
今更聞けないGitHubとは?採用担当者であれば知っておきたい『GitHub』の基礎知識
こんにちは!ポテンシャライト須藤です。
突然ですが人事の皆様、エンジニアの方を採用するって大変ですよね・・・。わかります。それはもうとてもよくわかります。
採用活動ではフェーズごとに様々な種類の「大変」が存在するかと思います。そんな中でも今回は、スカウト送信時によく発生しているであろうGitHubの読み解き方についてご共有します!
私自身まだまだ勉強中ではありますが、何かしらのお役に立てますと光栄です😊
📕こんな人に読んでもらいたい📕
- エンジニア採用の知見を深めたい人事の方
- エンジニアに送信するスカウト文章で苦戦している方
0. 大前提
"エンジニア経験のない人事はGitHubユーザーのスキル感まではわからない"
これは私がずっと見落としていた、かつもっと早く認識しておきたかったことです。
Githubのチェックは候補者様のスキル感を確かめる場だと認識してしまいがちですが、コーディングを読み解く力が無い限りそれは難しいです。
何にどれくらい関心を持っていらしゃる方なのか/アウトプットをなさっているのか を理解するくらいがちょうどいいと思っていただくのがGitHubと仲良くなる第一歩だとご認識くださいませ!
1. エンジニアポジションの採用は難しい
そもそも、なぜ人事がGitHubを解読する必要があるのでしょうか。
それは情報を適切に理解することで自社への惹きつけ力が上がるからです。

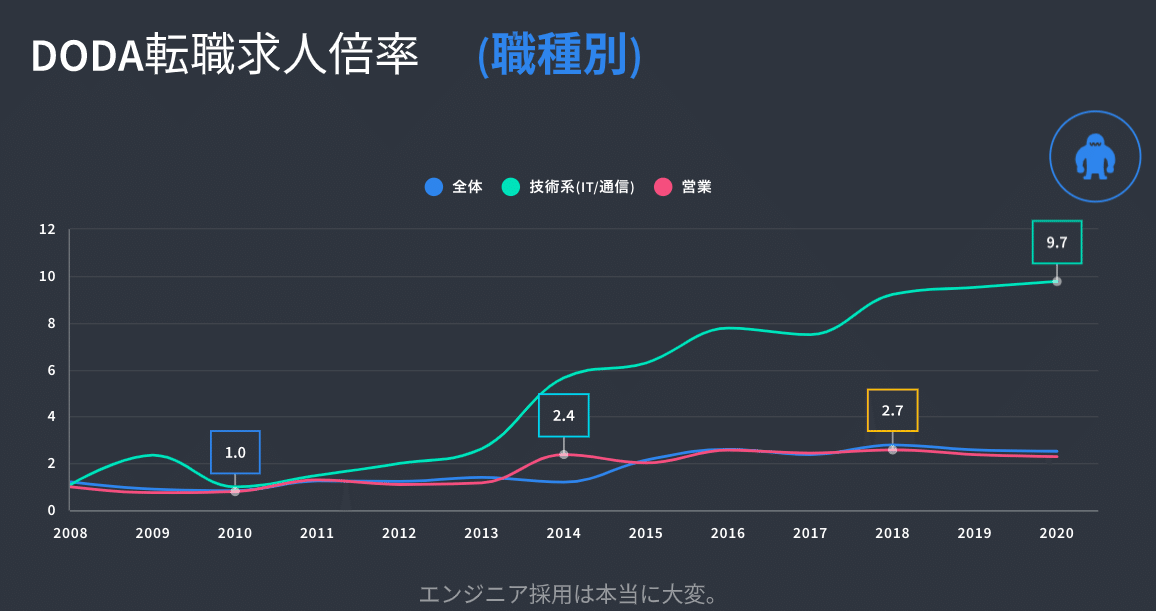
上記画像は直近約10年の転職求人倍率を示しています。
昨今の転職は求職者優位の売り手市場である、というのはすでにご存知のところかと思います。
そんな中でも特にエンジニアの求人倍率は高く、営業職が2.7倍なのに対してなんと9.7倍もあります。
つまり約10求人を公開してもそのうちの1求人しか採用にいたらないのです。
改めてエンジニアの採用は難しいことがわかりますね、、、。
そこで出てくるのが「惹きつけ力」です。
あらゆるタッチポイントにおいて企業は候補者様に対し適切な魅力を提供し、企業への意向をあげる「惹きつけ」を行うことが重要になってきます。
意向をあげる手法は、採用広報や採用HP作成等様々な手法がありますが、一番最初に着手できるところは採用媒体上で送信するスカウトの内容を充実させることです!
候補者様のレジュメやSNS情報を正しく読み取ることで希望や志向性を把握し、企業との親和性の高さをスカウト文章でお伝えすることの一環としてこの「GitHubを読み解く方法」が役立てば幸いです。
2. GitHubってそもそも何?
少し抽象度の高い表現になってしまいますが、GitHubはGitを利用して開発者を支援するWebのプラットフォームです。
GitHubを理解する前に、まずその大元であるGitは何か?を整理してみましょう。
2-1.Gitについて
Gitとはプログラムのソースコードなどの変更履歴を記録・追跡するための分散型バージョン管理システムのことです。
もう少しわかりやすくお伝えすると、プロジェクトを複数人で進める時に、誰が/いつ/どう/どこのコードを書き換えたのか?という情報をプロジェクトメンバー全員で管理することが出来るシステムです。
具体的にできることとして下記などがあげられます。
- 編集したファイルを過去の状態に戻すことができる
- 編集箇所を表示することができる
- 複数人、もしくは同時編集が可能
イメージとしては、Googleドキュメントで同時編集/編集履歴の閲覧ができるのと近いです。
2-2. GitHubについて
Gitを元にしてGitHubが生まれました。Gitの仕組みを利用し、自分のプログラムコードや技術に関するアウトプットを保存、公開しユーザー同士の交流ができるWebサービスです。
よくエンジニアのSNSと形容する方もいらっしゃいます。
3. GitHubで人事ができることって何?
本題の、GitHubで人事が読み解けること、読み解くべきことに話を進めたいと思います。

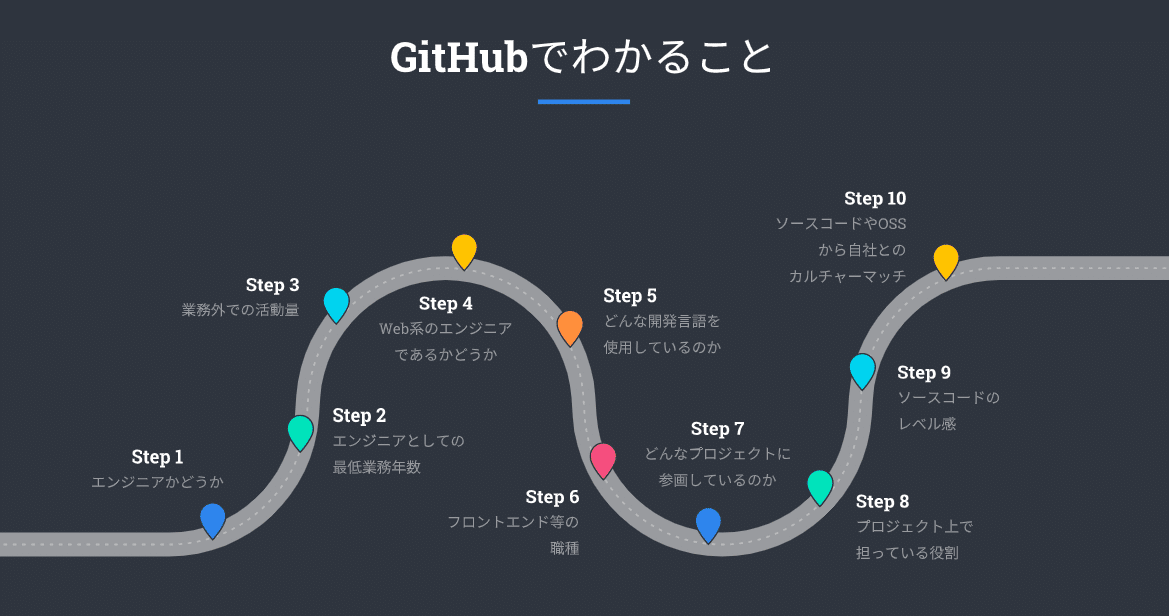
上記がGitHubでわかることをレベル順に並べた図です。
その方がエンジニアなのか?というそもそもの部分からソースコードのレベル感まで幅広く読み取ることが出来ます。
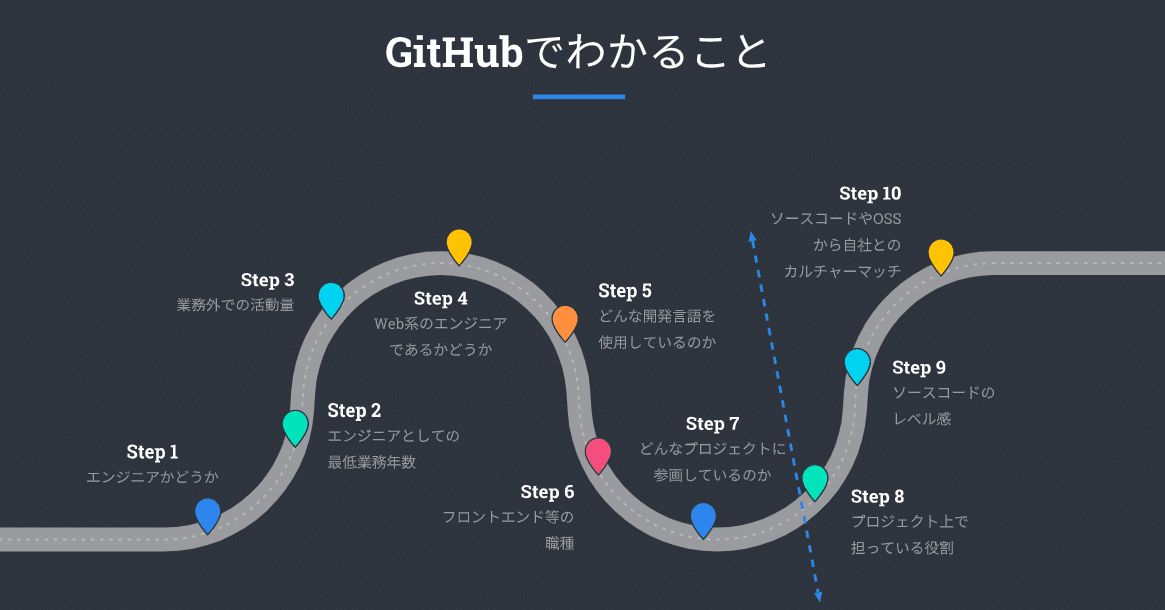
そしてその中で、エンジニアではない人事担当が判断できるのが下図です。

前提でお伝えした通り、エンジニアとしての業務経験がない方がソースコードを読み解くのは難しいです。そのため人事がGitHubを読み解く場合、その候補者様は自社にマッチしているのか?をソースコード以外から推測をしていくことになります。
それでは、各ステップごとにどこをどう見ればいいのか?を具体的にお伝えしていきます!
Step 1 エンジニアかどうか
人事の方がエンジニアの方のGitHubを見るタイミングは、きっとエンジニア採用媒体から派生してレジュメ確認をする時だと思いますのでStep 1の「エンジニアかどうか」は割愛させていただきます。
Step 2 エンジニアとしての最低活動年数

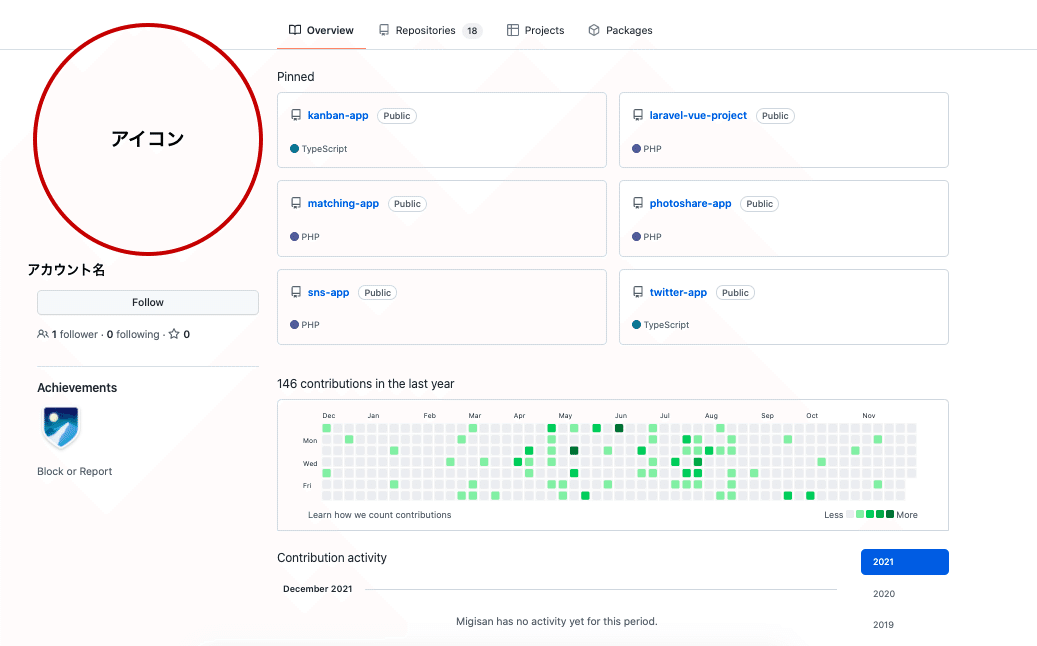
上がアカウントのプロフィールページ例です。
このページの下部にある「該当アカウントの年次活動履歴」をご覧ください。

これを見ることで何年間GitHubを使用しているか=エンジニアとしての最低活動年数が読み取れます。
ただここで注意しなければならないのは、ここで読み取れる年数はエンジニアとしての就業年数ではないということです。エンジニアスクール在学中からの活動履歴や学生時代からの活動履歴も記載されますので、実務としての経験年数はレジュメもしくは職務経歴書から判断しましょう!
Step 3 業務外を含んだ活動量
活動量を測る場合は、Step 2同様プロフィール下部にある「草」と呼ばれる箇所と左中部にあるフォロワー数を確認します。
- 草

草とはコントリビューション(Contribution=貢献)の事を指します。
GitHubを見る上でぜひ知っておいていただきたい単語ではありますが、ここから読み取れることはあまり多くありません。
コントリビューションとはGitHub上での行動履歴で、プロフィールページにて確認することが出来ます。GitHubを活発に使用しているほどこの行動履歴の緑色が濃くなり、コントリビューションを反映させることを「草を生やす」と呼びます。草が生えているほど、開発活動が盛んな方だと認識しましょう!
ただこの草の濃淡を決める基準は定量的なものがあるわけではなく、他ユーザーとの相対比較なのでそこまで気にしすぎなくてもいいかもしれません。また、コーディングの活動ではなく要件定義のような文章を書く活動もコントリビューションとしてカウントされ草が生えます。そのため、草が生えていても必ずしも「プロジェクトにおいてコードを書いていることが多い」ではないとご認識ください。
- フォロワー

GitHubにはSNSと同じ様に特定のユーザーのアウトプットを閲覧するフォロー機能があります。日本国内だとフォロワー数が100人越えれば有名なプロジェクトに参画して結果を残したとか、とてもためになるコードを発信してくれている等GitHubに貢献している人です。
ただTwitterやInstagrmと異なりフォローする文化がそこまで根付いているプラットフォームではないので、フォロワーが20人を超えていれば「積極的に社外プロジェクトで活動している」人として判断して問題ないかなと私は思います!
- Achievements(アチーブメント)

このAchievementsとはフォロワーの下に記載されているバッジのことです。
GitHubの運営から、ユーザーの約10%がこの称号を与えられます。なんとGitHubはsnapshotとして世の中のOSSを南極に格納するプロジェクトが動いており、該当ユーザーのRepository(リポジトリ)を1,000年南極に保存します。これがあることで仮に天変地異が起きて世界のどこかでデータ/デバイスの消失が発生したとしても人類の文明を守っていくという思考なのです。
この発想、すごいですよね・・・・!
Step 4 Web系エンジニアであるかどうか& Step 5 どんな開発言語を使用しているか
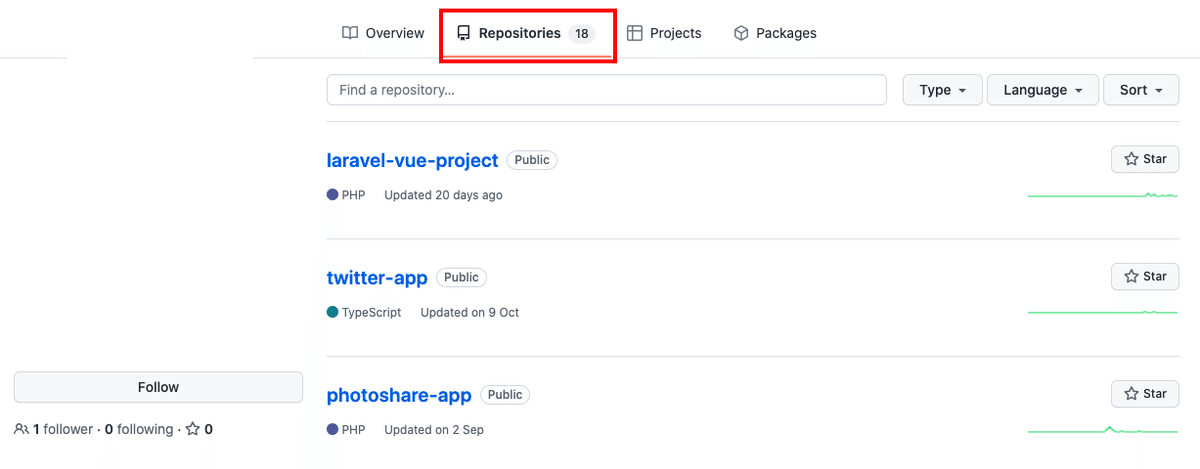
Web系エンジニアか業務システムをメインに開発しているエンジニアなのかは、Repositoriesという箇所の使用言語で判断いただけます。
この時同時にその方の開発言語特徴も推測できます。

業務システム系の方はJavaやC#、VB.NETなどコンパイル言語を主だって使用される傾向があり、
Web系エンジニアの方はPython、Ruby、Go、TypeScriptなどスクリプト系言語を使用される傾向があります。
ただ繰り返しになりますがGitHubの内容と現職の業務内容は必ずしもイコールではないので、
レジュメと合わせて複合的に判断いただくとより精度が上がるかと思います!
順番が前後してしまいましたがそもそもRepositoryとは?の説明をさせていただきます。
- Repository
ファイルやディレクトリ(=ファイルを保存するフォルダのようなもの)を保存する場所です。 変更履歴を管理したいディレクトリなどをRepositoryの管理下に置くことで、そのディレクトリ内のファイルなどの変更履歴を記録することができます。
Twitterでいうところの「そのアカウントのツイート一覧」に近しいかと思います。

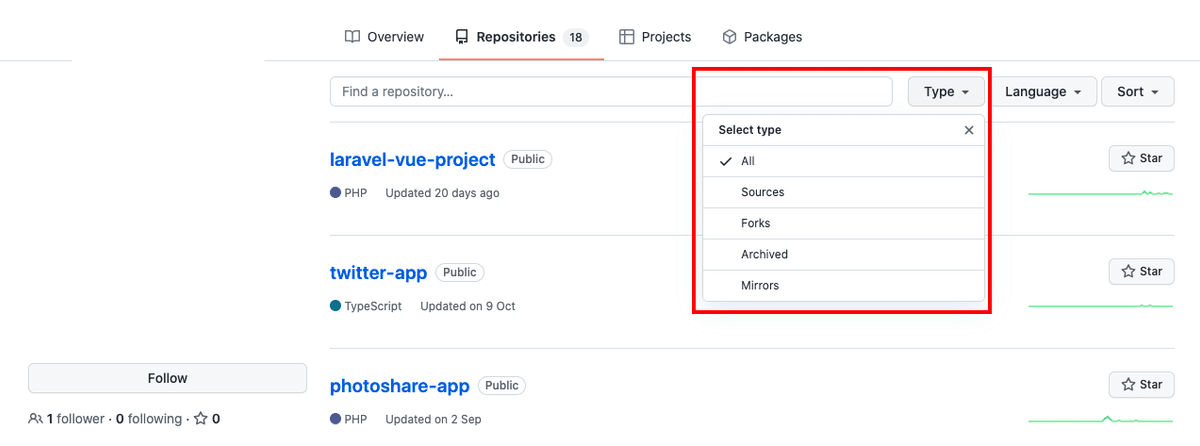
Repositoryの【Type】を選択すると、5種類のプルダウンが表示されます。
その中でも人事が覚えておくべきものは【Sources】と【Forks】の2つです!
- Source(ソース)
そのアカウント主が作成したソースコードのことです。
要するに自分がしたツイートです。ちなみに作成者がソースコードを無償で公開していて、利用や改変、再配布が自由に許可されているソフトウエア全般のことをOSS(OpenSourceSoftware)と呼びます。
- Fork(フォーク)
他のアカウントが作成したソースコードをアカウント主が自身のページに引用しているものです。
これはリツイートと同じだと思っていただくとわかりやすいのではないでしょうか。
Sourceを見てそのアカウント主が実際に勉強もしくは開発している言語を知り、
Forkを見て何を参考にしているのか、興味を示しているのかを探りましょう!
Step 6 フロントエンド等の職種
職種についても、Step 4, 5 同様に開発技術から推測していただくのがいいかと思います。
このnoteを読んでくださる方のほとんどはWebプロダクトを開発する企業にお勤めかと思いますので、今回はWeb系の言語だけ記載させていただきます。
【フロントエンドの開発に使用される主要言語/フレームワーク/ライブラリ】
- JavaScript
- React
- jQuery
- Vue.js
- AngularJS
- TypeScript
【バックエンドの開発に使用される主要言語/フレームワーク/ライブラリ】
- Go
- Ruby
- Ruby on Rails
- Python
- Rust
- PHP
- Laravel
【モバイルアプリの開発に使用される主要言語/フレームワーク/ライブラリ】
- Kotolin
- Swift
- Flutter
ポジションに依存しないでキャリアを積み上げてきた方に関しては、
フロントエンドの言語とバックエンドの言語、両方のRepositoryがある方も多いかと思います。
その場合は、割合を考えてフロントエンド寄りのフルスタックの方だな、、、だとか
Sourceの登録日時的に前職はモバイルアプリに携わっていたけど現職はWebアプリみたいだな、、、のように職種を推測していただけると嬉しいです!
Step 7 どんなプロジェクトに参画にしているか
ここまでで、そのGitHubアカウントがどんなエンジニアの方なのか?という想定をつけていただくことはできるようになったかと思います。最後はコードの中身を読めなくともなんとなくスキルを推測できる要チェックポイントのご紹介です。判断の指標はRepositoryがどれくらい機能的なのかという点です!
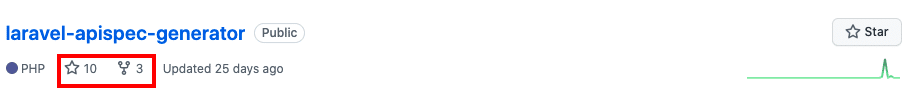
- Star/Fork数
さきほどSorceのRepositoryは自分のツイートと同じようなものだとお伝えいたしました。
GitHubにもTwitterと同じように、投稿のバズり度合いを確認することができます。

上記のキャプチャにある★マークがStar(スター)と呼ばれ、いわゆる「いいね!」の数です。
その横にあるギリシャ文字のΨのようなマークが先ほども出てきたForkで、他ユーザーのRepositoryにどれくらい参照されたかを示しています。
前述にある通り、GitHubはフォロワーが20人もいればかなり積極的にアウトプットしているアカウントです。そのため、このStar/Fork数も共に5~10あれば十分機能的かつ貢献的なOSSとして認識されている、と判断いただいて構いません。
- OSSでの活動
Sourceが個人の活動な反面、OSSは複数人でソースコードを作成していくプロジェクトです。
OSSプロジェクトに参画しているユーザーのRepositoryを確認すると、
そのアカウントが参画しているOSSがどんな技術を使用しているか、またそのOSSを他ユーザーが新たなOSS作成に使用しているかどうか、というのがわかります。
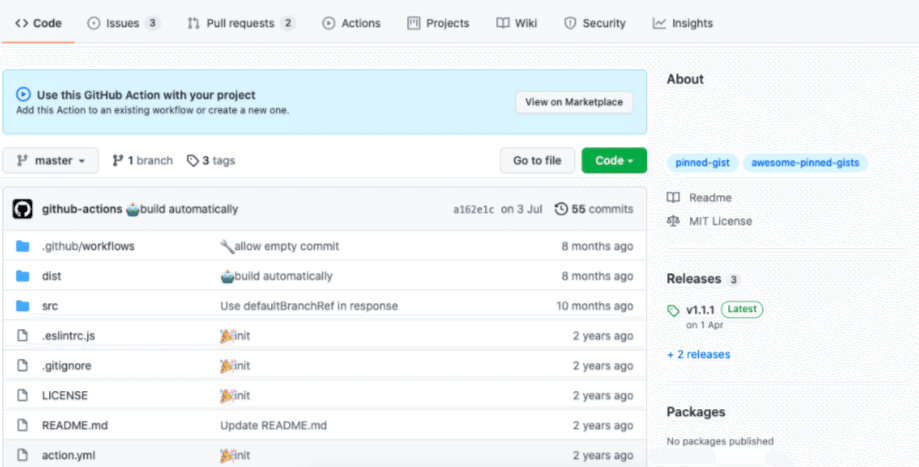
OSSのRepositoryを1つ選択して開くと、下記のような画面に遷移します。

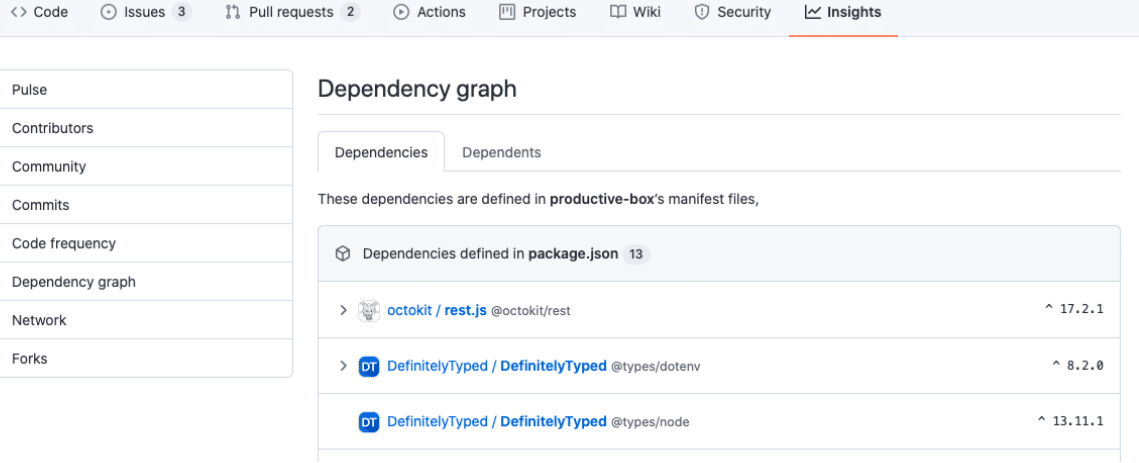
そこから【insights】→ 【depency graph】を選択すると下記の画面になります。

この画面におけるinsightsのdependencyとはそのOSSが使用している技術要素、dependentsはそのOSSを組み込んで作られた他ソースコードを示します。
個人のSourceからdependentsを見つけるのはなかなか難しいですが、見つけられればそれは現場エンジニアに対してこの候補者様に会って欲しいとプッシュする大きな一手になりますので、ぜひ確認してみてください。
4. おわりに
いかがでしたでしょうか。
書いておいてなんですが、やっぱりGitHub、難しいですね〜〜
長く書いてしまいましたので、簡単にこのnoteのおさらいをしたいと思います。
人事がGitHubを使用してまずできることは、
- 開発年数/Web系エンジニアであることを確認
↓
- 職種と言語で自社との技術的マッチを確認
↓
- Source/参加しているOSSの貢献性を確認
↓
- 上記の要素を統合してスカウト送信の可否判断 or エンジニアチームに選考依頼
です!😊
そして忘れてはならないのは、コーディング技術が無い我々は「どのコミュニティに対してどれだけアウトプットを頑張っているか」は判断できるが「そのアウトプットのレベルの高さ」は測れないということです。
人事だけでなく現場も巻き込んで採用活動を進めることが重要であると改めて実感しますね💪
ちなみに私は無謀にも、OSSの知識を高めていけば、なんのOSSにどれくらい参画しているからスキルが高いはずと推測ジャッジができるようになるかも・・・?と考え細々と勉強しています。(笑)
ご知見がある方はぜひ勉強会等声かけてください!
それでは引き続き、週明け以降もポテンシャライトのアドベントカレンダーを楽しんでもらますと幸いです🎄
お問い合わせはこちらから
当社のサービスに関するお問い合わせは、以下のフォームよりお願いいたします。
