
[Obsidian Plugins] Iconize
機能
フォルダやファイルにアイコンを適用する。

使い方
ルールを作成
アイコンをダウンロード、もしくは自身で用意したアイコンを特定フォルダへ移動
細かなカスタマイズを行う
基本的な流れとしては以上。
設定項目は多いが、「とりあえず使える」までの道のりはそう遠くはない。
設定
初めて使用するなら全ての設定項目に目を通すよりも、「Custom icon rules」でルールを作成するところから始めよう。
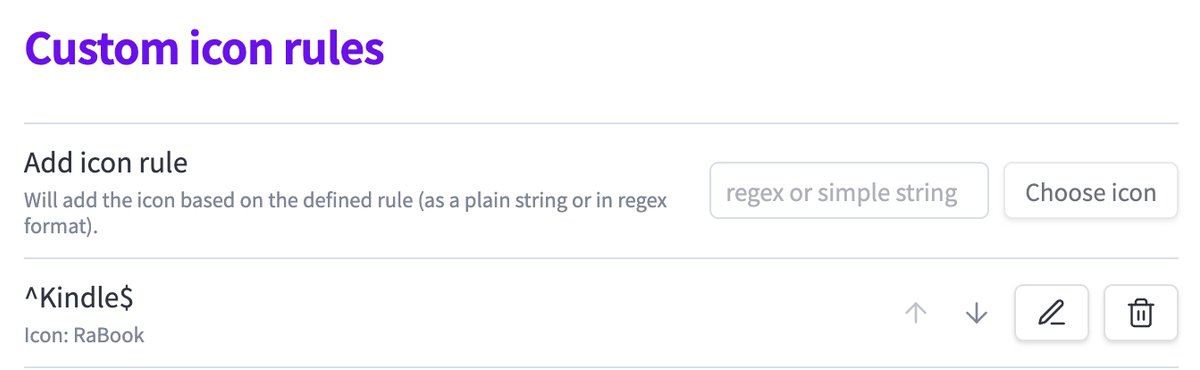
ルールを作成する
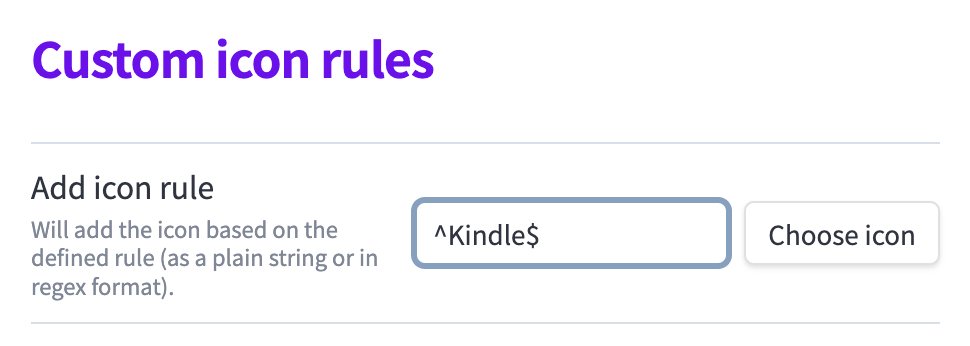
たとえば「Kindle」というフォルダにのみアイコンを設定したいとする。

ルールは正規表現に対応しているので、ここでは"Kindle"で始まり、"Kindle"で終わる文字列を指定。
「Choose icon」をクリックしてアイコン選択画面へ。

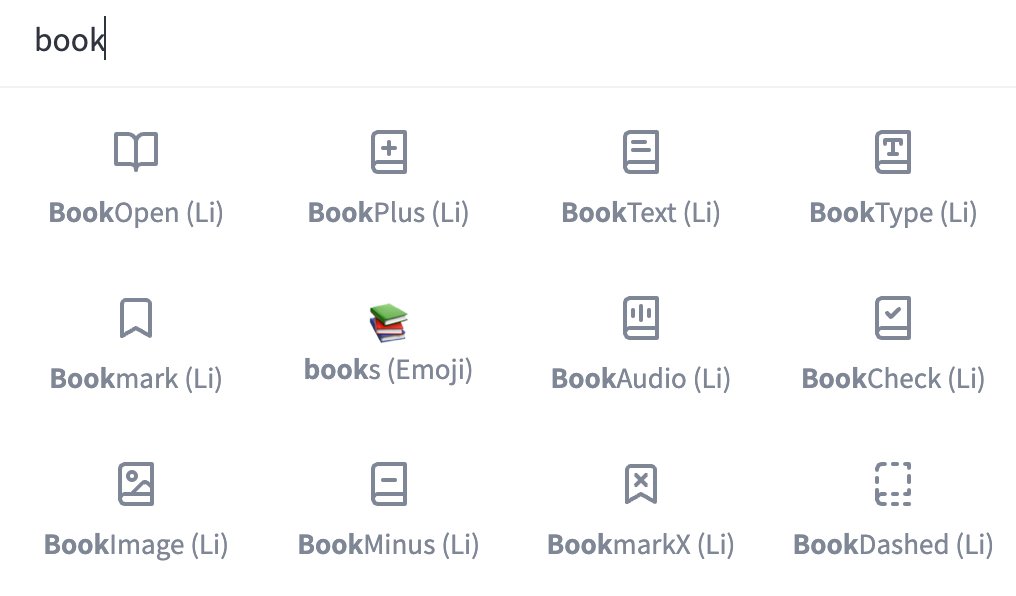
検索すればプリセットのアイコンや絵文字がリストアップされる。
ピッタリのアイコンが見当たらない場合も、ひとまず選択。
アイコンセットを追加する
アイコンが不足していると感じたなら追加しよう。
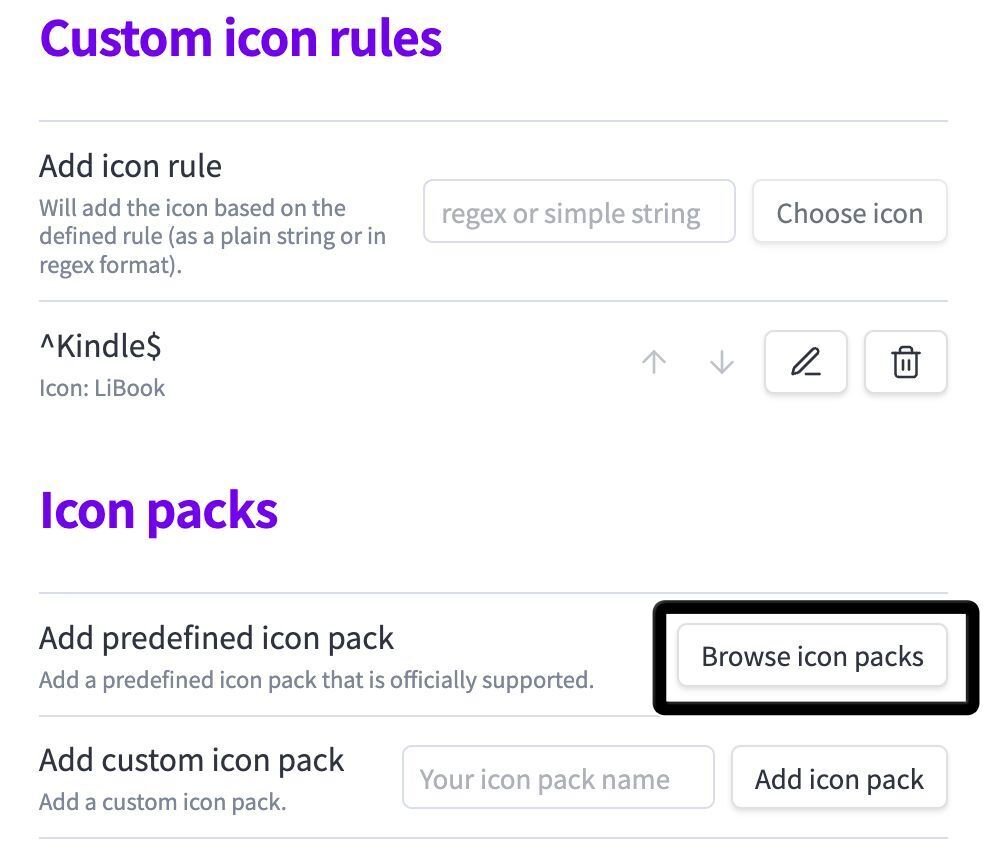
ひとつ目の方法として、Icon Packという手段があらかじめ用意されている。
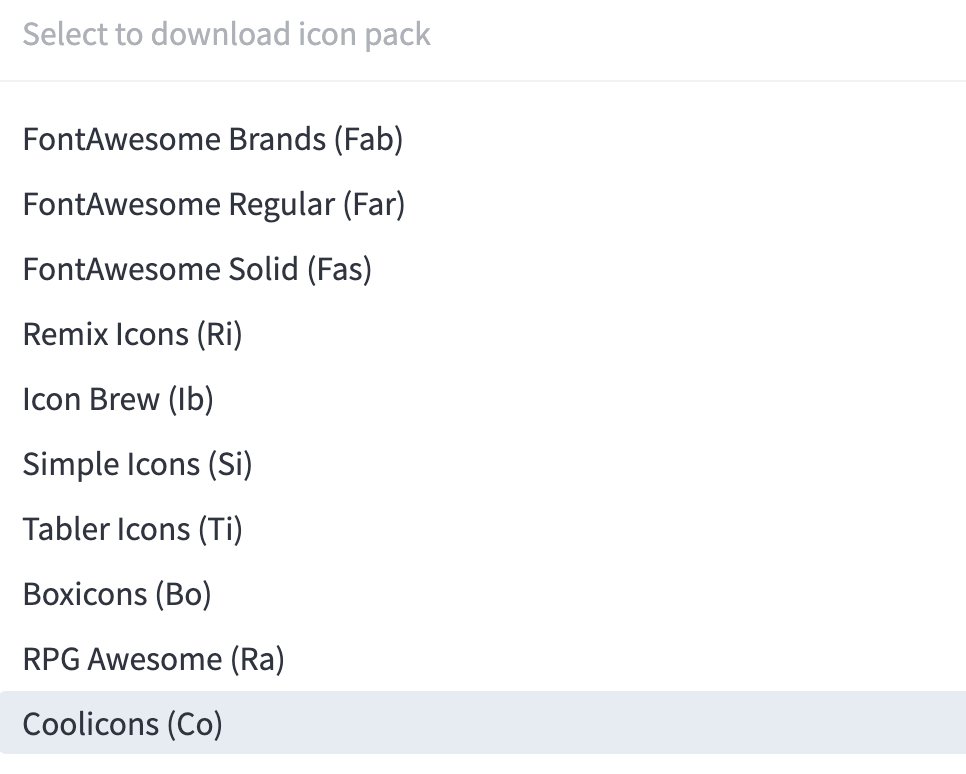
画面をひとつ下にスクロールし、「Browse icon packs」をクリック。

有名なFontAwesomeなど、いくつかの候補から選択可能。

ダウンロード後、先ほど作成したルールを編集してみよう。
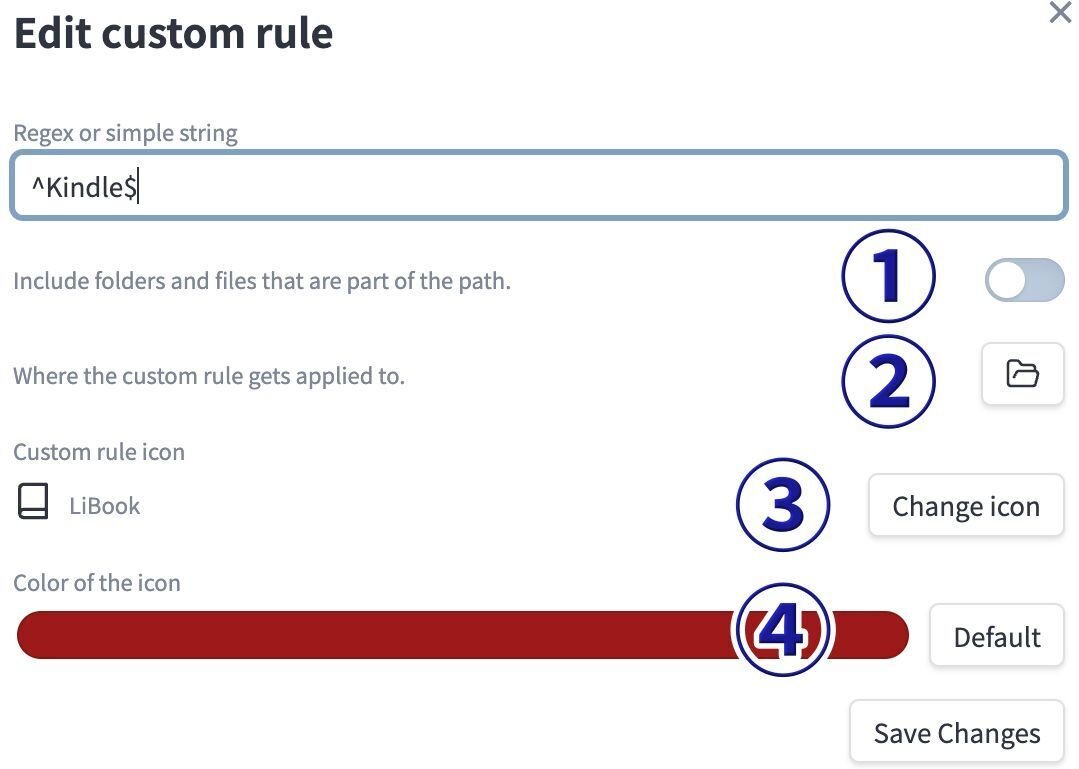
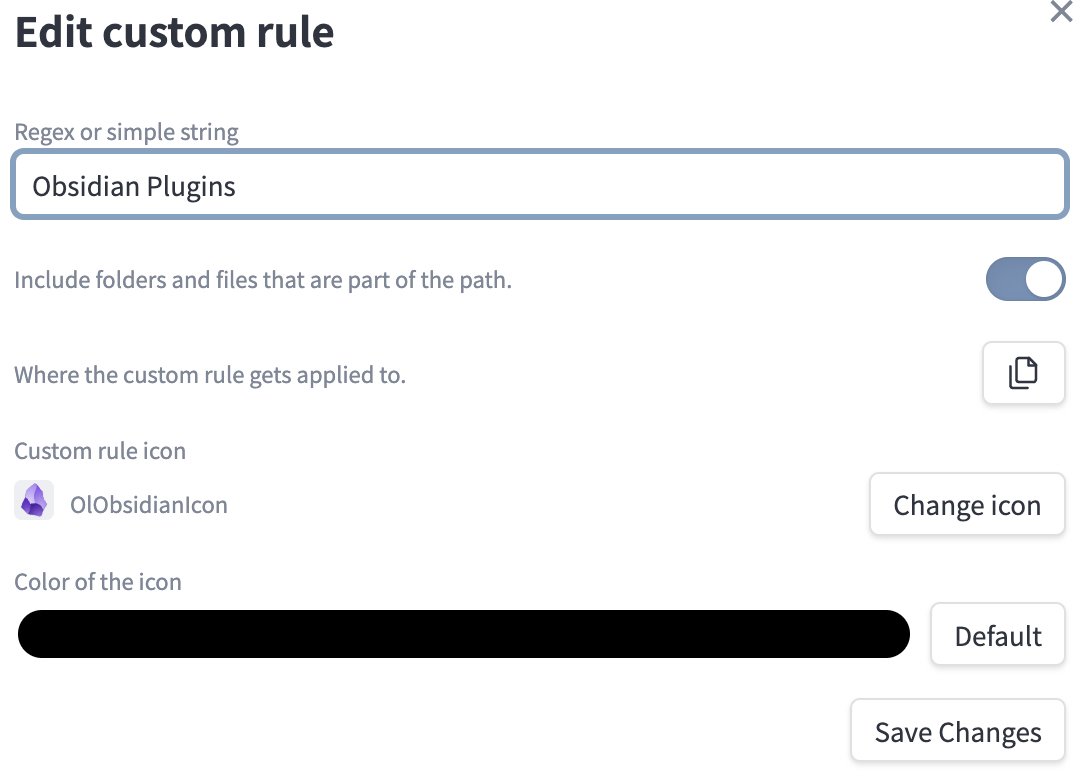
ルールを編集する
作成したルール右側に表示される鉛筆アイコンをクリック。

変更可能なポイントは、正規表現による文字列指定以外に4つある。

ファイルやフォルダ自体に加え、パスまで含めるかどうか
ONにすると、パスのどこかに指定文字列があればルールが適用される
フォルダ / ファイル / フォルダとファイル のどこにルールを適用するか
アイコンの変更
アイコンカラーの変更
変更後は「Save Changes」で保存することを忘れずに。

svgファイルをアイコンとして登録する
Iconizeにはその他にも、svgファイルをアイコンとして登録する機能もある。
今回は「Obsidian Plugins」フォルダとその中身のファイルにObsidianのロゴを表示させてみよう。
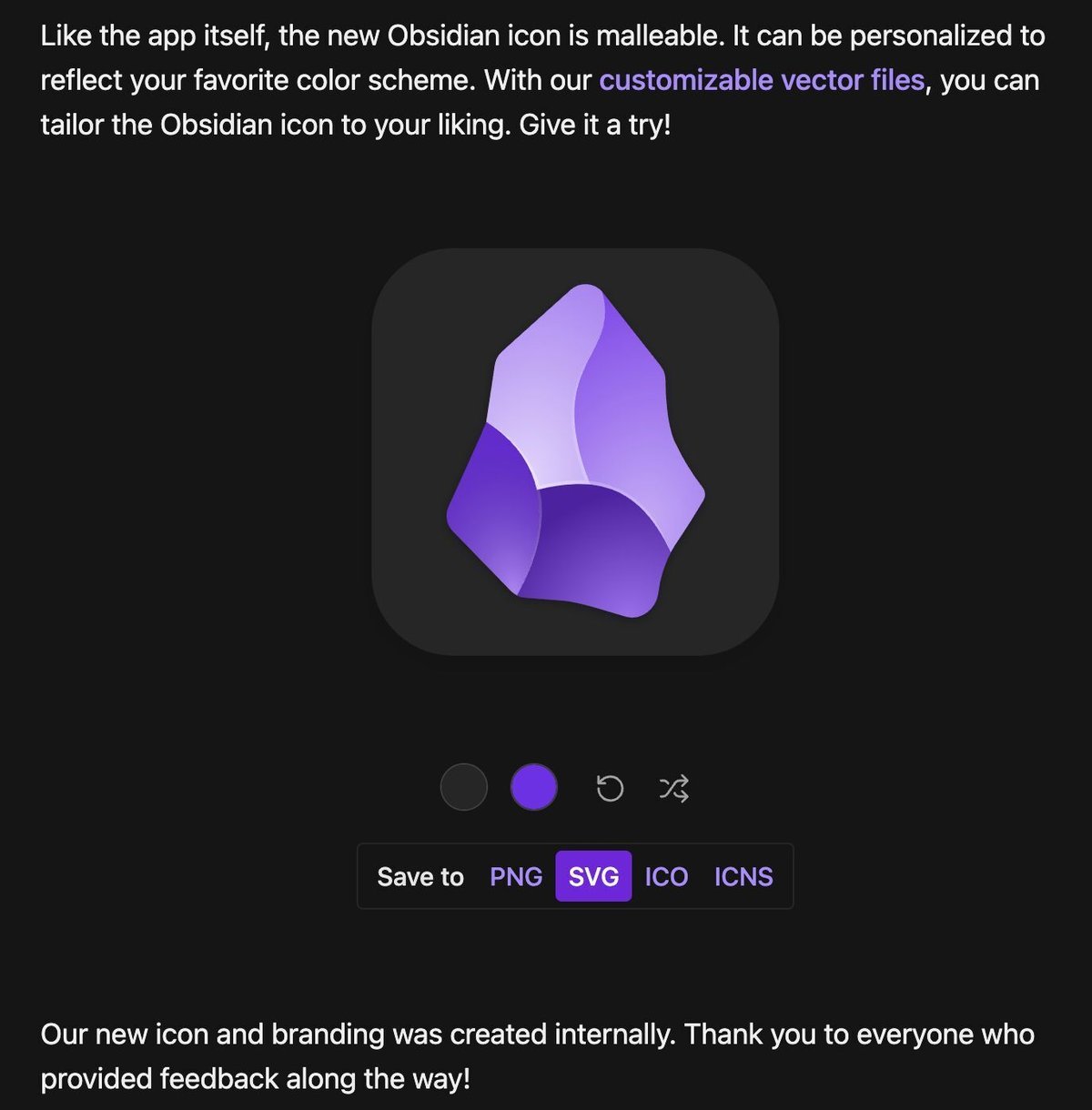
ロゴは公式のブログページで配布されている。
下の画面で背景とロゴのカラーを選択し、「SVG」をクリックしてダウンロード。

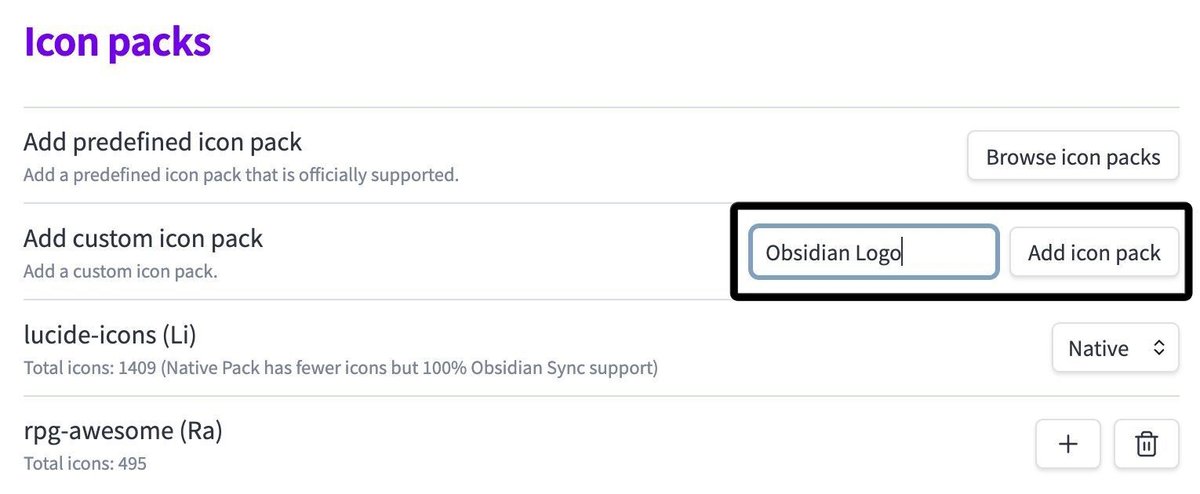
ダウンロードできたら、カスタムアイコン用のフォルダを作成する。
プラグインの設定画面 > Icon Packs > Add custon icon pack の入力欄に好きな名前を入力して「Add icon pack」をクリック。

作成したフォルダの+ボタンをクリックして、ダウンロードしたsvgファイルを登録しよう。

後の流れは最初と全く同じ。ルールを作成し、アイコンを適用する。
今回はフォルダにもファイルにもルールを適用するため、以下のように設定しておいた。

一旦Obsidianを再起動して、確認してみよう。

所感
ファイルエクスプローラー、またはタブの視認性を高めたい。しかし絵文字は使いたくない。そんな人にはおすすめ。
また今回紹介した機能はほんの一部であり、細かな設定項目はまだまだ存在する。
カスタマイズ性の高さは、それも魅力のひとつか。それとも沼への誘いか。
この記事ではお触りだけにしておこう。
好奇心は、時に大事なものを捕食していく。
知らず知らずのうちに。
ここから先は
¥ 100
この記事が気に入ったらチップで応援してみませんか?
