
フォント図鑑、Google Fonts編 vol.1
Google Fontsとは
言わずと知れたGoogleが提供するWebフォントサービス。無料だし、商用利用もできるし、本当にいつもお世話になっています。

2019/1/18現在、収録されているフォントの数は915。日本語のフォントも12個までに増えました。
私の最近の使い方としては、Webフォントとしてよりも、ちょっとしたロゴっぽいものを作るときのデスクトップフォントとして使うことが多いです。そう、ダウンロードしてローカルで使うことが多い。・・・というのもあって、そこらへんのフォントの管理を、SkyFontsを使ってやっています。
すこしだけ補足すると、SkyFontsは、Google Fontsだけでなく、有名どころのフォントショップで購入したフォントも管理できるという便利なツール。例えば、開発元のフォントショップ Fonts.com はもちろん、LinotypeやMyFontsなども。
開発元のFonts.comなら、フォントを購入する前に、デスクトップで1時間トライアルができるのも嬉しいところ。こんな(↓)感じでね。

前回、フォント図鑑として、お気に入りのフォントを集めてフォント考察の記事を書きましたが、今回は同シリーズのGoogle Fonts編として、Google Fontsだけのフォント図鑑を書いてみようと思います。
使ったことのあるフォントや使ってみたいフォント、こんな使い方をしたらおもしろいんじゃないかと思ったフォントなどを取り上げます。構成は、本編と同じく、カタログとアートワークのセットで。あと、実際に該当のフォントが使われているWebサイトも紹介できるといいな。
さて、やってみよー。
001 Orbitron


記念すべきひとつ目は、Orbitron。なぜこのフォントをひとつめに選んだか?って、それは、私のデザイナー人生の始まりとなったサービス「SPEEDA」のロゴにちょっと似てるから。SPEEDAは有名なBank Gothicをベースにしてるんですが、OrbitronはBank Gothicに少し似てるでしょ?同じジオメトリックなフォント同士だし。
そうそう、入社当時、SPEEDAのロゴについての考察記事を書いたので、よかったらどうぞ。
ほぼ正方形のこのフォントは、とってもデジタルな雰囲気がありますよね。そんな理由から、デジタル時計のカウントダウンが始まりそうな、宇宙ステーションをイメージしてデザインしてみました。どう?雰囲気出てるかしら?
002 Roboto


Robotoは、Androidのデフォルトフォントとしても使われているので、Androidユーザーにとっては、とっても馴染みのあるフォントですよね。デザインしたのは、GoogleのUIデザイナーでありタイプデザイナーのChristian Robertson(@cr64)さん。もちろん、Googleの各種サイトでは、Robotoが使われていますよん。
アートワーク自体は、Androidとは全く関係なく(笑)、はちみつを原料とした化粧品やシャンプーのパッケージのようなイメージ。なんか、ありそうでしょ?
【使用例】Google Material Designのサイト

003 Cormorant Garamond


Cormorant Garamondは、名前からもわかるように、フランスのタイプデザイナーのClaude Garamond(クロード・ギャラモン)にインスパイアされてデザインされたフォントですね。Claude Garamondの流れをくむAdobe Garamondも好きですが、このCormorant Garamondの方が美しいと思うのは私だけかしら?
While this project was heavily inspired by Claude Garamond's immortal legacy, Christian did not use any specific font as a starting point or direct reference for the designs. Most glyphs were drawn from scratch; when he needed guidance on a specific character, he searched for the term Garamond and skimmed through the results for a general impression.
--- Google Fontsのサイトより
利用シーンとしては、エレガントな雰囲気があるので、美容関係とかファッション関係で使うといいかもしれませんね。そんなイメージがあったので、アートワークは、ナチュラルな感じの基礎化粧品のパッケージ(箱)をイメージしてデザインしました。
欧文合字(リガチャ)
さて、ここで一つフォントに関する豆知識。「欧文合字 / ligature(リガチャ)」です。合字は文字通り、2つの文字を1つにしたもの。読みやすさとか、デザイン上の観点から、たとえば「fl」「fi」などは、フォントによっては文字が合体されることがあります。
合字の目的は、頭と頭とがぶつかってしまう組み合わせをスマートに処理して、本文中に見苦しい黒い固まりをつくらないこと。またそれがわざとらしくなく、スッと本文に溶け込むこと。これが合字。
--- 小林章氏のブログ「タイプディレクターの眼」より
こういうのは、実際に見たほうがいいと思うので、Cormorant Garamondを例に比べてみますね。これ、どちらもCormorant Garamondですよ。「fi」の合字なんかは、「i」の点が「f」の先端と一体化してますよね。合字になることで、文字検索がしにくくなるというデメリットはありますが、美の追求というのは何らかの犠牲を伴うものなのでしょうか。笑

【使用例】FORCASのイベントブース、壁面グラフィックにて
さて、話をCormorant Garamondに戻して、使用例をご紹介。実は、FORCASでは、よくこのフォントを使っているんですよ。
FORCASは新しいマーケティング手法「ABM(Account Based Marketing)」の実践をサポートするサービス。そう、FORCASにとって、ABMというのは核となるワードなんです。その「ABM」をロゴっぽく使うときに、このCormorant Garamondを使っています。ほら、こんな(↓)感じでね。展示ブースの壁面グラフィック、右側の壁面の「ABMってなぁに?」の部分ですよ。
このブースデザインの舞台裏については、こちらの記事にてまとめていますので、よかったらどうぞ。

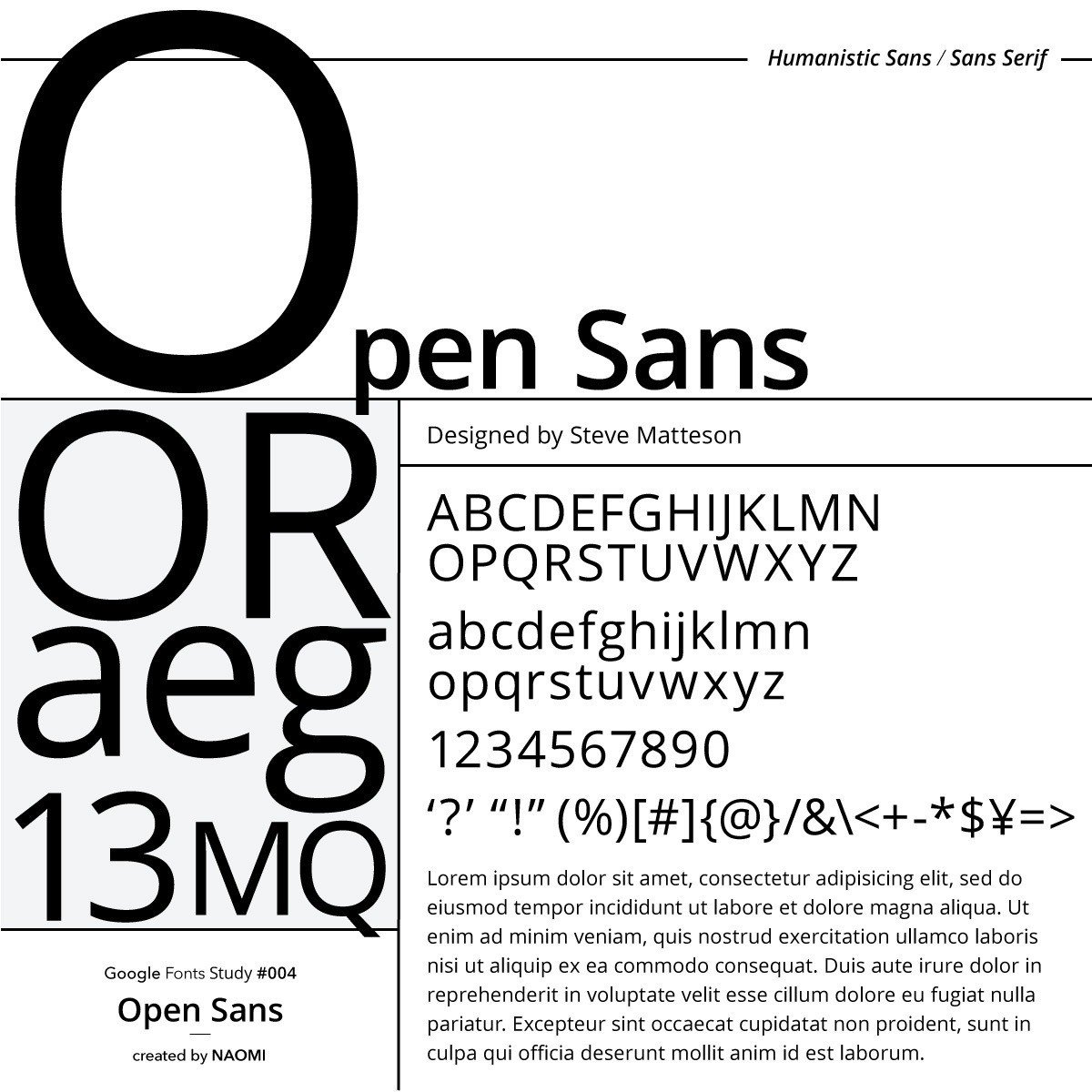
004 Open Sans


Open Sansは、前職からのお付き合い。前職は外資系の出版社(デザイナーじゃないよ)ということもあり、パンフレットやレポートなど、英語のツールを作る機会も多かったんですが、そのとき、本文用のフォントとしてよく使っていたのが、このOpen Sansです。ウェイトの種類も多いので使いやすくて好きです。
アートワークは、いつもとちょっと違ったイメージで、少しスポーティーに仕上げてみました。こういうOpen Sansもいいね。
【使用例】SPEEDAの英語版プロダクトサイト
以前担当していたユーザベースのサービス「SPEEDA」の英語サイトでも使ってます。

005 Caveat


手書き風フォントは山ほどあれど、Caveatはちょうど良いナチュラルさがいいよね。
アートワークは、そのナチュラさが活きるように、柔らかい感じに仕上げました。何だか、目玉焼きが乗っかってるみたいだね。笑
実は、このフォントは、起業家とサポーターがつながるライブアプリ「ami」のロゴのベースになったフォントなんです。Caveatの「ami」のラインを少し滑らかに、そして「a」から「i」に向かって傾斜ができるようにしたのがamiのロゴです。

今回は、Google Fonts編として、Orbitron、Roboto、Open Sans、Cormorant Garamond、Caveatの5つを取り上げました。
・・・で、この記事を書く前に、インスタでアートワークを先行して投稿してるんですが、それに世界のどこかにいるデザイナーがリアクションをくれるのが本当に楽しい。作品を通じてつながれるデザイナーって、本当にステキな仕事だなって、あらためて思ったのでした。
【フォント図鑑】
・フォント図鑑、目指せ!タイポグラフィーの達人 vol.01
・フォント図鑑、Google Fonts編 vol.1
・フォント図鑑、Google Fonts編 vol.2
・フォント図鑑、Google Fonts編 vol.3
デザイナー大募集
FORCAS/JVRでは、私たちと一緒に「プロダクトの世界観をカタチ」に挑戦したいデザイナーを大募集中です。少しでも興味持っていただけたら、お気軽にご連絡ください!
