
第20話 トップページの完成
こんにちは!Kenです。
今日はトップページに彩りを加えていきたいと思います。
Bootstrap/FontAwesomeの利用
BootstrapはCSSフレームワークと呼ばれ、Webページの見た目を司るCSSの雛形を収めたライブラリのことです。これを利用することで、かっこいい見た目のCSSを簡単に、無料で使うことができます。
サイトは以下となります。
このBootstrapを使うために、HTMLファイルに設定を記述する必要があります。ここは中身を理解するというよりは、コピペしちゃいましょう。

上記サイトの赤枠部分をみて下さい。
views/pages/index.ejsファイルを開きます。
CSSのみというところのコードをheadに、JavaScriptのところの3行のコードをのbodyの一番下にコピペします。
更に、CSSファイルを読み込むためのコードも書きます。前回、public/stylesheetsフォルダの中にmain.cssを作成したかと思います。これを読みにいきます。
<link rel="stylesheet" type="text/css" href="/stylesheets/main.css" />これをindex.ejsのheadの部分に記載します。
あと入れておくと便利なのは、FontAwesomeというものです。これによりちょっとしたアイコンを簡単にサイト内で使えます。
説明は以下を参照ください。
このサイトの説明通り以下をheadにコピペしましょう。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">さぁこれで全体のviews/pages/index.ejsは次のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>予約管理システム</title>
<link rel="stylesheet" type="text/css" href="/stylesheets/main.css" />
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
</head>
<body>
<h1>トップページです</h1>
<a href='/users'>顧客管理画面</a>
<a href='/reservations'>予約管理画面</a>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body>
</html>これでBootstrapとFontAwesomeが使えるようになりました。
header.ejs、footer.ejsの作成
以下はviews/pages/index.jsファイルの中身になります。

赤枠の部分をusers.ejs、reservations/ejs内にもコピペしていきます。
が、同じ内容のコードは1つのファイルに書いておけばそれを各ページで読み込んでシェアすることができます。今回のように3ページならまだ良いですが、これが数十ページにも及ぶとコピペがだるいだけでなく、コードをシンプルにさせることもできます。
そのためのファイルがheader.ejsとfooter.ejsです。上の赤枠をheader.ejsに、下の赤枠をfooter.ejsへコピペしましょう。
header.ejsとfooter.ejsファイルの置き場所は、viewsフォルダ内にpartialsフォルダを作成し、その中に作ります。
まずheader.ejsです。
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>予約管理システム</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="/stylesheets/main.css" />そしてfooter.ejsです。
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>そしてindex.ejsを次のように書き換えます。
<!DOCTYPE html>
<html lang="ja">
<head>
<%- include ("../partials/header.ejs") %>
</head>
<body>
<h1>トップページです</h1>
<a href='/users'>顧客管理画面</a>
<a href='/reservations'>予約管理画面</a>
<%- include (" ../partials/footer.ejs") %>
</body>
</html><%>タグの意味やincludeの使い方は以下を参照ください。
ここでherokuへデプロイし、https://・・・/ トップページへアクセスしてみましょう。問題なく表示できましたか。
トップページを飾ろう!
ではトップページをカッコよく飾っていきます。
イメージファイルはpublicフォルダを参照しにいくため、publicフォルダ直下に保存して下さい。
index.ejsファイルはこんな感じに書き換えました。
<!DOCTYPE html>
<html lang="ja">
<head>
<%- include ("../partials/header.ejs") %>
</head>
<body>
<div class="toppage">
<img src="/biyouin.jpg" class="img">
<a type="button" class="btn btn-lg btn-outline-primary" id="toUsers" href="/users"><i class="fas fa-users"></i> 顧客情報</a>
<a type="button" class="btn btn-lg btn-outline-primary" id="toReservations" href="/reservations"><i class="fas fa-book"></i></span> 予約管理</a>
</div>
<%- include ("../partials/footer.ejs") %>
</body>
</html>これのclass="btn btn-lg btn-outline-primaryという部分がまさにBootstrapを使っているところです。こういう風にクラスに決まった記述をするだけで、簡単にデザインを指定できるのです。
また、<i class="fas fa-users"></i>という部分がFontAwesomeによる記述の部分です。後でみますが、「顧客情報」の前に人間マークをつけるものです。
さて、更に彩りをCSSで加えていきます。main.cssファイルを次のようにします。
/* 共通 */
body {
width:auto;
margin:0 auto;
}
/* トップページ */
.toppage{
text-align:center;
}
.top-font{
font-family: 'ヒラギノ丸ゴ ProN','Hiragino Maru Gothic ProN',sans-serif;
font-size:4.5vw;
}
.top-string{
margin-top:1vw;
}
#toUsers{
margin:2vw 2vw;
width:26vw;
font-size:2.5vw;
}
#toReservations{
margin:2vw 2vw;
width:26vw;
font-size:2.5vw;
}
.img{
width:70vw;
}フォントの形式だったり、マージンをとったりしてます。font-familyについては以下のサイトを参考にしました。
私のコードでは、PCでの閲覧、スマホでの閲覧、どちらにも対応できるレスポンシブデザインとするためにサイズの指定はほとんど"vw, vh"で行います。これについては以下のサイトなどを参考にして下さい。
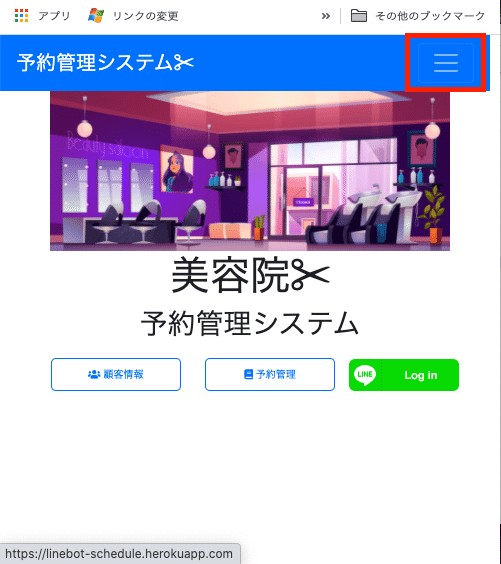
そしてこれをherokuへデプロイし、トップページへアクセスすると次のようになります。

いい感じに表示できてますね。でもちょっとページの上がちょっと寂しい・・・そうだ、ナビゲーションバーを作ろう!!
ナビゲーションバーの導入
ナビゲーションバーとは何でしょう?サイトの上にあるメニューのことです。

そしてスマホサイズで見ると上のバーの幅が狭くなり、全てを表示しきれなくなります。その時どうなるかというと・・・

右上のように折り畳まれます。通称"ハンバーガーアイコン"ってやつです。
これを実装していきます。このナビゲーションバーは全てのサイトで表示させたい共通のアイテムなので、partialsフォルダ内にnav.ejsファイルを作成し、この中にコーディングしていきます。
nav.ejsの中身です。
<nav class="navbar navbar-expand-lg navbar-dark bg-primary"">
<a class="navbar-brand disabled top-font" href="#">予約管理システム✂︎</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="/"><i class="fas fa-home"></i> Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item active">
<a class="nav-link" href="/users"><i class="fas fa-users"></i> Customers </a>
</li>
<li class="nav-item active">
<a class="nav-link" href="/reservations"><i class="fas fa-book"></i> Reservations </a>
</li>
</ul>
</div>
</nav>こんなんどっから出てきたの!?って思うかもしれませんが、簡単です。
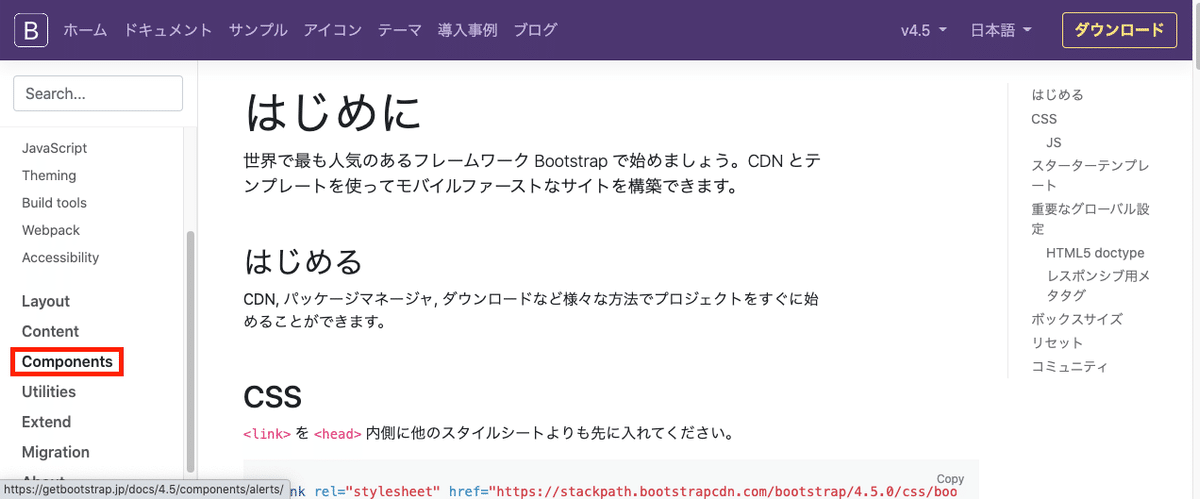
先ほどのBootstrapのwebページを開きましょう。

はじめるをクリック。

左のメニューバーのComponentsをクリック

Componentsの中のNavBarを選択

見本の下にコードおよびCopyボタンがあるので、ボタンをクリックしてコピー → nav.ejsへ貼り付け

カラーなどのオプション部分も選択できる
このコピペをベースに必要なところを削ったり、逆に必要なところを追加したりすると先ほど示したnav.ejsとなります。 Bootstrapの使い方はだいたいこんな感じです。
ちなみにハンバーガーアイコンのところは、class="navbar-toggler"のところで実現されています。これをCSSで書くと結構骨が折れるので、すごく楽なことがわかりますね。
他にもボタンやフォームなど様々な要素がありますので、ぜひ使ってみて下さい。
ちなみにコードの中でちゃっかりFontAwesomeも使ってます。せっかくなのでFontAwesomeの基本的な使い方も学んでおきましょうか。

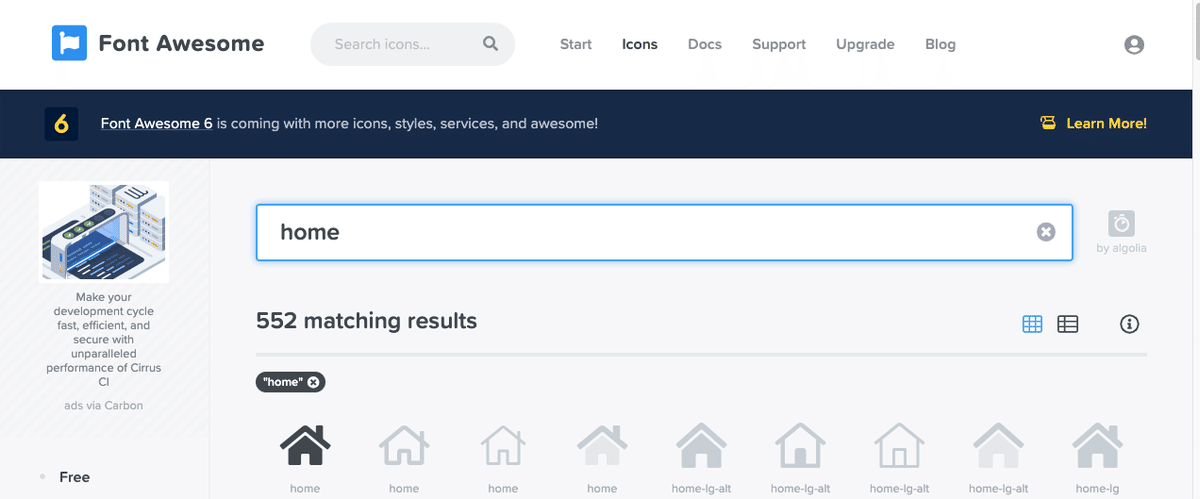
トップページ上のIconsをクリック。

検索バーに例えばhomeと入力

ホームに関連したものがたくさん出てくる。左上のもの以外はほとんどマウスカーソルを合わせると"pro"と表示されるが、有料という意味。無料で使いたいため、左上のhomeを選択。

右下のStart Using This Iconをクリック

HTMLコードが出現。コードをコピペする。
FontAwesomeもこんな風に簡単に利用することができます。
そして、このnav.ejsをindex.ejs内で読み込みます。
<!DOCTYPE html>
<html lang="ja">
<head>
<%- include ("../partials/header.ejs") %>
</head>
<body>
<%- include ("../partials/nav.ejs") %>
<div class="toppage">
<img src="/biyouin.jpg">
<a type="button" class="btn btn-lg btn-outline-primary" id="toUsers" href="/users"><i class="fas fa-users"></i> 顧客情報</a>
<a type="button" class="btn btn-lg btn-outline-primary" id="toReservations" href="/reservations"><i class="fas fa-book"></i></span> 予約管理</a>
</div>
<%- include ("../partials/footer.ejs") %>
</body>
</html>includeを追加しました。
そしてCSSでデザインを微調整します。
/* ナビゲーションバー */
.navbar{
width:98vw;
margin-bottom:2vw;
padding:0.5vw 2vw;
}
.navbar-brand{
font-size:3vw;
}
.navbar-toggler{
padding:1vw 2vw;
font-size:2vw;
}
.nav-item{
font-size:2.5vw;
}さぁこれでデプロイして試してみましょう。

通常のPCサイズです。

スマホサイズです。しっかりハンバーガー化されていることがわかりますね。
今日はこの辺で。次回は予約管理画面を作りたいと思います。
少しでも参考になりましたら「スキ」いただけると幸いです。
また、MENTAにて開発サポートをさせていただいてます。お気軽にお問い合わせください。
最後までお読みいただきありがとうございました。
