
【GASでIoT】手頃な表示デバイス、「7セグメントLED」をアマチュアが安価に実装する方法を探る(3)
GAS(Google Apps Script)にアクセスして得られた情報を掲示するため、7セグメントLEDを使った安価なディスプレイを試作したレポートの続きです。
WEBアプリの情報を共有したい場合、各自がスマートフォンなどを覗き込むよりも、大きめのディスプレイで常時掲示しておく方が便利な情報があります。天気予報やカレンダー情報などです。
こうした、情報そのものの価値はそれほど高くないけれど、ちょっと確認したい場合にいつでも見られる情報は、わざわざデバイスからアクセスする手間を掛けるよりも、いつでも見られる状態の方が便利です。
ところが、掲示できるほどの大きさのディスプレイは高額であることが多く、価値の低い情報を映すデバイスとしてはコスト的に釣りあいません。
そこで、アマチュアでも容易に入手できる安価なデバイスを利用した掲示板デバイスを作成した記事が上記です。
このデバイスは、WEB情報をラズベリーパイPico Wで受信して、7セグメントLEDと呼ばれる文字表示用LEDで文字を表示しています。
-----------
ところが、7セグメントLEDは配線数が多くなる欠点があります。この点の解決に、専用基板やフラットケーブルなどの高額な部品を使うことなく、安価な材料で専用配線部品を作って、配線を実現しています。
前回の記事は、この配線部材のメイキングを説明しています。
----
今回の記事では、先回の記事で作成した配線部品を用いた、7セグメントLEDとドライブICとの間の配線について、ご説明します。
以下は、自作の配線部品で7セグメントLEDとドライブICを配線したものです。

また、併せて、7セグメント部品をケース材へ簡易に取り付けた事例も、併せてご紹介します。
ドライブICにある、4桁の7セグLED用ソケットに、2桁の7セグメントLEDを配線する
今回作成したシステムでは、7セグメントLEDはラズベリーパイPico Wで直接制御せず、ドライブICと呼ばれる部品を介して制御しています。
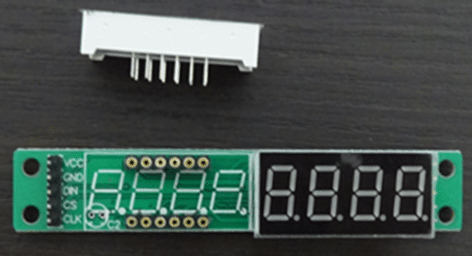
7セグメントLEDのドライブICは、多くが8桁用のもので、以下の様に4桁の部品を2つ利用したものが安価に出回っています。
製品の中で、7セグメントLEDがソケットに刺さっていて簡単に外れるタイプのものを見つけて工作に使います。以下は、ドライブIC製品から7セグメントLEDを取り外したところです。


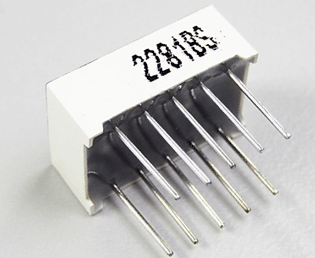
上記のソケットの穴に、以下の写真の様な2桁の7セグメントLEDを配線します。

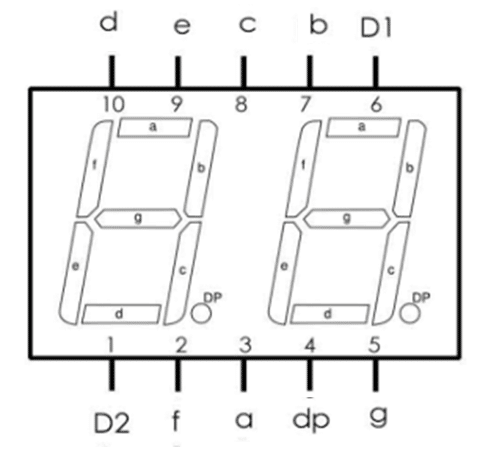
この7セグメントLEDは、カソードコモンと呼ばれるタイプであり、プラス側に各LEDを点灯させるためのa~gとdpピンがあり、マイナス側にどの桁を光らせるかを選択するD1、D2ピンがあります。


まずは、これらのピンに配線部品のメス側を挿入します。

その後、グルーガンで抜けない様に固めてしまいます。

次に、配線部品のオスピンを、ドライブICのソケットの穴に挿入します。

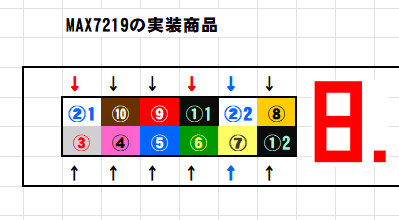
ドライブICのピンホールは、以下の様な割り付けとなっており、7セグメントLEDのピンの記号と合致する様に注意して配線します。


配線したら、これもグルーガンで固定してしまいます。
配線の割り付け

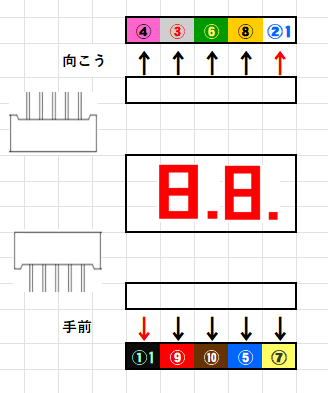
上が配線したところですが、1束10本のケーブルの配線は、下図の割り付けになります。
まず、7セグメントLEDのピンに挿す時のケーブルの割り付けです。

7セグメントLEDは2つ使います。2つめも同じ要領ですが、両者を並べると以下の様な割り付けとなります。

そして、下図がドライブICのピンホールに挿す時のケーブルの割り付けです。

全体としては、2セットあるピンホールの内、片方のみを使います。

最終的には、4つの7セグメントLEDを、2つずつセットで配線して、以下の写真の様に配線します。

ケース材の用意と7セグメントLEDの取り付け
安価に作るため、ケース材は厚紙によるペーパークラフトで行いました。ここに、3Dプリンタで造形したアタッチメントを介して7セグメントLEDを取り付けました。
ケース材の作成
ケース材は、100円ショップで購入した厚紙で作りました。

カッターで7セグメントLEDを覗かせる穴を空けます。

あとは、これを適当に箱に組んでケース材としました。
7セグメントLED用のアタッチメントのセット
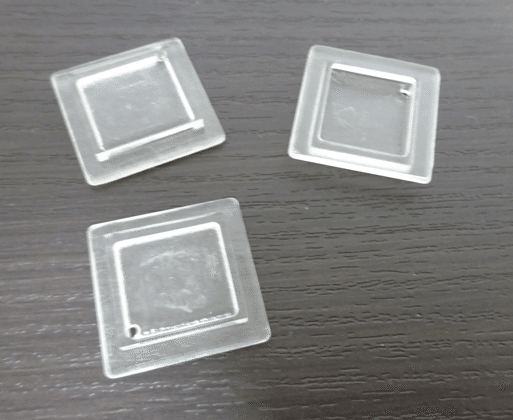
次に、7セグメントLED用のアタッチメントを用意します。光造形タイプの3Dプリンタで、以下の様な、つばのある四角いキャップを造形しました。

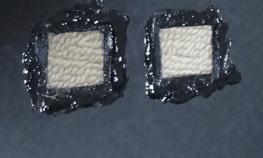
これを、透明な接着剤を使って7セグメントLEDに接着します。

アタッチメントの内側に接着剤を塗布し・・・

7セグメントLEDに押しつけます。キャップ剤は半透明ですが透明な接着剤が充填されると透き通ってよく文字が見える様になります。

この接着剤は硬化が遅いので、瞬間接着剤を併用して固定しました。以下が4つの7セグメントLEDに接着したとことです。

ケース材へのセット
アタッチメントのケース材への取り付けも、接着剤で行いました。
ケース材の裏側に接着剤を塗布し、アタッチメントを押しつけると、アタッチメントのつばの部分とケース材が固定されます。

表から見たところです。

配線部品に曲げを設ける
電子部品をケース材にうまく納めるため、配線部品には適当な曲げを設ける必要があります。
ところが、配線部品は少しクセを付けた程度では、すぐに真っ直ぐに戻ってしまいます。

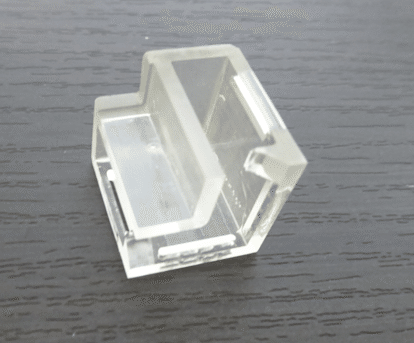
そこで、下写真の様な、L次の部品を3Dプリンタで造形しました。

配線材を曲げて、上の部品に差し込むと、曲がった状態を維持できます。以下の写真がその様子です。写真では分かりにくいのですが、中央付近に曲がった配線材と組み合わせて使っています。

ドライブICの台座を作る
ついでに、ドライブICの台座も3Dプリンタで作りました。

4つあるピンに、IC部品の穴を挿して、ベース部をケース材に接着しました。

全体をケース材に納めて、前から見ると以下の写真の様になります。

細かい寸法などは別の記事にする予定ですが、上記の様な要領で、色々なディスプレイが簡易に作れそうです。

←前の記事はこちら
この記事が気に入ったらサポートをしてみませんか?
