
第3回 - 変数・演算 編【PLEN5Stackでプログラミング学習】
こんにちは!
PLEN Projectの松原です。
第3回となる 変数・演算 編では、
・ロジックとは
・変数とは
・演算とは
以上をご紹介致します。
第3回~第5回を通じて、プログラミングに必要なロジック(基礎知識)を身につけながら、アラーム時計を作ってみましょう!

この記事は連載形式となっておりますので、
他の回は以下のマガジンよりご確認ください!
0. 下準備
まずUIFlowにアクセスしましょう。
☆UIFlowはM5Stackをビジュアルプログラミングするためのツール
☆Chrome系ブラウザでのご利用を推奨します
☆ブックマーク登録を行うと次回以降便利です
以下から最新版のライブラリーをダウンロードし、UIFlowで開いてください。
【注意】
第3回~第5回では新ブロックを用います。
2020/9/10 以前のライブラリーは使用できないため、最新版のライブラリーをダウンロードしてください。
冒頭で紹介した、アラーム時計の挙動は、以下のプロジェクトファイルを開いて確認してみてくださいね。
(UIFlowにライブラリーを追加してから開いてください)
下準備の詳細に関しましては、第1回の記事をご確認ください。
1. プログラミングのロジックとは
プログラミングのロジック(基礎知識)とは、具体的に
① シーケンス (順序)
② ループ (繰り返し)
③ 条件分岐 (if;then)
に分けることができます。

シーケンス
シーケンスは順序という意味です。
第2回では、フローチャートを紹介しました。
プログラミングもフローチャートのように、Setupを起点として、上から順番にブロック(関数)が実行されます。
シーケンスのプログラム例
『前に出ておじぎをしたら後ろに下がるプログラム』

今回は、アラーム時計を作りながら、シーケンスに加え、変数や演算(計算)について学習していきましょう!
又、次回と次々回は条件分岐やループについて扱いますのでお楽しみに(>_<)
2. アラーム時計を作る
では、
「PLEN5Stackを用いてアラーム時計を作る!」
といっても、漠然としており、何から始めたら良いのでしょうか?
私はコンピューターゲームを作るのが趣味なのですが、ゲームを作る際の手順は以下の通りとなります。
⓪ 開発環境を整える
① UIデザインを行う (紙ベース)
② UIを作る
③ フローチャートを作る (紙ベース)
④ プログラミング (Try&Error!)
⓪ 開発環境を整える
これはもう終わっていますね。
プログラミングできる環境と動かす環境が無ければ始まりません。
① UIデザインを行う (紙ベース)
UIとはユーザーインターフェースの略ですが、要するに、「目に見える部分」のことです。
ゲームだとタイトル画面や対戦画面の設計
(キャラクターやボタンの配置場所など)
アラーム時計なら「時刻表示やアラーム時刻表示」の設計に当たります。
紙ベースで軽くイメージが作れたらOKです
② UIを作る
紙ベースで設計したUIを実際にパソコンで作ります。
③ フローチャートを作る (紙ベース)
作ったUIをどのように動かすか、フローチャートを用いて整理します。
ゲームだとボタンを押した挙動
(→ボタンを押すと右に進む)
アラーム時計なら「文字盤を取得した時刻に変更」に当たります。
紙ベースで軽くイメージが作れればOKです。
④ プログラミング (Try&Error!)
作ったフローチャートをプログラミングに落とし込みます。
問題(バグ)が発生すれば、その都度修正します。
(プログラミングは Trial&Error の精神が大切なのです!)
アラーム時計の作り方をざっくりと把握した上で、実際に作業を進めて行きましょう!
2-1. アラーム時計を作る 【UIデザインを行う】
UIとはユーザーインターフェースの略ですが、要するに、「目に見える部分」のことです。
ゲームだとタイトル画面や対戦画面の設計
(キャラクターやボタンの配置場所など)
アラーム時計なら「時刻表示やアラーム時刻表示」の設計に当たります。
紙ベースで軽くイメージが作れればOKです。
M5Stackは日本語の表示ができないため、英数字&記号を用いたUIの設計を紙ベースで行います。
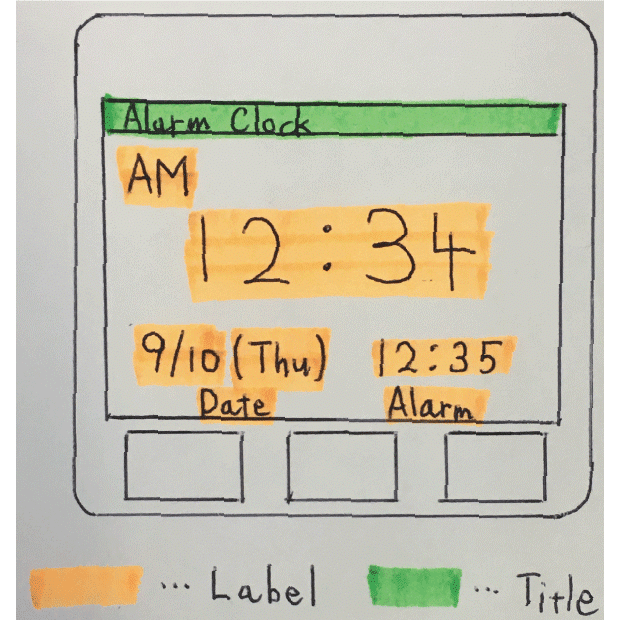
私は以下のようなUIデザインにしましたが、アレンジして頂いても大丈夫です。

2-2. アラーム時計を作る 【UIを作る】
紙ベースで設計したUIを実際にパソコンで作ります。
先ほど設計したUIを参考にしながら、実際にUIFlowで作成してみましょう。
まず、設計したUIを以下のように分割します。
(※UIをアレンジした方も、同じような分割を行ってください。)

UIFlowのデザインエリアでUIを作ります。
(色や配置は自由にアレンジしてくださいね)

以下のラベルは今後の説明で登場しますので、ラベル名を以下のように設定してください。


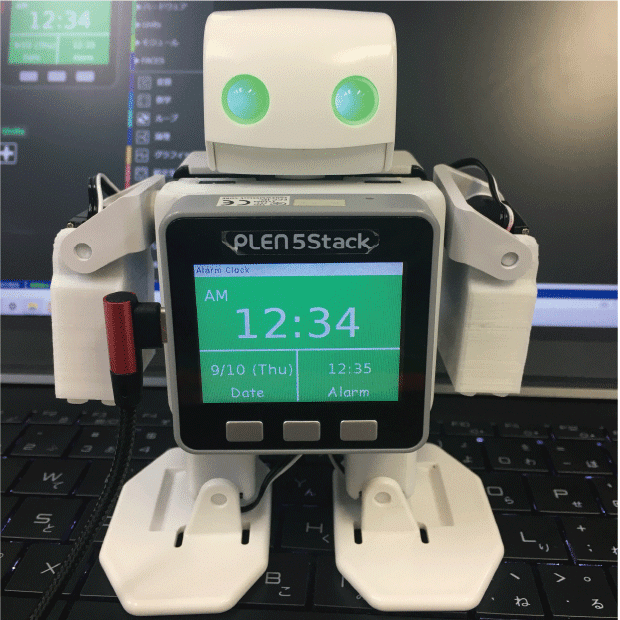
再生ボタンを押し、ちゃんと表示されるか確認してみましょう。
(問題があればすぐ修正!)


ひと段落つけば、プロジェクト名を付けて保存しましょう。

ここまでのプロジェクトデータは以下より確認できます。
(UIFlowにライブラリーを追加してから開いてください)
UIFlowの使い方の詳細に関しましては、第2回の記事をご確認ください。
2-3. アラーム時計を作る 【フローチャートを作る】
作ったUIをどのように動かすか、フローチャートを用いて整理します。
ゲームだとボタンを押した挙動
(→ボタンを押すと右に進む)
アラーム時計なら「文字盤を取得した時刻に変更」に当たります。
紙ベースで軽くイメージが作れればOKです。
まず、現在時刻を表示させてみます。
その前に、PLEN5Stackライブラリーの新ブロック「現在時刻を取得」について確認しておきましょう。
現在時刻を取得
日本標準時をインターネットから取得します。(取得には数秒かかります。)
取得したい情報のmode番号に関しては、表を参考にしてください。

このブロックを配置すると、インターネットから現在時刻を取得することができます。
mode番号は、「数字」ブロックを繋げて指定してください。

※追加したPLEN5Stackブロック内に「現在時刻を取得する」が無い場合、こちらから最新版のライブラリーをダウンロードしてください。
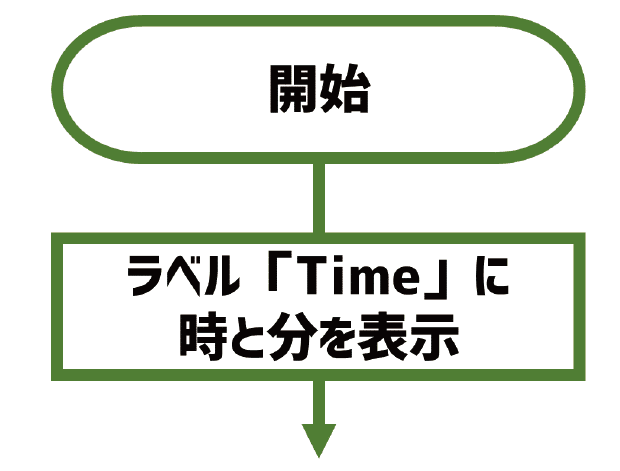
そして、現在時刻を表示させるフローチャートは以下のようになります。
(自分で分かればどのような表現方法でも大丈夫です)

2-4. アラーム時計を作る 【プログラミング】
作ったフローチャートをプログラミングに落とし込みます。
問題(バグ)が発生すれば、その都度修正します。
(プログラミングは Trial&Error の精神が大切なのです!)
では、プログラミングしてみましょう。
できる方は、自力でプログラミングしてみて下さい!
↓解答は↓
現在時刻を表示させるプログラム

※すんなりできた方は以後の記事は軽く読む程度で大丈夫です。(是非 5. アラーム機能を作る に取り組んでみてくださいね!)
恐らく、このプログラムを作るうえで分からなかったところはPoint2だと思います。
では、今回のテーマである変数・演算を用いながら理解していきましょう。
3. 変数とは
まず、変数を作ってみましょう。
でも、変数とは何のことでしょうか?
変数とは、数学用語で (中身の)変(わる)数(字) のことを指します。
よく箱と表現されますね。

例えば、 x を 1 、 y を 2 と定義します(決めます)。
↓一旦休憩... _(:3 」∠)_↓
では、 x + y はどうなりますか?
x は 1 のこと、y は 2 のことでしたね。
ですから、 x + y は 1 + 2 = 3 ですね。
今度は x に 10 を代入します(入れます)。
↓一旦休憩... _(:3 」∠)_↓
では、 x + y はどうなりますか?
x は 10 のこと、y は 2 のことでしたね。
ですから、 x + y は 10 + 2 = 12 ですね。
変数とはこのように、数字を入れておく箱のようなものです。
先ほどは、x と y という名前の変数(箱)に数字を代入した(入れた)といえます。
又、定数は不変であるのに対し、変数は上書きすることができます。
例)
定数 ・・・ 1mの長さ ( 世界で統一されている )
変数 ・・・ あなたの身長 ( 昼と夜で変わる )
数学では数字しか入れられない変数ですが、プログラミングの世界では数字以外にも、文字列やオブジェクト(物体)などを代入(入れる)することができます。

ただし、箱には1つしか入れることができないため、新しい要素を変数に代入する(入れる)と、その変数は上書きされます。

また、数字を代入した変数に数字以外、文字を代入した変数に文字以外を代入すると、エラーになるので、変数の型(形式-type)には注意しましょう。

変数のまとめ
・変数には、数字や文字列などを代入することができる。
・変数に代入できるのは1つの要素のみ。
(変数 x に 0 と 1 の両方を代入することはできない)
・変数の型を守らないとエラーが出る
(数字の変数に数字以外を代入することはできない)
Pythonコード (参考程度に)
x = 1
y = 2
print(x+y) # 3
x = 10
print(x+y) # 12以上を踏まえて、現在時刻を格納する変数を作ってみます。
変数の名前はアルファベットや日本語が使えます
現在時刻の時を格納する変数 時 と
分を格納する変数 分 を作ってみましょう。


変数 時 に現在時刻の時を
変数 分 に現在時刻の分を
代入します。

試しに、ラベル「Time」の表示を変数 時 に変更してみましょう。
(ラベルTimeが無い方は、「2-2. アラーム時計を作る 【UIを作る】」の項目を再確認してください)

実行してみると...

ラベル「Time」に現在の時は表示されましたが、時:分 と表示させたいところです。
ここで演算(計算)を使います。
4. 演算とは
1 + 2 = 3 は分かると思いますが、
A + B = はどうなると思いますか?
ラベルTimeに表示させて確かめてみましょう
↓シンキング&トライアルタイム(-_-メ)↓

実行してみると、

そう、プログラミングの世界では、
A + B = AB
となります。
では、
1 (数字) + 2 (数字) = 12 (文字列)
にするにはどうすれば良いでしょうか?
ラベルTimeに表示させて確かめてみましょう
↓シンキング&トライアルタイム(-_-メ)↓



ダブルクオーテーション “” 内の数字や文字は文字列として扱われます。
Pythonコード (参考程度に)
print(1+2) # 3
print(“1”+”2”) # 12
print(int(“1”)+int(”2”)) # 3では、本題に戻りますが、
時:分
を表示するにはどうすれば良いでしょうか?
↓シンキング&トライアルタイム(-_-メ)↓
できたでしょうか?
文字列(時) + “:” + 文字列(分) = 時:分
となりますね。
よって、このようなプログラムになります。

ただしこれでは、時間が更新されませんので、
以下のように修正してくださいね。
(繰り返しについては次回以降ご説明します)

ひと段落つけば、プロジェクト名を付けて保存しましょう。

ここまでのプロジェクトデータは以下より確認できます。
(UIFlowにライブラリーを追加してから開いてください)
5. アラーム機能をつける
※少し難しい内容となりますので、プログラミング初心者の方は写すだけでも大丈夫です。
(プログラミングに慣れたら是非復習してみてください ^_^ )
Aボタン(一番左のボタン) と Cボタン(一番左のボタン) を押して、アラーム時刻を設定できるようにします。
まず、
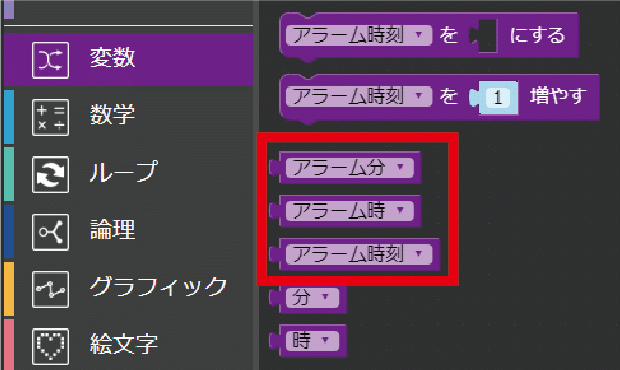
アラーム時刻を記録する変数 アラーム時刻、
アラーム時刻の時を格納する変数 アラーム時、
アラーム時刻の分を格納する変数 アラーム分
を作成してください。

とりあえず、アラーム時間を表示してみようとすると、

None と表示されてしまいました。
Noneというのは、変数に何も入っていないことを意味します。
変数に初期値を代入してあげましょう。

実行してみると、ちゃんと 0:0 と表示されました。

次に、AボタンとCボタンでアラーム時刻が変化するようにしましょう。
アラーム時刻は 00:00 を0とした、分単位で記録します。(変数 アラーム時刻 が 90(分) のとき、1:30 にアラームを鳴らす)
すると、フローチャートは以下の通りとなります。(紫文字は変数を表しています)

Cボタンを押すと、変数 アラーム時刻 が1つづつ増えていきます。
表を見ると、アラーム時刻が 70(分) になったとき、1:10 と表示する必要があり、アラーム時刻が 60 × 24 = 1440(分) になったとき、これは 0:0 と表示する必要があります。
Aボタンを押すと、変数 アラーム時刻 が1つづつ減っていきます。
表を見ると、アラーム時刻が -1(分) になったとき、23:59 と表示する必要があります。
以上を考慮した計算方法が以下の通りとなります。
(無理に理解して頂かなくても大丈夫です)

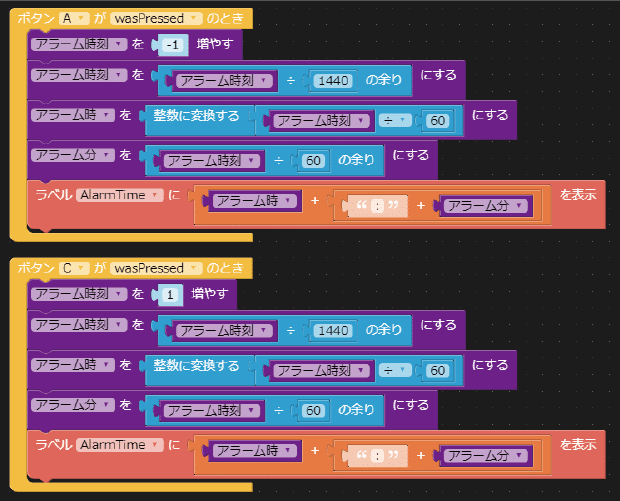
上記の計算式を踏まえた上で、プログラムを作成すると、

となります。
アラーム時刻は設定できるようになったでしょうか?

ひと段落つけば、プロジェクト名を付けて保存しましょう。

日常生活で「余り」を使うことは滅多にありませんが、プログラミングでは便利に使える要素なので、是非マスターしてくださいね!
Pythonコード (参考程度に) 【 % ・・・ 余り 】
x = 9876543210
上5桁 = int(x / 100000)
下5桁 = x % 100000
print(上5桁) # 98765
print(下5桁) # 43210ここまでのプロジェクトデータは以下より確認できます。
(UIFlowにライブラリーを追加してから開いてください)
6. 終わりに
毎回、記事を書く前はできるだけ短く書こうという気持ちなのですが、ついつい長引いてしまいます。(ごめんなさい)
次回、設定したアラーム時刻になれば、モーションが再生されるようにします。お楽しみに!
ご意見・ご質問等ございましたら、
ご気軽にコメント欄まで頂ければありがたいです。
この記事は連載形式となっておりますので、
是非以下のマガジンをフォローしてくださいね。
それでは、また次回の記事でお会いしましょう!
See you next time!

