
[Obsidian Plugins] Note Toolbar
機能
様々な機能を備えるツールバーを作成し、ノートに表示する。
使い方
お手軽な方法としては、
ツールバーを作成し、そこに含めるアイテムを設定
専用のプロパティをノートに記入して表示させる
といった手順。
細かな設定項目は非常に多く、見た目を変更したり、特定のノートに異なるツールバーを表示するなどといったカスタマイズも可能。
この記事では導入として「任意のコマンドとリンク」をツールバーとして表示するまでを紹介する。
ツールバーの作成
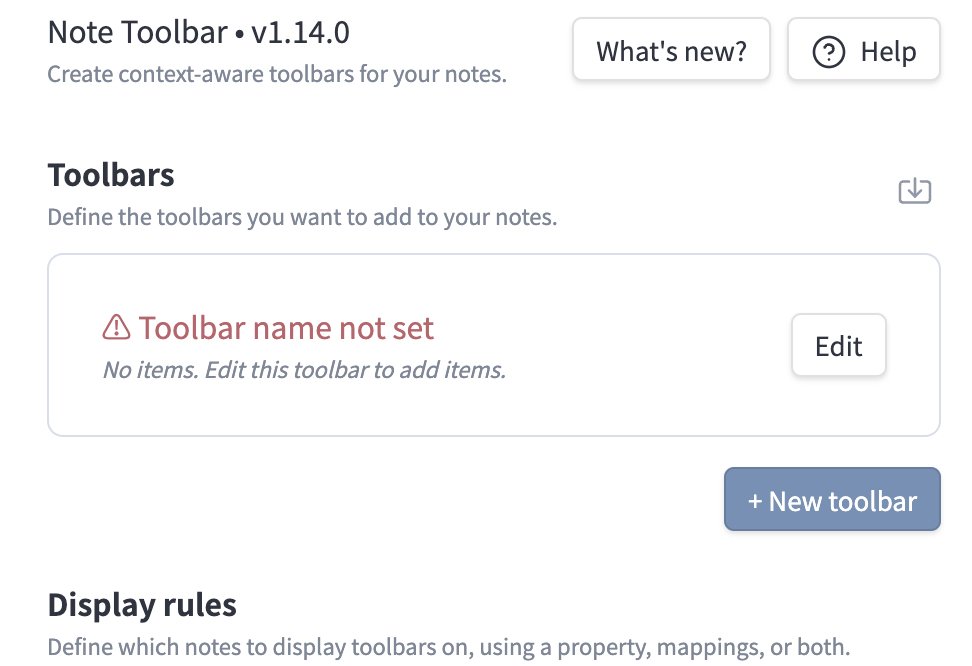
プラグインの設定画面を開き、「+New toolbar」をクリック。

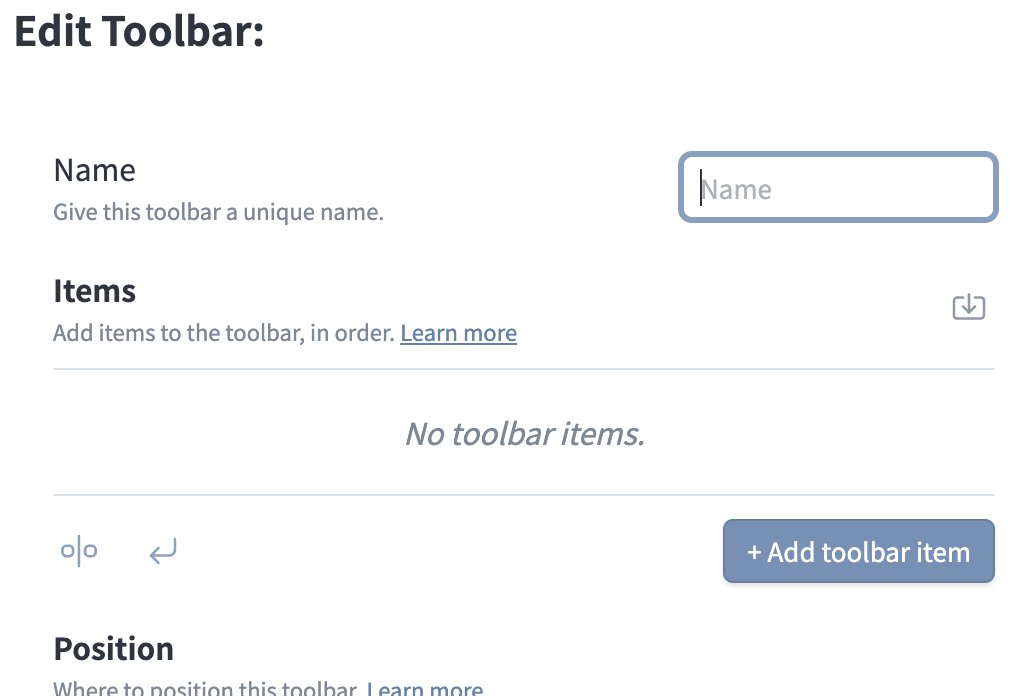
Edit Toolbar画面が開くので、一番上のテキストボックスに名称を入力しておこう。

名称が入力できれば「+Add toolbar item」でツールバーの内容を編集していく。

初めての場合は赤で示した3ヶ所だけ見ればOK。
①で表示名を指定、②で機能を選択。ここではデフォルトの「コマンド」にしておき、実際に呼び出すObsidianコマンドを③で指定している。
追加でもうひとつ、外部リンクを登録してみよう。再び「+Add toolbar item」をクリック。

②を「URI」に設定、その右側にURLを入力すると外部リンクに。
①の表示名には絵文字も入力可能。Macなら fn+E 、Windowsなら Win+ピリオド で絵文字パレットが開く。

また区切り線や、行分けの改行も左下のアイコンから配置可能。
専用のプロパティを記入
ツールバーを表示させるには、対象となるノートに専用のプロパティを作成し、表示名をバリューの位置に記入する。
ここではデフォルトのキー「notetoolbar」をそのまま使用。

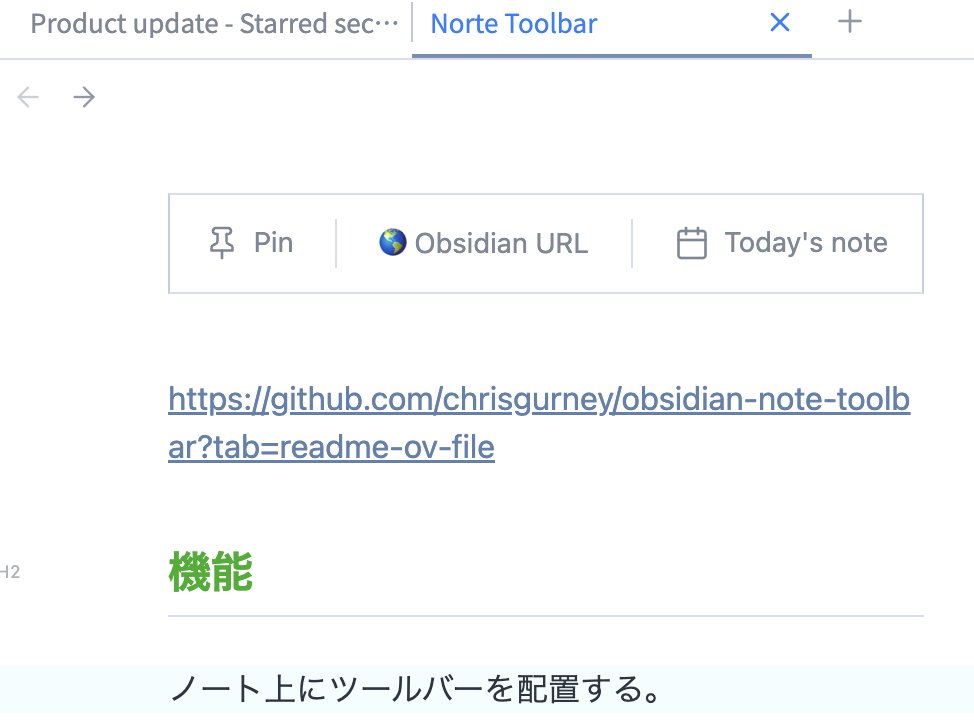
ここまでの手順に問題なければ、ノート上部にツールバーが表示されるはずだ。

なお、このツールバーは画面のスクロールに追従し、常に表示される。
Display rules > Folder mappings
「じゃあツールバー使いたいノート全部にプロパティ入力しなきゃいけないんですか? クソ面倒なんですけど……」
という声が今にも聞こえてきそうなので、設定項目「Display rules > Folder mappings」には触れておく必要があるだろう。

簡単に言えば「このフォルダに含まれるノートには、このツールバーを表示する」。それがFolder mappingsである。
上の例で言えば「02_Daily」というフォルダ内のノートには、「test」ツールバーが無条件で表示される。
他にも設定項目はいくつかあるが、使い始める際に重要な項目ではないので割愛。
Calloutによる表示
最後にCalloutを使って、任意の場所に表示させてみよう。
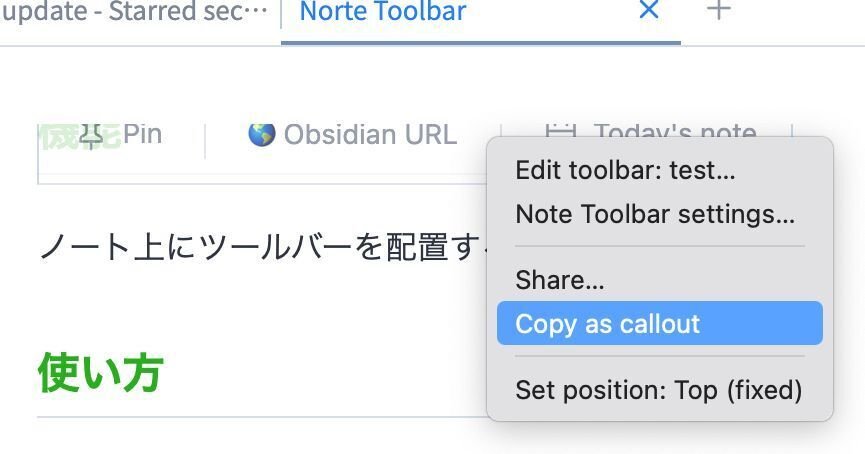
ツールバーを右クリックして「Copy as callout」を選択。

任意の場所にペーストすると、

その場所にツールバーが現れる。
今のところ、特に面白い使い道は思いついていない。これはあくまで補足である。(蛇足とも言う)
所感
キーボードショートカットをはじめ、マウスジェスチャーやスクリプトなど、ある機能を呼び出す方法は多く存在している。だからわざわざツールバーを表示する必要はない。
これはあくまで、デスクトップアプリ使用者としての意見である。
一方でモバイルアプリメイン、あるいは両方を扱うユーザーなら、こう考えるかもしれない。
「操作を統一できればいいのに」
異なる端末で同じ操作・同じ結果を望むなら、ツールバーが最適解となる可能性は高まる。
さらに付け加えるなら、選択肢はひとつではない。より高いカスタマイズ性を求めるならMeta Bind、テキスト編集に限ればcMenuもある。Templaterを応用しても良いだろう。
心地よさを感じるポイントは、ユーザーによって違う。
あなたはどれを選ぶだろうか。または、どれも選ばないだろうか。
