
第5回 - ループ 編【PLEN5Stackでプログラミング学習】
こんにちは!
PLEN Projectの松原です。
第5回となる ループ 編では、
・ループとは
・ループを用いたプログラミング
以上をご紹介致します。
第3回~第5回を通じて、プログラミングに必要なロジック(基礎知識)を身につけながら、アラーム時計を作ってみましょう!
この記事は連載形式となっておりますので、
他の回は以下のマガジンよりご確認ください!
0. 下準備
第3回・第4回からの続きとなります。
第3回~第5回は、プログラミングのロジック(基礎知識)を身につけながら、アラーム時計を完成させることを目標としています。

これまでの復習
第3回では、シーケンスと変数・演算について扱いました。
シーケンス
プログラムはフローチャートのように、前から順番に実行される。
変数
変数には数字や文字列、オブジェクト等を代入することができる。
演算
プログラミングでは、数字の計算の他、文字列の足し合わせもできる。

第3回の記事は以下より確認できます!
第4回では、条件分岐と条件式について扱いました。
条件式
命題のこと。
条件分岐
命題の真偽(True/False)に応じて処理を分けること。

第4回の記事は以下より確認できます!
下準備
まずUIFlowにアクセスしましょう。
☆UIFlowはM5Stackをビジュアルプログラミングするためのツール
☆Chrome系ブラウザでのご利用を推奨します
☆ブックマーク登録を行うと次回以降便利です
以下から最新版のライブラリーをダウンロードし、UIFlowで開いてください。
【注意】
第3回~第5回では新ブロックを用います。
2020/9/10 以前のライブラリーは使用できないため、最新版のライブラリーをダウンロードしてください。
下準備の詳細に関しましては、第1回の記事をご確認ください。
1. ループとは
これまで、シーケンスと条件分岐について扱いました。
今回は、ループについてご紹介します。

ループとは
ループとは、繰り返しのことを指します。
例えば、
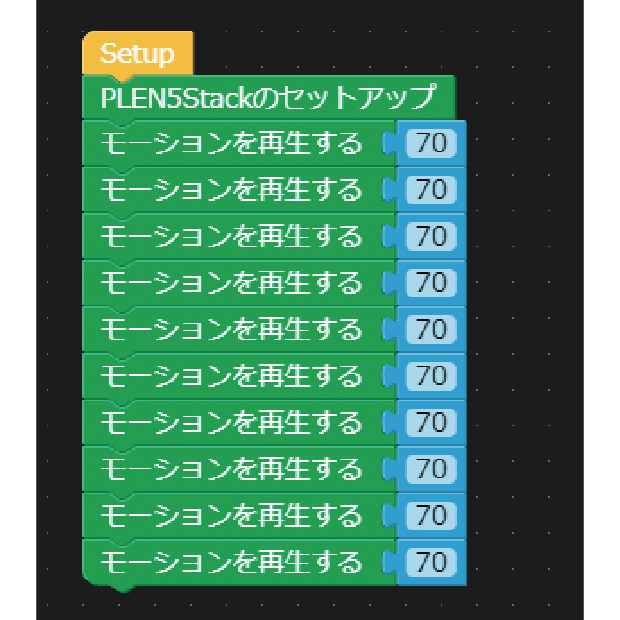
モーション「前に進む」を10回繰り返す
これをプログラミングするとき、どうすれば良いでしょうか?
モーション「前に進む」は70番ですので、従来通り、10個並べても良いのですが、

ループ(繰り返し)を用いると、シンプルなプログラムになります。シンプルなプログラムほど扱いやすく、処理も軽くなります。

では、このループについて詳しく確認していきましょう!
n回繰り返す
規則正しい動作をn回繰り返す場合に用います。

例えば、目を10回点滅させるをプログラミングしてみましょう。
フローチャートは以下のようになります。

では、UIFlowで作ってみましょう。
↓解答↓
点滅回数や間隔、点灯時の色は自由に変えてみましょう!

再生ボタンを押し、実行してみると、


Pythonコード(参考程度に)
for i in range(10):
//ここに繰り返す処理を書くWhile関数
前回ご紹介した、条件式がTrueの間、繰り返したい場合、While関数を用います。

例えば、「目を10回点滅させる」をWhile関数を用いてプログラミングしてみましょう。
フローチャートは以下のようになります。

では、UIFlowで作ってみましょう。
↓解答↓

Pythonコード(参考程度に)
x = 0
while x < 10:
//ここに繰り返す処理を書く
x+=1現在、変数 x には繰り返し回数(現在何回目の繰り返しか)が代入されています。
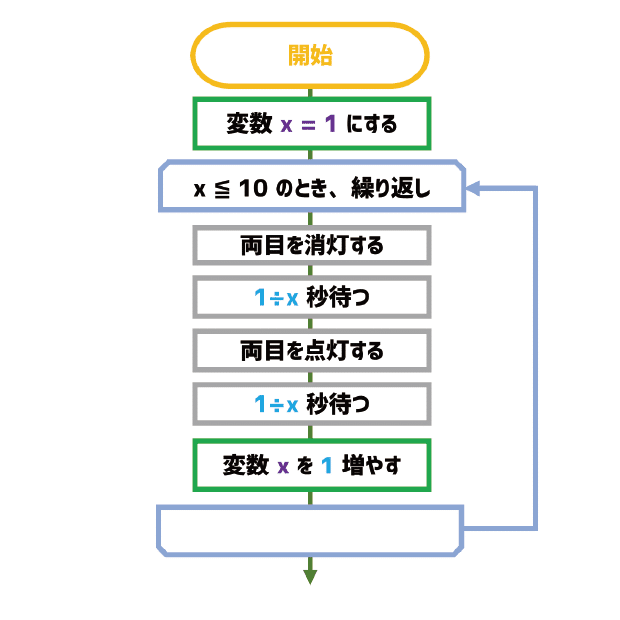
これを用いて、徐々に点滅が早くなるようにしてみましょう。
停止時間を 1÷x 秒にすれば良い感じになりそうです。
ループ
1回目 1÷1= 1秒間隔で点滅
2回目 1÷2= 0.5秒間隔で点滅
3回目 1÷3= 0.3秒間隔で点滅
・・・
10回目 1÷10= 0.1秒間隔で点滅

では、UIFlowで作ってみましょう。
↓解答↓

実行してみると、

徐々に点滅が早くなるようになりました。
今回は停止時間をxの反比例にしましたが、指数関数(n乗)の反比例や対数関数(log)の反比例などを用いても面白いかもしれません。
では、無限にループしたい場合は、どうすれば良いでしょうか?
条件式をtrueにすれば、ずっとループし続け、無限ループを行うことができます。

ただし、無限ループを用いる際は、停止を挟まないとフリーズします。ループに停止を挟み、適度に休ませてあげましょう。

無限にループするといっても、やはり途中でループを止めたい場合があります。そのとき、break関数(ループから抜け出す)を使用するとループから抜けることができます。

Pythonコード(参考程度に)
while true:
//ここに無限に繰り返す処理を書く
//break でループから抜けるFor関数
先ほど、このような処理を作成しました。

この処理を簡略化するのが、For関数です。

例えば、変数 x に 1 から 10 まで 1ずつカウントしながら繰り返す場合は、以下の通りとなります。

ですから、先ほどの処理は以下のように簡略化できます。

Pythonコード(参考程度に)
for i in range(10):
//変数iには0~9が代入される ※ range(10) は [0,1,2,3,4,5,6,7,8,9] の配列
Array=["a","b","c","d","e","f","g"]
for i in Array:
//変数iにはa~gが代入されるまとめ
数回繰り返したい場合
→ For関数を用いてループ
ずっと繰り返したい場合
→ While関数を用いてループ
ループを途中で止めたい場合
→ break関数を用いてループから抜ける
2. アラーム時計を作る (第3回)
前回、前々回を通じて、アラーム時計は完成しました。今回は、ループを用いて、アラーム時計の完成度を高めて行きましょう。
※前回からの続きとなります
まずは、前回作成したプロジェクトデータをUIFlowで開きましょう。
(UIFlowにライブラリーを追加してから開いてください)

前回までのプロジェクトデータは以下より確認できます。
(UIFlowにライブラリーを追加してから開いてください)
2-1. アラーム時計を作る【時刻を更新する】
前々回、以下のように説明を後回しにしました。

実は上の処理は、無限ループを用いて、1分おきに時間を更新していました。

2-2. アラーム時計を作る【アラームを鳴らす】
前回、私はアラームが鳴った際の動作を以下のようにしました。

このプログラム、よく見ると、同じ動作を繰り返しています。
ループを使って簡略化してみましょう。
↓解答↓
私はこの処理を、

このように変えてみました。
(色々アレンジしてみてくださいね)

実行してみると

ひと段落つけば、プロジェクト名を付けて保存しましょう。

ここまでのプロジェクトデータは以下より確認できます。
(UIFlowにライブラリーを追加してから開いてください)
2-3. アラーム時計を作る【+α】
この項では、AM/PM機能やアラームオフ機能、スヌーズ機能など、+α機能を作成します。
プログラミング中級者・上級者の方は是非チャレンジしてみてください!
①リストを用いた簡略化
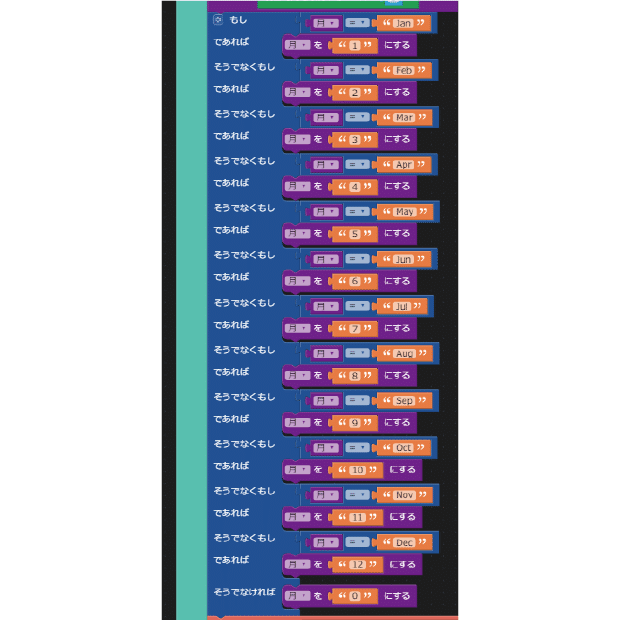
現在、月の英語表記から数字への変換は条件分岐を用いているため、非常に長いプログラムとなっていますが、

英語月のリストを作成し、

リストから検索を行うと、簡略化することができます。

ここまでのプロジェクトデータは以下より確認できます。
(UIFlowにライブラリーを追加してから開いてください)
②関数を用いた簡略化
赤で囲った部分の処理は3回も登場しているのですが、


この部分の処理を関数にしてまとめると、

簡略化できます。


ここまでのプロジェクトデータは以下より確認できます。
(UIFlowにライブラリーを追加してから開いてください)
③AM/PM機能の実装
変数 表示時 を追加し、以下を追記します。


ここまでのプロジェクトデータは以下より確認できます。
(UIFlowにライブラリーを追加してから開いてください)
④アラームON/OFF・スヌーズ機能
サンプルプログラム3をご参考ください。
⑤Wi-Fiに再接続する
アラーム時計を長時間利用する際は、途中でWi-Fiが途切れ、時間の更新ができなくなる可能性があります。
高度なブロック → Network → Wifiの再接続を行う を開いて

Wifiの再接続を行う をデータ取得前に実行してください

ここまでのプロジェクトデータは以下より確認できます。
(UIFlowにライブラリーを追加してから開いてください)
⑥Appモードでアラーム時計を使用する
Appモードとは、M5Stack本体にプログラムを入れ、UIFlowを介さずにプログラムを実行するモードのことです。
プロジェクトの書き込みを行うと、書き込んだプログラムがM5Stackの起動時に実行されます。
(AppモードからWiFiモードに切り替える際は、中央のボタンを長押ししながら電源ボタンを押してください)

3. 終わりに
全3回に渡ってプログラミングのロジックを学習しながらアラーム時計を作りましたが、いかがでしょうか?
この3回でプログラミングの基本的なロジックを抑えることができたと思います。
次回以降は、UIFlowの他のブロックや、M5Stackの拡張モジュール等を用いて、様々なプログラム例をご紹介していきたいと思いますので、今後ともよろしくお願いいたします。
ご意見・ご質問等ございましたら、
ご気軽にコメント欄まで頂ければありがたいです。
この記事は連載形式となっておりますので、
是非以下のマガジンをフォローしてくださいね。
それでは、また次回の記事でお会いしましょう!
See you next time!

