
フォント図鑑、Google Fonts編 vol.5
こんにちは。ユーザベースグループのFORCAS/JVRのデザイナーの廣田(@nacchin777)です。
同シリーズの前回の記事が、note公式マガジン「#デザイン 記事まとめ」に取り上げていただいて、びっくりやら、うれしいやらで、しばらくの間、ソワソワしてました。笑
特定の誰かのために、、、と始めたものではありませんが、誰かの役に立っていることを願って、これからも続けていこうっと。
さて、少しペースは落ちていますが、Google Fonts編の第5弾、いってみよー。
021 Teko

Oswaldに続く、コンデンスタイプの良いフォントがないかを探し求めてたどり着いたTeko。
・・・とはいっても、かなり幅狭なので本文向きではないかも?
ですが、ヘッドラインとして、限られたスペースの中で、長い文字列を押し込まなきゃいけない時など、とっても重宝するかも。ウェイトも5種類あるので、便利に使い分けられそう。
それに、Oswaldよりもカクカクした印象があるので、デジタルっぽい雰囲気を出したいときはTekoが良いかもね。

アートワークは、そんなコンデンスタイプのTekoにふさわしく?縦のラインを意識したものにしてみました。
そして、私の得意な(笑)幾何学アートです。丸、三角、四角、点などの単純な図形を組み合わせるだけですが、表現の方法は無限大。
配色は、紫を中心に、少し渋めのモダンな感じに仕上げました。この紫と背景のグレーが良い感じだな、、、と自分で思ってるんですが、どうかしら?
022 Overpass

普段使いのベーシックなフォントを求めて、Overpassというフォントにたどり着きました。私にとって、「普段使いのフォント」は、ウェイトの種類が多いことが、一つの条件になってます。そして、このOverpassは、なんとThinからBlack、イタリック体も含めて16タイプのスタイルがある優れもの。
ざっと見たところの、Overpassの特徴は、先端部分が尖っているところでしょうか。縦のラインの先端が、こんな感じで尖っています。

あと、小文字のeやgにも特徴がありますよね。最後のカーブを伸ばしきらないところが、ちょっと「抜け」た感じのお茶目さを感じます。

overpassには、「(川・境界など)を渡る、超える」という意味があるんですが、そこからヒントをもらって、2つの同心円が交わっている図を描きました。どんどん広がる円(縁)が、拡大して、境界を超えて、交わっていく。すると、単体ではなし得なかった何かが生まれる、、、みたいな。
ただ、無彩色にしたせいか、そんな有機的な印象にはならず、無機的な印象のアートワークになっちゃいましたね。まあ、これはこれでよしとします。
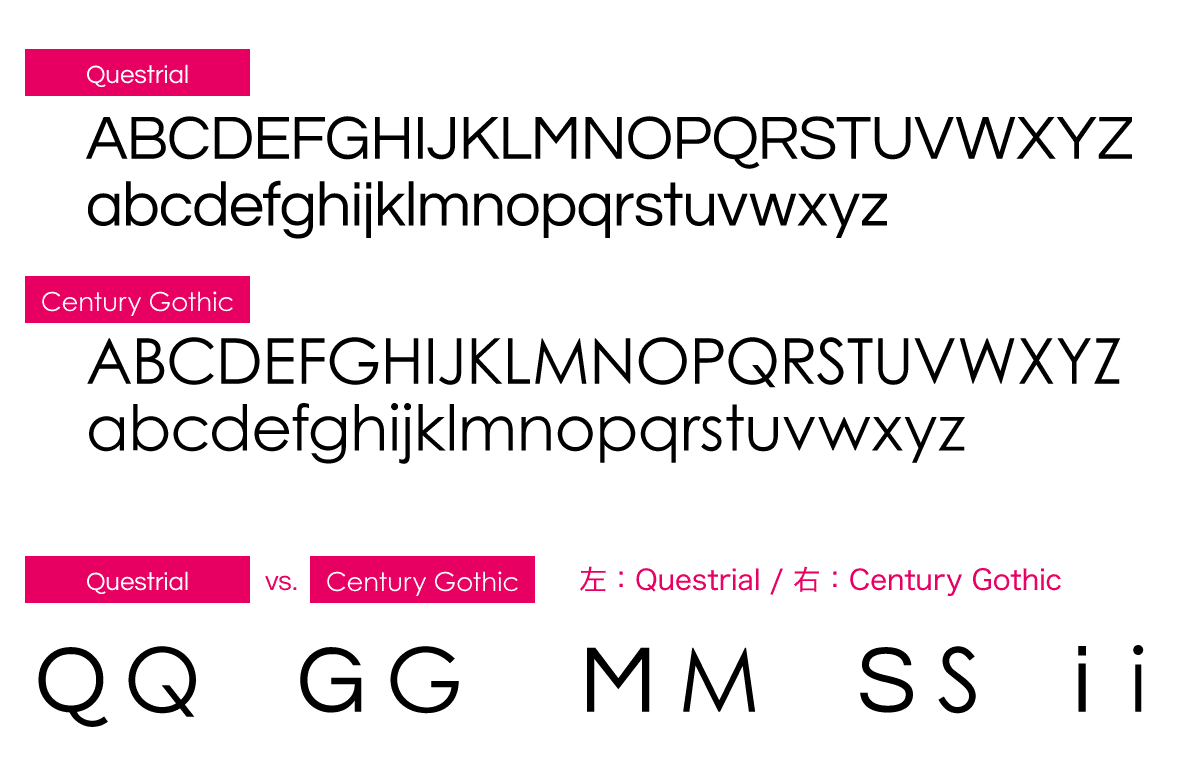
023 Questrial

Qの可愛さに魅せられて選んだフォント、Questrial。
第一印象として、有名すぎるフォント Century Gothicと似ていますよね。どれくらい似ているのか気になったので、少し比較してみました。

うぅーん、うり二つ、、、ぐらいに思ってましたが、こうやって並べみると、全然違ってましたね。。。苦笑
大きな違いがあるところをピックアップして並べてみましたが、特にMの違いは大きかった。。。あと、Sもかな。
そして、あらためてCentury Gothicを眺めてみたら、あら、Futuraにとっても似てるんですね。Century Gothicをすこーし細身にしたのがFuturaって感じ。新しい発見でうれしいな。
(おっと、Qestrialがテーマなのに、脱線してしまった。)

一つ前のアートワークがモノクロに振り切っちゃったから、今度は、思いっきり大胆に、色を使ってみたくなって、このアートワークができました。うん、いつも同じ気分ではいられない、目移りしちゃうタイプなんです。笑
そして、この配色は、自分の中では新しい組み合わせ。ピンクとの掛け合わせって、いつも似たようになっちゃうから、ここで実験できてよかった。
024 Roboto Slab

Robotoファミリーのスラブ体がRoboto Slab。私はわりとよく使います。「よく使う」といっても、私の場合、本文や見出しのような場所で使うのではなく、タイトルに添えるリード文などでよく使います。
なぜって、こちらのアートワークのように、大きな見出しで使うと、少しカジュアルな印象になりますが、タイトルに続くリード文などでは、なんだかオシャレに感じるので。それに、多少文字が小さくても読みやすいしね。
B2Bサービスがメインの現在のお仕事では、「カジュアル過ぎないけど、なんか、ちょっと他のB2Bと違うね!」と感じるエッセンスを入れていくのが密かな楽しみです。この「ちょっと」のさじ加減がおもしろい。

いつもは、「フォントを決める => それに合いそうなアートワークをつくる」というプロセスを踏むんですが、今回は逆方向で考えました。そう、配色とか形状をだいたい頭に思い描いてから、それに合いそうなフォントはないかな、、、という流れ。
今回は、3Dのグラフィックにしたいなあ、、、と思って、まずは単純な立方体を描きました。それを並べて、凸凹になるように高さを調整すると、なんだかモグラ叩きとか、アスレチックゲームのように見えてきます。うん、足でポンポンと踏んでいくと、リズムよく音が出そうでしょ?笑
この「ふぉんとずかん」シリーズのアートワークは、こんな感じで欲求のままにデザインしてます。それが思わぬ出会いとなって楽しいんですよねぇ。。。笑
このシリーズについては、色の選択についても、自分の興味からスタートしていることが多いかな。その時の気分で、パレットから、黄色や赤、緑といった色味を選んで、そこからRGB/HSBのつまみをいろいろ動かして、興味の湧いた色で手を止める。ときには、過去に作ったクリエイティブの中から、気に入った色をもう一度使うこともあります。そうして、「よし、今回はこの色だ!」と決めたら、続いて、第2、第3色を、先入観を持たずに選んでいきます。変に、***っぽくまとめてみよう!とは思わずに、偶然の出会いを楽しむ感じ。
最初に選んだ色は、アクセント色になる場合もあるし、背景色のような色になることもある。そこも気ままにね。だって、それが楽しみのひとつだから。
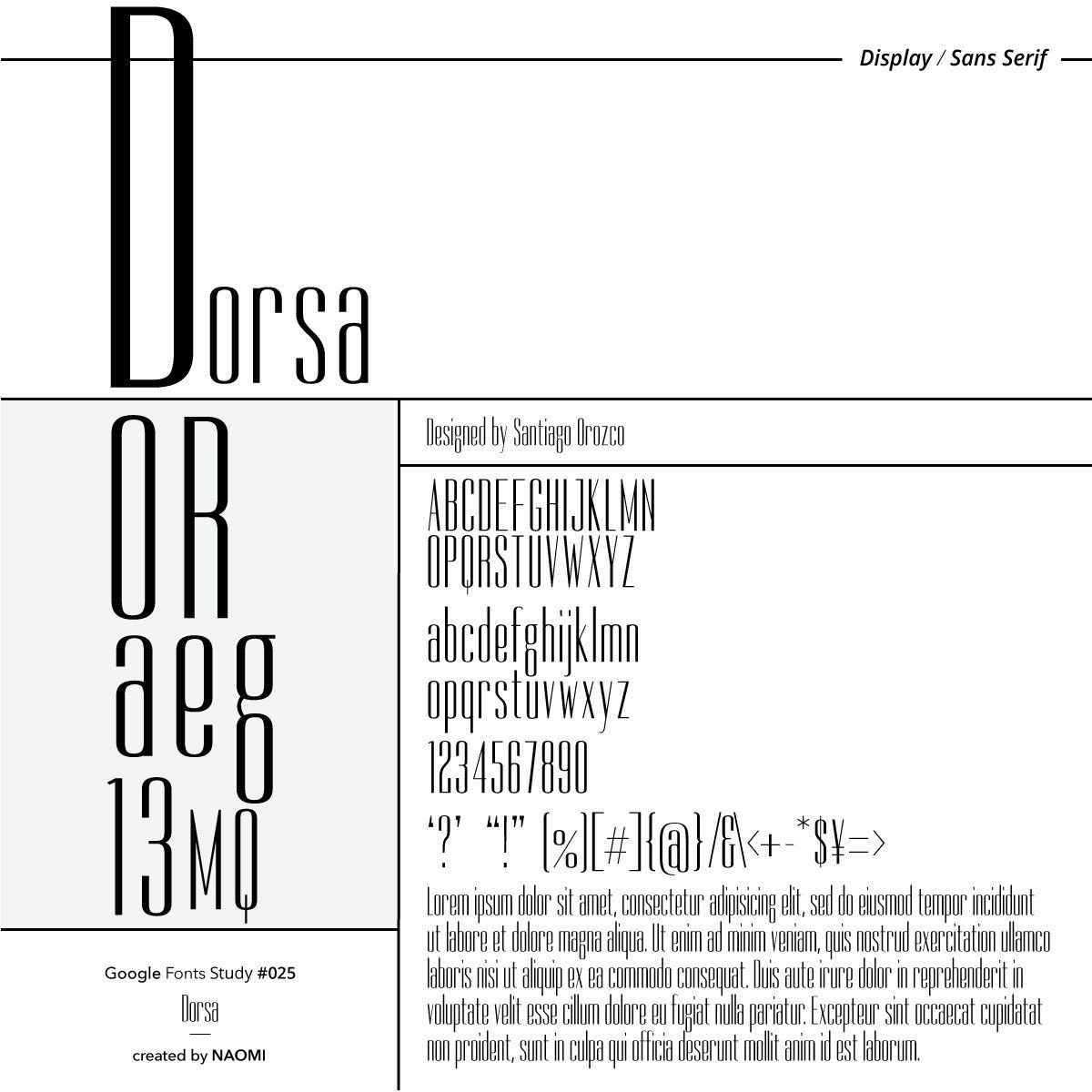
025 Dorsa

Dorsaは、Google Fontsの中ではもっとも幅狭のフォントかも。なんだか、ひょろひょろっとしてますねぇ。。。笑
このフォント、横のラインが縦のラインよりも細いですよね。冒頭で紹介したTekoもコンデンスタイプですが、Tekoは縦も横のラインもほぼ同じ太さ。Dorsaは縦のラインが横よりも太いので、より背の高い印象のデザインになってるんですね。こうやって、じっくり眺めていくと、いろいろ気づきがあっておもしろい。

さて、アートワークですが、ヨガしながら瞑想しているような、そんな世界観を表現してみました。7つのチャクラのうち、第7(紫)と第2(オレンジ)から色を拝借しました。
そうそう、ここで描かれているブニュッとした形状のBlobは、こちらのサービス「Blobmaker」を使えば、頭で考えることなく簡単に作れちゃいます。こういう図は、人工的にペンツールで描くよりも、一見、偶然のようにも見える方法で描く方が自然なんです。裏で数値処理されているわけなので、こちらも人工物なんでしょうが、その数値処理になんらかの意図はありませんよね。
デザイン学校時代、外部講師によるワークショップで、こんなことを言われたことがあります。
世の中で一番美しいのは自然だ
・・・と。
人間の頭で作り上げた人工的な造形よりも、自然の力によって作られた造形のほうが何倍も美しい、、、と。人工物は、どうしても意図を感じるものだからね。
色についてもそう。自然の風景写真から色をピックアップすると、なんとも言えない調和のとれた美しい配色になるよね。人間の考えることは、自然の力に及ばない。自然は偉大だ! ← って、話が飛躍している気がする。。。笑
-----
さて、今回は、Teko、Overpass、Questrial、Roboto Slab、Dorsaの5つを紹介しました。アートワークに関しては、もうちょっと冒険してみもいいっかなあ、、、と思ったので、次に紹介するフォントでは、「(私)らしくないデザイン」に挑戦してみよう!と思ったのでした。
過去の記事は、こちらにまとまっています。よろしければ、フォローしてくださいな。
-----
最後に人材募集のお知らせ。
FORCASでは、SaaS事業の経験は問わず、SaaSにキャリアチェンジしたい人を大募集中です。ふるってご応募くださいな。
