
究極のフラクタルアウトライナー、Workflowyへの一歩
僕の目的は、あなたに「アウトライナーを使ってみたい」と思わせること。Workflowyに向けた一歩を踏み出すよう促すことです。
そのために何が必要か? ChatGPTに尋ねてみました。

なるほど。基本的な説明をしてから活用シーンをリストアップし、複数のメリットを提示しておすすめのアウトライナーを提示と……
確かに模範的な解答です。ただ僕が本当に伝えたいのはそういうことではありません。もっと個人的で感覚的な部分、言葉で表現しにくい領域を含みます。
たとえばこの記事の著者は、なぜアウトライナーで (箇条書きではなく) 文章を書くのか?
なぜ他のアウトライナーではなく、Workflowyなのか?
ユーザーによる、未来のユーザーとの感覚の共有。それをこの記事のテーマとしましょう。今回のメニューは、
アウトライナー、Workflowyとは何か
Workflowyの本質は「フラクタル」にある
基本的な使い方、バレットとの付き合い方
5分後には、あなたもきっとWorkflowyに触れてみたくなる。
アウトライナーとは何か
まずアウトライナーという大枠をざっくりと理解するところから始めましょう。アウトライナーとは「主にリスト (箇条書きの) 形式を扱うツール」を指します。
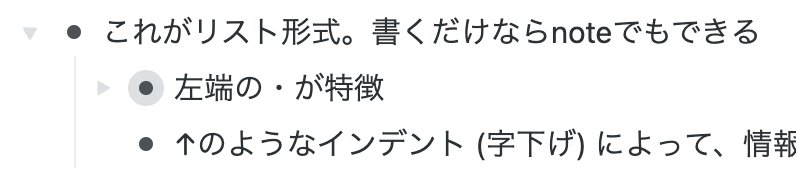
これがリスト形式。書くだけならnoteでもできる
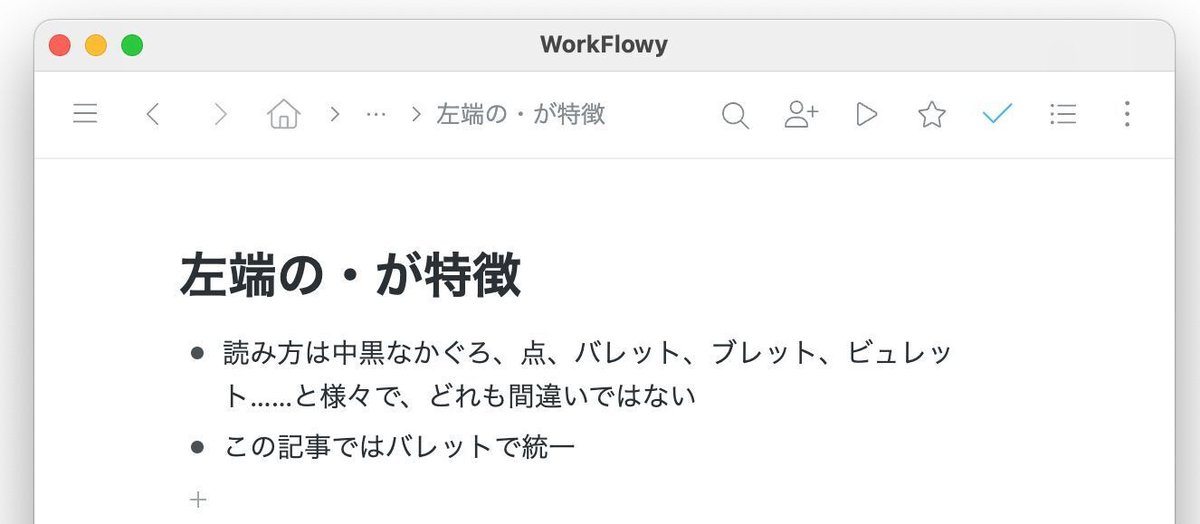
左端の・が特徴
読み方は中黒、点、バレット、ブレット、ビュレット……と様々で、どれも間違いではない
この記事ではバレットで統一
↑のようなインデント (字下げ) によって、情報を構造化できる
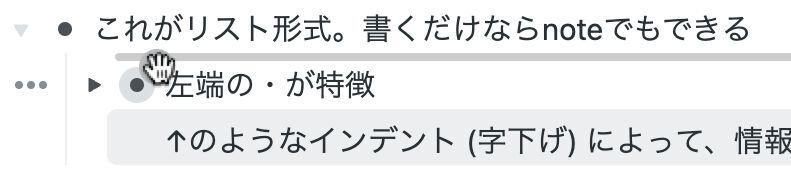
そして「扱う」ということは、このリストを自在に操作できるということ。インデントされたバレットを折りたたんだり、

つかんで移動したりはもちろん、

ひとつのバレットに注目 (ズーム) して、不要な情報を画面外に追い出してしまうなんてことも可能です。

インデント・折りたたみ・移動・ズーム
多くのアウトライナーには、こういったリストを操作するための機能が標準搭載されています。
Workflowyとは何か
Workflowyはその中で「バレットしか扱わない」アプリであると考えてください。
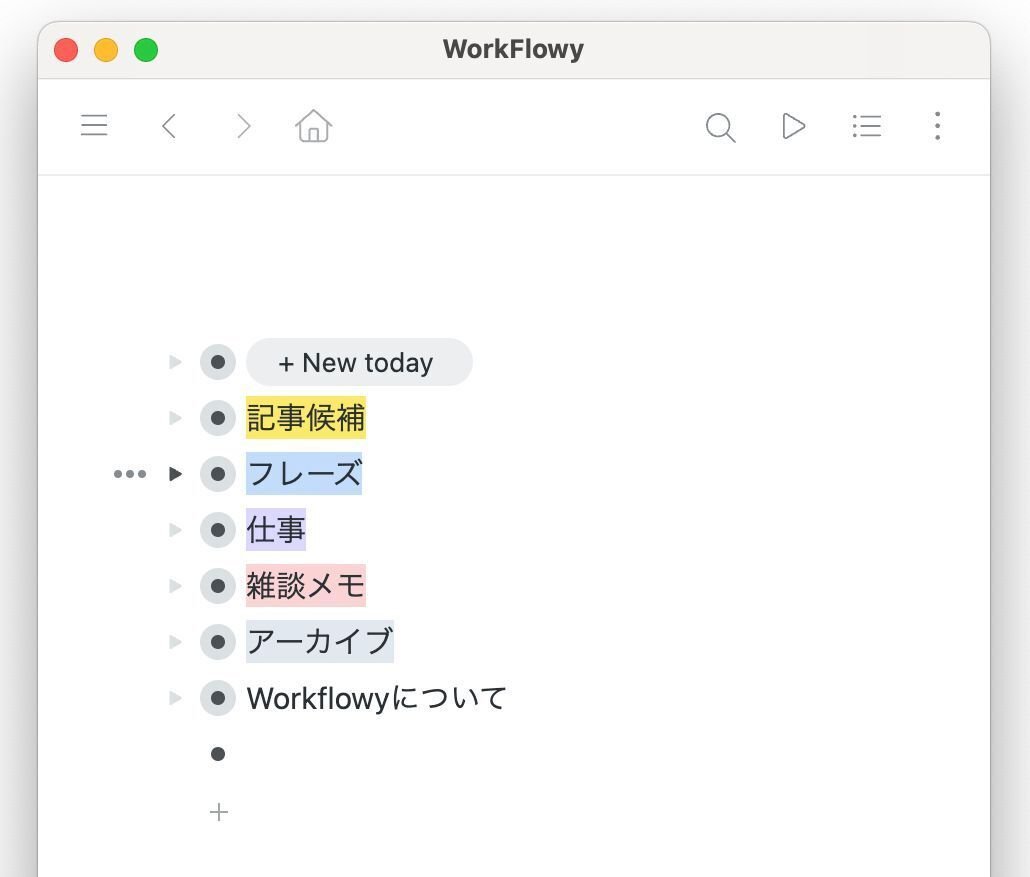
一体どういうことなのか。ログイン直後の画面を比較してみればすぐにわかります。

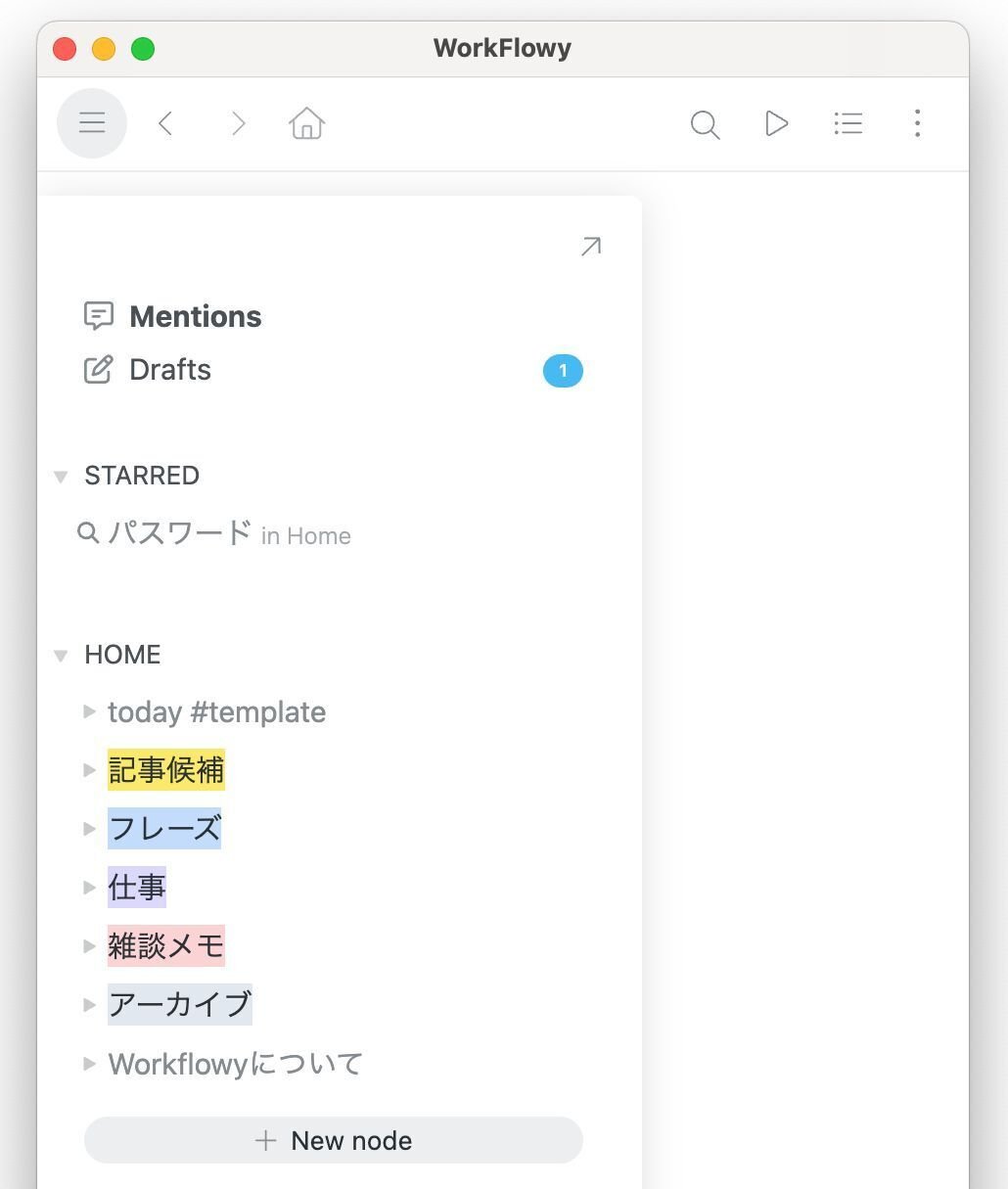
ここにはバレットしかありません。左上にマウスカーソルを合わせるとサイドバーが開きますが、

一部を除き、全く同じものが表示されています。
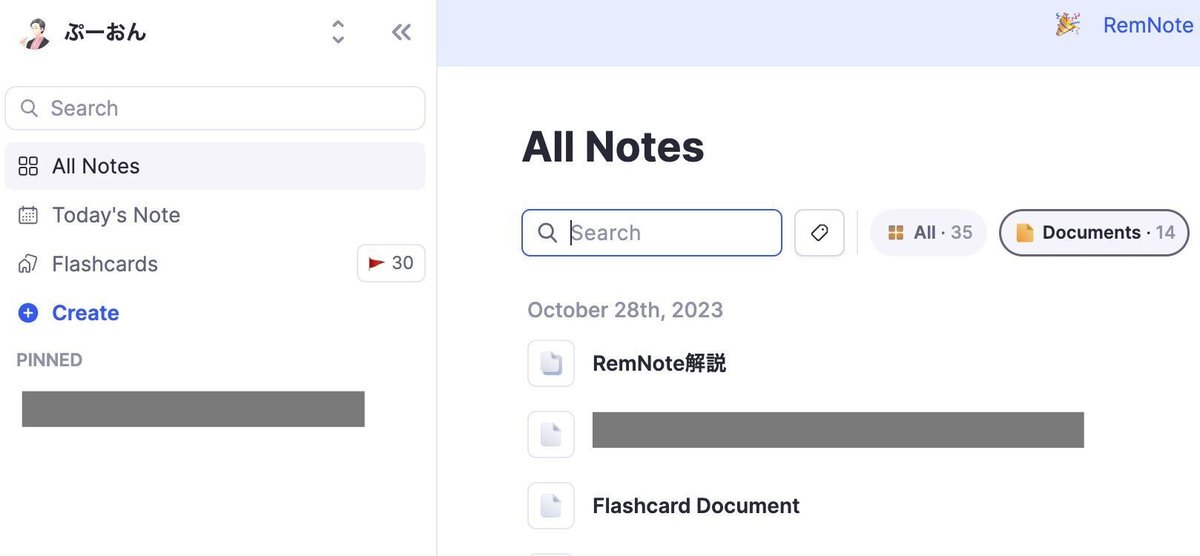
対して多機能アウトライナーのRemNoteは、

サイドバーにいくつかのカテゴリやフォルダが並び、選択したフォルダの内容 (ドキュメント) が右側に表示される形。
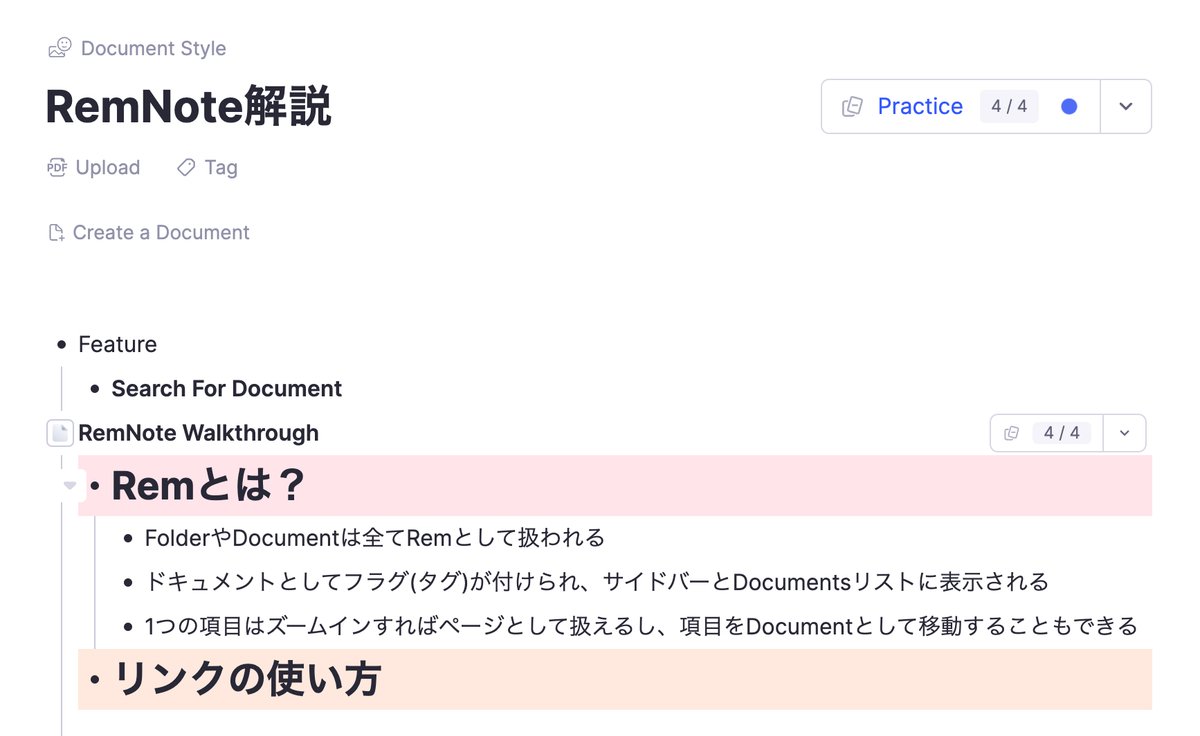
ドキュメントをクリックすると、ここからアウトライナーとしての顔が見えてきます。

むしろこちらの方が馴染み深いかもしれません。
フォルダを開き、ドキュメントを選択して中身にアクセスするという行為は非常に直感的で合理的。どちらがスタンダードかといえば後者でしょう。
しかしWorkflowyはそもそもフォルダやドキュメントという概念を持ちません。あくまでバレット。非常にフラクタルな構造であると言えます。
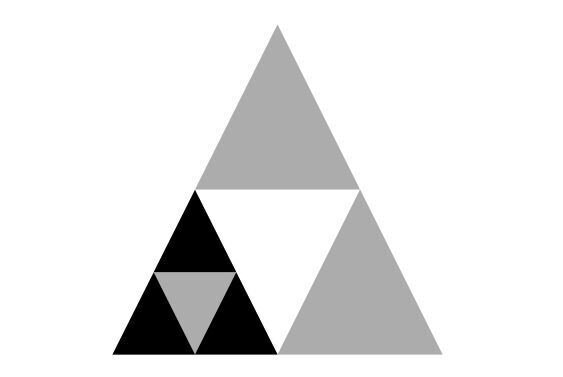
フラクタルとは、たとえばこんな図形を思い浮かべてください。

大きな三角形は小さな三角形の集合体となっていて、あるひとつにズームすればするほどより小さな三角形が現れ、それが無限に続いていく。
自己相似。全体と部分が同じ形。
Workflowyに触れる前に知っておきたい前提知識は、以上です。
本質から見えてくるWorkflowyとの付き合い方
「フラクタルはわかるけど、それの何が良いの?」
「なんかピンとこない」
そう思われた方、安心してください。別に何も良くありません。
ここまでお話ししてきたのはWorkflowyの性質です。「水は0℃で凍る」と同じように、性質の話です。決して明確なメリットではありません。ピンとこないのも当然でしょう。
ただ性質は「本質」であるとも言えます。そして本質が理解できれば、自ずと使い道が見えてくる。
ということで、ここからはバレットとの距離感や付き合い方といった僕なりの感覚を、いくつかのユースケースとともにご紹介しましょう。
キーワードをひとつ設定するなら、「考えない」ことです。たとえば……
優先順位を考えない
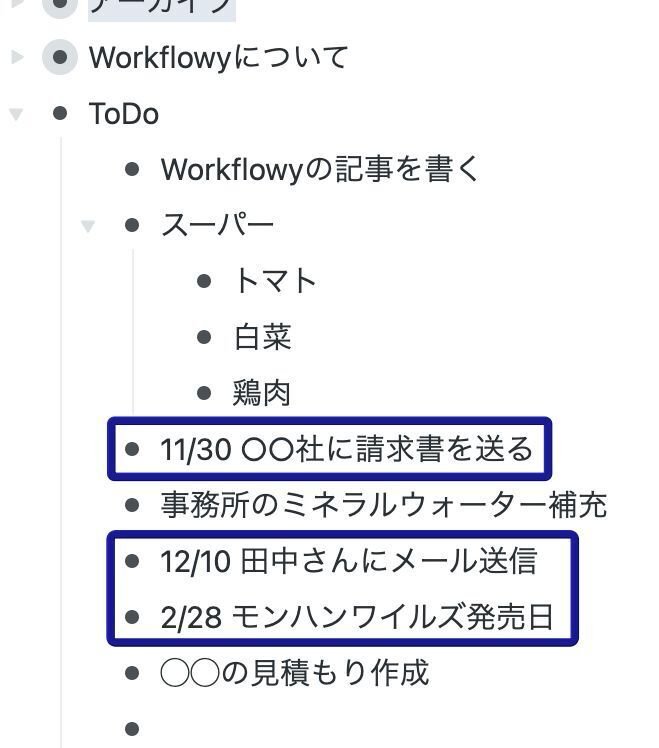
あなたが「今日のやることリスト」を作成しているとします。

本当に、今日やるべきことをリストアップしているつもりなんです。
でも書いているうちに脱線してしまう。今日やらなくてもいいことや、優先順位の低いことまで思い浮かんでしまう。よくある話です。だって気になるんだもん。
そんなときは手を止めずに、気になった順に書き足していきます。そして書き終えてから考えます。
「最初に何から、どんな順番でやるんだっけ?」

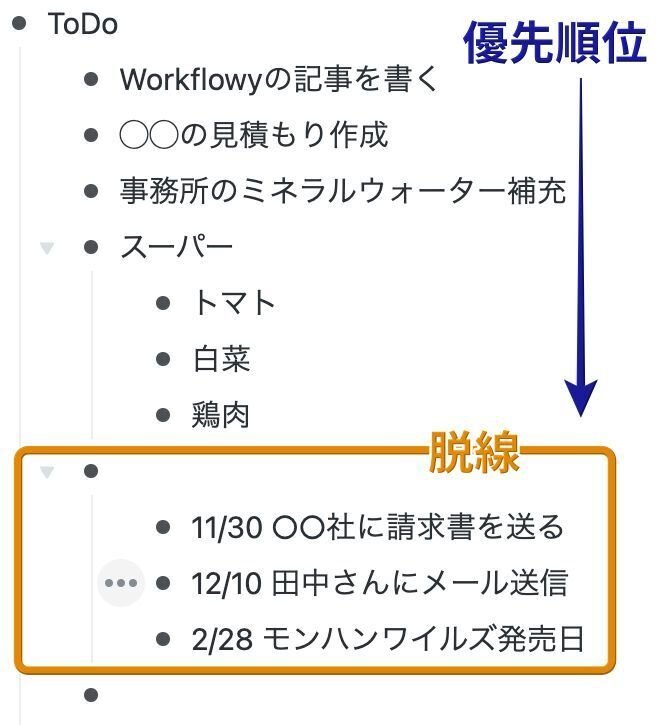
ここで初めて優先順位を考え、「やる順」にタスクを移動します。
移動するにはバレットをドラッグ。モバイルアプリの場合はキーボードを非表示にした上で、テキスト部分を長押ししてドラッグしましょう。
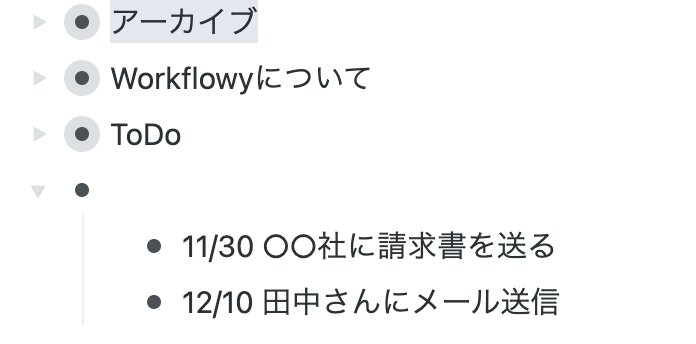
優先順位の低い項目はただ下に移動してもいいし、こんなふうに「とりあえず」「なんとなく」空白バレットの下に入れてしまってもかまいません。
こうしておけば邪魔になる場合は一発で折りたためるし、まとめてこのリストの外に追い出せます。
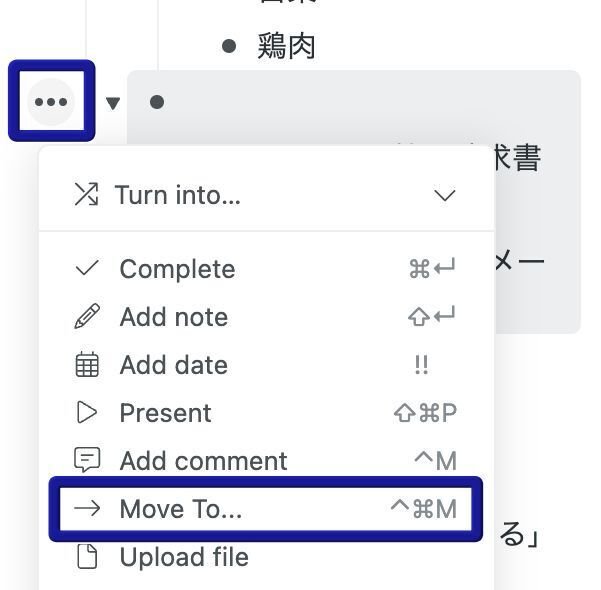
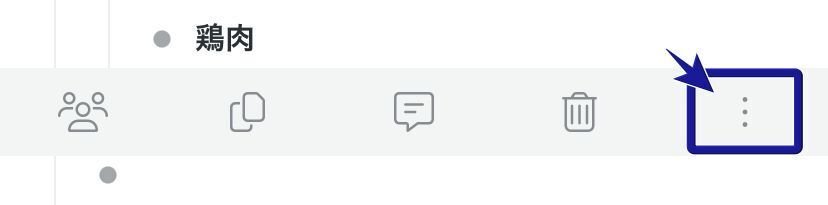
階層が深い、あるいは特定の場所に移動したければ、ドラッグより「Move to」機能を使った方が早いかもしれません。パソコンならバレットの左に表示されるアイコンをクリック→「Move to…」を選択。

モバイルアプリであれば、対象のバレットを右から左へスワイプ。

右端をタップして、コマンドリストから「Move to…」を選択しましょう。
次の画面で「Home」をタップすればホーム画面に移動できます。

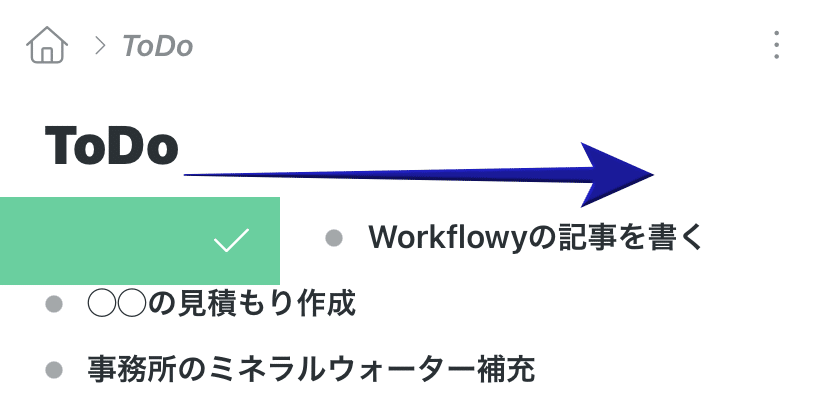
逆に左からスワイプしたらどうなるのかというと、

完了 / 未完了の切り替え。
パソコンでは Ctrl/Cmd + Enter で同様の操作が可能です。
箇条書きだと考えない
次に記事や台本の下書きを想像してみましょう。
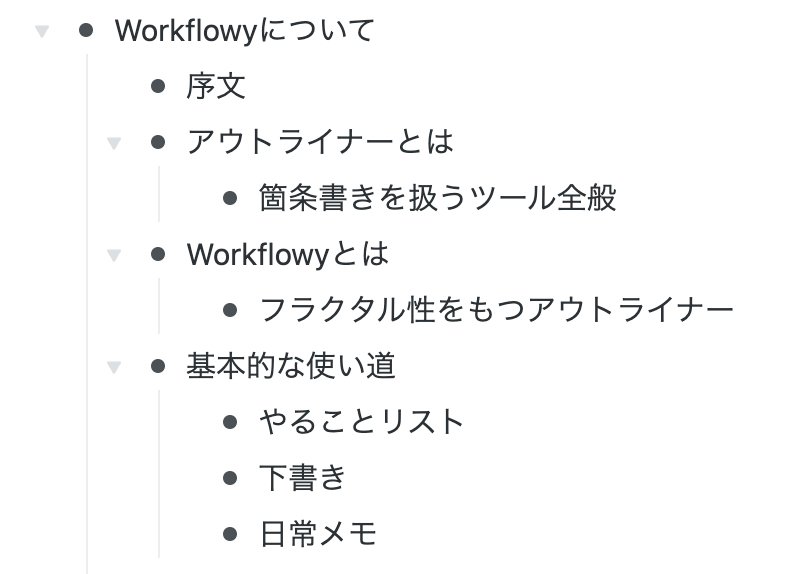
アウトラインといえば「輪郭」や「概要」といった意味合いがあります。まとまった量の文章を書くには、まず概要から書き出してみるのがいいかもしれません。記事で言えば見出しにあたる部分ですね。

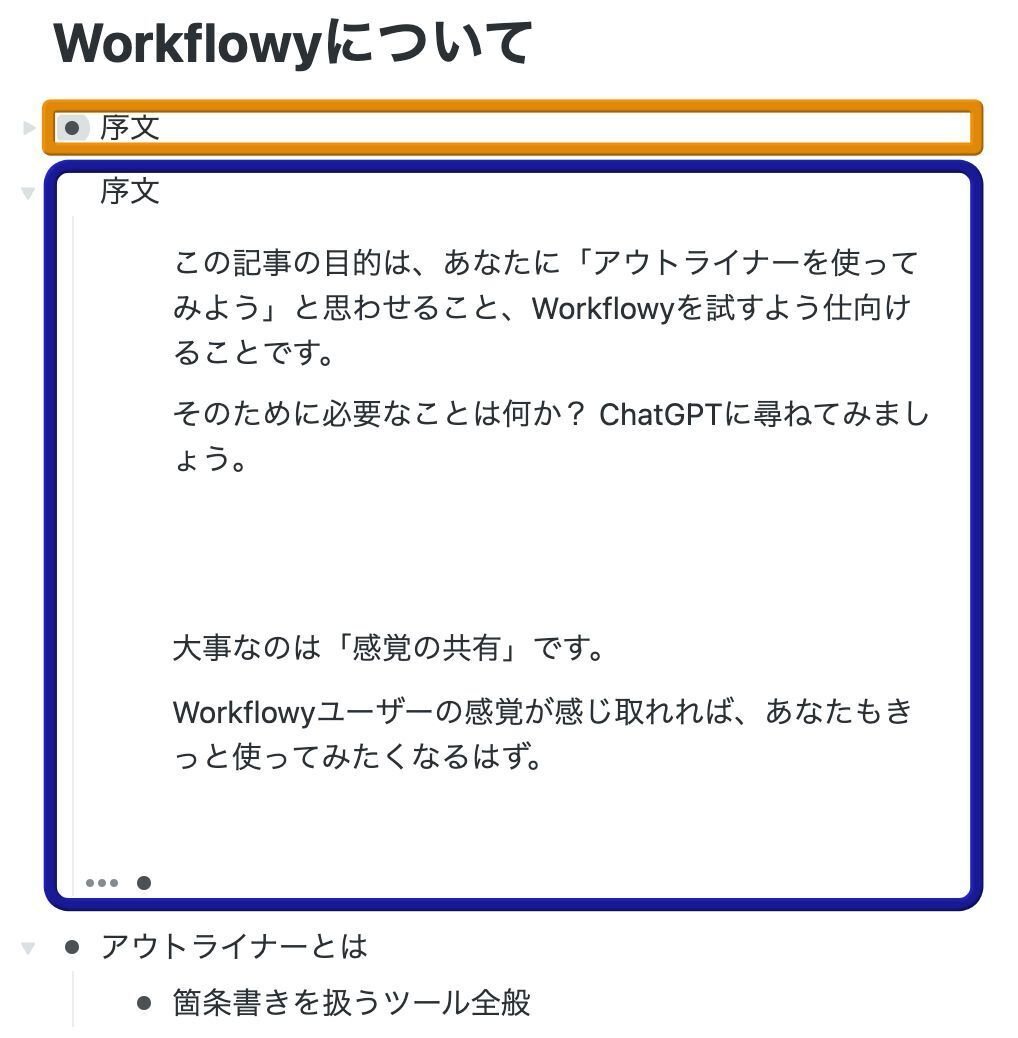
この時点では確かに箇条書き。しかしその中身は通常の文章になるはずです。ここでは序文にズームして書き進めていきます。
ズームするにはバレットをクリック。

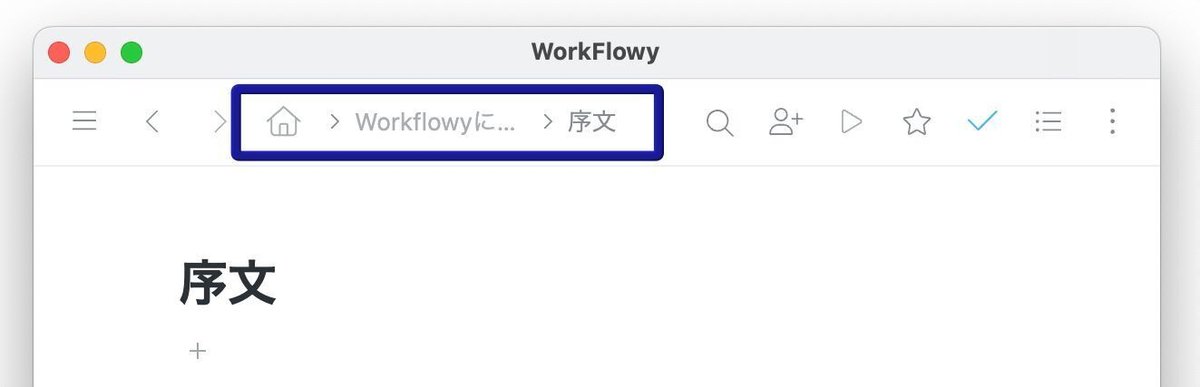
対象がタイトルとなり、上部のバーには現在位置が表示されました。ここをクリックすれば任意の階層にズームできます。
新規バレットを作成するには左下の「+」をクリック、もしくはタイトルにカーソルを合わせてEnter。
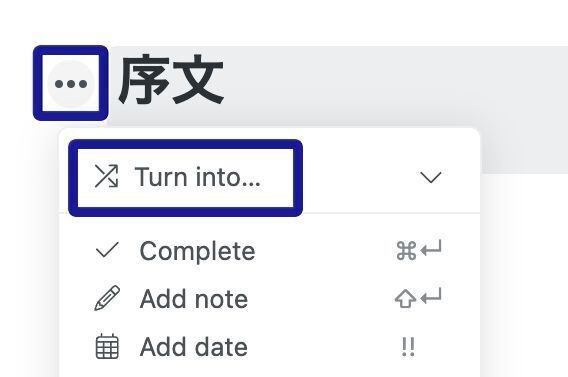
文章を書くのに「・」が気になるという方も多いかもしれません。その場合はタイトルからメニューを呼び出して「Turn into…」。

見出しやTo-doなど、いくつかの候補が表示されます。

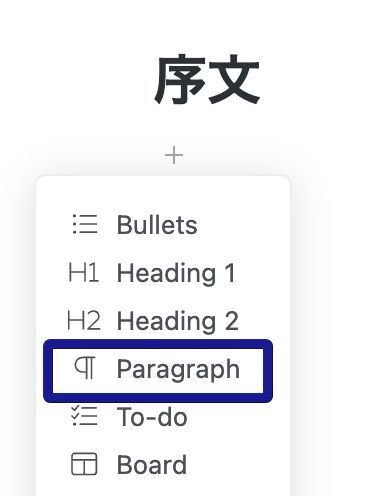
リストから「Paragraph」を選択して、タイトルから新規バレットを作成すると、

バレットが不可視となり、通常のエディタのような見た目に。
これはあくまで不可視であり、バレットが無くなるわけではありません。Workflowyを構成するのは常にバレットです。
……そんな大事なバレットなのに、不可視でもかまわない?
ややこしいですね。「バレット」がゲシュタルト崩壊を起こす前に、この点をはっきりさせておかなければなりません。

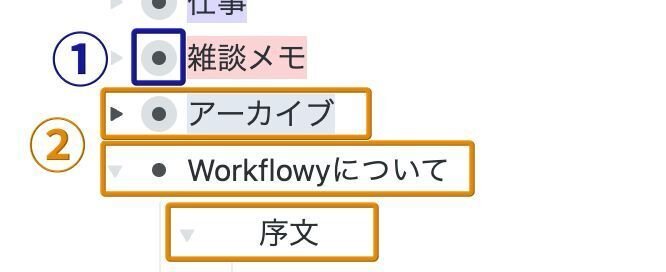
最初にお話しした「・」の呼び名としてのバレットは1、Workflowyの構成要素は2の範囲を指します。どちらも同じ名称ではとてもややこしいので、2には「トピック」という別の名前を与えるとしましょう。
たとえ内容が空白であったとしても、全体を指す場合は「トピック」です。
トピックのイメージとしてはコップのようなもの。バレットは取っ手のようなものと考えてください。

取っ手が付いているかどうかは重要ではありません。より重要なのはコップという全体であり、その中身であるコンテンツです。
Workflowyにモノを書くということは、水をコップに入れるのと同じく仮の形を与えること。
水やミルクやコーヒーといった液体を、ひとまずコップという仮の形に収めてしまう。するとその液体は「コップに入った液体」として液体のまま持ち運べるし、適量を加熱したり別の容器に移し替えることが可能となる。
あなたの頭の中にあるアイデアも液体と同じく、仮の形を与えることで客観的に操作できるんです。そしてその操作が、フラクタルであるからこそ際限なく自由に行える。Workflowyの強みがここにあります。
アウトライナーといえばバレットや箇条書き。そういう先入観は捨ててください。
むしろ移動やズームといった機能を使って、コンテンツを「自由に操作する」ことに目を向けてみる。そうすればアウトライナーがより便利で身近な存在として感じ取れるでしょう。
縦軸だけで考えない
そんなこんなで序文を書いてはみたものの、どうも違う。もう少し適した文章がある気がする。これもよくある話です。
第一案を折りたたんで、同じ階層にもうひとつ書き足してみましょう。

未完成ながら、こちらの方が序文としてはハマる気がする。でも最初に書いた文章も見比べてみたい。
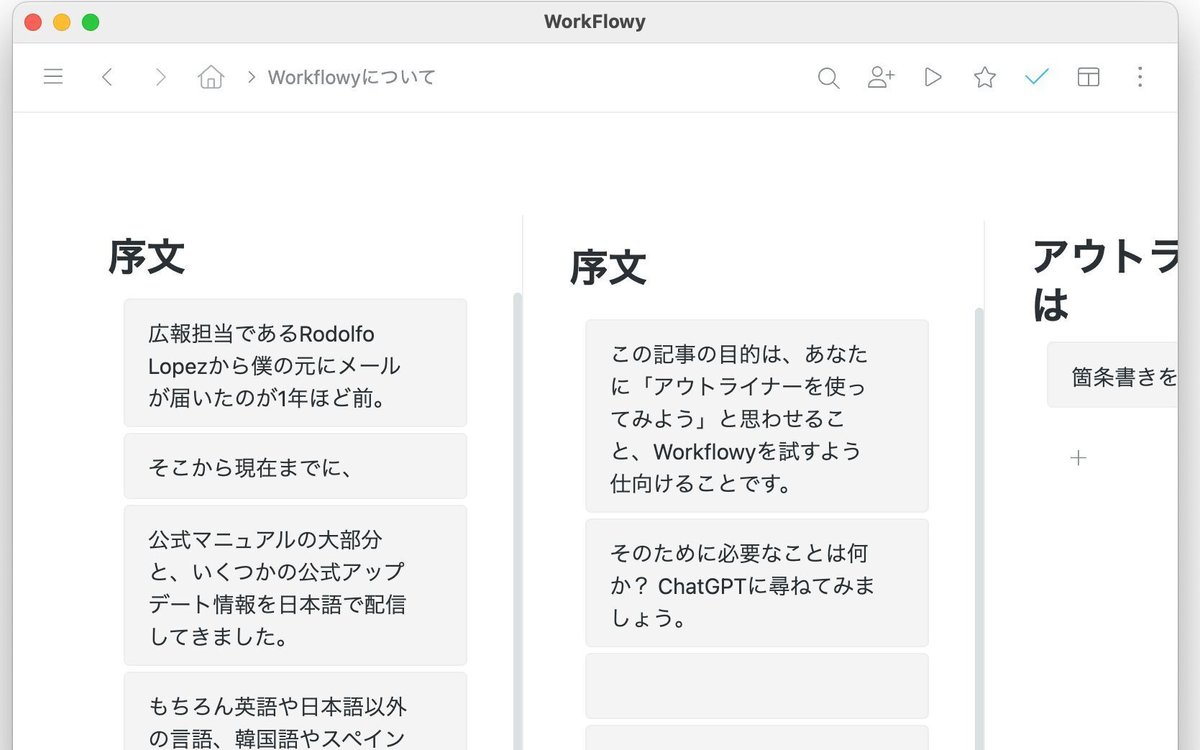
上のトピックを展開して延々スクロール? そんなことをする必要はありません。タイトルからメニューを呼びだし、「Turn into…」から「Board」を選択しましょう。

それぞれのトピックが横並びに配置されました。いわゆるカンバンビューと似たようなモードですね。
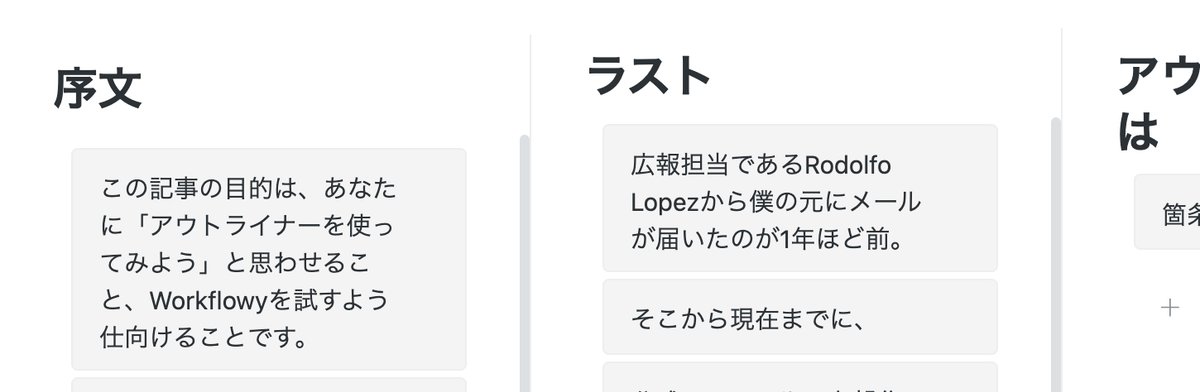
もちろんグレーで区切られたひとつひとつはトピックであり、どこにでも移動できるしズームだって可能です。最初に書いた文章が序文よりもラストにふさわしいと感じたなら、見出し部分を変更して移動しましょう。

縦軸だけで捉えず、ときには横に並べて考えてみる。活躍できる場面は限られるかもしれませんが、使えばわかる「僕の推し機能」のひとつです。
(さすがにスマホの小さな画面では使いにくいので、タブレットかパソコンをおすすめしますが)
それが何であるかを考えない
最後にトピックの中身であるコンテンツについて考えてみましょう。次の2つはどのような違いがあるでしょうか?

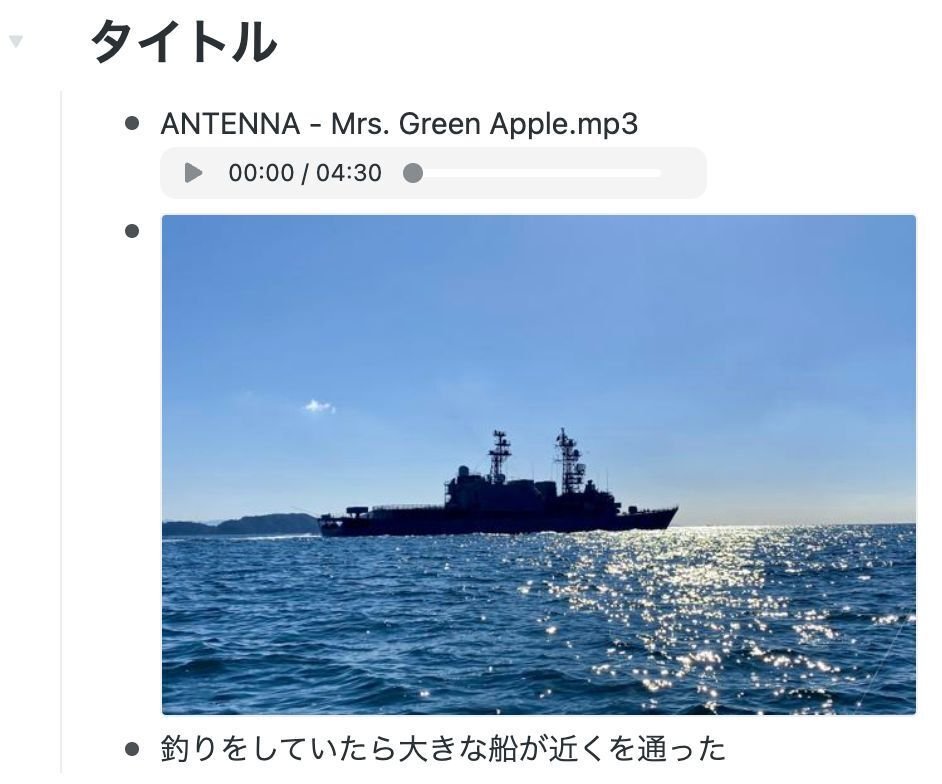
「釣りをしていたら大きな船が近くを通った」
上は画像、下はテキスト。データの形状としては当然別物ではあります。しかしWorkflowyに入れてしまうと、

どちらも同じ、トピックです。
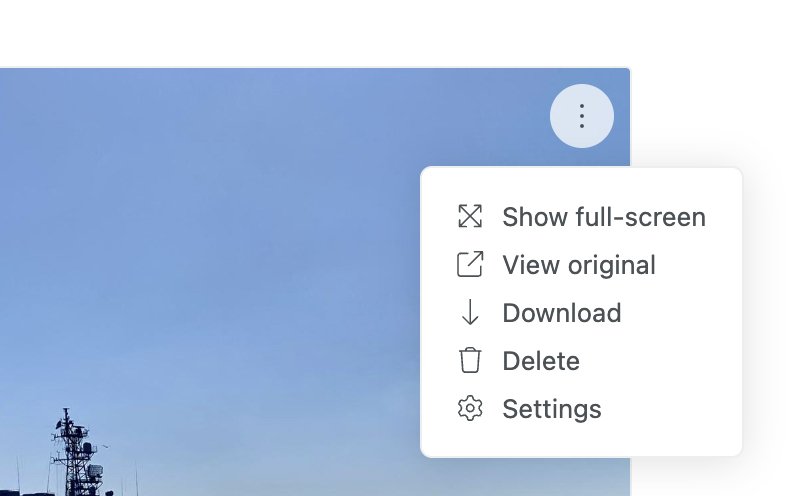
画像は表示サイズの調整他、いくつかの特殊な機能がありますが、極論を言えばこの2つに大きな違いはありません。

mp3などの音声も同様です。
だから「ある一日の日記」として書き留めるのであればこんな構成もあり得るし、

最終的に動画にすることを考えるなら、音楽を最初に流すのがいいかもしれません。タイトルは後で決めるとして、こんな感じに配置してみましょう。

データの形式にとらわれず、テキストと同様に扱う。ひとつひとつのトピックをコップのように「単なる入れ物」と考えれば、これもまた自然なこととして受け入れられます。
軽い気持ちでやってみよう
こうして記事を書きながら思い返してみると、僕はトピックを (Workflowyに書くという行為を) 非常に軽く考えているのかもしれません。
(後で移動できるから) とりあえずそこに書いてしまう
(後で見比べられるから) 今思い付いたままを収めてしまう
(何でも入るから) ひとまずWorkflowyに入れてしまう
あくまで仮であり、決定ではない。そんな気軽さがWorkflowyにはあります。
皆さんも新しいアプリの導入に迷うなら、軽い気持ちでやってみましょう。間違えたりしくじったり、散らかってゴミだらけになってもいいじゃないですか。
なんとなくトピックの下に入れてしまえば、それでスッキリ。新品同然です。

さて、そろそろ約束の5分が経過した頃合いでしょうか。
タグやリンク、エクスポート、テンプレートなどなど……他にもお話ししたいことは山ほどあります。しかしそれらは全て枝葉でしかありません。
この記事で伝えしたかったのは、Workflowyへの一歩を迷うことなく踏み出すために最低限必要な、土台となる部分です。
フラクタル構造、バレットやトピックに対するイメージ、そして気軽さ。
そういった感覚をある程度共有できたとしたなら、そしてあなたが少しでもWorkflowyに興味を持ってくれたなら、今回はそれで良しとしましょう。
ではまた近いうちに。
後記 - 新たなWorkflowyユーザーへ
広報担当であるRodolfo Lopezから僕の元にメールが届いたのが一年ほど前。そこから現在までに、公式マニュアルの大部分といくつかのアップデート情報を日本語で配信してきました。
Workflowyは今この瞬間にも、グローバルでユニバーサルなアウトライナーを目指して活発に開発が進んでいます。そのために彼らが望んでいるのは、常にユーザーからのフィードバックです。
Workflowyは基本無料で使えます。ぜひ無料アカウントから試してみてください。そして気に入ったら、そのまましばらく付き合ってみてください。どんな道具でも、手に馴染むまでにはある程度の期間が必要です。
使っていく過程で
こんな機能があったらいいのに……
ここが不便なんだけど、なんとかならないの?
そう感じたなら、メールや各種ソーシャルアカウントにコメントをお寄せください。英語が苦手なら日本語でもかまいません。なんならこの記事のコメント欄でもOKです。
あなたの妄想を実現するチャンスがそこにある。そう考えると、なんだかワクワクしてきません?
