
【GAS】テーブル形式フォーム〔解説編Vol.3〕Google.script.runでテーブルの値をサーバに渡してシートに保存する
こちらは、以下の記事の解説となります。
テンプレート上に表示させたテーブルのセルは、<td contenteditable="true">というタグにすることで編集可能になっていますので参照だけでなく、編集も可能です。
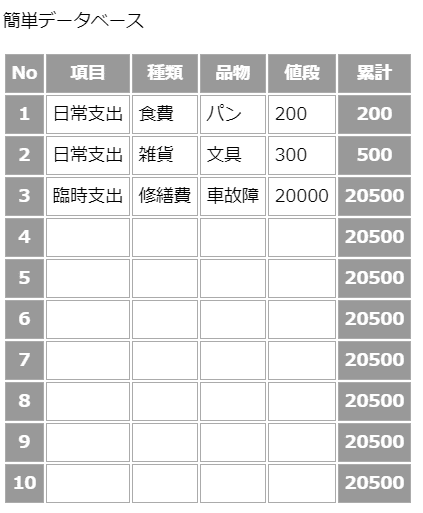
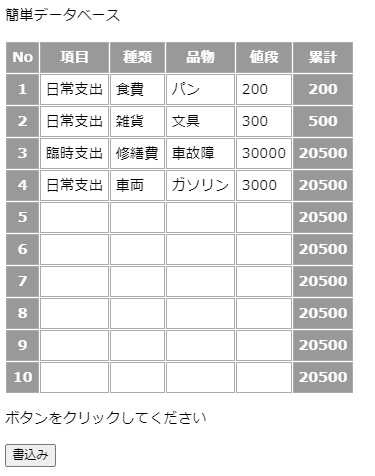
例えば、下の様なテーブルを編集して・・・

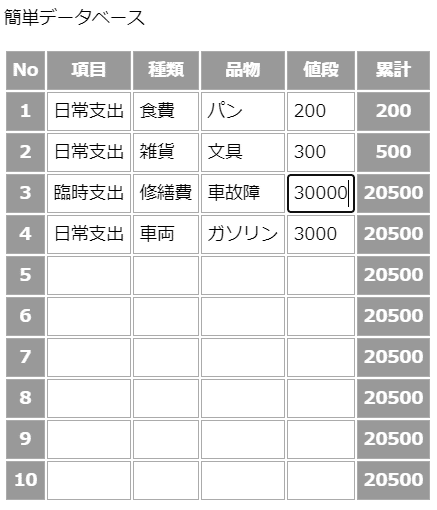
4行目を追加し、3行目の値段を訂正したとします。

テーブルは、各ユーザーのブラウザ上でのみ存在しているので、ブラウザを閉じると編集データは消えてしまいます。編集結果を残すには、元のスプレッドシートへのデータの保存が必要です。この解説記事ではその方法を説明します。
ここからの説明はテンプレートファイルになります。(プロジェクトでHTMLの方を選択してください)

まずテーブル上のデータを配列に保存する
テーブル上のデータをスプレッドシートに送る前準備として、データを特定の配列にまず集約します。
コードは<script>・・・ </script>タグ の間に適当な名前の関数(ここでは function doWriteSheet(myRows, myCols) )として記述し、ボタンなどにより関数を実行させる様にします。そうする事でユーザーの好きなタイミングで実行可能になります。
注:ここの記述は通常のHTML上のスクリプトで、GASの専用仕様のインラインスクリプトではありません。
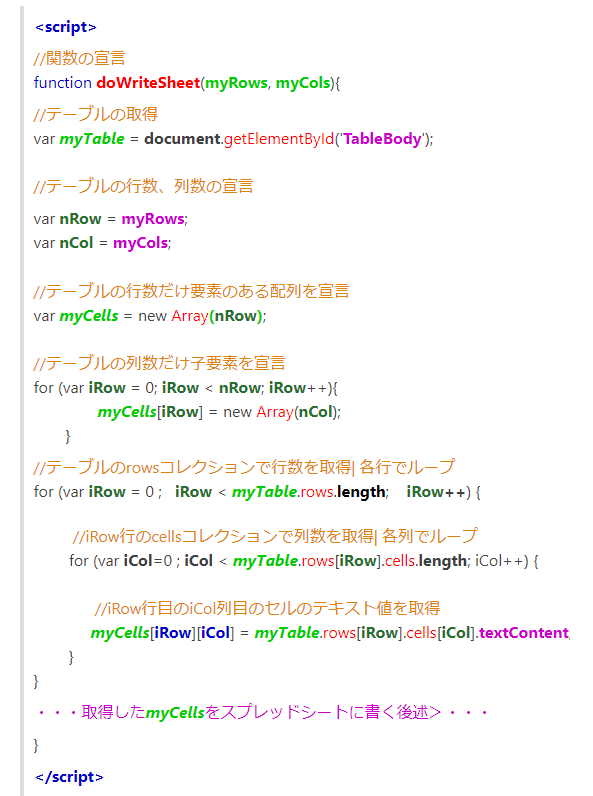
では doWriteSheet(myRows, myCols)関数 の内容です。

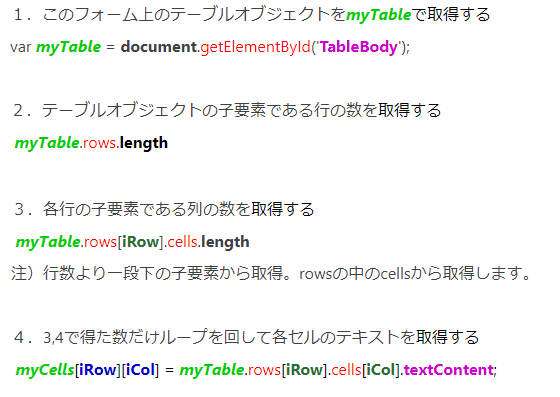
プログラムの要旨は以下です。Tableオブジェクトでは、子要素が行であり、セルはそのまた子要素として定義される点にご注意ください。

この関数は、以下の様な記述でボタンで発動する様にしておきます。
<!---- コメント|変数値はdoGET関数からの渡し値---->
<p id="msg"><?=myMSG ?></p>
<!---- ボタンの表記---->
<button onclick="doWriteSheet(<?=myRows ?>, <?=myCols ?>)">書込み</button><?=myMSG ?>には「ボタンをクリックしてください」という文字列が、最初にスクリプト側から渡されます。
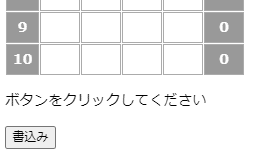
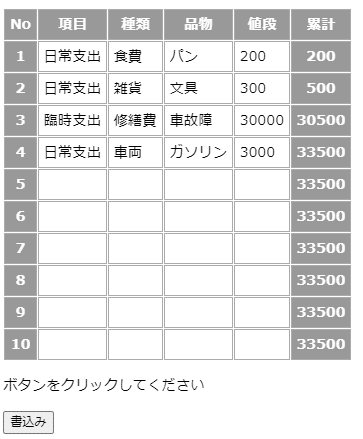
テンプレートをWEBサイトとして表示させた時のイメージは以下の様になります。

さて、収集できたテーブルの値をスプレッドシートに保存したいのですが、テンプレート側からはスプレッドシートにアクセスできません。これはスクリプト側にコードを記述して処理する必要があります。
テンプレート側からスクリプト側に引数を渡した上で、スクリプト内にある関数を作動させる:google .script .run. スクリプト内関数(引数)
GASではテンプレート内で以下の関数で、スクリプト側に引数を渡した上で関数を発動させることができます。
google .script .run. スクリプト内関数(引数)
これはAjax (Asynchronous JavaScript + XML)というユーザーPCとサーバーの通信方法を利用しているのですが、これだけの手続きで実装出来てしまうのは、相当驚異的なことだと私は思います
スクリプト内にある関数の処理が終わったら、帰り値を取得して続きの処理をさせることもできる。:withSuccessHandler
更に、間にwithSuccessHandlerを挟んでおくとスクリプト内関数の処理終了を待ってHTML内で次の処理をさせることが可能です。
![]()
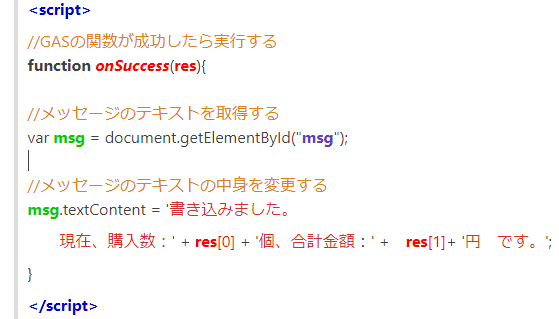
スクリプト作動が成功した後に発動させる関数は以下の様に記述します。
![]()
引数 res にはスクリプトからの帰り値が保存されていますので、この利用もできます。
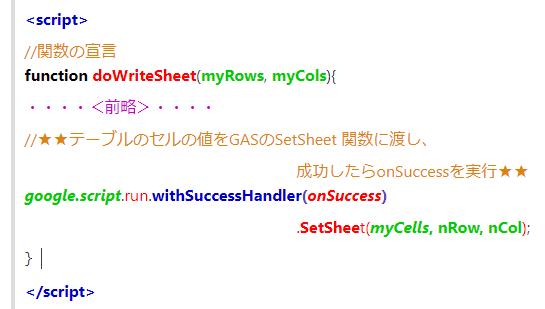
具体的には、先ほどの関数の最後に以下を追記します。(onSuccess関数については後述します)

GASのスクリプト側で、run関数で指示された関数を発動させてスプレッドシートの書き替えを行う
ここからの説明は、スクリプトファイルになります。(プロジェクトでスクリプトの方を選択してください)

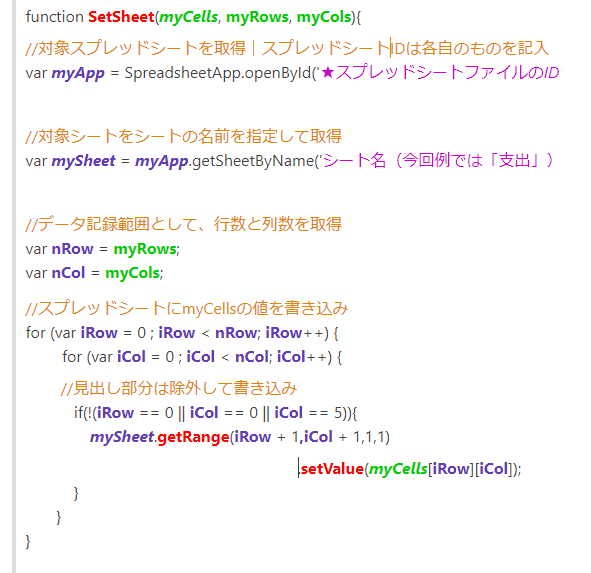
テンプレートから作動の指示を受けた関数(ここではSetSheet(myCells, myRows, myCols))の内容は、スクリプト側で以下の様に記載します。

ポイントとなるのは以下の部分です。setValue関数で 変数 myCells の値をスプレッドシートに書き込んでいます。
![]()
書き込まれるのはテンプレート側で編集可能にした行やセル範囲だけにしています。if構文でこれは制御しています。
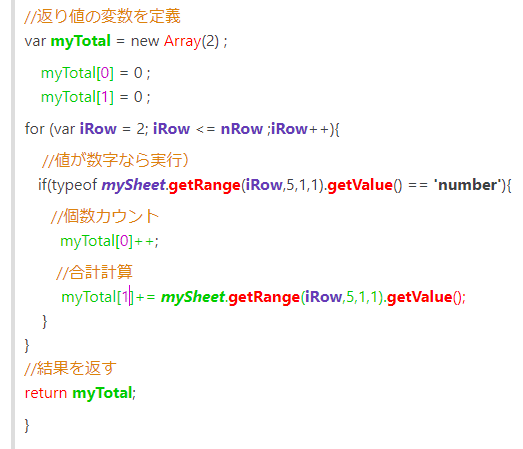
さて、書き込みが終了したら何等かのレスポンスを返して元のテンプレートに知らせるのがユーザーフレンドリーかと思います。ここでは以下のコードにより金額の値を表示した項目の数と合計を返すことにします。

返り値を配列とすることで、2つの値を返しています。以下で再びテンプレートに戻って、事後の処理について説明します。
スクリプト側の処理が済んだら、事後の処理をテンプレート側で発動させることができる
ここからの説明はテンプレートファイルになります。(プロジェクトでHTMLの方を選択してください)


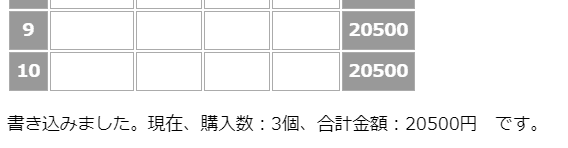
処理が終わると、以下の様なテキストが・・・

こんな風になっています。

スプレッドシートが更新された事を確認してみよう
それでは、GASのリンクを開いて実行させ、テーブルを以下の様に編集してみましょう。表の下のボタンを押すと・・・

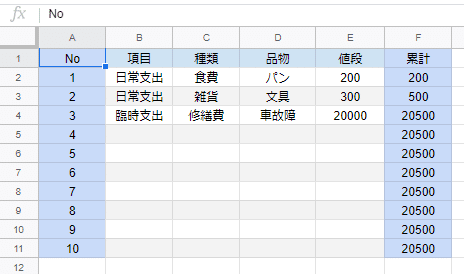
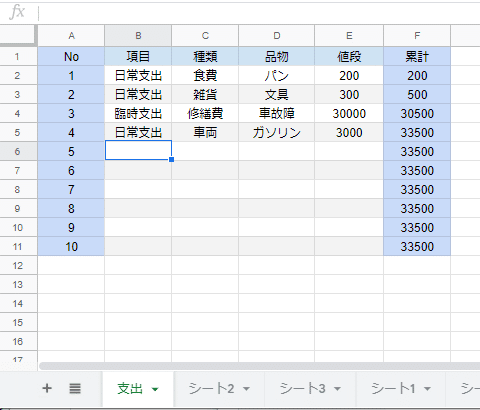
元はこんなスプレッドシートが・・・

処理後はこんな風に更新されています!

見事!結果が反映されました。
この段階で、スプレッドシート側で最後の列に表示されている累計値は、テンプレートには反映されていません。この最新状態はテンプレートを一旦閉じて再び開いて初めて反映されます。(下図)

ここまでの説明は以下にも挙げましたのでご参考としてください。
結び
お疲れ様でした。ここで解説記事を終わります。
スプレッドシートのデータを、テーブル形式のフォームを使ってWEBサイトとして表示させ、編集結果を再びスプレッドシートにもどす方法について、まとまった情報があまり見当たらなかったので、書いてみました。
実際に何かに使う場合は、スプレッドシートやGASを公開した上で、セキュリティー対策や、不注意による上書きエラー対策などが必要になります。
GASの素晴らしいところは、特別にサーバやAPIを用意せずに、サーバとユーザーPCとの間でインタラクティブなWEBページが作れるところです。また、処理の一部をスプレッドシートの関数に行わせることでプログラム側の負担を軽減できる点も素晴らしい点です。
こうしたインタラクティブなWEBページはWEBアプリといわれ、特別なインストール作業なしにリンクを開くだけで使えるソフトウェアとして、現在様々なところで活躍しています。
コード全体は以下の末尾に記載しておりますので、宜しければスプレッドシートをご用意した上で、コピーして試してみてください。(ただし著作権は放棄していません。この記事の紹介のためのリンクは自由ですが、コードそのものの転載や配布はしないでください。)
書き込むシート名は「支出」とし、またプログラム中でスプレッドシートのIDを各自のものに打ち換えるのを忘れないでください。
