
【GASでIoT】NeoPixelを利用した「リアルタイム棒グラフ掲示板」の見た目アップを検討した件
Google Apps Script(GAS)を利用すると、アマチュアでも比較的容易にWEBアプリを作る事ができます。この便利な機能を利用して、自分にぴったりのWEBアプリを作り、スマートフォンやPCで活用して情報を管理し、日常生活を少しだけ便利にしたい、というのが本記事のシリーズです。
今回の記事は、ちょとした試行の記録となります。中間報告の様な記事であまり有益なものではありませんが、何らかのヒントになる事もあるかもしれません。
WEBアプリの情報をスマートフォンの画面以外に表示する
日常生活でよく扱う情報を、スマートフォンで管理するのは大変便利です。
しかし、頻繁に覗く情報であれば、いちいちスマートフォンを立ち上げて確認するよりも、壁に掲示したりして、常時表示されている方が、より簡単に確認できます。
そこで、以前、特定のWEBアプリ専用のディスプレイを考え、こんな記事を書きました。
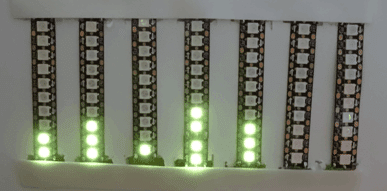
ここでご紹介している「リアルタイム棒グラフ掲示板」は、週次の支出額などの情報を、LEDで出来た棒グラフで表示させるものです。WEBアプリと連動して、数値に応じた個数で光らせる事ができます。

ここで私が選んだLEDデバイスは、NeoPixel というデバイスです。もともとは電飾用の発光デバイスですが、1mで2~3千円と安く、フルカラー表示でき、少ない配線で個別制御できるなどの長所があります。

これを途中でカットして、3本の配線を行い、ラズベリーパイで制御することで棒グラフ掲示板にしています。

こうした用途につかえる「LEDアレイ」という製品群はあるのですが、小さくて高額なものが多く、ある程度のサイズのものを安価に作りたい場合は、現時点ではNeoPixelが最適と判断しています。
なお、上記記事での使い方は、NeoPixelとしては非公式な使い方です。ご了承ください。
ただ、上記の「リアルタイム棒グラフ掲示板」は、スチレンボードという5mm程度の厚さの板材にNeoPixelを貼付けただけのもので、いかにも急ごしらえという外観でした。
そこで、この「リアルタイム棒グラフ掲示板」の見た目をアップし、居間などに置いても問題ないレベルにできないかを考えました。
発想の方向性
「見た目アップ」といっても、色々な方法が考えられますが、発想の方向性として、以下を方針とすることにしました。
・ケース材やディスプレイ基板は、安価な厚紙などで作る。
・簡素な作りにし、工作技術を要しないものにする。
・NeoPixelの発光部分以外を隠せるカバー材を付ける。
日常の用途に気安く使うため、費用も含め、お手軽に作れるものにしたかったのです。
上記でポイントとなる点は、紙などをケース材に組むときの方法(セロテープやホチキスなど見栄えが悪くなるものは使わない)と、NeoPixelを光る部分を残して覆うカバー材です。
考えた結果、手元にある3Dプリンタを要所で活用することにしました。
3Dプリンタで作ったもの
ワンポイントの部品をして3Dプリンタで作ってみたものは、以下の3つです。
コーナーキャップ
厚紙などでケースを作る際、角をまとめるための部材です。角を、セロテープやホチキスを使わずにまとめる事を狙いました。

コーナークリップ材
90度で付き合わせた厚紙をまとめるための部材です。

NeoPixelカバー材
NeoPixelを発光部分だけ出して覆うカバー材。

これらは、所有している3Dプリンタ※で作りました。
(※所有している3Dプリンタは、光造形タイプという、液体を紫外線で硬化させるものです)
過去の3Dプリンタの記事もあります。宜しければご参照ください。
試作してみた
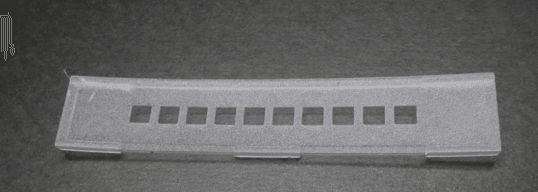
試作してみた写真をご覧にいれます。

厚紙と上記の3Dプリントした部材で作りましたが、部品だけではうまく紙がまとまらず、今回はセロテープも使いました。
LEDカバー材は、塗装にも挑戦しました。元は透明ですが、透明のままでは以下にも電子工作、という感じになってしまいましたので、塗装も試した次第です。
今回の試作は、まずは叩き台といった程度ものでした。
これに更に発想を加えて、改善することにしようと思います。結果は追って、記事にする予定です。

この記事が気に入ったらサポートをしてみませんか?
