
【初心者向け】ComfyUIで背景透過画像を作ってみましょう!
ComfyUIは、テキストや参照画像から画像を生成するAIモデル(Stable Diffusion)を簡単に操作できるツールです。
この記事では、ComfyUIを使って初めて画像生成を行う初心者の方向けに、テキストから背景透過画像を作成する手順を詳しく説明します。
最後のTipsの部分だけ有料コンテンツとさせていただきます。
無料部分でも背景透過画像の生成が可能です。
はじめに
手順を説明する前にマシン環境や事前準備について書いておきます。これらについてはこの記事では説明しません。
PCスペック
この記事ではローカル環境(自分のPC)で利用しています。スペックは以下の通りです。
OS : Windows 11(Macでも大丈夫ですが、この記事では紹介しません)
Memory : 16GB
GPU : RTX 4070 Laptop
事前準備
ComfyUIインストール済
Stable Diffusion バージョン : SDXL
生成された画像の使用例
最初にこの記事の手順で生成される画像を紹介します。背景が透過しているので利用しやすいですね。

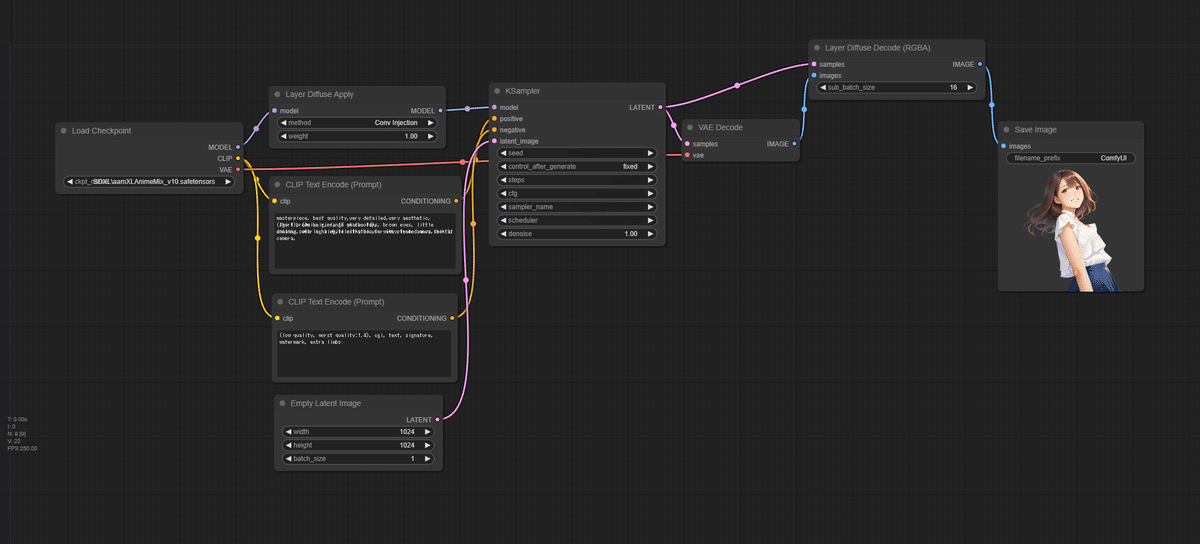
この記事で作成するワークフローの全体図
この記事では以下のワークフローを組み立てていきます。ステップごとに手順を説明します。

STEP1 : カスタムノードのインストール
背景を透過させるには、LayerDiffuseというモデルが必要です。ComfyUI用のカスタムノードが公開されているので、これをダウンロードしていきます。
custom_nodesのフォルダを開きます。
ComfyUIをインストールしているフォルダの下層にある「custom_nodes」フォルダを開きます。
ComfyUIがインストールされているフォルダ\ComfyUI\custom_nodesプロンプト(黒い画面)を起動します。
「エクスプローラー」のアドレスバーで「cmd」と入力してEnterキーを押すと、「custom_nodes」を現在地としてプロンプトが起動します。

カスタムノードをダウンロードします。
以下のコマンドを入力してEnterキーを押すとダウンロードが始まります。
ダウンロードが完了したら ComfyUIを Refresh してください。
git clone git@github.com:huchenlei/ComfyUI-layerdiffuse.git
STEP2 : Load Checkpointのモデルを選択する
ComyUIのデフォルトのワークフローからスタートします。
デフォルトの状態から必要なノードを用意していきます。
デフォルトのワークフローを表示する
ComfyUIを起動して、デフォルトのワークフローを表示します。
何も表示されていない場合は、右メニューの「Load default」をクリックしてデフォルトのワークフローを表示します。

SDXLに対応したモデルを選択します。
ここでは例としてAAM XL (Anime Mix)を選択しています。利用するモデルによって絵の方向性が決まるので、お好みのモデルを利用してください。
Load Chekpointノードでは以下のように表示されます。

STEP3 : Layer Diffuse Apply ノードの設定
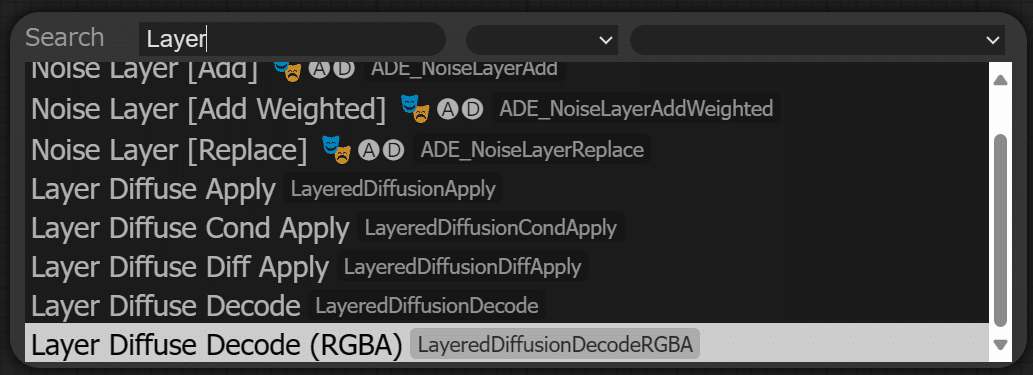
Layer Diffuse Apply ノードを追加
ComfuUIの画面をダブルクリックして、ダイアログからノードを検索することができます。

ノードの接続
Load Checkpoint と KSampler の間に Layer Diffuse Apply ノードを挿入します。以下のようにmodel系のデータ(紫色の線)につなぎます。

パラメータの設定
Layer Diffuse Apply ノードの method の値を 「Conv Injection」 に変更します。

STEP4 : Layer Diffuse Decode (RGBA) ノードの設定
Layer Diffuse Decode (RGBA)ノードを追加

ノードの接続
VAE DecodeとSave Imageの間にLayer Diffuse Decode (RGBA)を挿入します。
Image系のデータ(水色の線)につなぎます。

次に、KSamplerのLatentをLayer Diffuse Decode (RGBA) のsamplesにつなぎます。こちらも必要です。

STEP5 : Empty Latent Image の設定
Empty Latent Image の width と height を「1024」に設定します。
SDXLではモデルの学習ベースが1,024×1,024になっているので、このサイズに合わせることできれいな画像を得ることができます。

STEP6 : あとは実行するだけです!
おつかれさまでした。ここまででワークフローは完成です。
ComfyUIメニューの「Queue Prompt」を実行すると、「output」フォルダに背景が透過なっている画像が生成されます。

Tips :
ここまでの記事の内容でも自由に背景透過画像を生成することはできますが、記事で掲載しているような絵を描かせるための参考として、ワークフローで使用している以下の設定情報を紹介します。
Positiveプロンプト
Negativeプロンプト
KSamplerの設定値
ここからは有料とさせていただきます。この記事が参考になりましたらご支援いただけると嬉しいです。
ここから先は
¥ 200
この記事が気に入ったらチップで応援してみませんか?
