
第18話 管理画面の作成スタート
こんにちは!Kenです。
今回より新章スタートです。管理画面を作っていきます。
管理画面?って思った方、今まで作ってきたLINEBOTは利用者目線ではパーフェクトかもしれません。しかし、店主の立場からすると、誰が何時に予約したん?ってことが一覧表みたくわからないといけませんよね。
そう全てのお客様、全ての予約が確認できる画面が管理画面なのです。
フロントエンドとバックエンド
この管理画面は完全にWEBページです。このように人の目に触れる部分の構築をフロントエンドと言います。逆に今まで作ってきたLINEBOTは、このメッセージが来たら、こう返すみたいな判断する部分は人の目に触れることなくLINEサーバーの中密かに頑張ってくれている子です。この子をバックエンドと呼びます。
バックエンドではNode.js(≒JavaScript)を使って構築してきましたが、フロントエンドでは、HTML、CSS 、JavaScriptといった言語を主に使います。ただし、管理画面はデータベースから予約データをとってくるなど、フロント側とサーバーとのやり取りが発生するため、Node.jsの知識も必要となります。
JavaScriptはフロントにも使えるし、バックにも使える一石二鳥の言語である所以はここにあります。
もっとモダンな技術、例えばJavaScriptのフロントライブラリであるReactやVue.jsといった技術を使えばSPA(=Single Page Application)と呼ばれる高速に表示できるウェブページを作ることができます。今回はここまでの実装はいたしません。
もしこれらの勉強をしたいのであれば以下の教材をオススメいたします。私もこの教材のおかげで今の自分となれました。HTML、CSS、JavaScript、JQuery、Node.js、React、Vue.js、Git、GitHubなどウェブエンジニアとして必要な知識を網羅している内容かつ質問し放題(即答)となってます。お値段はそこそこいたしますが、ウェブ開発の第一線で活躍されてきた方が講義いただけるので、一般の安い有料教材とは濃さが違います。もし本気でスキルアップしたいのならオススメします。
管理画面のイメージ
コーディングに入る前に、管理画面のイメージを持っていただきましょう。イメージを持った上で、作り始めると違いますからね。私の作った管理画面は最低限の内容で、完璧とは言えません。あくまでイメージです。自社ホームページの一部とするのも良いと思います。

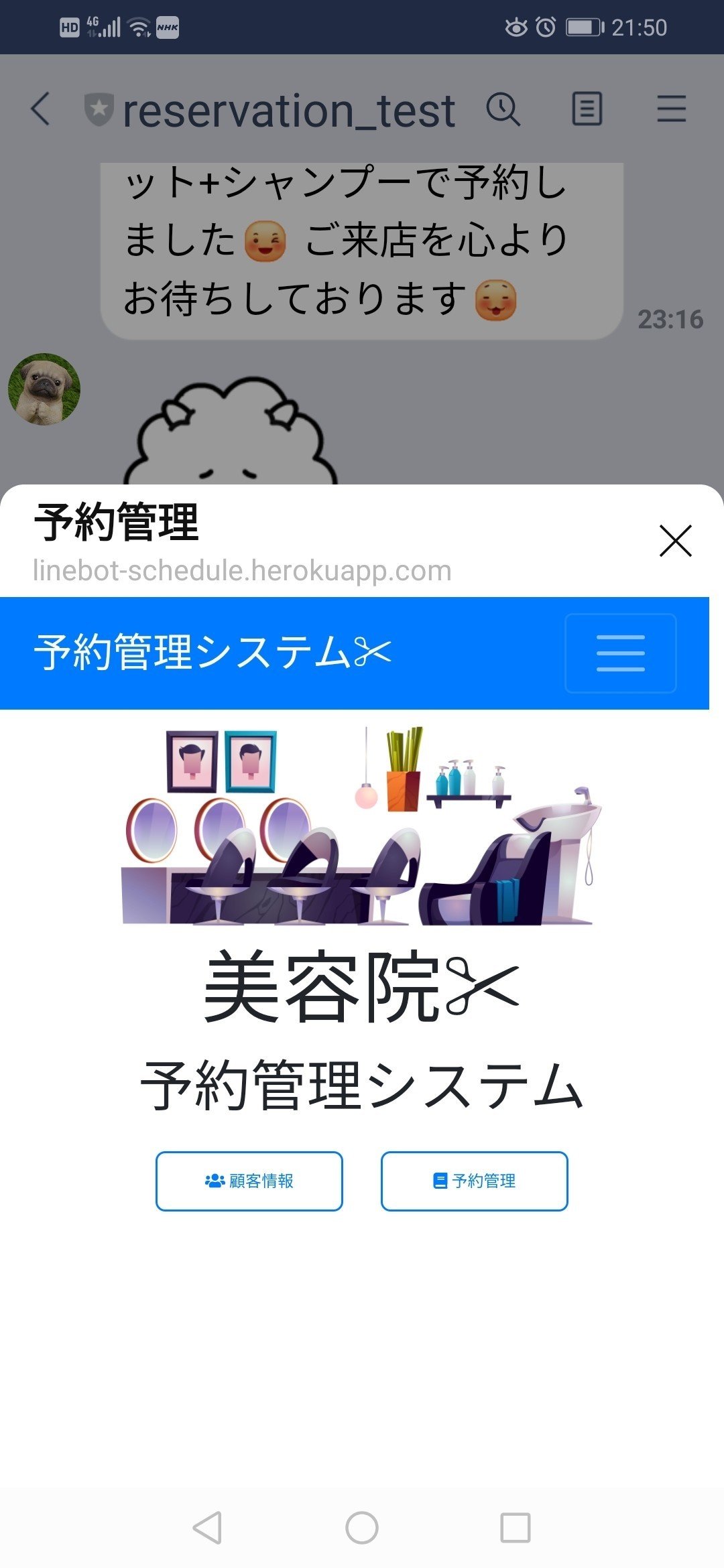
TOP画面のイメージです。入り口は顧客情報と予約管理の2つです。

顧客情報画面です。usersテーブルから取得したデータをフロントエンドでテーブル化したものです。列の一番右の編集「○」をクリックすることで、各個人ごとのCut,Shampoo,Coloring,spaの施術時間を変更できるようにしてます。これは店主の「カット、シャンプー、カラー、スパは人によって施術時間が変わるから、一般的な予約サイトでは対応できなかったんだよねー」という課題に対策した内容となってます。
こんな感じでユーザー情報カードが立ち上がり編集できるようになってます。

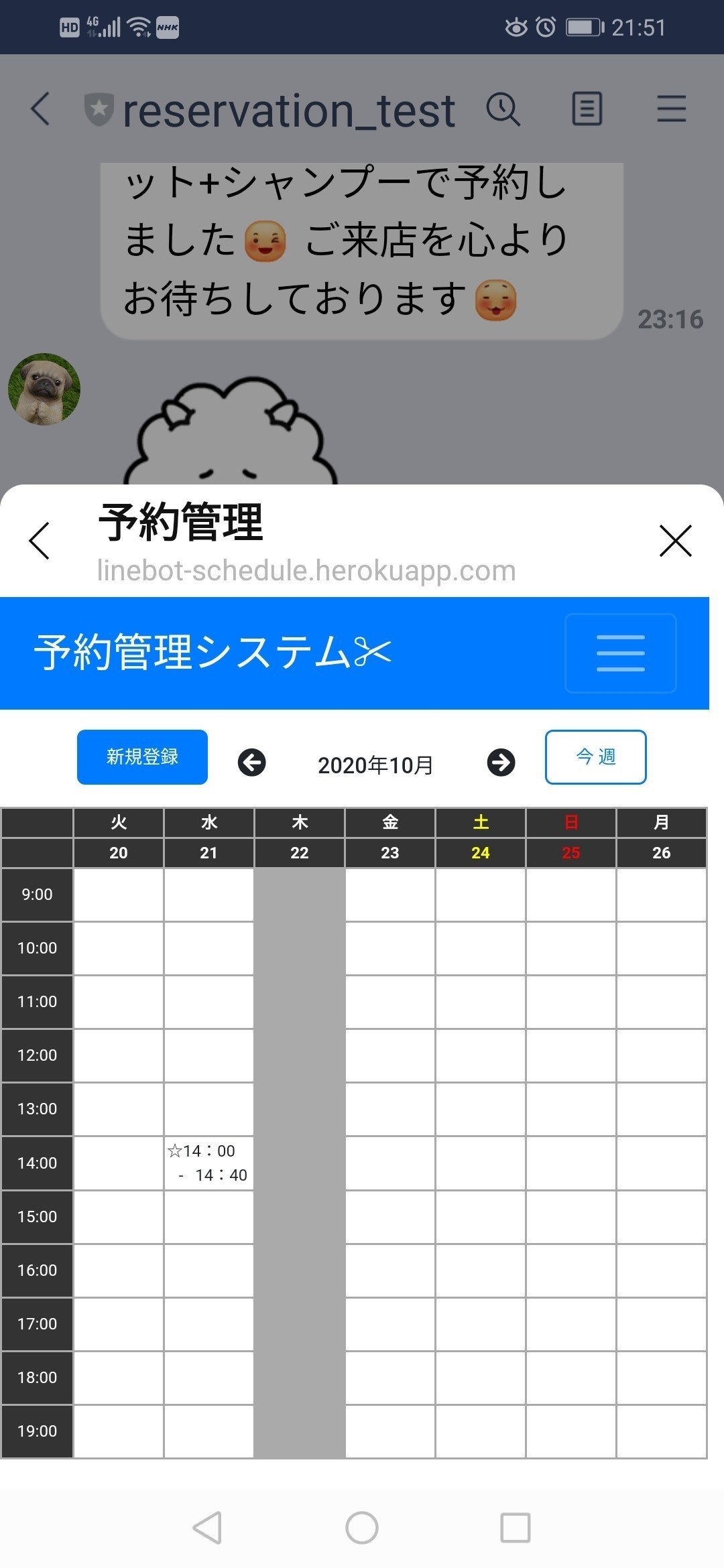
次は予約管理画面です。

reservationsテーブルをフロントエンドでテーブル化してます。スケジューラのような感じですね。特筆すべきは、
・左上の新規登録で店主が予約を入力できる →電話での予約対応
・予約(画面では14:00-14:40)をクリックすると予約確認カードを出現させることができる。なお、このカード上で予約の編集もできる
新規予約をクリックすると次のような予約入力カードが立ち上がります。新規お客様の予約入力やLINEを使えないお客様(電話予約)のために、店主が入力できるようにしております。

ちなみに予約をタップした時に立ち上がる予約確認カードは次のようなものです。

確認カード上、編集ボタンをクリックすることで、各項目の変更ができるようになります。例えば、時間変更など。電話で変更連絡を受けた場合などを想定してます。
また予約を店主権限で削除することもできます。
ここで新規登録した予約、変更した予約、削除した予約はPostgerSQLのreservationsテーブルの予約データに反映されることになります。
データテーブルはサーバー側(LINEBOT)からも、フロント側(管理画面)からも操作できるようになっていなければなりません。
ちなみにこの管理画面、用いている技術は、HTML, CSS, JavaScriptとなります。サーバー側(PostgreSQL)とのやりとりはNode.jsです。
JavaScript1つ覚えるだけで、LINEBOTも管理画面も作れるなんて素晴らしくないですか!?
そしてフロント(管理画面)側のJavaScriptはVue.jsやReactなどといったライブラリがモダンな技術となっており、より高速でページを表示させることができます。
もしWeb開発を行うならJavaScriptを学ぶことをオススメする理由はここにあります。
今回は管理画面のイメージを持ってもらうところで終わりにしたいと思います。
次回は早速管理画面のコーディングに入っていきたいと思います。
少しでも参考になりましたら「スキ」をいただけると幸いです。
MENTA にてLINEBOT開発のサポートをさせていただいております。もしご興味がありましたら、お気軽にご相談ください。
最後までお読みいただき、ありがとうございました。
