
第7回 - 加速度センサ 編【PLEN5Stackでプログラミング学習】
こんにちは!
PLEN Projectの松原です。
第7回となる 加速度センサ 編では、
・加速度センサの仕組み
・加速度センサを用いたPLEN5Stackプログラミング
以上をご紹介致します。
PLEN5Stackについての詳細は、ホームページをご確認ください。
この記事は連載形式となっておりますので、他の回は以下のマガジンから!
0. 下準備
まずUIFlowにアクセスしましょう。
☆UIFlowはM5Stackをビジュアルプログラミングするためのツール
☆Chrome系ブラウザでのご利用を推奨します
☆ブックマーク登録を行うと次回以降便利です
以下から最新版のライブラリーをダウンロードし、UIFlowで開いてください。
(2020/10/13にライブラリーを更新しました)
下準備の詳細に関しましては、第1回の記事をご確認ください。
今回は、動かした向きに応じたモーションの再生を行い、元の場所に戻ろうとするロボットをプログラミングしてみましょう。
これには、加速度センサを用いる必要があります。

なぜ、移動方向の取得に加速度センサが必要なのか、確認していきましょう!
1. 加速度について
M5Stack GRAYには、加速度センサが内蔵されています。今回は、加速度センサの仕組みを理解しつつ、加速度センサを用いたPLEN5Stackプログラミングを行ってみましょう!
(※M5Stack Basicは加速度センサ非搭載)

加速度センサを理解するにあたり、まずは加速度について再確認しましょう。
加速度とは、1秒あたりどれくらい速度が変化するかを表します。つまり、速度と加速度には以下の関係性があります。
加速するとき 加速度 > 0
静止・等速のとき 加速度 = 0
減速するとき 加速度 < 0
加速度とは、速度の加速具合を表していることが分かりますね。

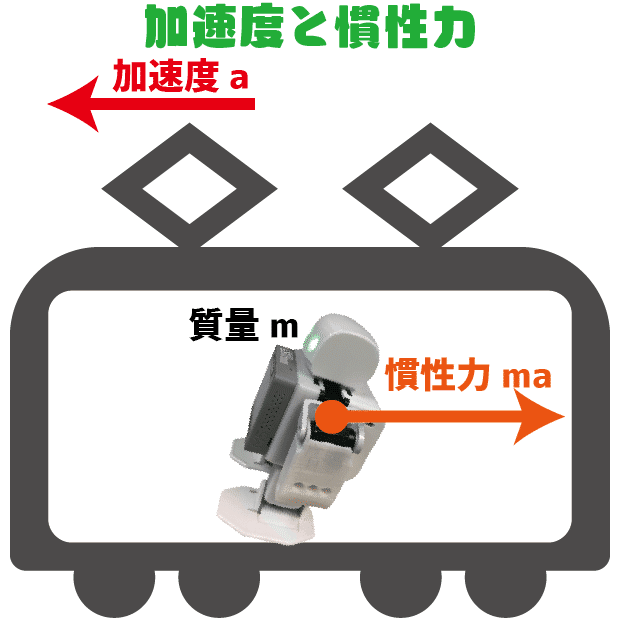
又、電車が動き出す/止まる際に感じる力は電車の加速度に比例します。この私たちが感じる力のことを慣性力(見かけの力)といいます。
電車に乗っている人は、電車内から見ると、電車の加速度の反対向きに慣性力(乗っている人の質量×電車の加速度)を受けます。

加速度まとめ
・加速度とは、1秒あたりどれくらい速度が変化するか
・乗っている人は、乗り物の加速度の反対向きに慣性力を受ける。
加速度センサは、この慣性力を利用しています。
2. 加速度センサとは
加速度センサの仕組みを確認してみましょう。
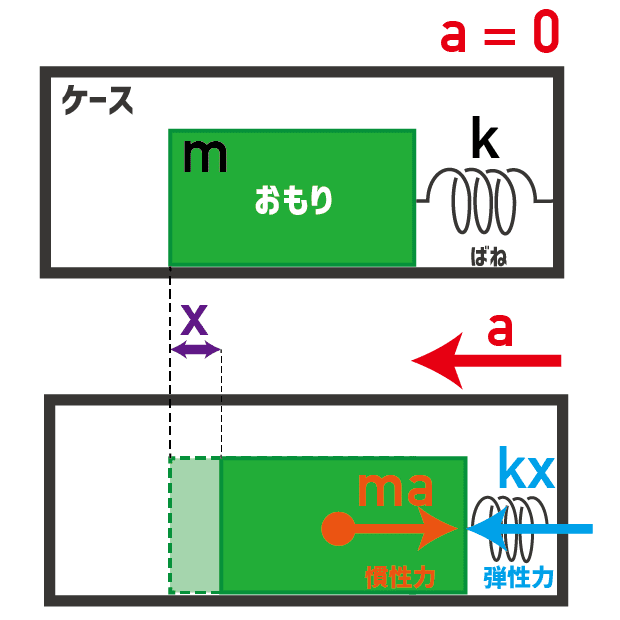
加速度センサのケースの加速度が変化すると、おもりに慣性力が生まれ、ばねの弾性力と釣り合います。
(下図のケースを電車、おもりを人に置き換えて考えると良いかもしれません)

おもりの質量mと、ばね定数kは、ケースを作る際に分かります。ですので、おもりの移動距離xを電気的に取得することが出来れば、加速度aが求まりますね、

加速度センサ内は、極版(図では赤と青)を用いて、極版間の静電容量(どれくらい電気が貯まるか)の変化によって、xを電気的に取得しています。

加速度センサまとめ
・加速度センサは、慣性力を利用している。
・静電容量を用いて電気的に取得する。
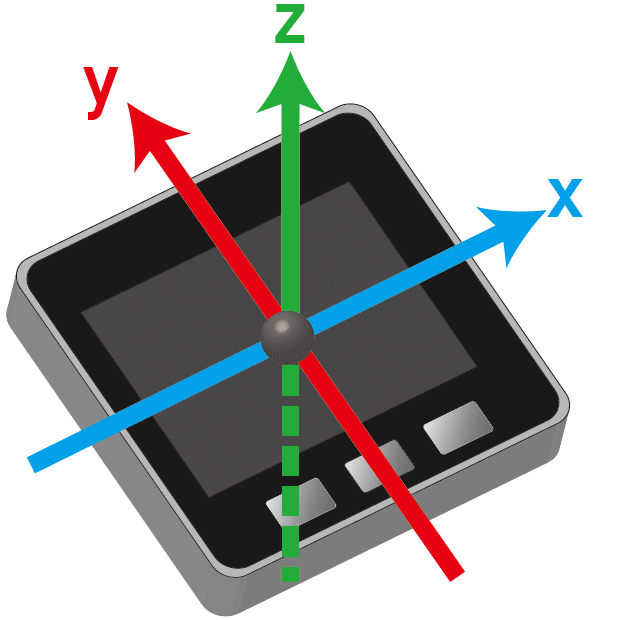
上でご紹介した加速度センサは1軸しか測れませんが、M5Stack GRAY に搭載されている加速度センサは、3軸の加速度を計測することができます。(x,y,z方向)
それぞれの方向の加速度が分かれば、どちら向きに加速しているか分かりますね!
(x軸方向の加速度が増加 ⇔ x軸方向に加速している ⇔ x軸方向に押された)
3. 加速度センサの動作確認
内容が、少し難しくなってしまいましたが、実際に手で触って確認してみましょう!
UIFlowの「加速度&ジャイロ」を開いてみます。

この、加速度X,Y,Zの値を確認するプログラムを作成してみましょう。
プログラム例
『加速度を0.5秒おきに表示するプログラム』

では、フローチャートを参考にプログラムを作成してみましょう。
↓解答↓
私はこのように作成しましたが、x,y,zの値が確認できれば何でも大丈夫です。

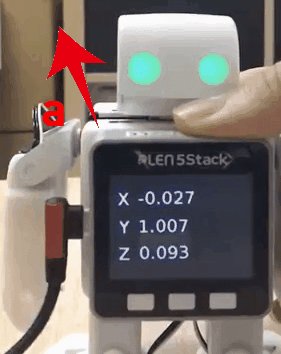
実行してみます。
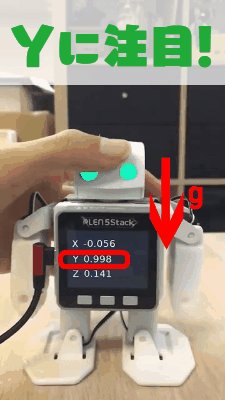
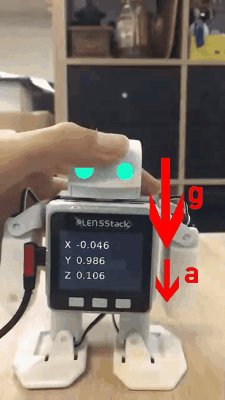
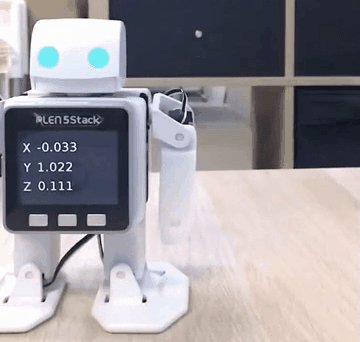
1. 静止時

センサー値 (おおよそ)
X : -0.05
Y : 1.00
Z : 0.10
静止していれば、加速度は0のはずです。XやZの加速度は、誤差の範囲でしょう。しかし、Y軸の加速度はなぜ1になっているのでしょうか?
地球の重力によって、真下に向かって常に加速度1Gが生じています。

実は、加速度センサの単位は[G]となっているため、Y軸方向に重力加速度1Gがかかっていることが読み取れます。
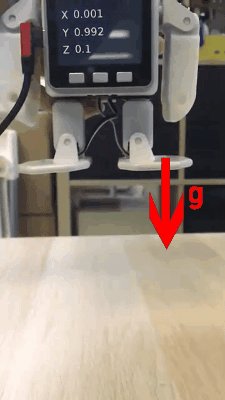
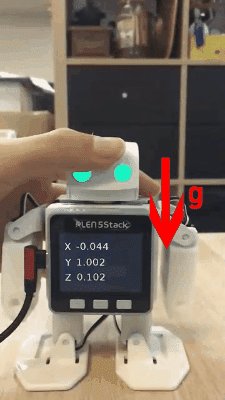
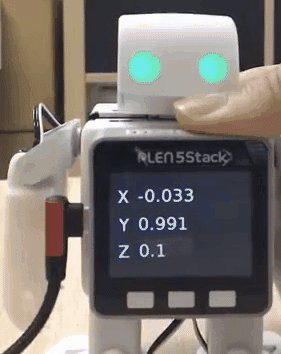
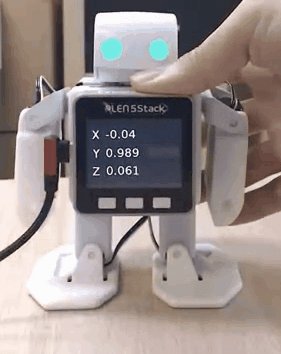
2. 上下に動かしてみる


センサー値の変化
上に動かす
Y : - 0.11 (1.00→0.89)
下に動かす
Y : + 0.09 (1.00→1.09)
上下に動かすと、y軸の加速度が変化することが分かりました。
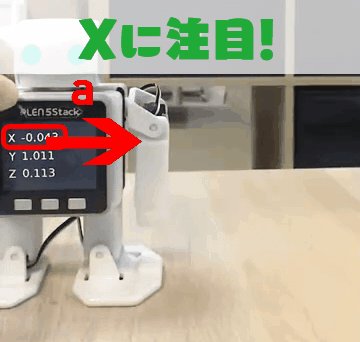
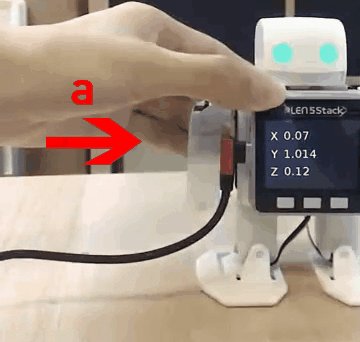
3. 左右に動かしてみる


センサー値の変化
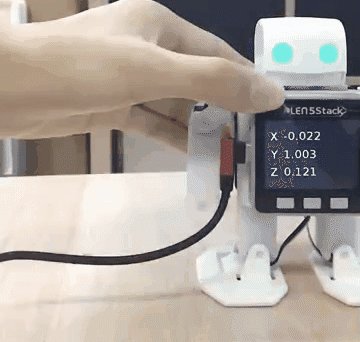
右に動かす
X : + 0.11 (-0.04→0.07)
左に動かす
X : - 0.02 (-0.03→0.01)
上下に動かすと、x軸の加速度が変化することが分かりました。
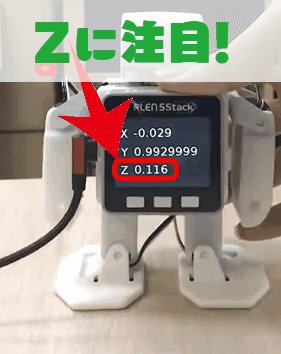
4. 前後に動かしてみる


センサー値の変化
手前に動かす
Z : + 0.33 (0.12→-0.21)
奥に動かす
Z : - 0.11 (0.09→-0.02)
上下に動かすと、z軸の加速度が変化することが分かりました。
5. まとめ
以上の結果から、加速度の正の向きは、それぞれ以下のようになっていることが分かりました。

ここまでのプロジェクトデータは以下より確認できます。
(UIFlowにライブラリーを追加してから開いてください)
4. 加速度センサを用いてプログラミング
今回は、押されたら、元に戻ろうとするようなプログラムを作成してみます。

まず、手前に押されたら後退するプログラムを作成してみましょう。
以下を参考にします。
センサー値の変化
手前に動かす
Z : + 0.33 (0.12→-0.21)
奥に動かす
Z : - 0.11 (0.09→-0.02)
静止時のz軸の加速度を取得して、変化を調べてあげれば良いですね!
プログラム例
『手前に押されたら後退するプログラム』

↓解答↓

I2C bus error が発生する場合、お手数をおかけしますが、最新版のライブラリーをダウンロードして、UIFlowで開いてください。

実行してみると、

手前に動かしている最中に移動してしまっているので、停止するまで待つようにします。

また、モーション再生後も、完全に停止するまで待つようにします。

実行してみると、

微細な変化ですが、動作が安定化しました。
ここまでのプロジェクトデータは以下より確認できます。
(UIFlowにライブラリーを追加してから開いてください)
では、他の方向も作っていきましょう!
後ろに押されたら ⇒ Z軸加速度減少 ⇒ 前に進む
右に押されたら ⇒ X軸加速度増加 ⇒ 左ステップ
左に押されたら ⇒ X軸加速度減少 ⇒ 右ステップ
上下に持ち上げられたら ⇒ Y軸加速度変化 ⇒ 腕をバタバタする

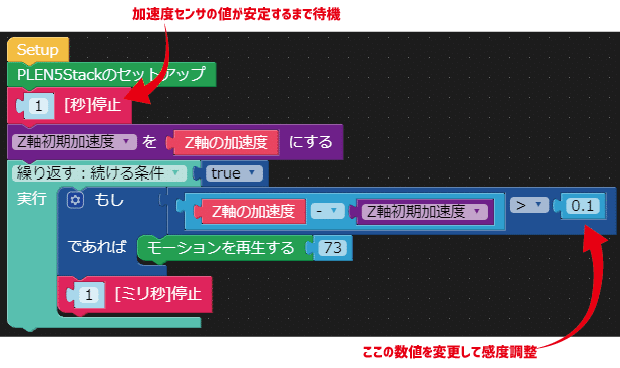
↓解答↓
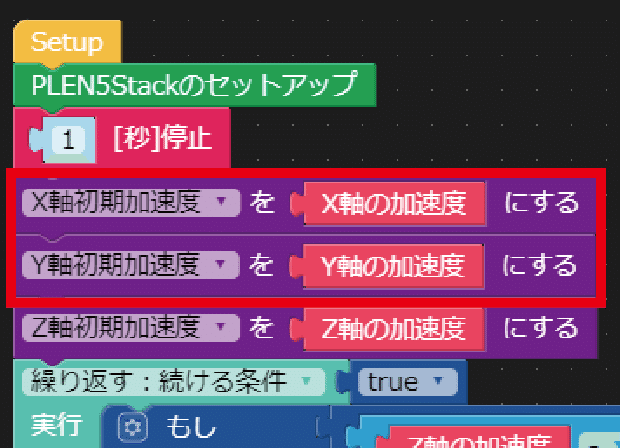
X軸とY軸の初期加速度を変数に代入します。

それぞれ条件分岐していきます。


実行してみると、いい感じに動きました(^^)v

モーションの再生内容や目の色、センサーの感度などは色々アレンジしてみてくださいね!
ここまでのプロジェクトデータは以下より確認できます。
(UIFlowにライブラリーを追加してから開いてください)
4. 終わりに
少し専門的な内容になってしまいましたがいかがでしたでしょうか?
加速度センサの仕組みに関しては、プログラミングとあまり関係がないため、さらっと目を通して頂ければそれで大丈夫だと思います。
一見難しそうに見えるプログラミングでも、基本ロジックの組み合わせですので、練習を積み重ね、プログラミングを体系的に学習して頂ければ幸いです。
ご意見・ご質問等ございましたら、
ご気軽にコメント欄まで頂ければありがたいです。
この記事は連載形式となっておりますので、
是非以下のマガジンをフォローしてくださいね。
それでは、また次回の記事でお会いしましょう!
See you next time!

