controls src="https://drive.google.com/・・・GドライブでのURL" preload="auto"></audio>上記コードがあるHTMLファイルを一般のサーバに置いて表示させると、以下の様に問題なく表示され、スタートボタンをクリックすると音が鳴ります。

ところが、テンプレート内で全く同じコードを書くと・・・
<audio controls src="https://drive.google.com/・・・GドライブでのURL" preload="auto"></audio>・・全く同じコードであるにも係わらず、リンクが切れたのと同じ現象が起こり、スタートボタンなどがグレイ表示されクリックできなくなってしまいます。

冒頭の方法はこの解決策なのですが、ひっそりと質問板に掲示されているこの方法、実はGASではけっこう重要なノウハウなのではないか? と考えシェアさせて頂こうとしたのが、この記事を書いたきっかけです。
キーとなる技術「BASE64エンコード」とは・・・
ここで紹介する解決策とは、ファイルのデータを「BASE64エンコード」してテンプレート内に取り込む、というものですが、BASE64エンコードとは何でしょうか。
WIKIPEDIAから説明を引用します。
Base64は、データを64種類の印字可能な英数字のみを用いて、それ以外の文字を扱うことの出来ない通信環境にてマルチバイト文字やバイナリデータを扱うためのエンコード方式である。
元データを6ビットずつに分割する。(6ビットに満たない分は後ろに0を追加して6ビットにする)
・各6ビットの値を変換表を使って4文字ずつ変換する。
・4文字に足りない分は = 記号を後ろに追加する
要約しますと、ファイルのバイナリデータ(0と1のデジタルデータ)を、機械的に6桁ずつ区切って、英数字に置き換え、文字列として扱う技術という事になります。
0111010111111・・・・
⇒ 011101 011111 1・・・・
⇒ A b 5 ・・・(コードは適当です)
元は、文字データしか扱えない通信環境で、ファイルを送受信するための技術の様です。
BASE64というのは64進数という意味、エンコードとはコード化という意味ですので、この技術はつまり、0(000000)から64(111111)までを何かの1文字に置き換えるという意味になります。
なぜ64?というのは、おそらく一般の環境で使える文字列の種類にマッチした数(A~Z、a~z、0~0、その他=や/で、だいたい60~70種類)だからでしょう。
ここでいちど切ります。
続きは次の記事でご説明します。

