
偏見メモ Webサービスの設計〜リソースの設計〜
お久しぶりです。
本業の方が忙しくて、なかなかインプット・アウトプットできなかったですが、ようやく再始動です。
前回の続きです。
参考書籍は以下。
今回は第17章を偏見混じりでまとめていきます。
リソースを設計する際に何にリソースとして名前(URI)を与える時に判断するところで苦労する。
リソース指向アーキテクチャのアプローチの落とし穴
結論から言うと、1番目と2番目のステップ、つまり
「Webサービスで提供するデータを特定」し、「データをリソースに分ける」方法がわからないのです。
17章では、ある程度確立されている既存の設計手法で得られた成果物をもとにリソースを設計する方法について紹介している。
対象とする成果物は以下の3つ
・関係モデルのER図
・オブジェクト指向モデルのクラス図
・情報アーキテクチャ
それぞれの成果物には向き不向きがあるので、実際はこれらを併用して用いること。
関係モデルからの導出
本書では各種DB設計手法によって関係モデルが完成しているのが前提となっている。
ここも勉強したい。多分過去にやってる(noteにまとめてはいないが)
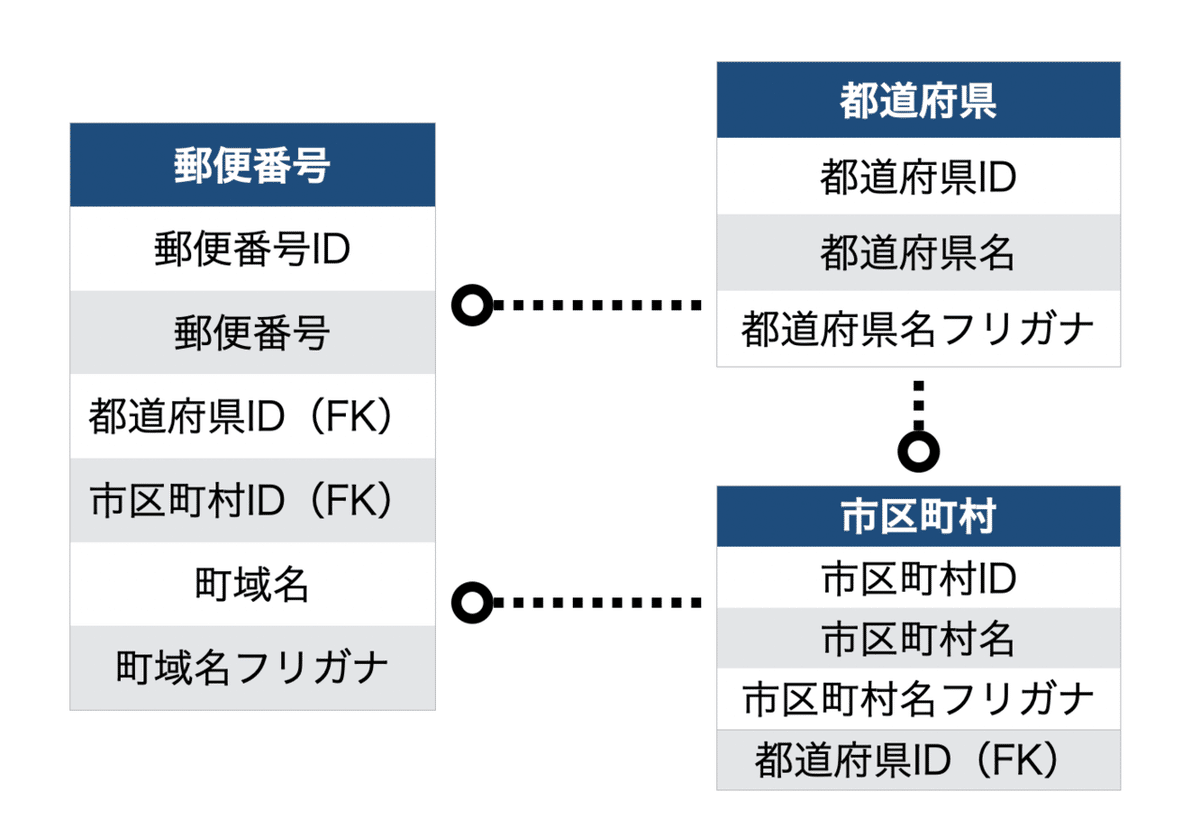
完成したものがこちらです💁♂️

この中で郵便番号テーブルが中心となっている。
定石は、中心となっているテーブルの1行を1リソースとする
この場合は、郵便番号テーブルの1行、つまり郵便番号の一つ一つがリソースとなる。
テーブルの行をリソースに切り出す場合は、テーブルの主キーをURIに組み込むとベター。
しかし、郵便番号自体が一意であるので、主キーをリソースに入れずに郵便番号をURIとして採用することも良い。
http://hogehoge.com/1120012 みたいな
そうしておいた方がURIの可読性が向上するし、URIが変わりにくくなる。
リソースが持つデータの特定
中心となるテーブルから抽出するリソースが決まったら、次にそのリソースが持つデータを検討する。
まず、中心となるテーブルが持つ属性をリソースに持たせる。
郵便番号テーブルが持つFK以外の属性はまず入ることはわかる。
次にFKの属性は外部のテーブルを参照して、辿った先でのテーブルの属性を郵便番号リソースに持たせる。
正規化をあえて崩しているが、これは一度のリクエストでなるべくクライアントの必要なデータを全て取得できるようにするのに必要なことである。
検索結果リソースの導出
関係モデルからのリソース導出のもう一つの大きな軸がこちら。
検索結果リソースは、DBから具体的に何を検索したいのか、という利用シナリオに基づいて導出する。
今回の題材では、次の検索条件が考えられる。
・住所の全部または一部による検索
・郵便番号の全部または一部による検索
場合によっては、どんなキーワードでも一括で受け付けるように設計してしまう場合もあるようで、それが参考書籍の場合だった。
http://hogehoge.com/search?q={query} みたいな
検索条件で数字や文字が被ってどっちの条件?みたいにならないのであれば確かにこれで良いかもしれないですねぇ🤔
階層の検討
関係モデルは階層構造が苦手である。
今回の例では、都道府県リソースの下に市区町村リソースがいて、その下に町域リソースがくるようにURIが設計されていたが、関係モデルではこれを把握するのは難しい。
だから、別のドキュメントを読むことで階層構造があるかを把握して、必要であればリソースの設計に反映する。
階層を検討すると、結果として回想そのものがリソースとなることが多い。
今回の場合では、都道府県、市区町村、町域という地域リソースの階層構造が導出できる。
オブジェクト指向モデルからの導出
クラス図やシーケンス図を用いて導出する
今回題材とする郵便番号データのクラス図はこちら

まずは主要なデータを表現しているクラスを見つける。
今回は郵便番号を表現するZipcodeクラスが主要なクラスになる。
この主要なクラスのインスタンスの一つ一つがそれぞれURIを持ったリソースになる。
この場合、郵便番号の一つ一つがURIをもった郵便番号リソースになる。
注意点として、リソースはあくまで処理結果であるので、クラスのメソッドで表現している処理そのものリソースとして切り出さないようにしなければいけない。
しかしZipcodeManager内のfindBy系のメソッドは全て処理結果をリソースとするので、検索結果リソースとして捉えることができる。
Prefecture - City、City - Townはそれぞれhas-a関係にあり、階層関係としてリソースに切り出せるので、Prefecture, City, Townはそれぞれ地域リソースとして捉えることができる。
情報アーキテクチャからの導出
情報アーキテクチャは、ユーザの操作やページ遷移、ネットワーク通信等の複雑なデザインを受け手にとって情報を探しやすくしたり、わかりやすく伝えたりする技術のことを言う。
参考書籍では日本郵便のサイトを題材にしている。
書籍の出版した時期と比べてUIに差分が出ている可能性はあります🙇♂️
郵便番号検索サイトの情報アーキテクチャを順に見ていくことで、どのようにページが分けられているか、ページのリンク関係はどうなっているのかを調べていく。
トップページ
トップには検索方法として、全国地図から・住所・郵便番号での検索が用意されている。
全国地図からの検索
全国地図から都道府県名のリンクを選択すると、市区群と市区町村のページが対となってリンクしており、お互いのページに行ったら元のページに戻れるようになっている。
それぞれのページでは、その地域内の郵便番号一覧が表示され、個別の郵便番号表示ページにリンクしている。
住所での検索
住所の一部を検索フォームに入力する。
その結果として条件にマッチした地域の一覧を表示して町域へリンクする。
郵便番号での検索もこれと同様。
パンくずリスト
各ページにはパンくずリストがあり、今いるページの上位のページに戻れるようになっている。
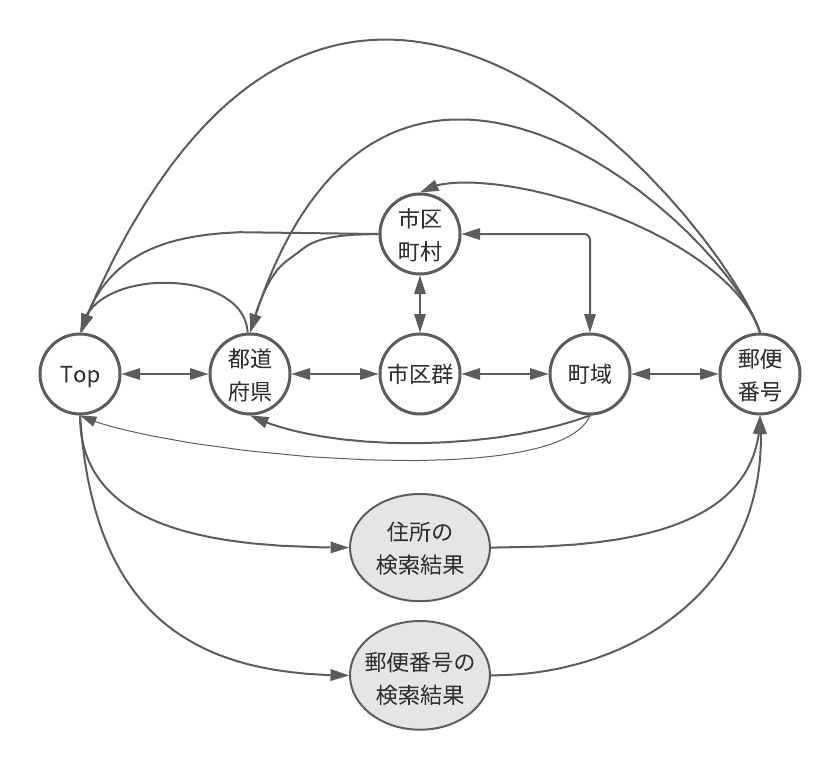
ここまでのページのリンク関係を図に表すと以下のようになる。
これは15章で実は似たようなリソース設計を設計していたのだが、それとほぼ変わらない形になる。

ここから、よく設計された情報アーキテクチャを持つWebサイトの構造は、ほぼそのままWebサービスに適用できる。
*
*
*
全3回に分けて、Webサービスの設計についてまとめてきた。
DB設計やクラス図、情報アーキテクチャを使うことでリソース設計につなげることができると言うのは知らなかったので、細かいことは色々と書いてあったが何気にその大枠が個人的に知れてよかったと思う。
まとめ部分にも書かれていたが、
WebサービスとWeb APIを分けて考えない、これが、リソース設計で最も重要な考え方です。
この基本を忘れないようにしたい。
これでインプットが終わったので、手を動かすアウトプットに持って行けたらと思う。
他の人の参考にもなっているかしら。
