
第6回 - UIFlowで遠隔操作 編【PLEN5Stackでプログラミング学習】
こんにちは!
PLEN Projectの松原です。
第6回となる UIFlowで遠隔操作 編では、
・UIFlowの「リモコン」について
・リモコンを用いたPLEN5Stackの遠隔操作
以上をご紹介致します。
この記事は連載形式となっておりますので、
他の回は以下のマガジンよりご確認ください!
0. 下準備
まずUIFlowにアクセスしましょう。
☆UIFlowはM5Stackをビジュアルプログラミングするためのツール
☆Chrome系ブラウザでのご利用を推奨します
☆ブックマーク登録を行うと次回以降便利です
以下から最新版のライブラリーをダウンロードし、UIFlowで開いてください。
下準備の詳細に関しましては、第1回の記事をご確認ください。
1. UIFlowの「リモコン」について
今回は、「リモコン」ブロックを用いて、PLEN5Stackを遠隔操作してみます。
UIFlowの「リモコン」を開いてみましょう。

いくつかブロックがありますが、まずは「Set Title」と「リモコンページの二次元コード」を配置してみます。

再生ボタンを押し、実行してみると、

リモコンページにアクセスするためのQRコードが表示されました。

カメラアプリ等を用いてリモコンページにアクセスします。

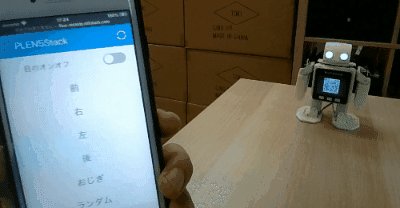
リモコンぺージを開くと、先ほど設定したリモコンタイトルが表示されました。

ただ、リモコンにはスイッチが必要ですね(>_<)。

UIFlowに戻り、スイッチブロックを配置してみます。タイトルとindexは以下のように設定してください。

再生ボタンを押し、

リモコンの更新ボタンを押します。

すると、先ほど配置したスイッチが増えているのが確認できました。ボタンはindex順に配置されます。

スイッチ
True/False (オン/オフ) を切り替える
ボタン
押すと処理が始まる
スライダー
変数の値を0~100の間で変更する
ラベル
M5Stackから送信したデータを表示する
スイッチやボタンを活用すれば、PLEN5Stackを自由にコントロールできそうな感じがしますね!
では、一つづつ確認していきましょう。
2. リモコンを用いたPLEN5Stackの遠隔操作
2-1. スイッチ
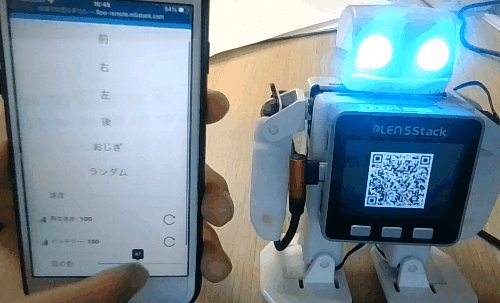
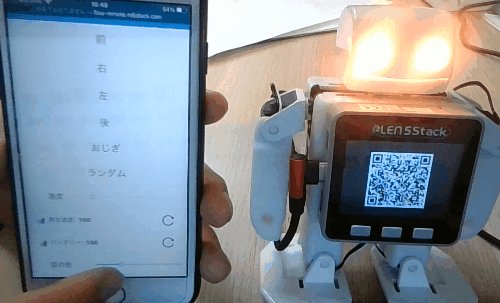
例えば、スイッチのON/OFFに応じて、PLEN5Stack両目LEDの点灯/消灯を切り替えてみましょう。

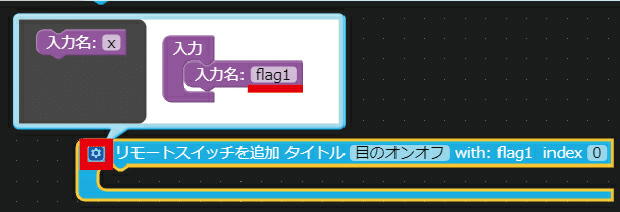
まず、いらないスイッチを削除し、スイッチ名を「目のオンオフ」に変更します。

リモコンのスイッチを押すと、スイッチブロック内の処理が実行されます。
でも、スイッチをONにしたときと、OFFにしたときで処理を分けたいですね。

ですので、スイッチの ON/OFF (True/False) を受け取る変数を設定します。
設定⚙ボタンを押し、入力名を「flag1」に変更してください。(日本語は使用できないようです)

これでスイッチを
ONにしたとき
flag1 に true 代入 → 処理実行
OFFにしたとき
flag1 に false 代入 → 処理実行
となります。
物理スイッチでは、電気が流れる/流れないによって、LEDのON/OFFを切り替えます。
リモートスイッチでは、インターネットを介してM5Stackに命令を送り、M5StackがLEDのON/OFFを切り替えます。
M5Stackが『LEDのON/OFFを切り替えます』 ← ここはプログラミングする必要がありますね。

『LEDのON/OFFを切り替えます』のフローチャートは以下のようになりますね。
プログラム例
『スイッチでLEDを点灯/消灯するプログラム』

では、フローチャートを参考にプログラムを作成してみましょう。
↓解答↓
フローチャート通りに作るとこうなりますが、

以下のように簡略化してください。
(flag1 には true/false が直接代入されるので、簡略化できますね)
(点灯時の色は自由に変更して頂いて大丈夫です)

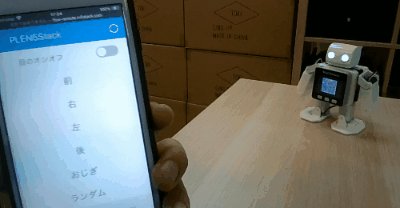
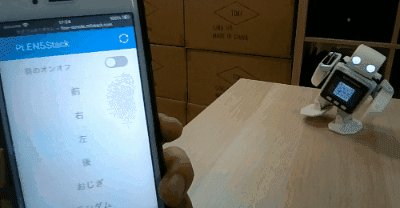
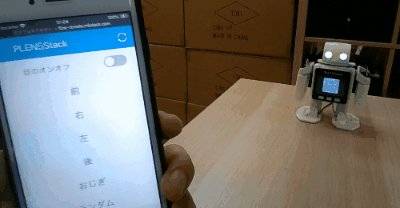
実行してみると、

遠隔で目のコントロールができました!
ここまでのプロジェクトデータは以下より確認できます。
(UIFlowにライブラリーを追加してから開いてください)
2-2. ボタン
次は、ボタンを用いて、PLEN5Stackを動かしてみましょう。

前後左右、4つのボタンがあれば基本的な動作はできそうです。又、おじぎボタンやランダムボタンを作っても良いかもしれません。
まず、ボタンを作成します。

リモコンのボタンを押すと、ボタンブロック内の処理が実行されます。

では、作ってみましょう。
↓解答↓
ランダムボタンは難しかったかもしれません。以下の例では、ダンスモーション(30~38)をランダムに再生するようにしています。
ボタンを追加してみたり、モーションを変えてみたり、色々アレンジしてみてくださいね。

実行してみると、

ここまでのプロジェクトデータは以下より確認できます。
(UIFlowにライブラリーを追加してから開いてください)
2-3. スライダー
次は、スライダーを用いて、モーション速度を変更してみましょう。

まず、スライダーを作成します。

リモコンのスライダーを動かすと、スライダーブロック内の処理が実行されます。

スライダーの値(0~100)を受け取る変数を設定します。
設定⚙ボタンを押し、入力名を「speed」に変更してください。(日本語は使用できないようです)

モーション速度を代入する変数を作成します。

変数には初期値を代入します。

そして、フローチャートは以下のようになりますね。
プログラム例
『モーション速度を変更するプログラム』

では、UIFlowでプログラミングしてみましょう。
↓解答↓
フローチャート通りにプログラムを作成すると、以下の通りとなります。


実行し、リモコンを更新してみると、スライダーが追加されました。

ただし、このプログラムにはいくつかの改善点があります。以下の改善を行ってみましょう。
改善点①
【現在】スライダーが100のとき、モーション再生速度100(%)
↓
【改善】スライダーが100のとき、モーション再生速度300(%)
↓解答↓
変数 再生速度 には、受け取ったスライダーの値×3 を代入すれば良いですね。

改善点②
【現在】スライダーが0のとき、モーション再生速度0(%)
↓
【改善】スライダーが0のとき、モーション再生速度10(%)
↓解答↓
再生速度が遅すぎる場合は、条件分岐を用いて修正してあげます。

動かしてみると、

ここまでのプロジェクトデータは以下より確認できます。
(UIFlowにライブラリーを追加してから開いてください)
2-4. ラベル
最後は、ラベルを用いて、PLEN5Stackのステータスを確認できるようにします。

モーション再生速度やバッテリー残量を確認できると便利ですね!
ラベルを配置します。

ラベルブロックには、更新間隔や更新時の処理、表示内容などを設定します。

今回は、再生速度とバッテリー残量が確認できれば良いですので、以下のように設定してげましょう。

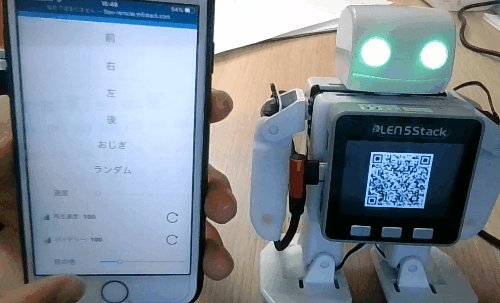
実行し、リモコンを更新してみると、ラベルが追加されました。
モーション再生速度は100(%)、バッテリー残量は50(%)のようです。

ここまでのプロジェクトデータは以下より確認できます。
(UIFlowにライブラリーを追加してから開いてください)
3. +αプログラミング
リモコンブロックを用いて、発展した内容のプログラミングを行ってみます。プログラミング中級者・上級者の方は是非チャレンジしてみてくださいね!
3.1 目の色を変更する
スライダーを用いて、目の色を変更できるようにしてみましょう。
スライダー3本を用いて、R,G,Bを設定しても良いですが、今回は、1本のスライダーで設定できるようにしてみます。
図のように、スライダーの0~100を4分割し、R,G,Bの値を0~255で変化させると、全ての色(白を除く)が表現できますね!

また、RGB値は以下の計算で求めることができます。

では、プログラミングしてみます。
まず、R,G,Bを格納する変数を作成し、初期値を代入しておきます。

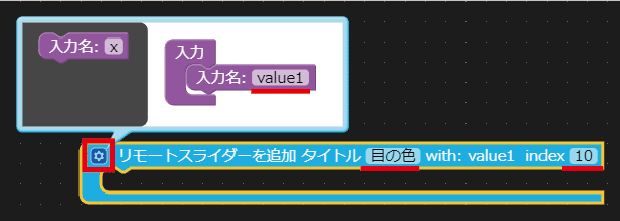
目の色を設定するスライダーを作成します。

スライダーの入力値を4分割します。

計算式を参考にしながら、プログラムを作成します。


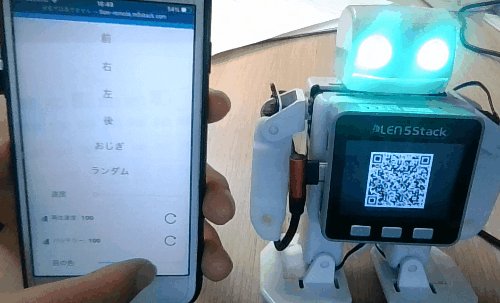
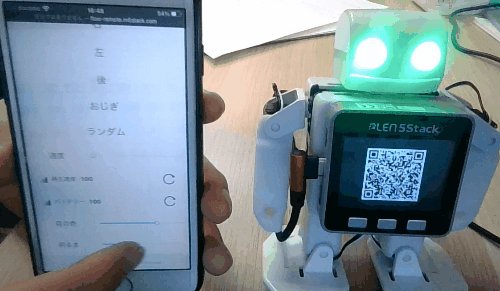
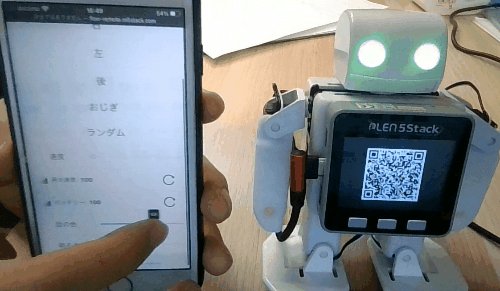
動かしてみると、

ここまでのプロジェクトデータは以下より確認できます。
(UIFlowにライブラリーを追加してから開いてください)
3.2 目の明るさを変更する
現在、目の明るさは最大ですが、自由に変更できるようにしてみます。
目の明るさを格納する変数を作成し、初期値を代入しておきます。

目の明るさを変更するスライダーを作成します。

目の明るさの最大は、255であるので、変数 LED明るさ に 255×スライダーの値/100 を代入します。
(255×スライダー%))

目の色を変更するスライダー内の 255 を変数 LED明るさ に差し替えます。

実行してみると、

ここまでのプロジェクトデータは以下より確認できます。
(UIFlowにライブラリーを追加してから開いてください)
リモコンを活用した+α、他にもアイデアがあれば、是非作ってみてくださいね!
4. 終わりに
ロジック編が終わり、内容が実践的になりましたが、いかがでしょうか?
是非、実践を通じて、ロジック編の理解を深めると共に、プログラミングの自由さ・楽しさを実感して頂ければと思います。
次回以降はM5Stackの拡張モジュール(センサー)やPLEN5StackのIoT化などを取り上げていく予定ですので、お楽しみに!
ご意見・ご質問等ございましたら、
ご気軽にコメント欄まで頂ければありがたいです。
この記事は連載形式となっておりますので、
是非以下のマガジンをフォローしてくださいね。
それでは、また次回の記事でお会いしましょう!
See you next time!

