
【GASでIoT】スプレッドシートと連携する「かんたんスマート・カレンダー」を試作する(その2)~システム概要:ラズベリーパイPico Wをクライアント側で使う~
WEBネイティブのアプリである、Googleスプレッドシートは、ネットに繋がる他の機器で情報を容易に出し入れすることができます。
そのシンプルな応用例として、スプレッドシートに作った簡単なカレンダーに記した予定を、LEDの点灯情報で掲示することを試作してみました。
題して「かんたんスマート・カレンダー」です。
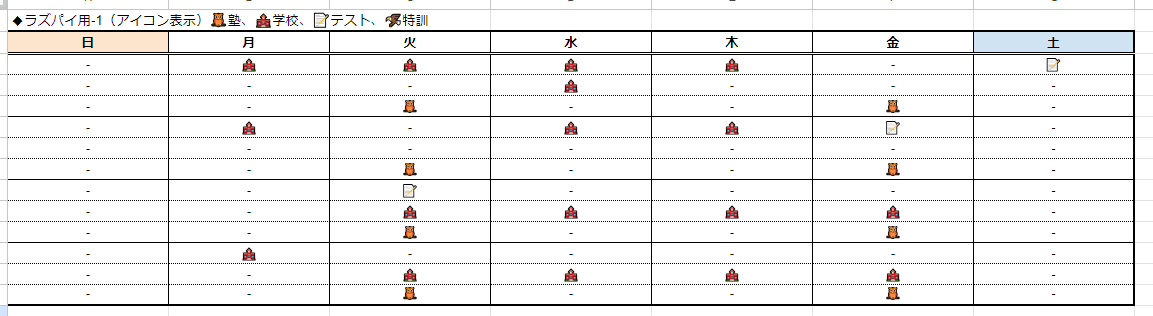
機能を簡単に再掲しますと、これは、以下の様な簡単なスプレッドシートの予定情報を・・・

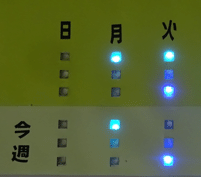
以下の様なLEDの点灯情報にして掲示するというものです。

載せられる情報は少ないものの、低コストで工作できるこの掲示板は、以下の記事で紹介している天気予報表示システムを転用しつつ、スケール・アップしたものです。
今回の記事では、この「かんたんスマート・カレンダー」のシステム全体をご紹介します。
システム概要:スプレッドシート(サーバ)⇒ラズパイPicoW(クライアント)⇒NeoPixel(発光デバイス)
今回のシステム概要を以下に図示します。

スプレッドシートをサーバ側に、ラズパイPico Wをクライアント側にして、ラズパイ側からスプレッドシートにアクセスし、必要な情報を得る様にします。そして、得られた情報を元に、ラズパイPicoによってNeoPixelを点灯させます。(今回はGASは用いません)
割と自然なシステムです。
このシステムのメリットは?
コストの面でも、電子工作の面でも、スケールアップしやすいことです。また、クライアント側の掲示板の数を増やすことも負担があまりありません。
ラズベリーパイPico Wが1000円そこそこのデバイスで、NeoPixelも比較的安価なデバイスです。
そのため、のちのち、表示日数をもっと増やす必要が出た場合も、大きなコスト増なくできますし、電子工作的にも、NeoPixcelは点灯数によらず、3本のケーブルしか使わないという特性があるので、点灯数が増えても工作は複雑になりません。
掲示板の数を増やすこともしやすいので、色々なところに置いて、予定を共有する、、、といった使い方もできます。
このシステム設計でキーとなる所は?
このシステム設計でキーとなる所は、Pico Wのプログラムです。
ネット上で、PicoWをクライアント側で使う場合のプログラム例が少なく、さらに、HTTPSで始まるURL(GASやスプレッドシートへのアクセスはHTTPSアドレスで、SSL認証という手順を踏まないとデータが取れません)にアクセスした例は殆ど見つかりません。ここを実装できるかがキーとなります。
現時点で、この用途のプログラム例をみつけたのは、ArduinoIDEという開発環境で、C言語によるものだけでした。その為、本システムでは、PicoWのプログラムは(事例の多いThoンnyではなく)ArduinoIDEを開発環境として使って、(事例の多い(Pythonではなく))C言語で実装しています。
詳しい経緯は以下の記事に書いてありますので、宜しければ参照ください。
ArduinoIDEは、本来は「Auduino Uno(アールデュイーノ・ウノ)」というマイコンをプログラムするためのソフトですが、「ボードマネージャ」を追加することで、他のマイコンもプログラム可能です。
ボードマネージャ「RaspberryPi Pico/RP2040」というボードマネージャをネットで検索して追加します。

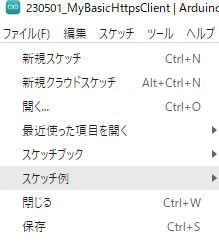
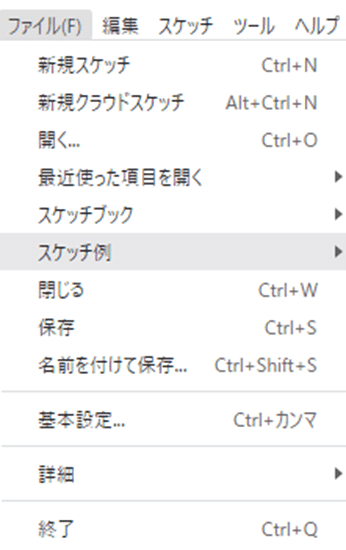
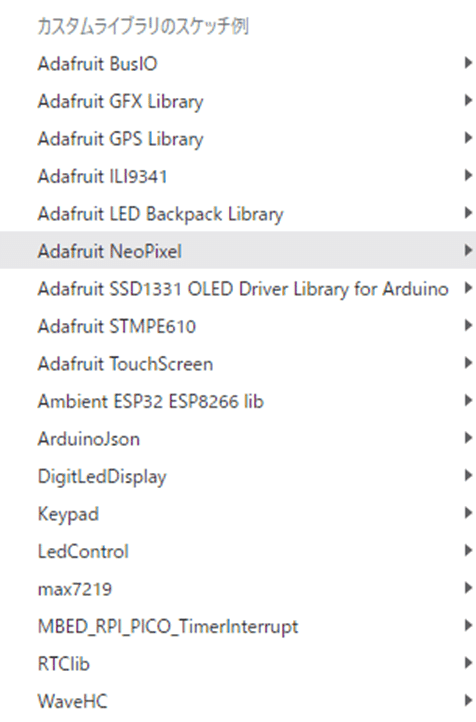
追加すると、自動的に「スケッチ例」がメニューにあらわれます。

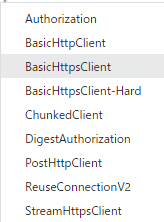
ここに「BasicHHtpsClient」というスケッチ例(サンプルプログラム)があります。これこそが、ラズベリーパイPico Wで、HTTPS通信する希少なプログラムであり、これを引用して通信をしています。

スプレッドシートのデータはどう取得しているの?
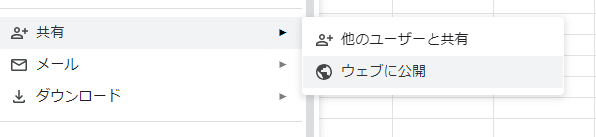
スプレッドシートのデータを一旦単純な文字列に置き換え、この文字列だけを表示させたシートを新たに作成、これをWEBページとして公開します。ここにアクセスして情報を取得しています。
過去の参考記事です。
記事では、▼▼▼▼と●●●●で挟まれた文字列を含んだシートをWEBページとして公開し、ここにラズベリーパイPico Wからアクセスすることで、文字列を抽出して取得しています。

このシステムでも同じ仕組みを利用し、前記のカレンダー情報を単純な文字列に置き換えたシートからデータを得ています。
こうした情報を、

別なシートで、以下の様な文字列におきかえ、

WEBページとして公開し、

ここにラズベリーパイPico Wからアクセスします。(公開したWEBページはHTTPSではじまるURLとなりますので、上記のスケッチ例を改造したプログラムでアクセスします)
文字列を含むシートをわざわざ別ページにしているのは、ネットに文字列以外の情報を公開させないためです。(公開すると、そのページの情報すべてが第三者から見られてしまいます)
なおこのシステムでスプレッドシートからのデータの取得にGASは使っていません。(GASのレスポンスで情報を受けようとしましたが、うまくできませんでした)
NeoPixcelをどうやって点灯させているの?
ArduinoIDEの「ライブラリ・マネージャ」により、NeoPixcelを操作するライブラリ、「Adafruit NeoPixel」をインストールします。

インストール後、スケッチ例として点灯するためのプログラムサンプルが表示されます。

ここにある「Adafruit NeoPixel」のコードを流用してプログラムを書きます。

NeoPixcelは、点灯LEDがいくら増えても、アース(GRD)と信号線1本ずつで駆動できます。(別途電源の供給は必要)以下の様にPicoWと配線し、プログラムを走らせることで、点灯させます。

詳しい方法は、以下を参照ください。
試作版のカレンダーの情報
システムの概要は上記の通りですが、カレンダーの表記についてもご説明します。
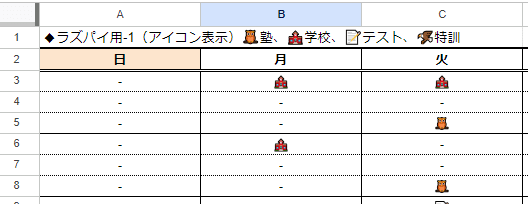
カレンダーは、原本となるスプレッドシートに、1日分がセル3行とし、これを横に7列とったものを1週間のカレンダーとしています。
これを縦に4段にし、最終的な表としています。
今回は、スケジュールが書ける様になっていますが、日付けの情報はありません。(ここが試作品たるところです)
それぞれ、1段目は先週、下に順次、今週、来週、さ来週と、計4週間の予定を記録するイメージです。

各日の3行は、それぞれ午前・午後・夕方の予定を入れる想定で。入れられる情報は、塾の有無を🦉で、学校行事の有無を🏫で、・・・など4種類の行事をアイコンで入れています。

このアイコンは、掲示されるLEDの点灯色に対応しています。

試作版から、実用版へ考えていること
この予定表、試作とは言え、使い物にならないのでは?と思われるかもしれません。
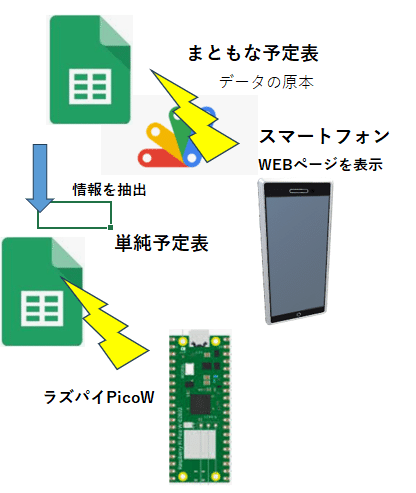
将来的にはこのシステムに、スマートフォンからもアクセスできることを考えています。下図の様に、まともな予定表をまずつくり、掲示板のシートはここから情報を抽出したものとして扱う予定です。

「まともな予定表」は、以下の記事の予定表アプリを使う予定です。
次の記事では、この「かんたんスマートフォン・カレンダー」のスプレッドシートなどをご説明します。

