
Unity6特集!ShaderGraphは何が変わった?【Unity/URP/ShaderGraph #ポケテク】
こんにちは!ポケラボのテクニカルアーティスト礒部です。
前回の更新から長らく期間が空いてしまいましたが、今回のポケテクでは、直近Unityユーザーの中で一番気になっているであろうトピックの「Unity6」について、ShaderGraphという機能に絞ってどんな変更があったのかを確認していきます!
※この記事では、直前のLTSリリースであるところのUnity2022.3とUnity6.0の機能比較を行います。
リリースノートをまとめて見られるサイト
ところでUnityのリリースノートをまとめて見ることができるサイトをご存知でしょうか?
今まではバージョンごとにリリースノートが用意されていたものの、バージョンを跨いで検索したい時は非常に不便でしたが、
こちらのサイトを使用することで特定のバージョンから特定のバージョンまでのリリースノートをまとめて閲覧でき、フィルターをかけたりすることができるようになっています。
まだAlpha版とのことですが非常に便利なので、今回はこちらを利用しながらShaderGraphがどの様に変わったのかを細かく見ていきます!
作成できるShaderGraphの種類


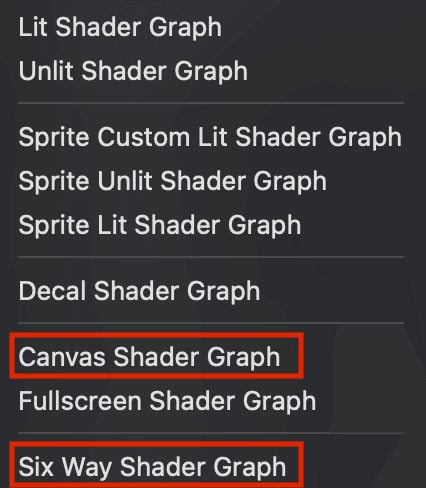
Projectタブを右クリック→CreateからShaderGraphを作成する画面からは、2種類のShaderGraphが増えていることがわかります。
Canvas Shader Graph
Canvas Shader Graphは前回のポケテクでもご紹介した様に、UGUICanvas上でのShaderGraphの仕様が公式にサポートされた機能となっています。
UGUIの各種機能に対応しているため、UIの表現をリッチにしたいときに非常に強力なツールになるでしょう。
Six Way Shader Graph
Six Way Shader GraphはいわゆるSix Way LightingをサポートするShaderGraphです。煙や雲など、ボリューメトリックなエフェクトをリアルタイムな計算で再現しようとすると処理が重いので特にモバイルなどでは利用しづらいのですが、Six Way Lightingという技術では事前に6方向からのライティングを計算しておき、ライトマップとして使うことでよりリアルな煙などの表現を作ることができる様になります。
VFX GraphではSix Way Smokeという機能として実装されている様です。
こちらはUnity JapanがYoutubeに公開しているVFX Graphを用いたSix Way Smokeについての説明する動画となっています。
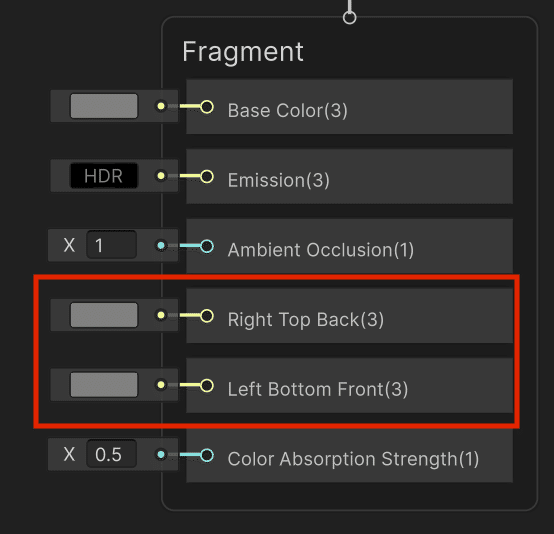
実際にSix Way Shader Graphを制作してみると、Fragment Stackのなかに「Right Top Back」「Left Bottom Front」と、ライトマップを接続するためのBlock Nodeが表示されるのがわかります。

Color Modeに「Heatmap」が追加
こちらはUnite2024でも取り上げられていたため、ご存じの方も多いでしょう。ノードごとのGPUサイクルを事前に調べ設定されたものを表示することで、ノードごとの負荷を大まかに示してくれる機能となっています。
ShaderGraph編集画面右上のColor ModeをHeatmapに切り替えることですぐに利用することができます。

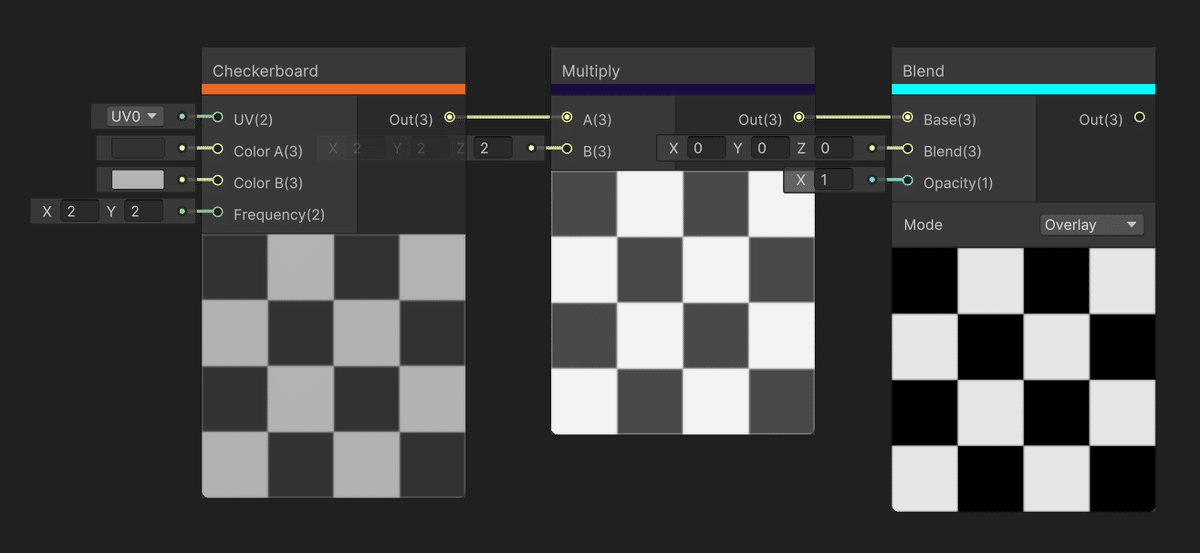
たとえば以下の画像では、Checkerboardノードは計算コストがそこそこ高そう、Multiplyは安い、BlendノードはModeによって処理が変わるためUnknownだということがわかります。

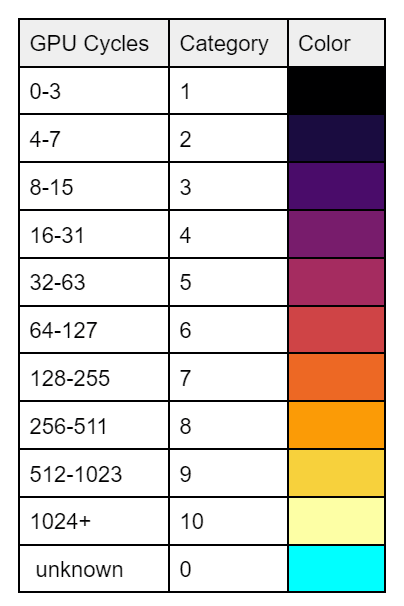
デフォルトの色分けのルールは以下の様に設定されています。

事前に設定されたものによって表示されるものであるため、自作のSubGraphやCustomFunctionNodeなどは水色(Unknown)で表示されます。
こちらのノードごとの分類や、サブグラフを追加したい、色味をカスタムしたいといったユーザーに対しては、
Create > Shader Graph > Custom Heatmap Values から設定データを作成し、Project SettingsのShaderGraphの項目から設定することでカスタマイズが可能となっています。
その他 細かな変更点
Blackboardのプロパティのスコープを選べるようになった
2022.3でのShaderGraphの仕様では、「インスペクターに表示しない=グローバル変数として扱う」というような使い方でした。
ただし、例えばそれぞれのオブジェクトの原点の位置をスクリプトから代入してそれをシェーダーで使う場合など、「インスペクターには表示したくないけどオブジェクトごとの変数を扱いたい」といったケースでは、表示せざるを得ませんでした。
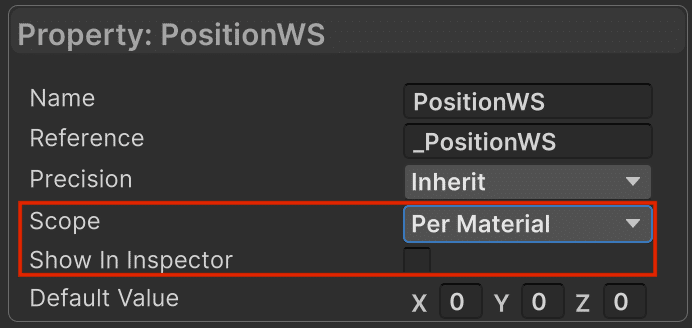
この設定部分が変わり、Exposedという設定からShow In Inspectorという名称に変更。さらにその上に、変数のスコープを選択できる様になっているのがわかります。


MotionVectorに関する設定の追加
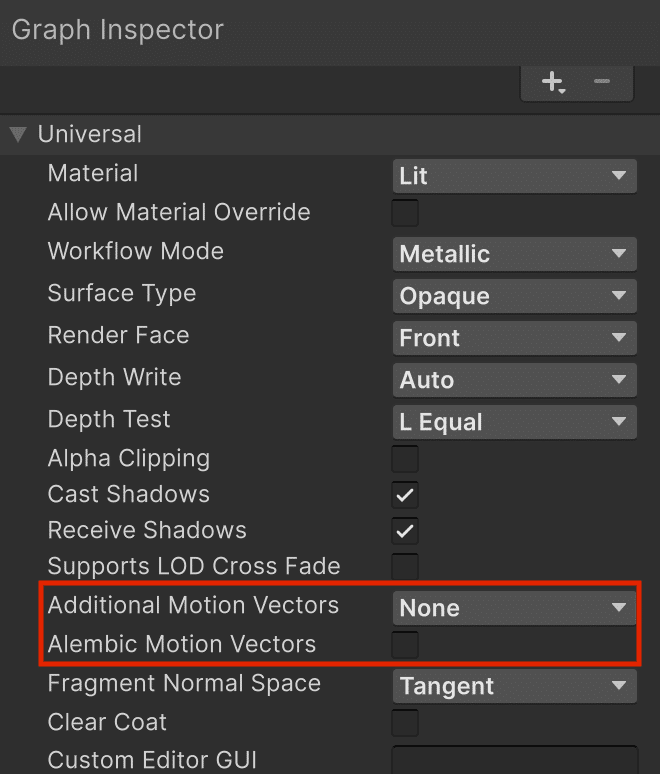
Graph Settingsでグラフ全体の設定を確認すると、2つの項目が追加されているのがわかります。
Additional Motion Vectors
Alembic Motion Vectors

これらのオプションに関して、Unity Discussionsなどで検索して調べてみましたが、あまりまとまった情報がなかったためこちらの記事では紹介のみに留めておきます。
まとめ
機能追加や、変更が多く入ったわけではありませんが、リリースノートを読む限りユーザビリティ改善やバグ・不具合修正などが継続的に対応されているようです。みなさんもUnity6でShaderGraphを触ってみてください!
また、ポケテクは今回の記事で掲載を終了予定です。今後はWFSのnoteにてブログの掲載を続けていきますので、引き続きよろしくお願いいたします!
