
[Obsidian Plugins] Outline Converter
機能
リスト形式 (箇条書き) のテキストを、見出しなどを含めた通常のテキストに変換する。
使い方
変換したいリストを選択してコマンドを実行。選択しない場合はページ内全てのリストを対象とする。
変換用コマンドは全自動の【Auto-header converter】と、ユーザーによる設定を前提とする【Custom converter】の2種類。
試しに【Auto-header converter】を使ってみよう。

上のリストがこのように変換されるはずだ。

子項目を持たない項目は通常のテキストに、その兄弟項目はスペースで区切られる。
それが嫌なら、設定項目を開こう。
設定
設定項目は大きく4つのセクションに分かれる。
Auto-header converter

チェックボックスをONにすると兄弟項目をスペース区切り。OFFにすると区切り無しとなる。
また見出しをH1からスタートするか、H2からスタートするかを選択可能。
この項目は全自動変換時に適用される。チェックボックスをOFFにしても機能自体がOFFになるわけではないので注意。
Custom converter
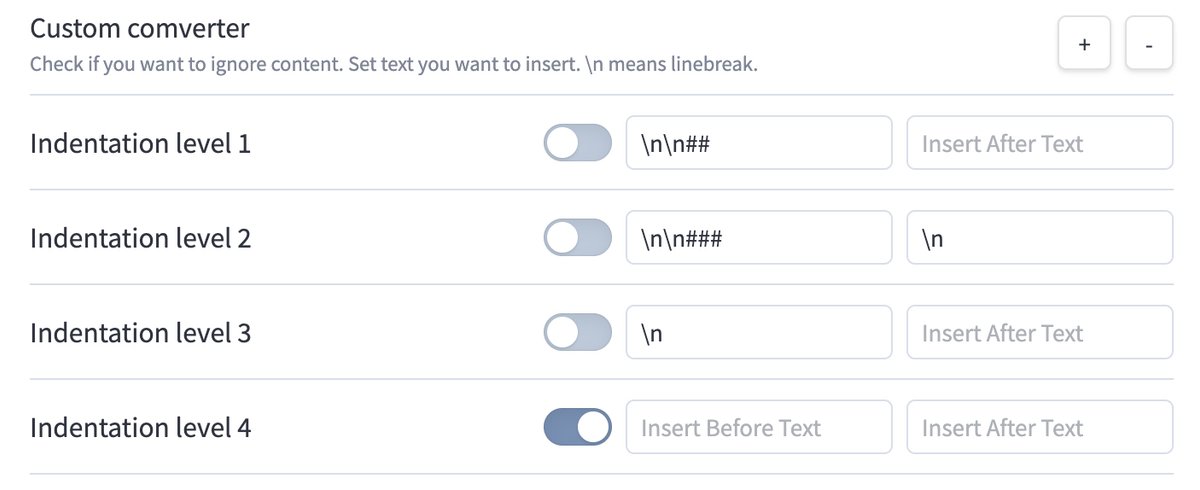
インデントレベルごとに、プレフィックスとサフィックスを指定できる。
たとえば全ての第一階層をH2、全ての第二階層をH3とし、第三階層までを変換対象とするなら、このようになるだろう。


「#」の後に半角スペースを忘れずに。
「\n」は改行。Enterを一回入力することと同じである。
また各インデントレベルのチェックボックスをONにすると、その階層は変換対象から除外される。
Replacement
任意の文字列を指定した文字列に置き換える。
この項目は【Auto-header converter】【Custom converter】ともに有効。
チェックボックスをONにすると正規表現も使える。
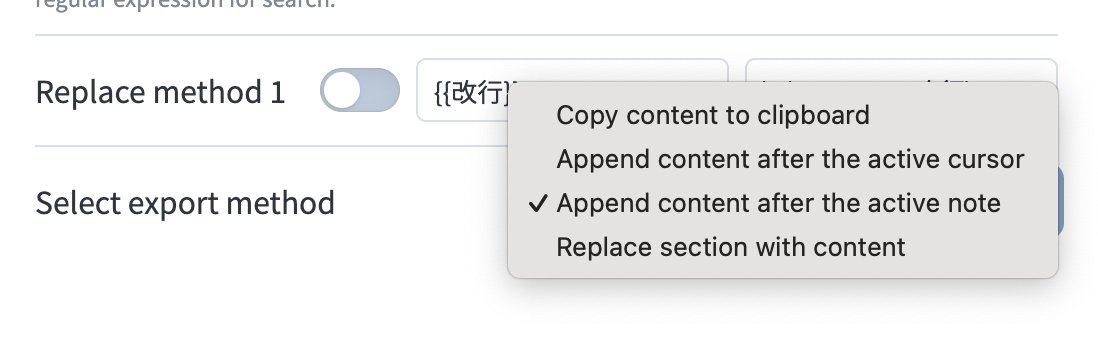
今回は「{{改行}}」という文字列を引用ブロックに変換してみよう。

設定した上で、適当な箇所に指定した文字列を記入する。

【Auto-header converter】で変換。

Select export method
最下部の設定項目は、変換したテキストをどこに出力するか。

クリップボードにコピー
カーソル位置にペースト
ノートの最後にペースト
指定した見出し内のコンテンツを置き換え (見出しが無ければノートの最後にH1を作成し、その下にペースト)
所感
プラグインの機能だけに注目してしまうと、若干のむず痒さが残る。
たとえばObsidianにリスト形式で書き込み、最終的な出力をnoteに投稿したい「リスト大好きnoter」のケースを想像してみよう。
【Auto-header converter】では、項目を分けてもスペース区切りでしか変換されない。
かといって【Custom converter】で見出しレベルを指定してしまうと、noteやブログ記事のように「H2直下に通常のテキストが来る」構成には変換できない。
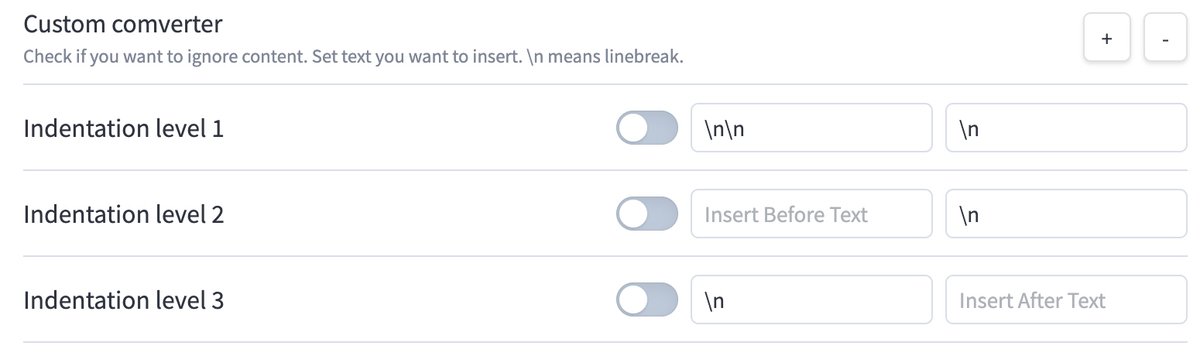
ただこのむず痒さはユーザー側で解決できる。一例として「Custom converter」をこのように設定。

見出しはリストの段階で明示しておけば良い。

【Custom converter】を実行すると、

なんとなく希望に近い挙動が実現できた。
「アウトラインで書き、テキストで見せる」というニッチ需要に応えるプラグイン。それだけに、ニーズによって多少の味付けが必要だろう。
プラグインひとつでは、味はなかなか決まらない。
調味料を加えるのはユーザーの仕事であり、底の知れない楽しみでもある。
