UIFlowセットアップ方法 【ATOM変換基板】
こんにちは!
PLEN Projectの松原です。
今回は、ATOM変換基板をUIFlowで動かすためのセットアップ方法についてご紹介します。
ATOM変換基板の詳細に関しましては以下の記事よりご確認ください。
1. UIFlowとは
UIFlowとは、M5シリーズをPythonやBlockyを用いてプログラミングするためのツールとなります。

UIFlowでM5Atomを動かすには、セットアップが必要となります。
それでは、1つずつ確認していきましょう!
2. セットアップ① - M5Atomの設定
まず、M5StackとUIFlowを接続するために必要なプログラム(ファームウェア)をM5Stackに書き込みます。
本項の目次
1. M5Stackのホームページからファームウェアをダウンロード
2. パソコンとM5AtomをUSBで接続
3. ダウンロードしたファームウェアを書き込む
4. APIキーを確認する
1. M5Stackのホームページからファームウェアをダウンロード
以下のページにアクセスします
M5Burnerをダウンロードします

ダウンロードしたM5Burner.zipを解凍(展開)します

2. パソコンとM5AtomをUSBで接続
パソコンとM5AtomをType-Cケーブルで接続します

3. ダウンロードしたファームウェアを書き込む
解凍したM5Burnerフォルダを開き、M5Burner.exeを実行します

M5Burnerが開いたら、
① ATOMを選択
② COM:COM3 (数字部分はデバイスにより異なります)
③ バージョン:最新版 (一番上)
を選択し、Downloadを押します

ダウンロードが終われば、Burnを押し、ファームウェアを書き込みます

Wi-Fiの設定画面が表示されますので、ご利用のWi-FiのSSIDとパスワードを入力し、Startを押します。

Burn Successfully と表示されれば書き込み成功です
Closeを押してM5Burnerを閉じてください

もし、Burnに失敗した場合
・Atomのリセットボタン(側面のボタン)を押す
・Type-Cケーブルの交換
以上をお試しください
4. APIキーを確認する
UIFlowとM5Atomを接続するには、APIキーが必要となります。
Configurationをクリックし、

APIキー(英数字)を記録しておきます。

Saveを押し、M5Atomが緑点滅すれば、M5Atom側のセットアップは完了となります。

しばらく待っても緑点滅に変わらない場合は、Wi-FiのSSIDやパスワードの設定をご確認ください。

以上でM5Atom側のセットアップは完了です!
問題なくここまで出来たでしょうか?(>_<)
次項では、UIFlow(ブロックエディター)側のセットアップを行い、
PLEN:bitを実際に動かせる状態にします。
3. セットアップ② - UIFlowの設定
PLEN5Stackを動かすためのライブラリーをUIFlowに追加し、
基本的なモーション(歩く)を実行してみます。
本項の目次
1. ライブラリーデータをダウンロード
2. UIFlowにアクセス
3. UIFlowとPLEN5Stackを接続
4. ライブラリーをUIFlowに追加
5. Let's coding!
1. ライブラリーデータをダウンロード
PLENのGithubからPLEN5Stack-UIFlowライブラリーをダウンロードします
ダウンロードしたPLEN5Stack-UIFlow-master.zipを解凍(展開)します

2. UIFlowにアクセス
UIFlowにアクセスします
☆UIFlowはM5Stackをビジュアルプログラミングするためのツール
☆Chrome系ブラウザでのご利用を推奨します
☆ブックマーク登録を行うと次回以降便利です
UIFlowのBeta版(最新版)を選択します

UIFlowの設定画面で
Api key:先ほどのAPIキー
Language:日本語
Device:Atom
に設定し、OKを押します

3. UIFlowとPLEN5Stackを接続
PLEN:bitの電源を入れ、M5Atomが緑点滅するまで待ちます。

UIFlow左下のリフレッシュボタンを押し、接続済みになれば、M5AtomとUIFlowの接続完了です。

4. ライブラリーをUIFlowに追加
Custom → Open *.m5b file をクリック

先ほどダウンロード&解凍したPLEN5Stack-UIFlow-masterフォルダ内の
PLEN5StackLibrary.m5bを開きます

Custom内にPLEN5Stackブロックが追加されれば準備完了です
(M5StackとM5Atomは互換性があります)

これ以降、
UIFlowでATOM変換基板を動かす場合、
2. UIFlowにアクセス
3. UIFlowとPLEN5Stackを接続
4. PLEN5StackライブラリーをUIFlowに追加
この3STEPを初めに行う必要がありますので、ご注意ください。
(ファームウェアの書き込み等は必要ありません。)
5. Let's coding!
動作確認もかね、「前に歩く」モーションを再生してみましょう!
まず、追加したPLEN5Stackブロックから、
PLEN5Stackのセットアップ
モーションを再生する
をドラッグし、黄色いSetupブロックに繋げてください。

次に、数学ブロックにある
数字
をモーションを再生するに繋げてください。

繋げた数字を70に変更します。
(前に歩くモーションは70番となります)

これで、
モーション70番目(前に歩く)を再生するプログラム
が完成しました!
右上の再生▶ボタンを押し、実行してみます。

前に歩いてくれたでしょうか?
もし、再生ボタンを押しても動かない場合、
・PLEN:bit本体の電源が入っているか確認する
・ブロックが見本通りに繋がっているか確認する
・M5Atomのリセットボタンを押し、UIFlowと再接続する
・UIFlow左下のリフレッシュボタンを押す
・PLEN:bitを充電する
・セットアップ②の手順2~4を再度行う
などをお試しください。
4. 目のLEDを制御する
PLEN:bitの目はフルカラーLEDではないため、M5StackライブラリーにあるLEDの輝度を変更するブロックは使用できません。

その代わりに、Easy I/Oブロックを用いて、ピンのオンオフを行います。
高度なブロック → Easy I/O 内にある デジタル出力 ブロックをSetup下に配置します。

目のLEDは22番ピンとなります。

5. ボタンの降下を取得する
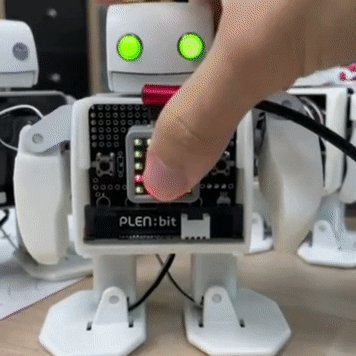
M5Atom本体にAボタンが、ATOM変換基板にR,Lボタンがあります。
(ここではR,Lボタンと呼ぶことにします)

M5Atom本体に搭載されているAボタンは、
イベント 内にある ボタンA wasPressed ブロックを用いて降下を取得することができます。

変換基板にあるR,Lボタンは、専用ブロックがありませんので、先程と同様に、Easy I/O ブロックを用いてピンを制御します。
Rボタンの場合、19番ピンをHighにし、19番ピンのHigh/Lowによって処理を分けます。
High ⇔ 1 ⇔ 3.3V
Low ⇔ 0 ⇔ 0V (GND)

Lボタンの場合は23番ピンとなります。

6. ディスプレイに描画する
M5Atomのディスプレイ(LEDマトリクス)は、
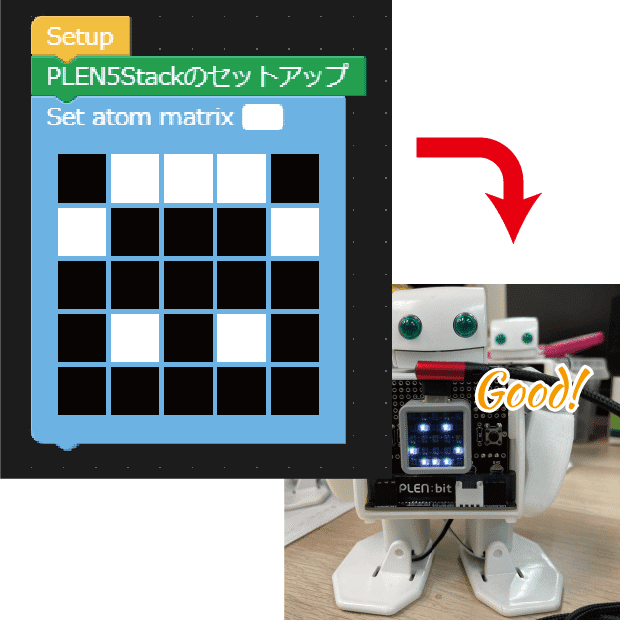
ハードウェア → RGBカラー 内の Set atom matrix ブロックを用いて制御できます。

Type-Cケーブル干渉の都合上、M5Atomは上下逆さになっています。
そのため、LEDディスプレイ表示が上下反転します。

描画する際は、上下反転するとうまく表示できます。

7. 動作確認とAppモード
これまでご紹介した内容をまとめたサンプルプログラムを動かしてみましょう!
以下からサンプルプログラムをダウンロードします。
UIFlowにPLEN5Stackライブラリーが追加されていることを確認します。
(追加されていない場合は、Custom → Open *.m5b file を押し、PLEN5Stackライブラリーを開きます)

UIFlow左下のプロジェクトを開くボタンを押し、先ほどダウンロードしたサンプルプログラムを開きます。

プログラムが開けたら、再生ボタンを押し、実行してみましょう。

以下のように動けば正常に動作しています。

この状態でM5Atom電源を切ってしまうと、プログラムは消えてしまいます。M5Atom本体に保存して実行してみましょう。
UIFlow左下のプロジェクトの書き込みボタンを押します。

書き込まれたプログラムは、リセットボタンを押しても起動します(Appモード)。

再びUIFlowと接続するには、AppモードからWi-Fiモードに切り替える必要があります。
切り替えるには、Aボタンを押しながらリセットボタンを押します。
画面が緑色に変わったタイミングでAボタンを離してください。
※Aボタンを離したときの画面色によってモードが切り替わります。
緑 Wi-Fiモード
青 USBモード
黄 Wi-Fi設定モード
紫 Appモード

しばらく待ち、M5Atomの画面が緑色になれば、Wi-Fiに接続完了となり、再びUIFlowと接続することができます。
8. 終わりに
問題なくセットアップできたでしょうか?
以下はPLEN5Stackの記事となりますが、UIFlowやPLEN5Stackライブラリーの使い方について詳しく紹介しております。是非参考にしてくださいね!
ご意見・ご質問等ございましたら、
ご気軽にコメント欄まで頂ければありがたいです。
それでは、また別の記事でお会いしましょう!
See you next time!