
第8回 - ハードウェア 編【PLEN5Stackでプログラミング学習】
こんにちは!
PLEN Projectの松原です。
第8回となる ハードウェア 編では、
・LCD,スピーカー,バッテリーについてのご紹介
・バッテリー残量に応じたロボット制御
以上をご紹介致します。
PLEN5Stackについての詳細は、ホームページをご確認ください。
この記事は連載形式となっておりますので、他の回は以下のマガジンから!
0. 下準備
まずUIFlowにアクセスしましょう。
☆UIFlowはM5Stackをビジュアルプログラミングするためのツール
☆Chrome系ブラウザでのご利用を推奨します
☆ブックマーク登録を行うと次回以降便利です
以下から最新版のライブラリーをダウンロードし、UIFlowで開いてください。
下準備の詳細に関しましては、第1回の記事をご確認ください。
それでは、バッテリー残量に応じたプログラムを作成しつつ、LCDやスピーカーについて確認していきましょう!
充電不足時にモーションを再生

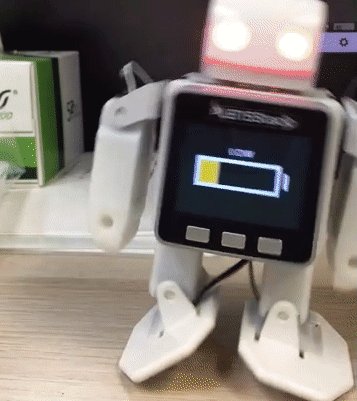
1. LCD
LCD(Liquid Crystal Display)とは、液晶ディスプレイのことです。

M5Stackには、ディスプレイがありますが、このディスプレイは自由に描画することができます。
(第3回でも軽くご紹介しました)
バッテリー残量をディスプレイに表示させるには、まず、UI(ディスプレイに表示する内容のデザイン)を作成する必要があります。
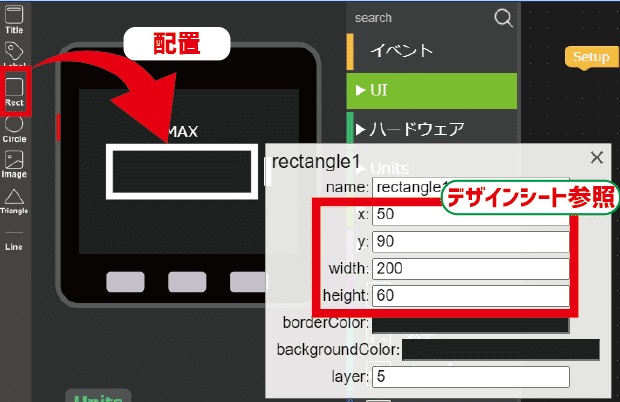
図形を直接配置しても構いませんが、x,y座標や幅,高さの入力が必要となり、簡単には作れません。

UIFlowで作成する前に、紙ベースで設計を行い、x,y座標や幅,高さを把握しておくと、簡単にバランスよく図形を配置できると思います。
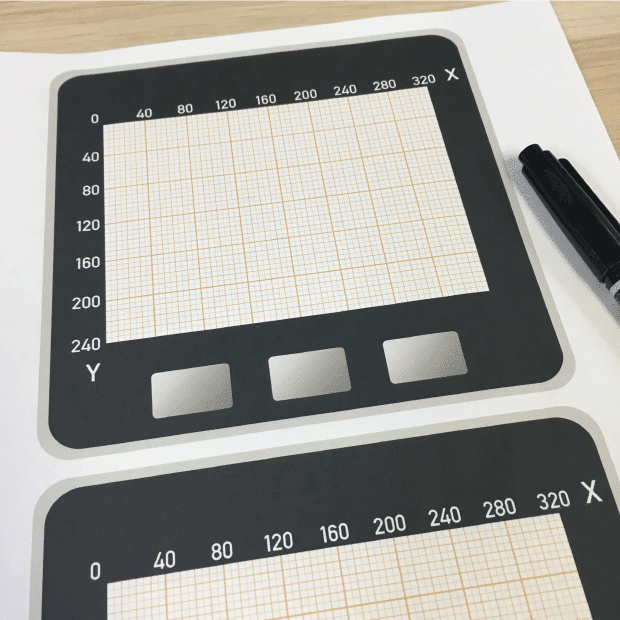
今回、以下のような、M5Stackデザインシートを準備致しました。
デザインシートを活用しながら、UI設計を行っていきましょう。

2-1. LCD【UI設計】
以下のPDFをダウンロードし、A4サイズで印刷してください。
プリントアウトしたデザインシート

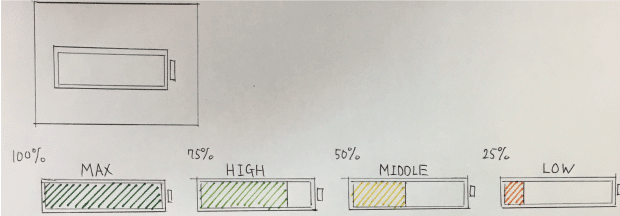
始めに、コンセプトデザインを作成します。バッテリー残量は25,50,75,100%の4段階で取得でき、図形は、四角形, 円, 三角形, 線 が使えます。
LCDに表示するバッテリー残量のデザイン例

次に、デザインシートを用いて、位置決めをします。
小さいマスは5ピクセル間隔

ディスプレイ左上の座標が(0,0)となりますので、各図形の左上の点の座標を確認していきます。
左上から右にX軸,下にY軸

図形の幅と高さも確認していきます。
小さいマスは5ピクセル間隔

デザインシートを参考にしながら、UIFlowで作成していきます。
(デザイン等は自由にしてくださいね!)

ラベル名は以下のように設定してください。

ここまでのプロジェクトデータは以下より確認できます。
(UIFlowにライブラリーを追加してから開いてください)
2-2. LCD【インジケーターとレイヤー】
次に、バッテリー残量を表すインジケーターを作成します。
大きさ、色の異なる絵を重ねるイメージです。

バッテリー残量に応じて、必要なゲージ以外を非表示にすればいい感じになりそうですね!

デザインシートを用いてインジケーターの大きさを決めます。
バッテリー残量を4段階で表示するので4等分

UIFlowでインジケーターに用いる長方形を配置し、以下のようにlayerとラベル名を設定します。

バッテリーインジケーターが完成しました。
デザインシートを見ながら作成

ここまでのプロジェクトデータは以下より確認できます。
(UIFlowにライブラリーを追加してから開いてください)
2-2. LCD【条件分岐による描画】
例えば、バッテリー残量が75%のときの処理は以下のようになると思います。
プログラム例
『バッテリー残量に応じた描画』

では、UIFlowでプログラムを作成してみましょう。
↓解答↓
バッテリー残量を代入する変数を作成します。

初期値を代入し、バッテリー残量に応じた条件分岐を作成します。

インジケーターとラベルの描画を行います。

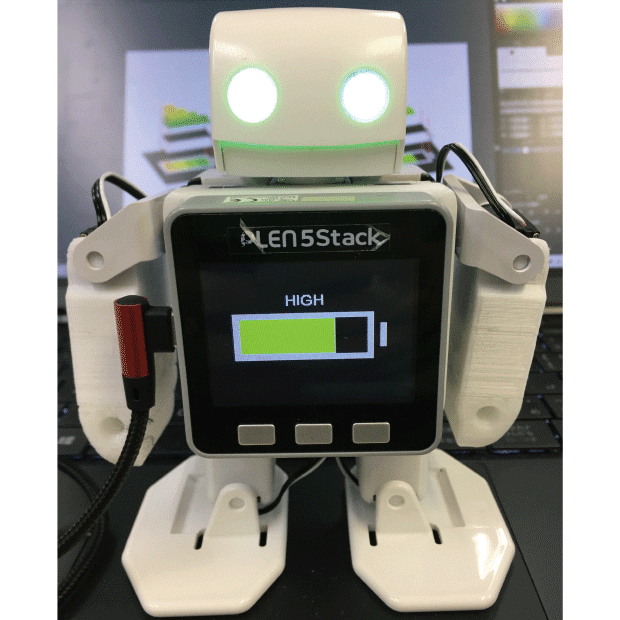
実行してみると、表示がHIGHになりました。

バッテリー残量75%時の処理が完成しました。
同様に、25%,50%,100%の処理も作成してみましょう。

↓解答↓
変数バッテリー残量には、25,50,75,100のいずれかを代入し、表示が変わるかテストしてみましょう。
(取得できるバッテリー残量は25,50,75,100のいずれかとなります)

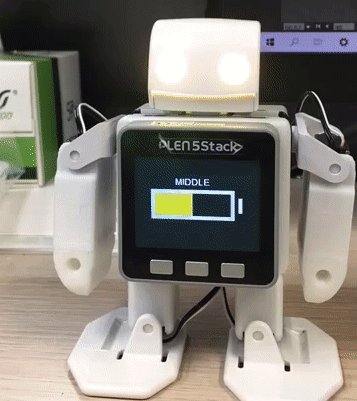
実行してみると、変数 バッテリー残量 に50を代入しているので、MIDDLEで表示されました。

2-3. LCD【図形の移動】
25~100%を実行してみると、以下のようになりました。ただ、HIGHとMIDDLEの表示が右寄りになっており、少し気になります。

HIGHとMIDDLEを表示する際、ラベルを移動させてみましょう。
ラベル Status の x座標 を確認します。

MAXとLOWの位置はそのままにし、HIGHとMIDDLE の x座標 を、微調整します。

位置を調整し、以下のようになりました。

ここまでのプロジェクトデータは以下より確認できます。
(UIFlowにライブラリーを追加してから開いてください)
3. バッテリー
前項では、変数 バッテリー残量 に代入された値によって、表示が変わるようにしました。では、PLEN5Stackのバッテリー残量を取得し、変数 に に代入してみましょう。
UIFlowを開き、ハードウェア⇒バッテリーを確認します。

各ブロックの説明は、以下となります。
バッテリーが充電中である
M5StackがUSB給電中の場合、Trueを返えします
バッテリーが満充電である
M5Stackが満充電の場合、Trueを返します
バッテリーの充電モードを設定する
バッテリー 充電/充電しない を切り替えます
バッテリー残量[%]
バッテリー残量を25%単位で返します
では、『バッテリー残量[%]』を用いて、現在のバッテリー残量を表示させてみましょう!
↓解答↓
変数 バッテリー残留 に現在のバッテリー残量を代入します。

毎秒更新させます。

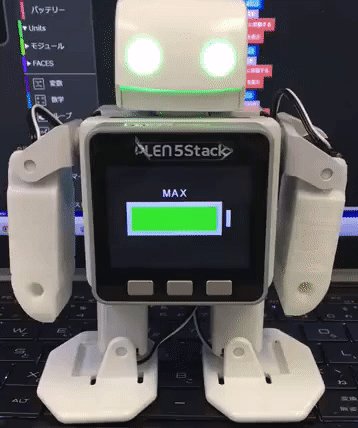
実行してみると、現在のバッテリー残量が表示されました。

ここまでのプロジェクトデータは以下より確認できます。
(UIFlowにライブラリーを追加してから開いてください)
4. スピーカー
4-1. スピーカー【変化時に動作】
現在、1秒おきにバッテリー描画を更新しているため、1秒毎にちらついています。

ちらつかないようにするため、バッテリー残量が変化したときに再描画するようにします。
プログラム例
『バッテリー残量が変化したときに再描画』

このプログラムを作成すると、バッテリー残量が変化(例えば100%⇒75%)したときのみ描画が更新されますね。
では、UIFlowでプログラムを作成してみましょう。
↓解答↓
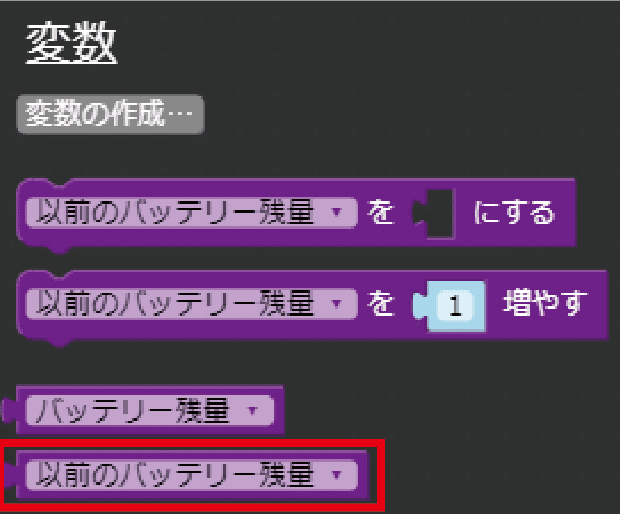
変数 以前のバッテリー残量 を追加します。

フローチャート通りにプログラムを追記します。

実行してみると、画面のちらつきは無くなりました。
(以下は、バッテリー残量が75%から50%に変化した際の動作となります)

では、充電不足のときは、スピーカーを用いて音を鳴らしてみましょう。
4-2. スピーカー【充電完了音と充電不足音の作成】
バッテリー残量に応じた動作を作成してみます。
バッテリー残量描画の処理は一旦どけておき、動作を作成していきます。
(※グレーアウトしたブロックは実行されません)

ハードウェア ⇒ スピーカー を確認してみます

今回は、『スピーカーの音量の設定』『スピーカーを鳴らす』を用いて、充電完了音と充電不足音を作成してみます。
まず、音量の設定を行います。音量0.2がうるさくない程度となります。以下のプログラムですと、音量0.2でドが1拍鳴ります。

初めに、バッテリー残量が100%のときの動作を作成します。
例えば充電完了 威風堂々 にしてみます。
(何でも大丈夫です)
威風堂々 (サビ部分)
ドーシドレーラーソー ファーミファソーレー
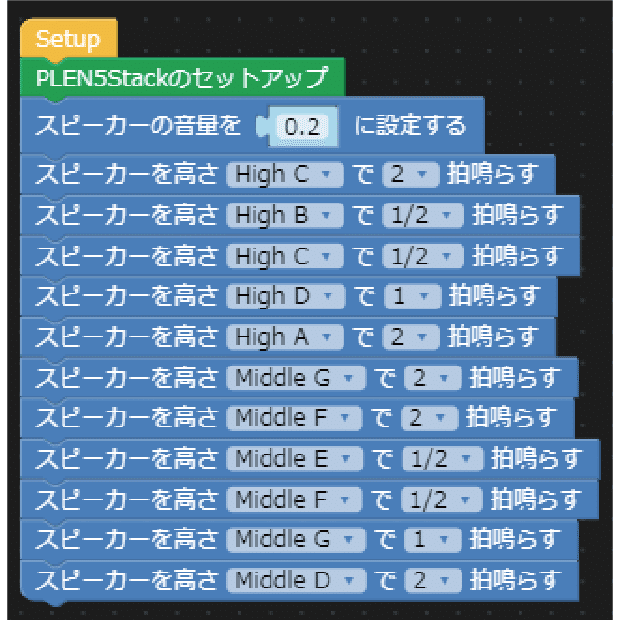
以下を参考にすると、

威風堂々 (サビ部分)
ドーシドレーラーソー
MidC HiB HiC HiD HiA MidG
ファーミファソーレー
MidF MidE MidF MidG MidD
となります。
では、UIFlowで作成してみましょう。
↓解答↓
譜面通りにスピーカーを鳴らします。実行すると、威風堂々が流れます。

ここまでのプロジェクトデータは以下より確認できます。
(UIFlowにライブラリーを追加してから開いてください)
目の色を変更したり、モーションを追加したりしてみましょう。

完成した充電完了モーション

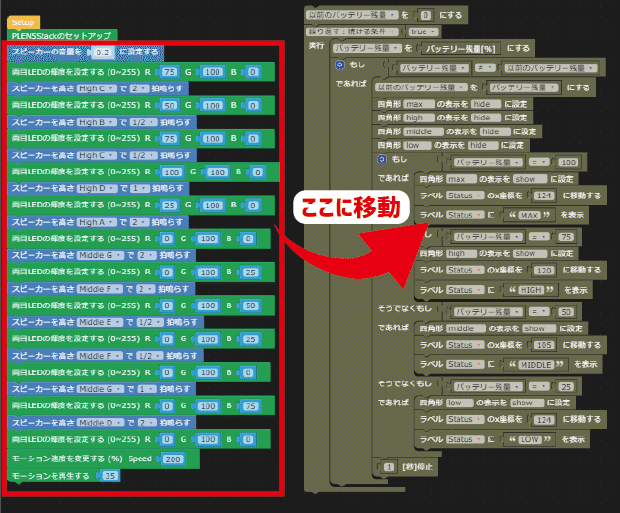
完成した動作は、バッテリー残量描画の処理に加えます。

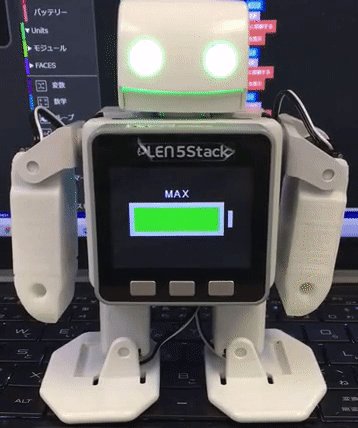
これで、バッテリー残量が100%になった際、動作するようになりました。
(※グレーアウトしているので、このままでは動きません)

バッテリー残量が25%のときの動作(充電不足動作)も、同様に作成してみましょう。
私は、このような感じにしてみました。

完成した充電不足モーション

完成した動作は、バッテリー残量描画の処理に加えます。

これで、バッテリー残量が25%になった際、動作するようになりました。
(※グレーアウトしているので、このままでは動きません)

バッテリー残量変化時の動作が完成しました!
どけておいた処理を元に戻します。
(※これで動くようになります)

これで、バッテリー残量と、それに応じた動作が動くようになりました。

モーションを作成していないバッテリー残量50%と75%には、目の色を変える処理を追加しておきます。

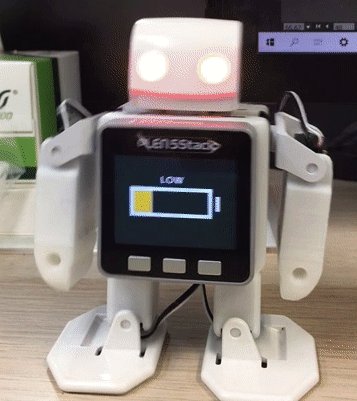
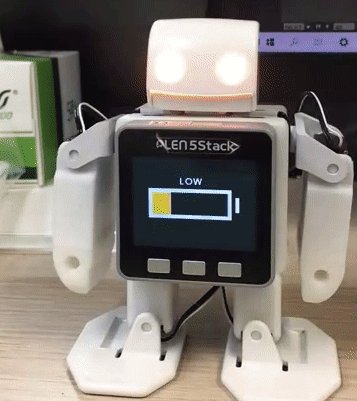
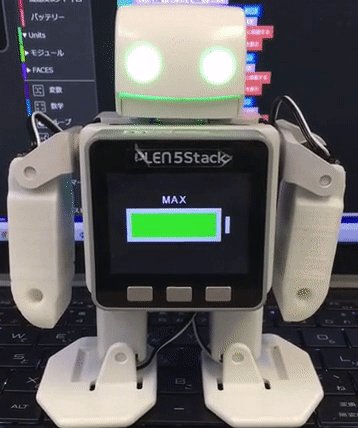
実行してみると、バッテリー残量が変化した際にLCDの表示が変わり、PLEN5Stackが動きました。
バッテリー50%⇒25%変化時

バッテリー75%⇒100%変化時

ここまでのプロジェクトデータは以下より確認できます。
(UIFlowにライブラリーを追加してから開いてください)
5. 終わりに
前回の加速度センサ編は若干マニアックな内容になってしまったことをお詫び申し上げます。今回は、レベルを上げつつ解説も多めにおこなったつもりですが、いかがでしたでしょうか?
(分かりにくかったらごめんなさい)
次回はインターネットを用いた天気の取得を取り扱う予定ですので、お楽しみに!
意見・ご質問等ございましたら、
ご気軽にコメント欄まで頂ければありがたいです。
この記事は連載形式となっておりますので、
是非以下のマガジンをフォローしてくださいね。
それでは、また次回の記事でお会いしましょう!
See you next time!