
ファッションコンテンツにおける、バナー作りの3つのコツとは?
▼この記事は、このような人にオススメです。
- ファッションブランド内でデジタルに関わりのある方
- ファッションブランドのHP作りに携わる方
- WEBコンテンツを運用している方
こんにちは、Pomalg編集部の杉田です。
今回は、分析を行っている社内データを元に、ファッションコンテンツを作成している方々の参考になる記事を書いていきます!
ファッションコンテンツの作成についてお話していく上で、今回はバナーに着目して見ていきたいと思っています。
バナーは記事の "看板" である

そもそも、バナーとは何でしょうか?
簡単に説明すると、バナーとはお店の "看板" のようなものです。
つまり、バナーとはWEBコンテンツ上で「ここにはこのような記事がありますよ!」と表す "看板" となるため、記事の第一印象を決定づける大切なものなのです!
つまり、バナー(看板)が魅力的でなければ、クリックをしてもらえない可能性が高い、ということです。
バナーに関する悩みは無限大…
バナーがいかにWEBコンテンツを作成する上で大切か、を理解していただいたところで、本題に移っていきたいと思います!
ファッションメディアを運用されている方であれば、一度はバナー画像をどうしようか迷ったことがあるかと思います。
たとえば、モデルとセットで写すのと、アイテム単体で写すのではどちらの方が良いのか、背景や周囲の雰囲気、被写体の位置や角度はどうするか、など、悩みポイントを挙げるときりがないですよね?
今回は、そのような皆さんの悩みを少しでも解決できるように、ファッション記事のバナーはどのような画像にするとCTR(クリック率)が上がるのか、について書いていきたいと思います。
バナーの傾向分析から見えた、重要なポイントは3つ!
CTRが高いバナーの傾向を探るために、3つのブランドのコンテンツのバナーをそれぞれ、様々な切り口からみて分析を行いました。(’18年 1〜9月分)
その結果、CTRが高いバナーをつくるためのコツを3つ発見しました。
それぞれについて、分析結果から見えた”理由”とともに詳しく説明していきたいと思います!
記事の魅力はバナーで伝える
バナーは記事の第一印象を決定づけます。
だからこそ、いかに記事内容が魅力的なのかどうかをバナーで伝えられるかどうかが重要とされています。
ブランドコンテンツは基本的に、商品の魅力を伝えるためのものであるため、狭いバナーの中で、その商品をいかに魅力的に目立たせられるかが鍵なのです。
では、どのような工夫をすれば、魅力的なバナーが作れるのでしょうか?分析結果を元に考えていきたいと思います!
①背景はシンプルに

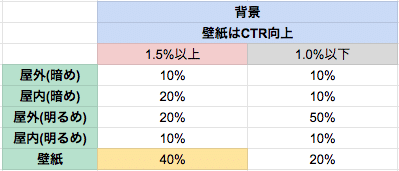
背景を屋内(スタジオ、カフェなど)と屋外、壁紙(モデル等の後ろに何もモノが写っていない)に分けて、CTRを比較した際に、壁紙が一番CTRが高い傾向が見られました。
▼バナー背景で比較

シンプルな背景だと、モデルやアイテムが狭いバナーの中で目立ちます。背景にいろいろと入れて、ブランドの世界観等を表現したくなるかもしれませんが、バナーはパッと見て魅力的で印象に残るものが求められているので、シンプル・イズ・ザ・ベストなのではないでしょうか。
②画像は一番伝えたいことにフォーカスを置く

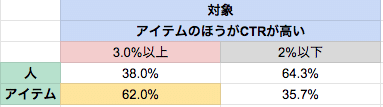
メインのモデルの写り方、または物でCTRを比較した際に、物撮りや上半身だと、CTRが高い傾向が見られました。
▼対象で比較

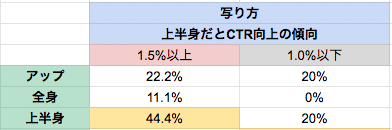
▼モデルの写り方で比較

瞬間的にユーザーの興味を惹くようなバナー作りのためには、注目してもらいたいポイントにバチッとフォーカスをするということが重要です。分析結果からも、全体をボワッと写すよりも、アイテムにフォーカスを絞ったバナーの方が目立ち、ユーザーの興味を惹くといえそうですね。
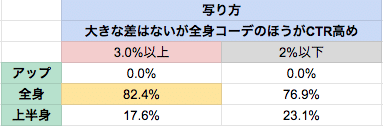
しかし、モデルの全体を移したバナーが必ずしも良くないというわけではありません。コーデ紹介や着回しなどの記事では、全体が一番CTRが高い傾向が見られたたのです。
▼モデルの写り方で比較(コーデ紹介や着回しなどの記事のみ)

つまり、「一番何を伝えたいか」をきちんと考え、それに合わせて、モデル撮影・物撮影、バナーに合わせたモデルの切り取り方などを変えることが大切です。
明るい印象を与えるバナーづくりを心がけよう
何度も言いますが、バナーはブランドの"看板"です。ユーザーの印象に残るような目立つモノでなくてはなりません。だからこそ、第一印象で好印象をもってもらえるように、明るめなトーンのバナーを作ることをおすすめします!
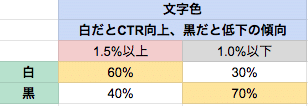
実際に、バナーの文字色は黒より、白、背景は暗い色より明るい色のほうがCTRが高い傾向が見られました。
▼バナーの文字色で比較

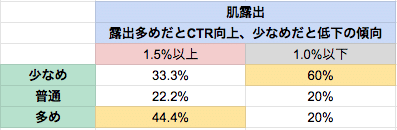
また、モデルは肌露出多く、よりヘルシーで明るい印象をあたえられるようなカットのほうが、露出が少ない(厚手のコートやマフラーなどで、肌がほとんど見えない等)ものよりも、CTRが高いようです。
▼モデルの肌露出で比較

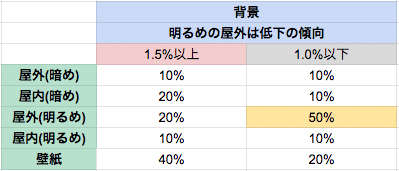
しかし、屋外の撮影で、明るすぎて白っぽくなってしまっているものは、CTRが低い傾向があります。明るすぎる背景では、商品が目立ちにくく、印象に残りづらいのかもしれません。
▼バナー背景で比較

モデルの位置は右より左

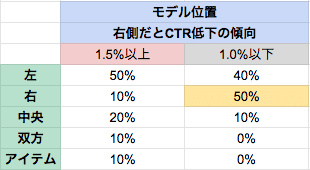
"バナーに写るモデルの立ち位置"という切り口から見た時に、ブランドAのコンテンツではモデルが右側にいるバナーだけに、CTR低下の傾向が見られました。(ちなみに、モデルが中央や左側にいるバナーのCTRにほぼ変わりはありませんでした。)
▼バナー内のモデル位置で比較

なぜ、右側だけが良い傾向が見られないのか、その原因を探ってみたところ、どうやら人間の視覚の動きに関する心理学と関係がありそうなので、ここで簡単に説明したいと思います。
通常、人間の視線は左から右へと動く傾向があるそうです。つまり、左のものを先に見るということです。また、記憶の心理学では、人は最初に見たものと最後に見たものが強く記憶に残るといわれています。
この心理学のセオリーをバナーに置き換えて考えてみたら、どうでしょうか?バナーは瞬間的にユーザーの興味を惹くことが求められており、最初に強くユーザーの印象に残ることが大切であるため、モデル位置は右側より左側の方がCTRが高い傾向が見られるのではないか、と考えることができます。
この結果はもちろん絶対とはいい切れません。しかし、バナーにおけるモデルの立ち位置に悩んだら、右より左!と心がけると良いかもしれません。
まとめ
ブランドやサイトによって、最適とされるバナーは異なりますが、良いとされるバナーには共通点があると思います。バナー作りに悩まれている方、ぜひ参考にしてみてください。
・何を伝えたいかをきちんと考え、それに合わせてバナーを作る
・明るい印象を与えるバナーを作り、第一印象の好感度を上げる
・バナー内のモデルの配置に迷ったら、右より左
ここまで読んでいただきありがとうございました!
**********************************
最後に、Pomaloでは編集×デジタルに興味がある方の採用やプロジェクトへの参加いただける仲間やパートナースタッフを募集しています。ご興味ある方はお気軽にご連絡ください!
Photo: Getty Images
