
LIFFを使ってみる
こんにちは!Kenです。
かなり久しぶりの記事更新となってしまいました。
今回の記事はLINE BOT作りに関する記事、LIFF(LINE Front-end Framework)についてです。
私はMENTAでメンターさせていただいているのですが、LIFFについての直接の相談だったり、もしくは全然別の相談だけど、それLIFF使えばできるんじゃないかという内容のものがありましたので、一度その基礎について書いてみたいと思った次第です。
私もLINEのMessaging APIを使って様々なBOTアプリを作っています。その中で、LIFFってめちゃめちゃ便利だなぁーと最近すごく感じます。
ただ、私自身もそうでしたが、LIFFってなんとなくわかりにくい。LINEのトーク画面の中で、下からヒューっとウェブサイトが立ち上がって何となくかっこいいけど、だから何?って思ってました。
LIFFを使う目的はいろいろあるのかもしれませんが、私が最も便利だなと感じるのが、LIFFでウェブサイトを立ち上げると、その立ち上げたユーザーを特定できることです。
通常のウェブサイトでは、誰が立ち上げたかなんてわかりませんよね。でもLIFFでウェブサイトを立ち上げた場合、そのユーザーのLINE IDを把握できるので、ウェブサイトにそのユーザー固有の情報を掲載できるのです。
ただ、これを実現するためにはフロントエンドとバックエンドを繋ぐAPIを作ることが必要となります。
LIFFはLINE上で立ち上がるとは言え、フロントエンドですので、バックエンドのデータベースへユーザー情報を取りにいかなければなりません。
本記事では、フロントエンド(LIFF)からバックエンドのユーザー情報を取得し、その情報をフロントエンドに反映させるということを以下の流れで進めていきたいと思います。
公式ではLIFFスターターアプリなるものも用意されています。
https://developers.line.biz/ja/docs/liff/trying-liff-app/
私はそれよりも、本当に使うであろうユーザー情報の取得にスポットを当てて、わかりやすく解説していきたいと思います。
LIFFを使うための準備①
まず初めにサーバーの準備を行います。今回は手軽に行うため、フリープランのHerokuを使いたいと思います。
Herokuの設定については私の過去のnote記事でも触れているので、ここでは詳細なご説明はいたしません。
この辺の記事をみていただけると良いと思います。
私は今回のHerokuアプリを「liff-test-ken」という名前で作りました。
また上のnoteの中でMessaging APIチャンネルを作っております。今回もチャンネルを作りましょう。基本noteの通り、作ります。
私は「testくん」という名前で作りました。

LIFFを使うための準備②
LIFFを使うためには、LINEログインチャンネルを作成する必要があります。BOT作り経験のある方はわかるかと思いますが、BOTはMessaging APIチャンネルですが、それとは別にLINEログインを作る必要があります。
LINE Developersへ飛びましょう。
自分のLINEアカウントでログインしてください。
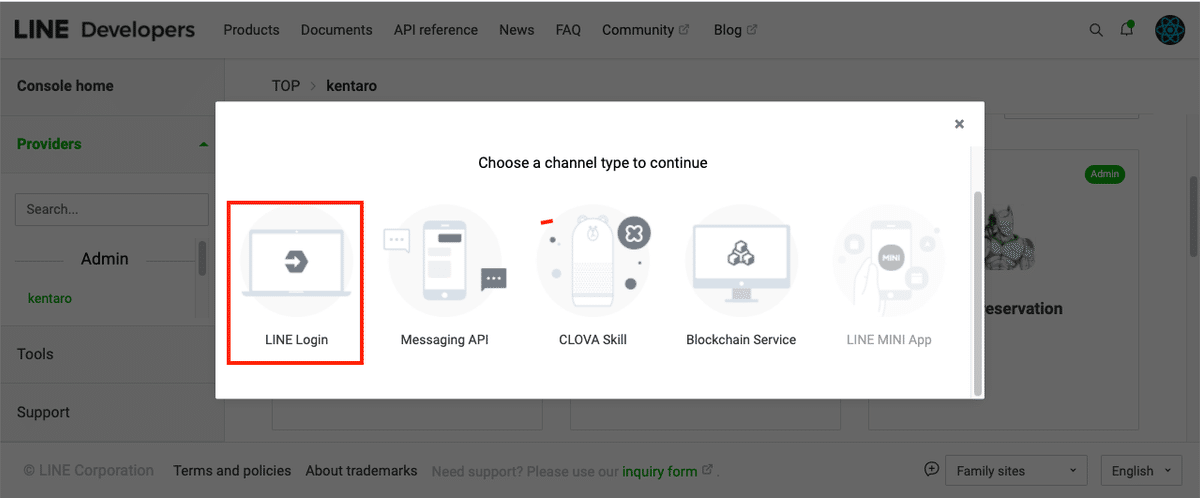
下の画面にて新規チャンネルを作成します。

今回はLINEログインですね。

チャンネル作成時に基本的に入力しなければならないところは以下ですかね。
・Channel name → チャンネルの名前(私はtest-manに)
・Channel description → チャンネルの説明(testとか適当)
・App types → Web app
I have read and agree to the・・にチェックを入れ、いざCreate!!
このLINEログインチャンネルの中でLIFFアプリを作成することができます。

ここでLIFFのタブを選びます。

下の方にいくと、LIFFアプリないけど?的な箇所があります。迷いなくAddを押しましょう!!
迷いなく押すとさらにLIFFアプリの設定画面が出てきます。
■LIFFのアプリ名は自分の好きな名前をつけてください。
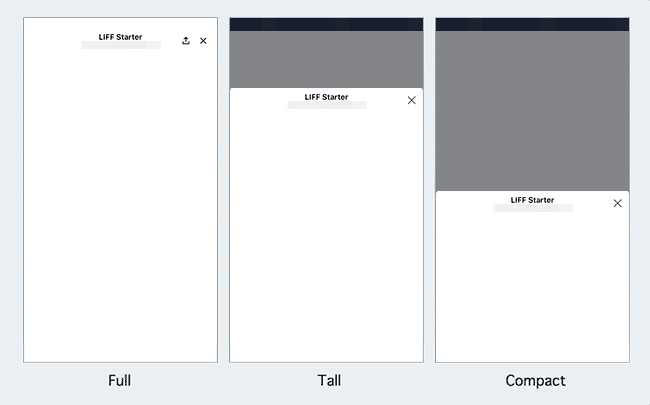
■Size
LIFFには画面の大きさのサイズがあります。下の画像のような感じです。コンテンツの多さによって選びましょう。今回はコンテンツ量が少ないので、"compact"にします。

■Endpoint URL
ここはLIFFで表示させるURLです。例えば、LIFFでGoogleの検索画面を表示させたい場合は、ここに「https://google.com」と入力します。
しかしながら、今回はHerokuにページをデプロイしますので、「https://liff-test-ken.herokuapp.com」としたいと思います。
liff-test-kenはもちろんHerokuのアプリ名を示しますよね。
■Scopes
LIFFでは、フロントで取得したユーザー情報をそのままサーバーサイドへ投げないでくださいという注意があります。これは外部からのなりすまし攻撃を防止するための措置と思います。今回はよりセキュアなユーザー情報取得のため、"openid"を選択したいと思います。
更にLIFFアプリ内でもprofile情報を扱いたいため、"profile"にもチェックを入れます。よって、ここでは"openid"と"profile"の2つを選択します。
■Bot link features
ここはとりあえずoffにしておきます。
ここまで設定してAddを入力すると、次のようにLIFFアプリが作成できます。

ここのLIFF IDとLIFF URLはプログラムの中で使うのでコピーするなり、後でまた見れるようにしておきましょう。
サーバーサイドの実装①(データベース作成)
では、まずはバックエンドの方から実装していきましょう。バックエンドと言っても今回は特にLINE BOTを作るわけではありません。
SQLサーバーを用意し、その中にユーザー情報を格納しておくということをやりたいと思います。
最終的に実現したいことはフロント(LIFF)からユーザー情報を要求→API処理→SQLでのターゲットユーザーの情報引き出し→フロントへ返すといった流れです。
バックエンド側の構築準備として以下の記事を参考にしてください。
結果、3〜5話に沿ってやってもらった方が良いということですね。
package.jsonは次のような内容になってます。
{
"name": "liff-test",
"version": "1.0.0",
"description": "liff-test",
"engines": {
"node": "12.x",
"npm": "6.x"
},
"main": "index.js",
"scripts": {
"test": "node test.js",
"start": "node index.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.17.1"
}
}後でexpressは使うため、expressをインストールしていることに注意です。
更に、今回はサーバーサイドにSQLデータベースを用意し、その中にユーザーデータを用意しておきます。
よってherokuのアドオンである、PostgreSQLを用います。Postgresの導入については、次の記事を参考にしてください。
Node.jsでPostgresを扱うためのパッケージをインストールします。
$ npm i --save pgによりpgをインストールします。package.jsonの中にpgが追加されたことも確認します。
では、実際にコーディングしていきますが、ルートディレクトリにindex.jsを新規ファイルとして作成します。
まずindex.jsの中身をこのようにします。
const express = require('express');
const { Client } = require('pg');
//Postgresへの接続
const connection = new Client({
connectionString: process.env.DATABASE_URL,
ssl: {
rejectUnauthorized: false
}
});
connection.connect();
//usersテーブル作成クエリ
const create_query = {
text: 'CREATE TABLE IF NOT EXISTS users (id SERIAL NOT NULL, line_uid VARCHAR(50), name VARCHAR(20), age SMALLINT);'
};
//CREATEクエリ実行
connection.query(create_query)
.then(()=>console.log('usersテーブル作成成功!!'))
.catch(e=>console.log(e));
const PORT = process.env.PORT || 5000;
//express
express()
.listen(PORT,()=>console.log(`Listening on ${PORT}`));まずHerokuのリモートリポジトリをセッティングします。
$ heroku git:remote -a liff-test-kenそして、デプロイします。
$ git add .
$ git commit -m "first commit"
$ git push heroku masterusersテーブルがしっかり作られているか確認してみましょう。まずは、
$ heroku logs --tail
テーブルがしっかり作成されています。
一応postgresへ接続し、確認してみます。
$ heroku pg:psqlにより接続し、
DATABASE=> select * from users;次のようにテーブルが作成されていれば成功です。

まだデータが格納されていませんが、カラムがid, line_uid, name ,ageのテーブルが作成されたことがわかります。
サーバーサイドの実装②(LINEBOTの実装)
まだusersテーブルが空なので、ここにデータを入れるためLINEBOTを導入します。手入力でも良いのですが、現実的に手入力はほぼないと思いますので、LINE友達登録された瞬間にusersテーブルへフォローしてくれた人のデータを格納する処理を入れたいと思います。
第5話をそのまま進めていただければと思います。
するとこのようなプログラムになるはずです。
const express = require('express');
const { Client } = require('pg');
const line = require('@line/bot-sdk');
//Postgresへの接続
const connection = new Client({
connectionString: process.env.DATABASE_URL,
ssl: {
rejectUnauthorized: false
}
});
connection.connect();
//usersテーブル作成クエリ
const create_query = {
text: 'CREATE TABLE IF NOT EXISTS users (id SERIAL NOT NULL, line_uid VARCHAR(50), name VARCHAR(20), age SMALLINT);'
};
//CREATEクエリ実行
connection.query(create_query)
.then(()=>console.log('usersテーブル作成成功!!'))
.catch(e=>console.log(e));
const PORT = process.env.PORT || 5000;
const config = {
channelAccessToken:process.env.ACCESS_TOKEN,
channelSecret:process.env.CHANNEL_SECRET
};
const client = new line.Client(config);
//express
express()
.post('/hook',line.middleware(config),(req,res)=> lineBot(req,res))
.listen(PORT,()=>console.log(`Listening on ${PORT}`));
const lineBot = (req,res) => {
res.status(200).end();
const events = req.body.events;
const promises = [];
for(let i=0;i<events.length;i++){
const ev = events[i];
switch(ev.type){
case 'follow':
promises.push(greeting_follow(ev));
break;
}
}
Promise
.all(promises)
.then(console.log('all promises passed'))
.catch(e=>console.error(e.stack));
}
//フォローしたら挨拶を返す関数
const greeting_follow = async (ev) => {
const profile = await client.getProfile(ev.source.userId);
return client.replyMessage(ev.replyToken,{
"type":"text",
"text":`${profile.displayName}さん、フォローありがとうございます\uDBC0\uDC04`
});
}友達登録したら、ユーザー情報を同時にテーブルへ格納したいため、greeting_follow関数を次のように変えます。
//フォローしたら挨拶を返し、更にテーブルへユーザー情報を格納する
const greeting_follow = async (ev) => {
const profile = await client.getProfile(ev.source.userId);
const insert_query = {
text: `INSERT INTO users (line_uid,name,age) VALUES($1,$2,$3);`,
values: [ev.source.userId,profile.displayName,33]
};
connection.query(insert_query)
.then(()=>{
return client.replyMessage(ev.replyToken,{
"type":"text",
"text":`${profile.displayName}さん、フォローありがとうございます\uDBC0\uDC04`
});
})
.catch(e=>console.log(e));
}さぁ、これでデプロイして、友達登録してみましょう。
デプロイが終わったらテーブルにしっかりデータが格納されているか確認してみましょう。

入ってますねぇ。成功です!
サーバーサイドの実装はこれで終了です!!
次は、usersテーブルに格納した情報をフロントエンド(LIFF)に表示させるプログラムを作っていきたいと思います。
LIFFの実装①(リッチメニュー)
LIFFは通常のURLリンクへのアクセスをトリガーとして起動します。LINEログインチャンネルでLIFFの設定をした時のURLです。https://liff.line.me/1xxxxxxxxx13-Xxxxxxxxnみたいなやつです。ここへの入り口はBOTからの返信メッセージにつけることもできますが、今回はリッチメニューから作りたいと思います。
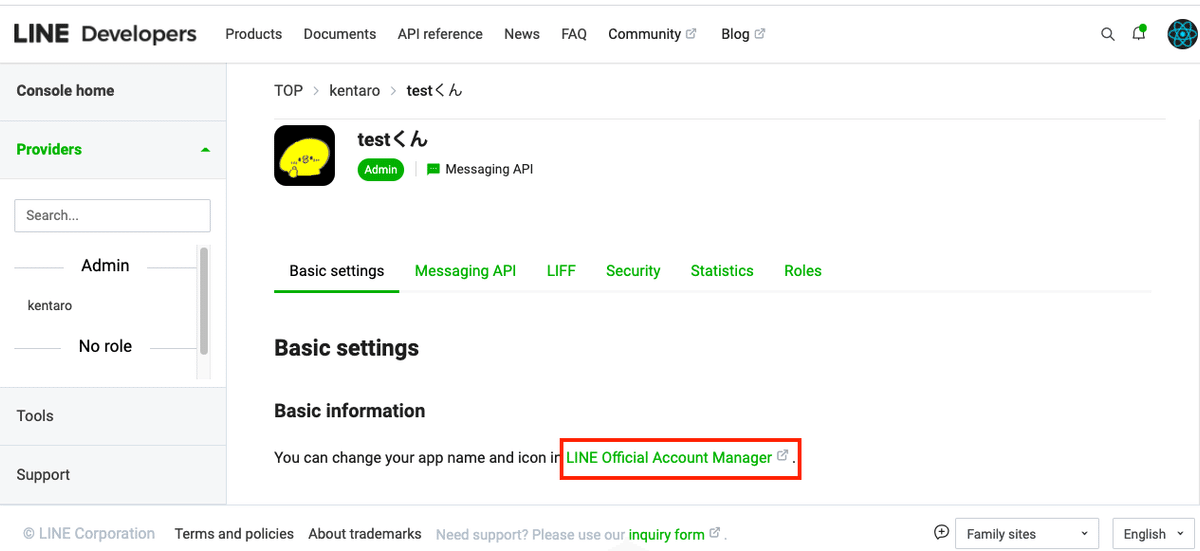
LINE DevelopersのMessaging APIチャンネル(testくん)を選びます。そうすると基本設定のところにアカウント管理画面への入り口があります。

ここですね。ここから公式LINEの様々な設定ができ、リッチメニューを作成することもできます。
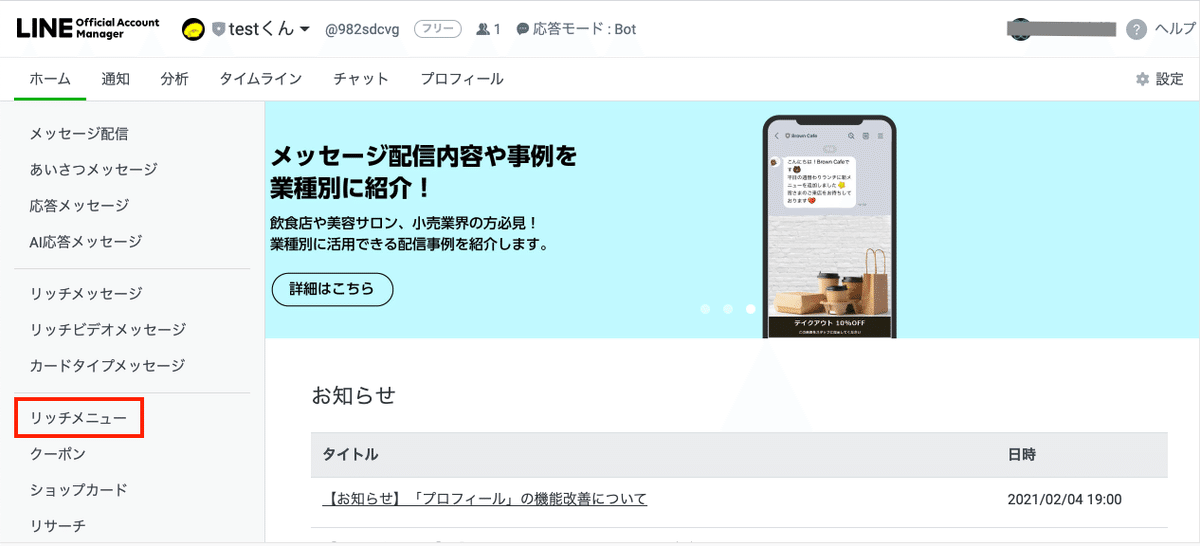
管理画面へ飛んだら、「ホーム」をクリックすると、このような画面に移り、左のサイドバーにありましたね、「リッチメニュー」。

・タイトル → 適当
・表示期間 → 適当
・メニューバーのテキスト → メニュー
・メニューのデフォルト表示 → 表示する
と入力していき、コンテンツ設定のところではテンプレート選択を下のテンプレートを選びます。

デザインもお好きなように。

そしてアクションのところに、リンク、LIFFのURLを貼り付けて、最終的にこのような設定となります。

保存をします。そして、testくんのトーク画面を開いてみましょう。

しっかりリッチメニューが設置されてますね!ではLIFF起動をタップしてみましょう。

このような認証が走りますので、許可するをタップします。
すると許可がされ、LINEトーク画面にこのようなLIFFが立ち上がると思います。中身はまだ実装していないので、当然エラーが出ます。

ではLIFFの中身の実装に入っていきたいと思います。
LIFFの実装②(メインページ)
まずルートディレクトリにpublicフォルダを新規作成し、その中にindex.htmlファイルとmain.jsファイルを新規作成します。publicフォルダ内にフロント用の材料を入れる感じです。
そして、それをexpressで設定します。index.jsの中のexpressの部分の記述は次のようになります。
express()
.use(express.static('public'))
.post('/hook',line.middleware(config),(req,res)=> lineBot(req,res))
.listen(PORT,()=>console.log(`Listening on ${PORT}`));1行追加された感じです。
そしてindex.htmlの中身を次のようにコーディングします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LIFFのテスト</title>
</head>
<body>
<div id="liff-page">
<h1>ようこそLIFFの世界へ</h1>
<p id="liff-message"></p>
</div>
<!-- liffを使うためのCDN -->
<script charset="utf-8" src="https://static.line-scdn.net/liff/edge/2/sdk.js"></script>
<script src='main.js'></script>
</body>
</html>重要なのは、下の方にあるLIFFを使うためのCDNです。この記述を行うと、main.jsの中でliffに関するメソッドを自由に使うことができるようになります。詳しくは以下を参照してください。
この状態ではまだLIFFは使ってませんが、ここで一度デプロイしてみましょう。そして、LINEトーク画面からLIFFを起動させてみましょう。

表示されましたね!試しにPCからもアクセスしてみましょう。接続のURLはhttps://herokuのアプリ名.herokuapp.comです。

PCからも同様に接続できましたね。ここまでは何もLIFFの中身を実装していませんので、いよいよLIFFの中身を書いていきたいと思います。
LIFFの実装③(LIFFで立ち上げているか判定)
さて、手始めにLINEトーク画面のLIFFで立ち上げているのか、またはそれ以外(PCやスマホのブラウザ)で立ち上げているのかを判定し、LIFFとそれ以外で表示させる内容を変えてみたいと思います。
LIFFの制御関係は全てmain.jsに記述します。
またLIFFのドキュメントは次のページを見ると良いです。
window.onload = () => {
const myLiffId = '165xxxxx13-Xexxxxxn';
const divPage = document.getElementById('liff-page');
//p要素の取得
const pElement = document.getElementById('liff-message');
//LIFFで立ち上げているかどうかの判定
if(liff.isInClient()){
pElement.innerHTML='これはLIFF画面です'
}else{
pElement.innerHTML='これはLIFF画面じゃありません'
}
divPage.appendChild(pElement);
}これがmain.jsの内容です。myLiffIdはLINEログインチャンネルの中のLIFFアプリのIDです。それを貼り付けてください。
pはindex.htmlに空のp要素(id=liff-message)を用意しているのでそれを取得します。
liff.isInClient()メソッドはLIFFで立ち上げている場合はtrueを、それ以外の場合はfalseを返しますので、それを利用しています。
では、デプロイしたらLIFFを起動してみましょう。

このようにLIFFの判定をし、表示をしっかりできていますね。では、念のためPCからも接続してみましょう。

うん、しっかり判定できているようです。
LIFFの実装④(ユーザー情報の取得)
ではいよいよLIFFを立ち上げた時に、立ち上げた人のユーザー情報を取得する処理を実装してみましょう。
window.onload = () => {
const myLiffId = '165xxxxx13-Xexxxxxn';
const divPage = document.getElementById('liff-page');
// p要素の取得
const pElement = document.getElementById('liff-message');
divPage.appendChild(pElement);
//LIFFで立ち上げているかどうかの判定
if(liff.isInClient()){
//LIFFで立ち上げた場合のメッセージ
pElement.innerHTML='これはLIFF画面です'
//LIFF初期化
liff.init({
liffId: myLiffId
})
.then(()=>{
//プロフィール情報の取得
liff.getProfile()
.then(profile=>{
const name = profile.displayName;
const lineId = profile.userId;
const pElement2 = document.createElement('p');
pElement2.innerHTML = `あなたの名前は${name}です。LINE IDは${lineId}です。`;
divPage.appendChild(pElement2);
})
})
}else{
pElement.innerHTML='これはLIFF画面じゃありません'
}
}LIFFのメソッドには、liff.init()を実行した後でないと、実行できないものもあります。今回使うliff.getProfile()もその1つです。initとgetProfileは共にプロミス形式なので上のような記述となります。
またLIFFアプリの設定でScopeという項目があったと思います。ScopeでProfileにチェックを入れていると、このようにgetProfileで情報を取得することができます。
getProfileの返り値から、LINEの表示名とLINE IDを抜き出し、それを画面に表示させるコードです。
では確認してみましょう。

OKですね!念のため、PCからもアクセスしてみましょう。PCからは「これはLIFF画面ではありません」以上の表示はないかと思います。
LIFFの実装⑤(サーバーサイドとのやり取り)
さて、最後はサーバーサイドとのやりとりを解説したいと思います。
LINE友達登録した際に、postgresへ格納したデータを思い出してみましょう。以下の3つでしたね。
■ line_uid
■ name
■ age
line_uidとnameはliff.getProfile()で取得した、profile.userId、profile.displayNameと同じものですが、ageをLIFF画面上で表示させようとするとサーバーサイドのpostgresからとってこないとなりません。このやり取りが必要になるわけですが、普通であれば、LIFFからサーバーサイドへprofile.userIdの値を投げて、サーバーサイドではそのidとline_uidが一致したデータのageを返すということをしてあげれば良いのですが、ここで注意点です。
サーバー(ここではheroku)から見て、APIに投げられてきたLINE IDが本当にその人のLINE IDかどうかを判別する術がありません。そのため、悪質な第三者がなりすましで、ユーザー情報を取得するようなこともできてしまうわけです。
そのための対策がidトークンによるユーザー情報の取得です。ドキュメントはこちらを参照ください。
要約すると次のような流れとなります。
✔︎ LIFF上でidトークンを取得する
✔︎ LIFFからはLINE IDを送るのではなく、idトークンを送る
✔︎ サーバーサイドでは受け取ったidトークンをLINEサーバーへ投げる
✔︎ LINEサーバーがそのidトークンに対応するユーザーのLINE IDを返す
✔︎ そのLINE IDからテーブルから対象のデータを取り出す
✔︎ 取り出したデータをLIFFへ返す
流れが分かったところで早速実装していきましょう。
まずはLIFF上でのidトークンの取得です。LIFF上でidトークンを取得するためには、LIFFアプリのScopeのところで"openid"にチェックを入れていないと、取得することはできません。
では、LIFF側のコードです。(liff.initの中身のみ記載してます)
//LIFF初期化
liff.init({
liffId: myLiffId
})
.then(()=>{
//idトークンによる年齢情報の取得
const idToken = liff.getIDToken();
const jsonData = JSON.stringify({
id_token: idToken
});
fetch('/api',{
method: 'POST',
headers: {
'Content-Type':'application/json'
},
body: jsonData,
creadentials: 'same-origin'
})
.then(res=>{
//ここにレスポンス返ってくる
})
.catch(e=>console.log(e));
//プロフィール情報の取得
liff.getProfile()
.then(profile=>{
const name = profile.displayName;
const lineId = profile.userId;
const pElement2 = document.createElement('p');
pElement2.innerHTML = `あなたの名前は${name}です。LINE IDは${lineId}です。`;
divPage.appendChild(pElement2);
});
})//idTokenによる年齢情報の取得のところでまずidTokenを取得してます。このidTokenはliff.init()をするとサーバーの返り値からgetIDToken()メソッドにより取得してます。
そして、このidTokenをjson化してサーバーサイドへPOSTします。POST先はhttps://herokuアプリ名.herokuapp.com/apiとなります。
//ここにレスポンス返ってくるとある部分に、サーバーサイドより年齢情報を返す予定です。
ではサーバーサイドの実装のため、index.jsに移りましょう。
変更箇所はexpressの部分です。
//express
express()
.use(express.static('public'))
.post('/hook',line.middleware(config),(req,res)=> lineBot(req,res))
.use(express.json()) //これが/apiルーティングの前にこないと、ダメ
.use(express.urlencoded({extended:true})) //これが/apiルーティングの前にこないと、ダメ
.post('/api',(req,res)=> getUserInfo(req,res))
.listen(PORT,()=>console.log(`Listening on ${PORT}`));expressの3行目から3行を追加してます。express.json()、express.urlencoded({extended:true})の2行は、今回LIFF側からidTokenをjson形式でPOSTしたため、それをパースするためのコードです。
そして/apiにPOSTされてきたら、getUserInfo(req,res)を実行してあげます。
このgetUserInfoメソッドはプログラムの一番下の方に追加しましょう。
const getUserInfo = (req,res) => {
const data = req.body;
console.log('id_token:',data.id_token);
}とりあえずはこれだけです。id_tokenがしっかりサーバーサイドで受け取れているか確認しましょう。
一旦ここでデプロイした後、
$ heroku logs --tailでログ画面を立ち上げます。そして、LINEからLIFFを起動させます。LIFFを起動し、少しすると、コンソールにid_tokenがずらずらっと表示されるかと思います。

6行に渡ってidトークンが取得できているのがわかります。
では、次にheroku側からLINEサーバー側へこのidトークンをPOSTしてあげます。そうするとLINEサーバー側からこのidトークンに対応したユーザー情報が返されるはずです。
Node.js側でのPOSTにはnode-fetchを利用したいと思いますので、パッケージをインストールしましょう。
$ npm i --save node-fetchそしてindex.jsの先頭でnode-fetchをfetchとして読み込んであげます。
const fetch = require('node-fetch');これによりindex.js内でfetchが使えるようになります。
idトークンをPOSTする部分については以下のドキュメントに従ってgetUserInfoメソッド内にコーディングしていきます。
ドキュメントによると、POST先は
https://api.line.me/oauth2/v2.1/verifyであり、リクエストボディは、次の2つが必須とあります。
✔︎ IDトークン
✔︎ チャンネルID
IDトークンはLIFFからPOSTしたものですが、チャンネルIDは?というと、これはLINEログインで作ったチャンネルのIDのことです。

赤枠で囲った数字になります。これをHerokuのパラメータへ設定しましょう。
$ heroku config:set LOGIN_CHANNEL_ID=xxxxxxxxxxxまたドキュメントを見ると、bodyのContent-Typeはapplication/x-www-form-urlencoded形式であることがわかりますので、getUserInfoメソッド内を次のようにコーディングします。
const getUserInfo = (req,res) => {
const data = req.body;
const postData = `id_token=${data.id_token}&client_id=${process.env.LOGIN_CHANNEL_ID}`;
fetch('https://api.line.me/oauth2/v2.1/verify',{
method: 'POST',
headers: {
'Content-Type':'application/x-www-form-urlencoded'
},
body: postData
})
.then(response=>{
response.json()
.then(json=>{
console.log('response data:',json);
//ここにPostgresからデータを取得する処理を実装する
});
})
.catch(e=>console.log(e));
}ここで一旦デプロイします。heroku logs --tailでログを立ち上げ、LINEからLIFFを起動してみます。すると、LINEサーバー側から返ってきたレスポンスをコンソールで確認することができると思います。

subのところにあるのが、このユーザーのLINE IDであることを示します。ちなみにLINEでの表示名はnameのところにあります。
このようにして得られたLINE IDとPostgresのテーブルを照合させて、対象となるデータを抜き出し、更にそのデータの中から今回は年齢データだけが欲しいため、それをピックアップしてLIFF側に返してあげることにしましょう。
response.json()
.then(json=>{
if(json){
//Postgresからデータを取得する処理
const lineId = json.sub;
const select_query = {
text: `SELECT * FROM users WHERE line_uid='${lineId}';`
};
connection.query(select_query)
.then(data=>{
console.log('data.rows[0]:',data.rows[0]);
const age = data.rows[0].age;
res.status(200).send({age});
})
.catch(e=>console.log(e));
}
});コードはresponse.json()以下の内容です。ここで一旦デプロイし、いつものようにコンソールの出力を確認してみましょう。

しっかりとpostgresテーブルからデータを取得できているのがわかります。この中からageのみを抜き出し、res.status(200).send({age})としてLIFF側に値を返してあげます。
最後にLIFF側でageを表示させる処理を入れましょう。
fetch('/api',{
method: 'POST',
headers: {
'Content-Type':'application/json'
},
body: jsonData,
creadentials: 'same-origin'
})
.then(res=>{
//ここにレスポンス返ってくる
res.json()
.then(json=>{
//プロフィール情報の取得
liff.getProfile()
.then(profile=>{
const name = profile.displayName;
const lineId = profile.userId;
const age = json.age;
const pElement2 = document.createElement('p');
pElement2.innerHTML = `あなたの名前は${name}です。<br>年齢は${age}歳です。<br>LINE IDは${lineId}です。`;
divPage.appendChild(pElement2);
});
})
})
.catch(e=>console.log(e));fetch以降の中身の実装となります。プロフィール情報の取得の塊もサーバーサイドからのレスポンスが返ってきた中に入れております。そして、ageがまさにサーバーサイドから送られてきた値です。これを使って、年齢の記述も加えました。
さぁ、これをデプロイしLIFFを起動させてみましょう。

成功ですね!しっかり年齢も表示されています。
以上がLIFFの使い方の基礎です。とても便利なユーザー情報の取得とその活用方法を例として解説させていただきました。
少しでも参考となりましたらスキをいただけると励みとなります。
またMENTAでメンターもさせていただいてます。お気軽にご相談ください。
