
ShaderGraphでポスプロ #ポケテク
こんにちは!ポケラボのテクニカルアーティスト礒部です。
今回のポケテクではShaderGraphを使ってポストプロセスエフェクトを実装します。実装する効果はアニメの撮影効果のひとつである、パラ(パラフィン)効果です!
効果をかけていく画面はこちらです!

※今回ご紹介する実装方法はUnity2022.2以降の、ShaderGraphとSRPが機能的にFullscreenエフェクトをサポートした環境が前提となっております。それ以前の環境では、自前ですこしRendererFeatureの実装が必要ですのでご注意ください。
※こちらの記事のUnityバージョンは2022.2.8f1です。
準備
RendererFatureの追加
まずはポストプロセスがすぐ適用できるようにRendererDataアセットに、RendererFeatureを追加しましょう。

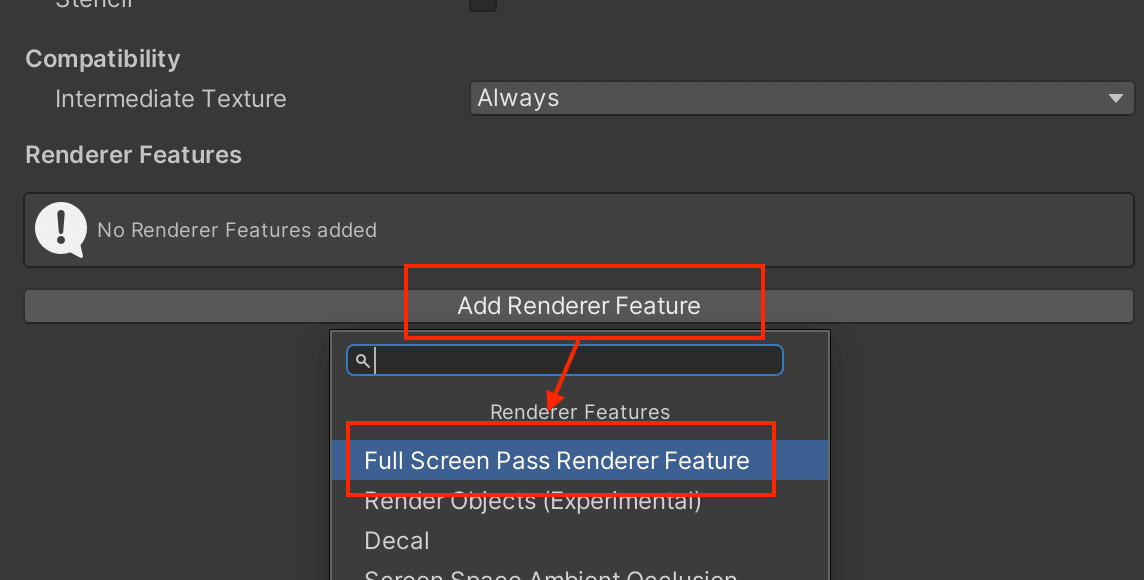
Add Renderer Featureを押し、Full Screen Pass Renderer Featureを選択します。
すると画面の色がネガ反転したような見た目になるはずです。こちらはこのRendererFeatureにデフォルトでアタッチされているエフェクトです。

実装
Fullscreen用のShaderGraphを用意
Projectタブ上で右クリックし、
Create → ShaderGraph → URP → Fullscreen Shader Graphを選択します。
適当な名前にリネームしてください。

次に、ShaderGraphを右クリックし、Create → Materialを選択してマテリアルを作成し、こちらを先ほどのRendererFeature内のPass Materialにアタッチします。これをアタッチした段階でいったん画面がグレー一色になるかと思います。

先ほどのShaderGraphをダブルクリックして開くと以下のような状態になっているかと思います。こちらで実装をやっていきましょう。

まずは元の画像を出す
グレー一色のままでは悲しいので、まずは元のポケロボくんが手を振っていた画像に戻しましょう。
右クリックして、Create Node → URP Sample Buffer を選択し、
URP Sample BufferのSource BufferをBlitSourceとします。
その後、ノードをFragmentマスターノードブロックのBaseColorにつなぎ、ShaderGraph画面の左上からSaveAssetを押して変更を保存します。
ShaderGraphでは、この変更を保存ボタンを押さなければ反映されないため、こまめに押してあげましょう。

この時点でGameViewを見ると、元の画面に戻っています。
UVを使って画面縦方向にグラデーションをかける
ポストプロセスは画面全体を1枚の板ポリとしてそこに描画しているような実装になりますので、もちろんUVが使えます。
UVノードをSplitノードにつなぎ、Previewノードで結果を確認しましょう。

こちらのグラデーションを使ってLerpすればよさそうです。
Colorパラメータを用意し計算
画面上部を明るくする色と、画面下部を暗くする色はのちほどマテリアル側で自由に調整したいので、BlackboardにAddColor MulColorといったColorパラメータを作り、URP Sample Bufferノードと、それぞれAdd、Multiplyノードで計算します。
Multiplyした結果をLerpノードのAに、AddしたカラーをLerpノードのBに繋ぎ、Tには先ほどUVから取り出したグラデーションを差します。
最後に、LerpノードのOutをBase Colorに繋ぎ直したらSaveAssetで保存します。

さきほど作成したマテリアルにカラーのパラメータが出ているので、GameViewを見ながらこちらを調整してみましょう。

結果
調整した結果はこちらです。画面の上下にかけてグラデーションがかかり、アニメの撮影効果に近しい見た目になっているのではないかと思います。


まとめ
今回のポケテクではShaderGraphを用いたフルスクリーンのポストプロセス効果を解説しました。
次回はShaderGraphのできないことや苦手なことを考えつつ、ShaderGraphの実践的な活用方法について考えていきます。お楽しみに!
ポケラボでは3D関連職種をはじめ新規開発を一緒に推進いただける仲間を募集しています。少しでもポケラボに興味をもっていただいた方は、カジュアルなご相談からでも大歓迎なので、お気軽にご連絡ください!
株式会社ポケラボ 採用サイト
カジュアル面談をご希望の方はこちら
