
ティラノビルダー CGモードのやさしいつくりかた
動作環境ティラノビルダ204b
Windows
こんにちは。いきるけしこです。
今回CGモードを作る際三時間以上かかったので、忘れないように書いておきます。
今回やろうと思ったのは、エンディングを見れるやつです。
回収しわすれたりすると悲しいし。
準備
まず最初にしたほうがいいこと
・背景画像の用意

・ENDギャラリー キャラクター名 などの画像ボタン
※今回はタイトルのみですが適度に増やしてください

背景画像に文字を打ってやるのもいいのですが、画像ボタンを貼り付けた方が圧倒的に楽です。戻るボタンも作りたい場合は作りましょう。
登録

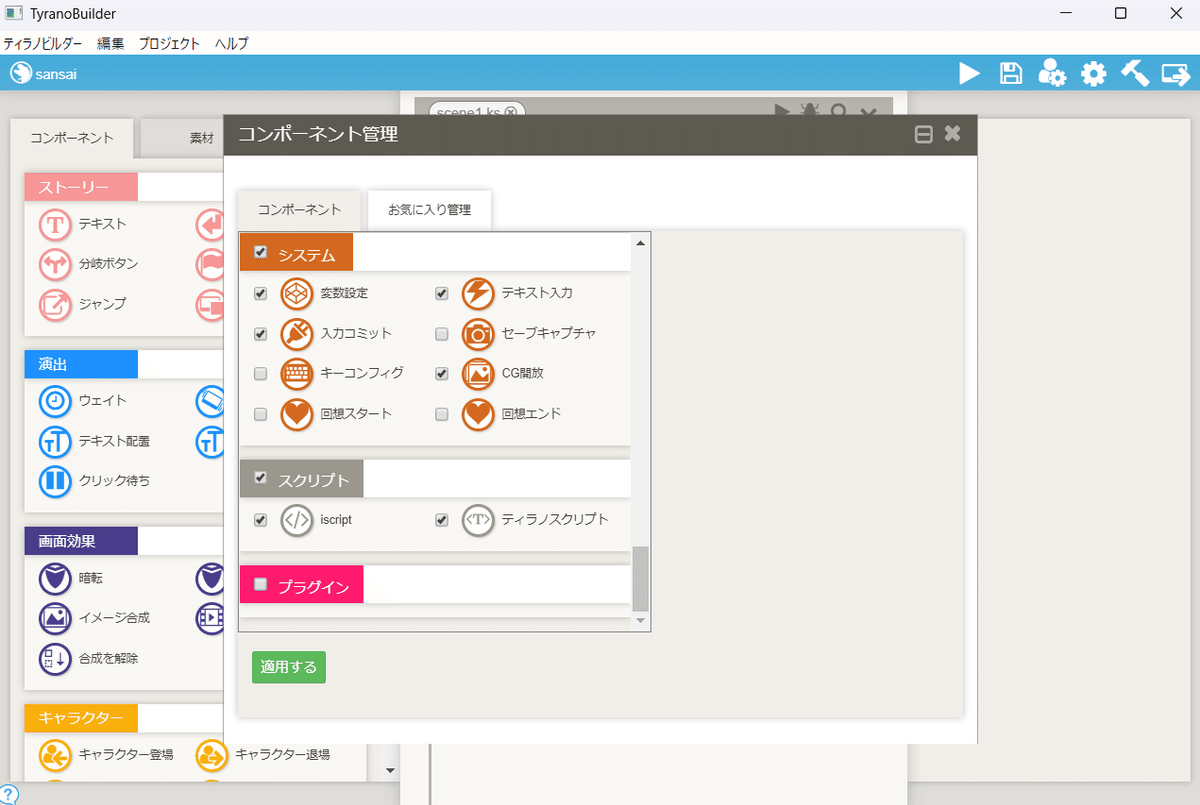
まずは右側にあるトンカチマーク?をクリック。
そこにコンポーネント管理があるので、システム項目のCG解放にチェックを入れておきましょう。
適用するを押せば完了。
次からは左側の部分に出てくるようになります。
手順1 ギャラリー名を決める
1,右側の歯車マークを押します。
2,ゲームセッティング場面になります
3,CGモードを押します
4,ギャラリーを選択し、名前を英語でつけ、作成ボタンを押します。
(今回はgyaという名前にしました)
5,更新するを押します
6,gyaを選択し、デザインエディタを開くをクリック
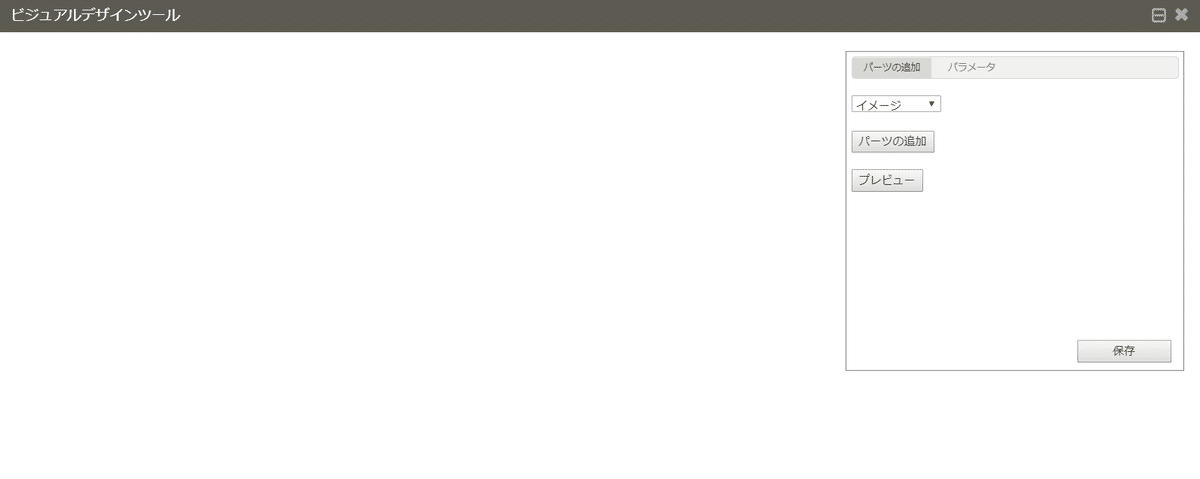
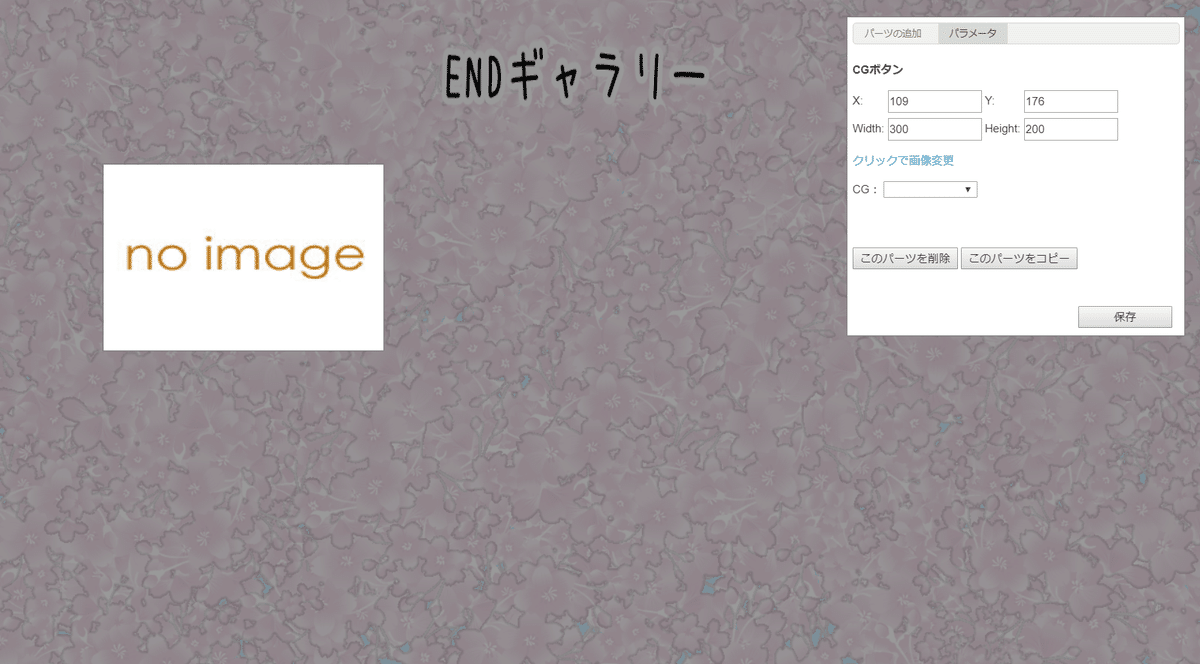
手順2 パーツの配置

この画面が出てきます。そうしたら一番最初にやることは、背景を指定することなのでパーツの追加のイメージとかいてあるところをクリックして背景イメージを選択、パーツの追加をクリックし、画像変更を押して背景画像を指定します。こまめに保存もしましょう。
そのあと同じようにボタンを配置するのですが、イメージを押しおなじように追加していきます。
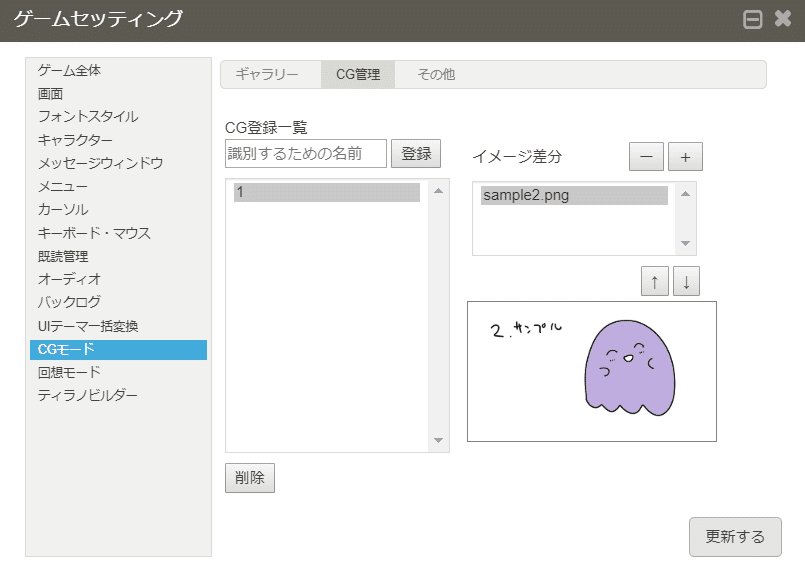
次はギャラリーの隣のCG管理にGO
CG登録一覧とあるので、そこに登録したいCGの名前か番号などを入れます
そのあと、右側のイメージ差分の+をクリック。
すると画像を登録する場面がでてくるので、登録したい画像を入れます

どうですか、できてますか、大丈夫ですか?
手順3 画像の登録
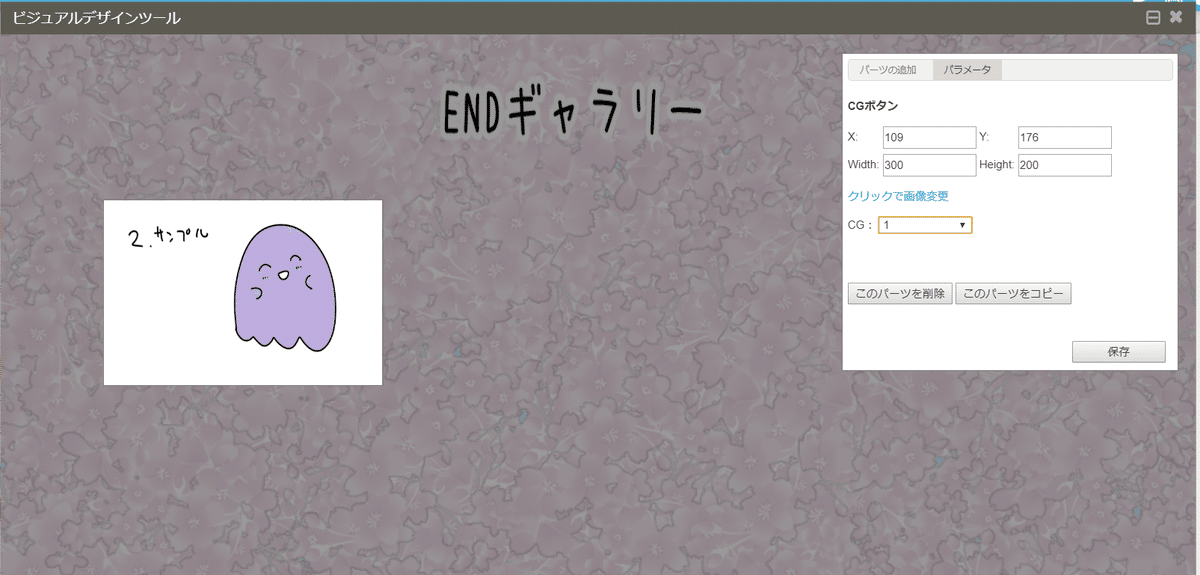
次に行きますよ!次はCGボタン→パーツの追加

するとこうなります。ここからが本番。
クリックで画像を変更とありますので、指定したい画像を指定します。
※ここで指定しないと画像がぶっ壊れます、気を付けてね。
そのあと右側にあるCGタブで先程指定した画像を指定します。

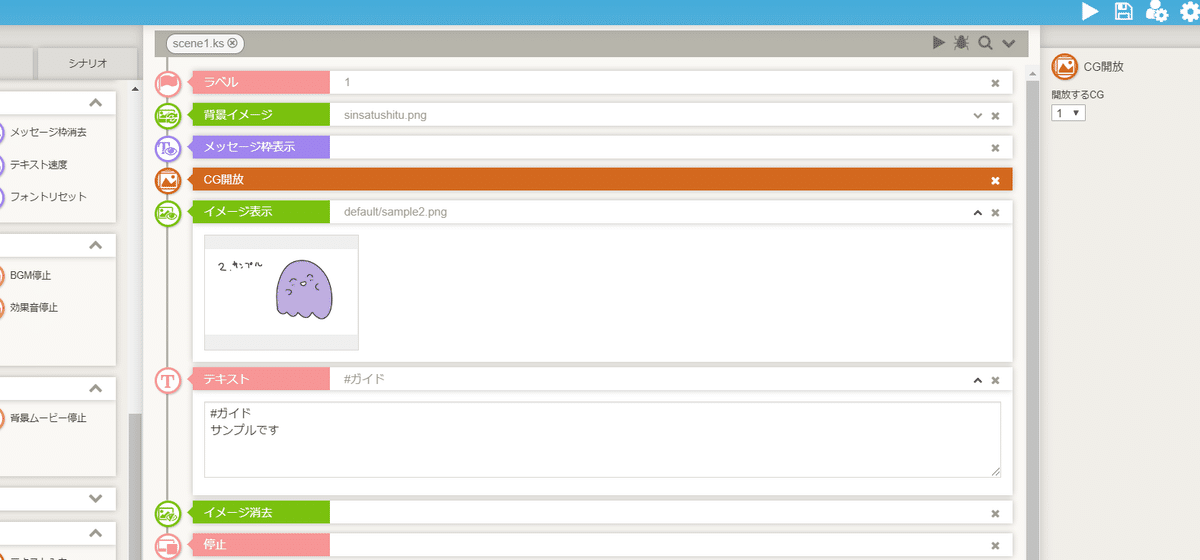
手順3
普通のシナリオ画面を開き、解放したい画像のルートにCG解放を入れて右側のCG解放、解放するCGに先程記入した番号を指定します

これでCGのギャラリーは完成です。
複数枚ある場合は複数枚指定してください。
もしもなんどやってもうまくいかない場合、上書きされていないバグの可能性があるので、一度ギャラリーをまっさらにしてから再度書き直すと治ります。
おら用心深いから心配だ、テストテスト
まず最初に作った場面です

で、先程のシナリオを通過します


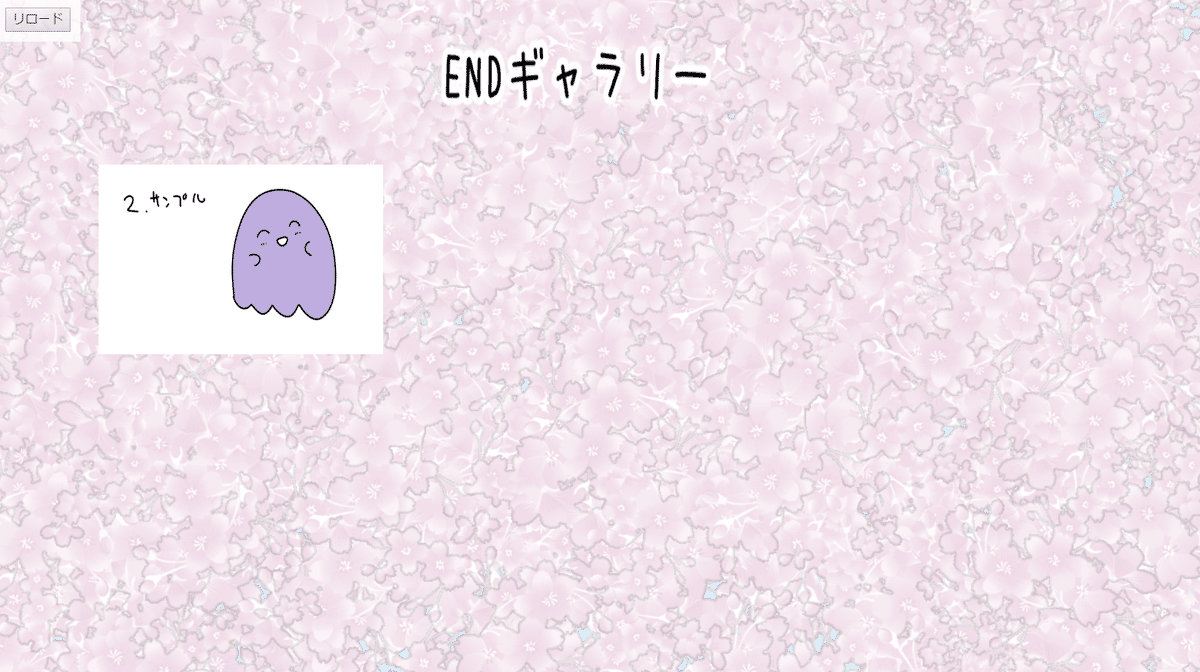
いかがでしたか?なんとかなりましたでしょうか。
少しでもお役に立てたら幸いです。
よいゲーム制作を!
