今日のインプット/アウトプット #5 2024-08-10
昨日は子の深夜対応もあり朝活できずの夜活。
日付またいだけどそれはそれ。
ルール
毎日何かしら記録する。
どんな些細なことでもOK。レベル感気にしない
書いたらtwitterにでもポストしておく
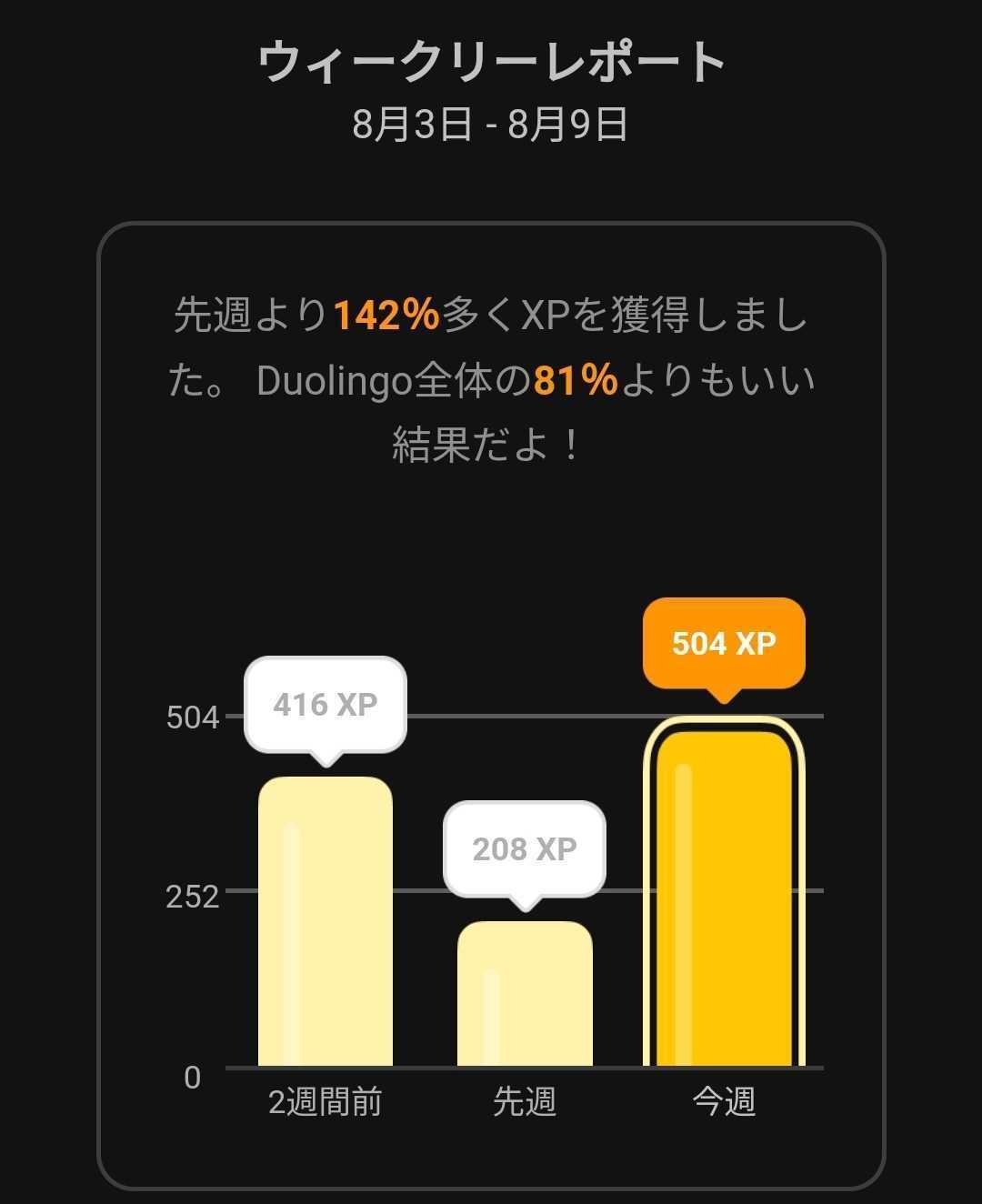
Duolingo


さらすようにしたからか先週より多めにやってる傾向(というか先週がサボリ気味だっただけかもしれない)
Remix
https://github.com/dznbk/remix_study/pull/3/files
チュートリアルを途中まで。もうちょいで完走なんだが体力がダメ。
loaderとactionまわりの挙動はざっくり理解。
シンプルで好感がもてる。
バックエンドのapi組み込みはこの辺でやればいいのね。
https://remix.run/docs/en/main/discussion/state-management
状態管理についてはこの辺読めばよさそう。
Remixでは、サーバー側の状態を直接コンポーネントに取り込むことで、キャッシュ管理や同期の手間を省き、よりシンプルでバグの少ないコードが実現できます。この仕組みにより、`useLoaderData`や`useActionData`を利用して、状態管理を効率化することが可能です。
Reactがっつり触れてないから実際reduxとかの状態管理の辛さをそんなに経験できてないが、シンプルにやれそうってのはわかる。
先日のconpassのイベントでも、useState,useEffect不要とかもこのつくりならたしかにーと腹落ちしてきた。
