
有名iOS & AndroidアプリのUIデザイン比較まとめ
スマホアプリのUIデザインを考える時、日本のWEBデザイナーやWEBディレクターの方達の多くはiOS(iPhone)アプリを意識してUIデザインされるのではないでしょうか?これは日本のWEBデザイナーやWEBディレクター(特にUI/UXを監修するディレクター)のiPhone使用率が高いことに起因していると思います。そして、いざアプリ開発の実装が始まると、AndroidエンジニアからiOSアプリに合わせたUIデザインだと、実装しにくかったり、工数が多くかかってしまうから、AndroidアプリをベースとしたUIデザインに変えてほしいとお願いされた経験がある方も多いと思います。
今回は人気アプリを題材にして、iOSアプリとAndroidアプリのUIデザインの違いを比較して、スマホアプリのUIデザインを考える上で注意すべき点を考えていきます。
グローバルで見るとAndroidシェアが約9割を占める
調査会社のガートナー社によると、世界のAndroidシェアは82.2%でiOSシェアは14.6%となっており、グローバル視点で見るとAndroidのシェアが圧倒的に多いということが分かります。また、Androidのシェアは2015年の82.2%から86.2%へシェアを伸ばしており、スマホ普及が進んでいる新興国を中心に更なるシェア拡大が予測されます。

世界の国別OSシェアにおいても、先進国と新興国に関わらずiOSよりもAndroidのシェアが大きく、この傾向は新興国が顕著に表れています。


日本においてもAndroidのシェアがiOSを逆転!?
調査会社のKANTAR WORLDPANEL社によると、日本における2017年2月時点のAndroidシェアは53.9%になり、iOSシェア(44.8%)を追い越したことが分かります。日本国内ではiPhoneをずっと使い続けているユーザーも多く、iPhoneユーザーが急激に少なくなることは考えにくいですが、Androidユーザーが過半数を占める中、WEBデザイナーやWEBディレクターはAndroidアプリ特有のUIデザインも考慮してデザインする必要があると言えます。

それでは人気アプリにおけるiOSとAndroidのUIデザインの特徴を比較していきましょう。
iOSアプリとAndroidアプリのUIデザイン違い比較
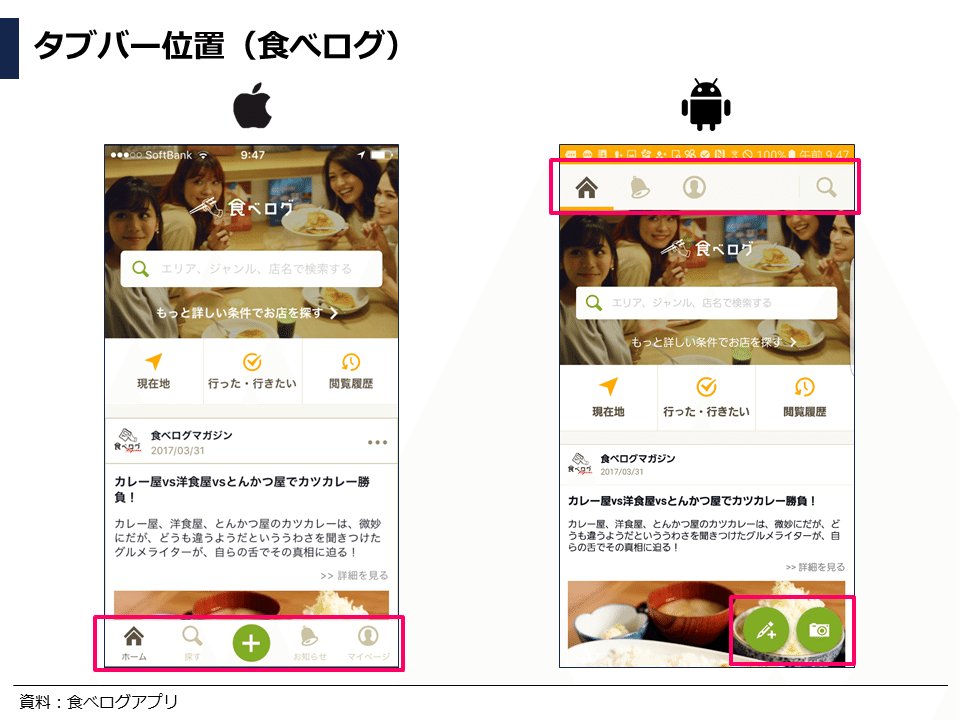
1.タブバー位置(Facebook / Twitter / YouTube / 食べログ)
iOSアプリとAndroidアプリのUIデザインで最初に気付きやすい違いがタブバー(メニューを切り替えるボタン一覧)の位置ではないでしょうか?iOSアプリではタブバーが一番下(フッター部分)にありますが、Androidアプリでは上の方にあるものを良く見かけます。
Androidのタブバーが上の方にある理由としては、Android端末には画面下部分にナビゲーションバー(戻るボタン / ホームボタン / アプリ履歴ボタン)が標準搭載されており、タブバーが下にあると誤作動を起こしやすいと考えられているためです。

ツイッター、YouTube、食べログなどのアプリにおいてもiOSのタブバーは下、Androidのタブバーは上の方に配置させています。
また、これらのアプリにおいて、もう一つ特徴的な違いはAndroidアプリにはフローティングアクションボタン(FAB)というマテリアルデザイン特有のUIデザインが採用されている点です。このフローティングアクションボタンとは、ユーザーがその画面においてもっとも定常的に行う動作を促すためのボタンで、画面右下の丸い形で表示されています。ツイッターでは”ツイートする”ボタン、YouTubeでは”動画を作成する”ボタン、食べログでは”①写真投稿する / ②口コミ投稿する”ボタンになっています。



2.リスト表示(AWA)
iOSアプリとAndroidアプリのUIデザイン違いとして、次にリスト表示が挙げられます。iOSアプリの場合は画面全体にリストが表示されるUIデザインを良く見かけますが、Androidアプリの場合はドロップダウンリストがポップアップのように画面の上に表示されるUIになります。
また、iOSアプリではリスト表示を非表示にするための”キャンセル”ボタンや”×”ボタンがありますが、Androidアプリではナビゲーションバーに戻るボタンがあるため、画面上にはあまり表示されません。
ちなみにiOSアプリではよく見かけるブラー処理ですが、Androidアプリの場合はあまりブラー処理を使ったUIデザインは見かけません。これはGoogleが推奨するマテリアルデザインにおいて、UIパーツの各要素を”紙”と”インク”の重なりの関係で表現している特徴からきていると考えられています。

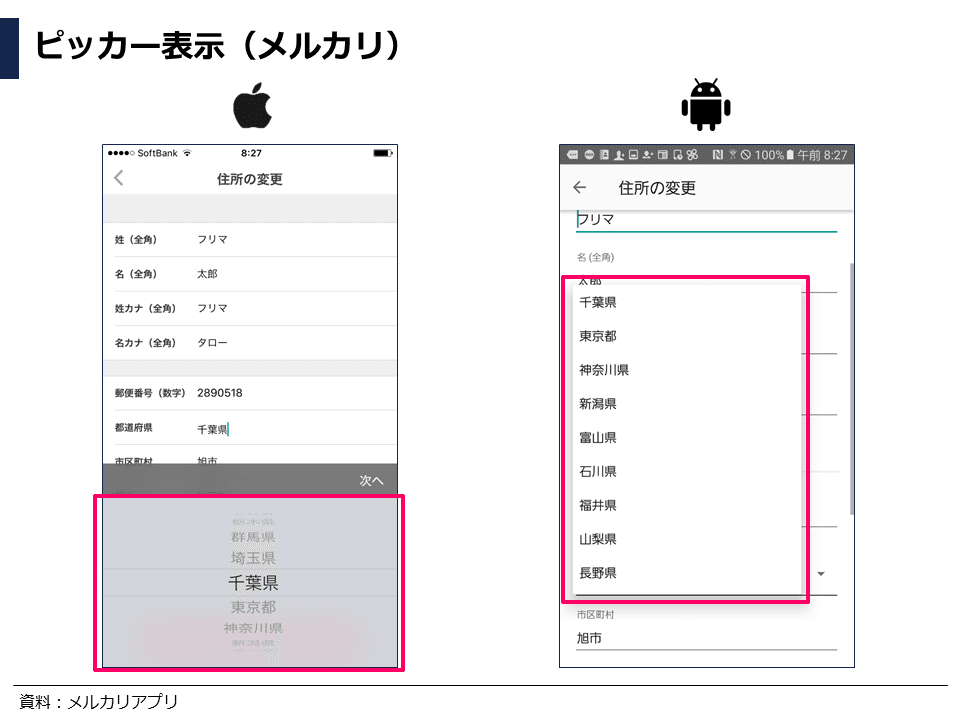
3.ピッカー表示(メルカリ)
リスト表示のUIデザインと似ていますが、iOSアプリではユーザーに複数の選択肢から項目を選んでもらう時にピッカー(ドラムロールのようなUIデザイン)をよく使用しますが、Androidアプリの場合はドロップダウンリストのUIデザインをよく使用します。

4.フォントサイズ(スマートニュース / Facebook)
最後にiOSアプリとAndroidアプリのUIデザイン違いの特徴として、フォントサイズが挙げられます。特にコンテンツ内容においてiOSのフォントサイズよりもAndroidの方がフォントサイズが大きくなっています。これはマテリアルデザインの基本UIコンセプトの1つである”大胆で生き生きとした、意識デザイン”において大きな文字を大事にしていることから来ていると考えられます。


iOSとAndroidでUIデザインをそろえるアプリも登場
iOSとAndroidのアプリにおけるUIデザインの違いをご紹介してきましたが、最近ではiOSとAndroidでほとんど同じUIデザインを採用しているUIデザインハイブリッド型のアプリも登場してきています。
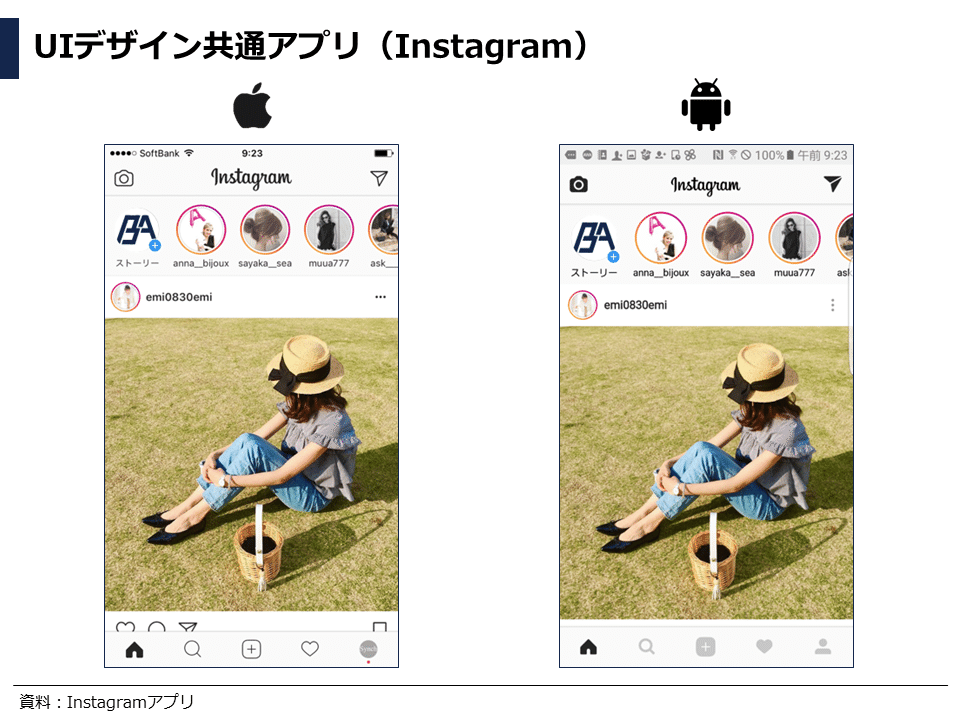
1.Instagram(インスタグラム) – 写真/動画共有SNSアプリ

比較的若い女性を中心にユーザー数が増えている人気のSNSアプリ”Instagram(インスタグラム)”では、Androidアプリ版でもタブバーを下に配置したり、全体的にiOSアプリ版のフラットデザイン寄りのUIデザインになっています。比較的iPhoneを女性ユーザーが使うことが多く、そちらのUIデザインにAndroidも合わせているのかもしれません。
2.AbemaTV – 動画配信アプリ

サイバーエージェントが2016年3月にリリースしたAbemaTVもiOS版とAndroid版でほとんど同じUIデザインになっています。画面下にはタブバーではなくTV番組チャンネルバーを配置していますが、iPhoneユーザーが比較的多い日本人ユーザーを意識して、iOS寄りのUIデザインになっているように見えます。
3.Airbnb – シェアリングエコノミー型宿マッチングアプリ

シェアリングエコノミーサービスの代表格である宿泊先マッチングアプリ”Airbnb”もタブバーを画面下部に配置させていたり、iOSのフラットデザインに寄せたUIデザインになっています。
4.メルカリ – CtoCフリマアプリ

日本で一番シェアの高いCtoCフリマアプリ”メルカリ”は画面下部にタブバーがなく、商品リストバーが上に配置していたり、商品出品を促すフローティングアクションボタンが画面右下に表示されていたり、Androidのマテリアルデザインに寄せているようなUIデザインになっています。
5.AWA – 音楽ストリーミング配信アプリ

音楽ストリーミング配信アプリの”AWA”もコンテンツ一覧などの画面はiOS版もAndroid版もほとんど同じUIデザインになっています。
まとめ
・日本も含めて世界的にAndroidのシェアがiOSを上回っており、Android特有のUIデザインを知っておく必要がある。
・iOSアプリとAndroidアプリにおけるUIデザインの違う点は、①タブバー表示位置、②リスト表示、③ピッカー表示、④フォントサイズがある。
・iOS版とAndroid版で共通したUIデザインを採用しているアプリも増えてきている。
iOSアプリ(フラットデザイン)とAndroidアプリ(マテリアルデザイン)で推奨するデザインガイドラインが異なり、ユーザーもそのUIデザインに慣れてきているため、ユーザビリティを考えると、それぞれのデバイスに適したUIデザインにしていく方が良いかもしれません。しかし、それぞれのUIデザインで運営していく場合、UIデザインを別々に用意したり、デザインの管理・運営に必要なコストや開発期間が余計にかかってしまうため、開発予算と納期を考慮して、別々にデザインするか、統一したUIデザインにするか、方針を決めた方が良いでしょう。
最後まで読んでいただき、ありがとうございます。
電子書籍「SaaSの科学」を出版しました
'23年1月に『SaaSの科学 -SaaSビジネスにおけるデータ分析-』という電子書籍(Kindle / 楽天Kobo)を出版しましたので、読んで頂けると嬉しいです📚
↓↓↓Kindle版↓↓↓
↓↓↓楽天Kobo版↓↓↓
企業やマーケット関連の話など、ツイッターでもつぶやいてますので、フォローして頂けると喜びます。
●#カンブリア宮殿 の図解
— ぽこしー📊図解ビジネスアナリスト (@biz_arts1) February 6, 2021
国内大豆ミートのシェアが50%の不二製油。売上4,000億円もあるんですね。
toBで黒子企業ですが、代替商品でヒットを生み出してここまできたそうです。 pic.twitter.com/SfPGl839UB
●カンブリア宮殿の図解
— ぽこしー📊図解ビジネスアナリスト (@biz_arts1) January 31, 2021
Makuake(マクアケ)は、自社のクラウドファンディングを「資金集めの場」ではなく、「メーカーと消費者を結びつける場」と定義。
代表の中山亮太郎氏は、従来の大量生産&消費の仕組みから脱却して、再び日本から魅力的な商品が多く生み出せるようにしたいと思い立ち上がる。 pic.twitter.com/WZMOvJXmCZ
●カンブリア宮殿の図解
— ぽこしー📊図解ビジネスアナリスト (@biz_arts1) January 23, 2021
「カステラ一番、電話は二番、三時のおやつは文明堂」のCMで有名な文明堂
客が覚えやすいように電話番号末尾2番を買い占めて、各店舗で統一したそうです。 pic.twitter.com/WJVJIGdrwE
この記事が気に入ったらサポートをしてみませんか?
