
DOOR(&Mozilla Hubs)でHDR画像をライトマップに使う
2022/12/13 続きが出たことに伴い大幅に加筆、修正しました
また長くなりすぎて1回で完結してない!
これまで全3回にわたって最低限ですがライトマップの使い方を紹介しました。
ライトマップならHDR使いたいと思っていましたが、調べると現在最新のアドオンではHDRが使えるという事が判明!
今回はこちらをご紹介します。
ちなみに今回はHDR設定の説明に絞るのでライトマップの作り方自体は以前の記事
”DOOR(&Mozilla Hubs)でライトマップを使ってライティングを表現する”
をご覧ください。アドオンも導入済みという前提で進めます。
今回はコーネルボックスを用意したので使ってみます。
使用したBlender:2.93.11
アドオンのバージョン:1.0.0 Beta7
Step0:今回の方法だとできないこと
spokeのこの画面は使わない
前置きが長いと怒られそうですが最初に確認していただきたいことがあります。

今回はSpokeのこの画面を開きません。
今回の方法ではspokeはBlenderとDOORをつなぐ以上の役割を持ちません。
原因は単純でSpokeが.hdr形式(Radiance HDR)のテクスチャを受け付けない為です。なんで?

だが現状.hdrでしかアドオンはHDRを扱えない
でもご安心ください!
SkyboxやSpawnPoint、テキスト、動画などはBlenderから上記アドオンを使用することで追加できます。
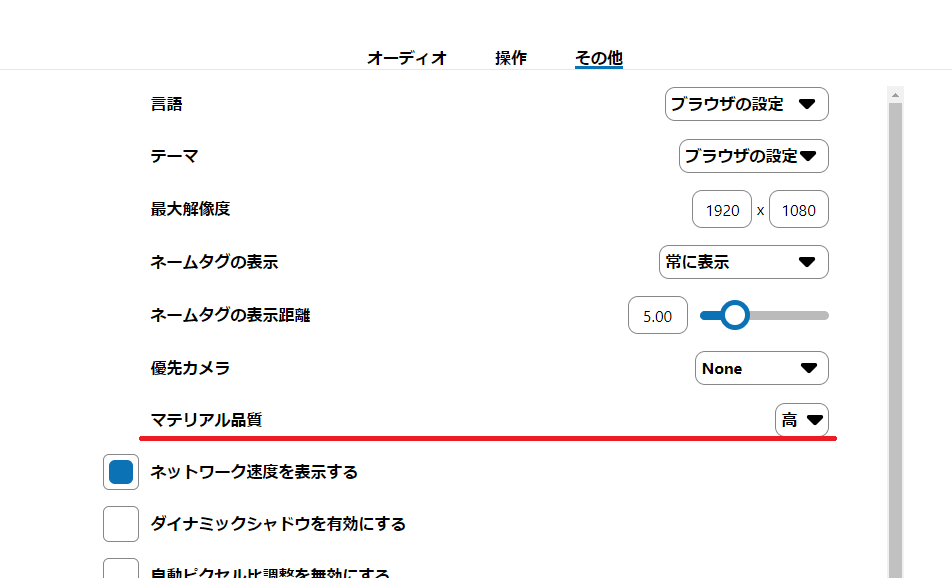
高品質専用
何のことかと言いますと、DOORにはユーザーが変更できる設定の中に”マテリアル品質”という項目があります。

次回の記事の内容と被ってしまいますが、これが”高”以外だとReflection Probeが機能しません。同じルームで中に設定を変えただけでこんな感じです。

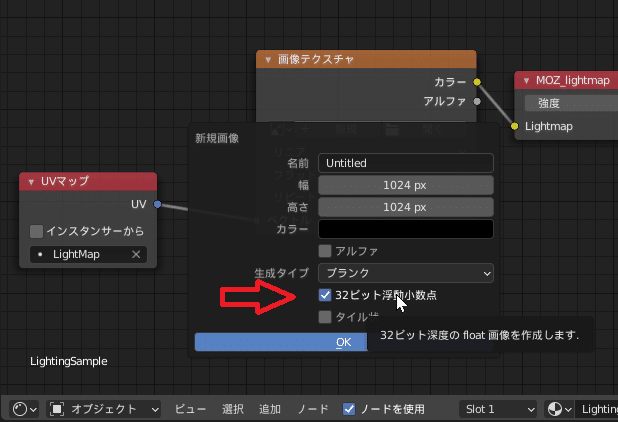
Step1:ベイクする画像をHDRで用意
ベイク用画像の用意
こちらの記事のStep:2の内容をHDR向けに行います。
以前と同じようにベイク先の画像を新規作成します。
画像テクスチャを新規作成するのですがその時”32ビット浮動小数点”にチェックを入れて下さい。

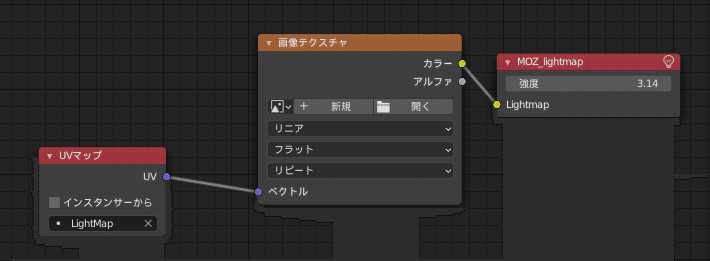
MOZ_lightmapの数値について
ベイク用の画像ではありませんが一緒にここで紹介します。
ライトマップの出力に欠かせないMOZ_lightmapノードですが強度には"3.14159"を入力します。数字を入力する場所ですが"pi"と入力してもいいです。円周率です。
どうして円周率なのかは書いてる人間が理解しきれていませんが……
とにかく、出力する3Dモデルのシェーダーにデフォルトの”プリンシプルBSDF”を使用する場合はこのようにしてください。
ここはその内変更が入る可能性があるそうです。

ベイク
省略。
ベイクした画像の保存
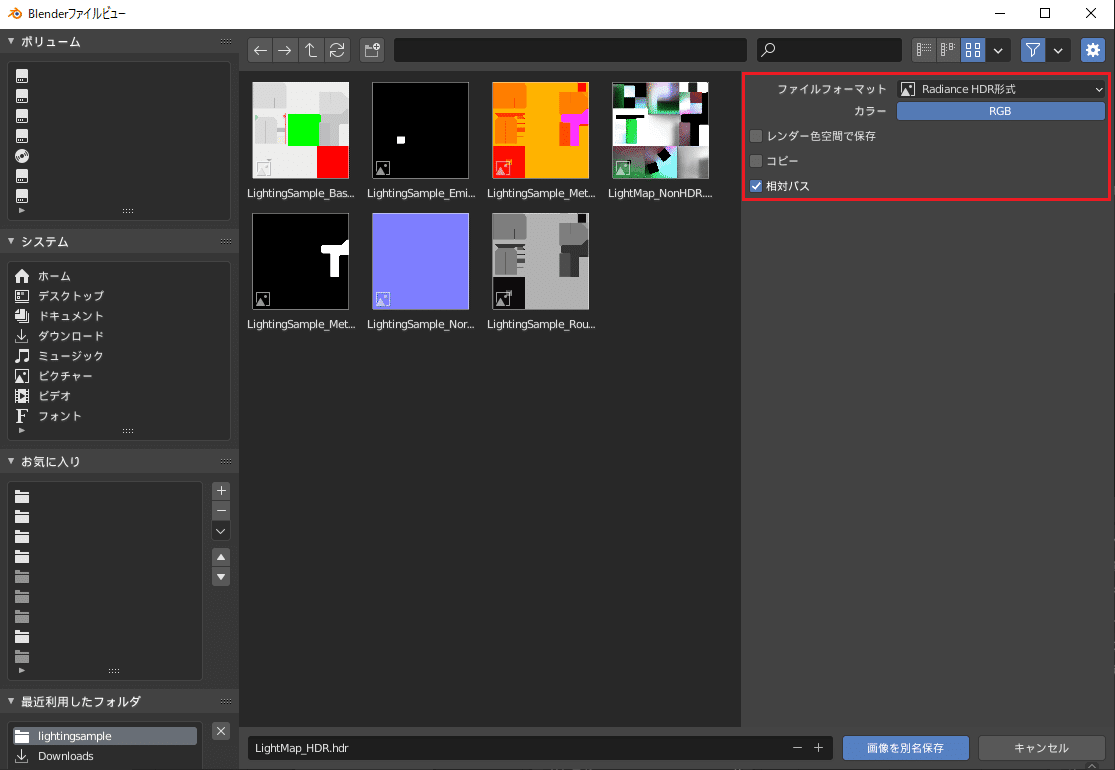
ほぼ同じです。ですがライトマップの保存の際は以下の設定が必要です。

ファイルフォーマットは”Radiance HDR”
”カラー”が選択されている(青くなっている)
チェックは画像の通り(画像より減ったりする)
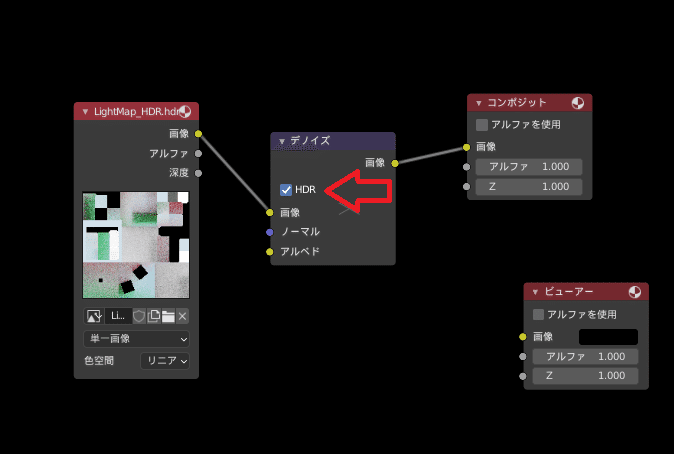
Step2:デノイズ
こちらの記事、Part2のStep1とやることは全く同じですが、1か所だけチェックを入れてほしい所があります。

ライトマップはこれでおしまいです。あとは保存して割り当ててDOORに持っていきます。
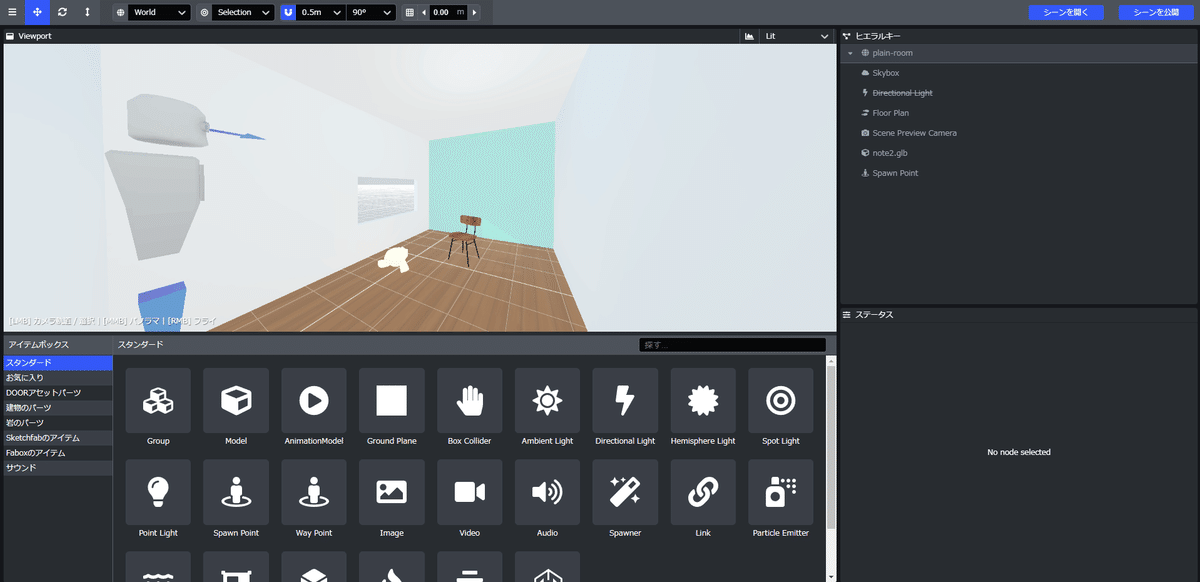
Step3:DOORへインポート
Blenderからのエクスポート
いつも通り.glbで出力しましょう。
こちらのstep4です。
DOORへインポート
ここからが以前紹介した方法と大きく異なります。
また注意点なのですが今回の方法で作成したシーンは更新はできますが削除できません。なんで……?
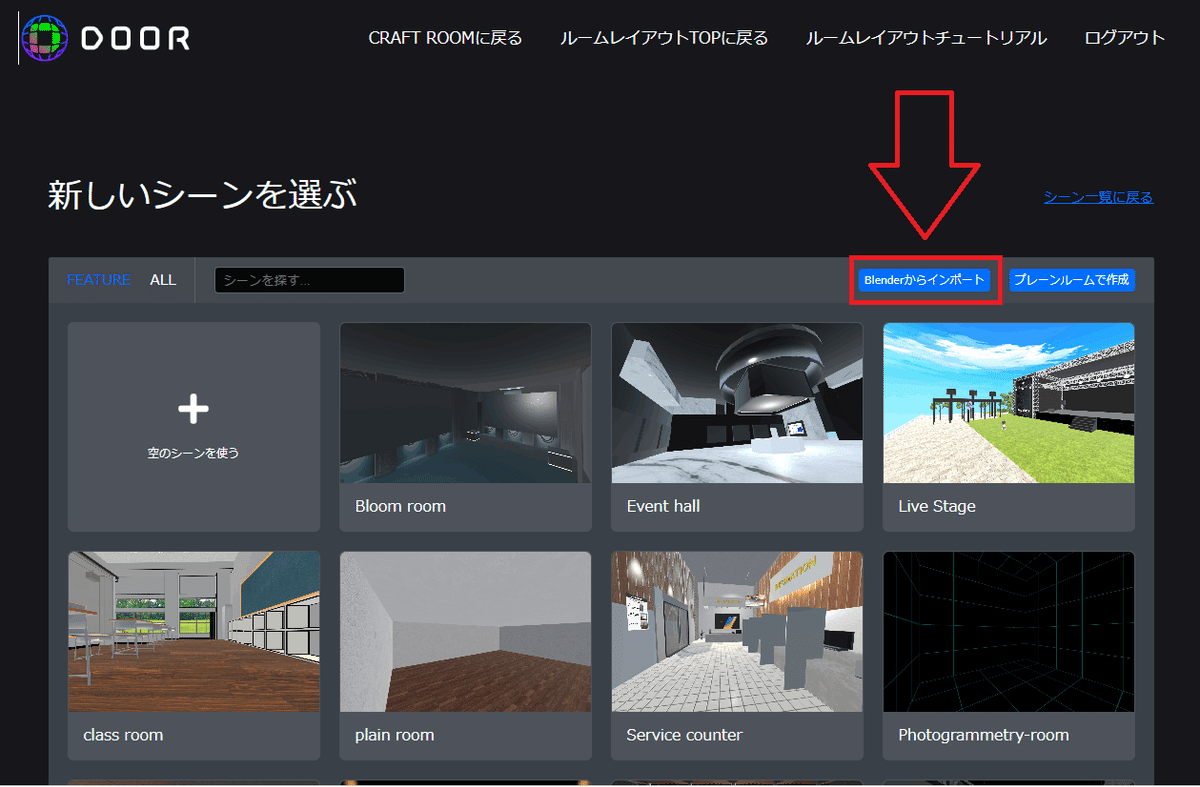
Spokeを起動したら”空のシーンを使う”ではなく"Blenderからインポート"を選択してください。

ここで初めてご紹介する画面が出てきます。
設定項目については見た目以上のものはありません。
言われたとおりにサムネイルを設定して名前を付け、必要なら帰属(クレジット)を入力してください。

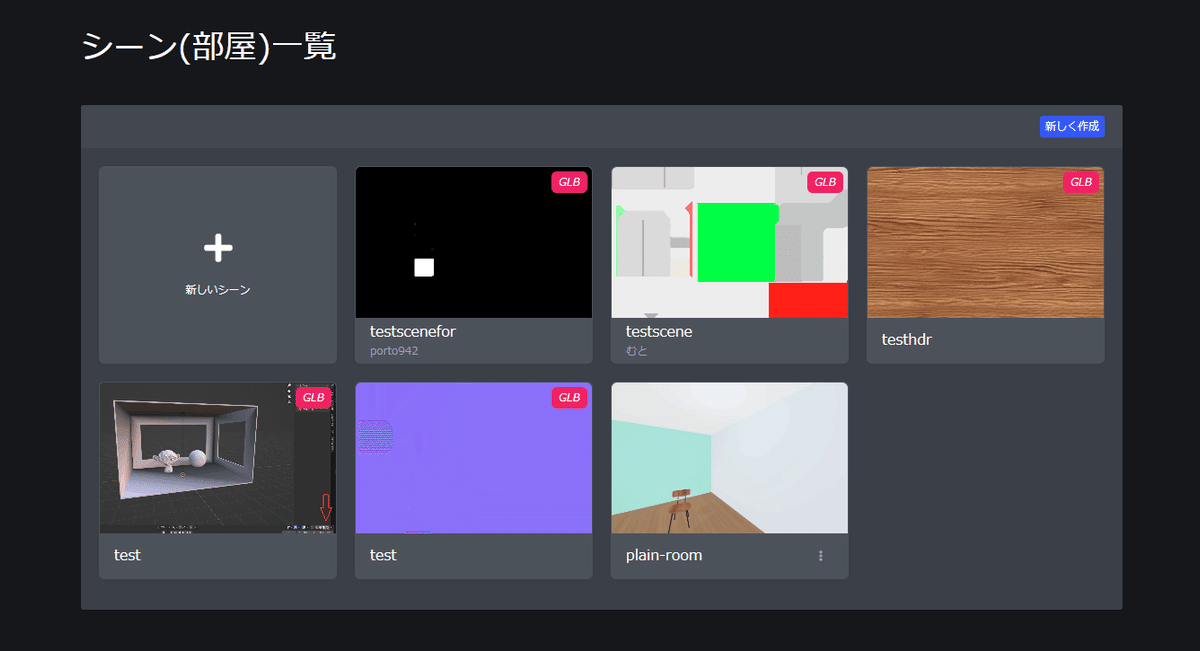
”シーンのファイルを選択”ボタンからアップロードしたら”公開”ボタンを押しましょう。シーン一覧に追加されたはずです。この方法で作成されたシーンにはサムネイルに赤く”GLB”というアイコンが付きます。
後はこのシーンを使ってルームを作成し、公開するだけです。

しつこいようですが公開したら最後、削除できません。
削除する方法をみつけたらまた共有します。
Step4:HDRライトマップはおしまい

DOORで確認、ライトマップできた!おわり!
……分かってますよ、皆さんが期待していたゴールはこんな感じ↓ですよね?

ごめんなさい情報はあるのですが記事が長くなり過ぎました。
上の画像に近づけるための次のパートはこちら↓の記事です。
ついでに完成形のシーンのリンクも貼っておきます。
おわりに
ここまで読んでいただきありがとうございました!
今回はHDR画像をライトマップに使用する方法だけをご紹介しました。
今回ご紹介しきれなかった内容は次の記事に続きます。内容は以下です。
背景にHDRIのを使用してSkyboxを追加する
Reflection Probeを追加して反射を再現する
参考資料
待ちきれない方は以下の情報に目を通していただくと次は何をすればいいか分かるはずです。
Mozilla Hubs 公式Youtube
