
第4回 - 条件分岐 編【PLEN5Stackでプログラミング学習】
こんにちは!
PLEN Projectの松原です。
第4回となる 条件分岐 編では、
・条件分岐とは
・条件式とは
以上をご紹介致します。
第3回~第5回を通じて、プログラミングに必要なロジック(基礎知識)を身につけながら、アラーム時計を作ってみましょう!
この記事は連載形式となっておりますので、
他の回は以下のマガジンよりご確認ください!
0. 下準備
第3回からの続きとなります。
まずUIFlowにアクセスしましょう。
☆UIFlowはM5Stackをビジュアルプログラミングするためのツール
☆Chrome系ブラウザでのご利用を推奨します
☆ブックマーク登録を行うと次回以降便利です
以下から最新版のライブラリーをダウンロードし、UIFlowで開いてください。
【注意】
第3回~第5回では新ブロックを用います。
2020/9/10 以前のライブラリーは使用できないため、最新版のライブラリーをダウンロードしてください。
下準備の詳細に関しましては、第1回の記事をご確認ください。
1. 条件分岐とは
前回は、シーケンスと変数・演算について扱いました。
今回は、条件分岐についてご紹介します。

条件分岐とは
条件分岐とは、命題の真偽によって処理を分けることを指します。
例えば、
x = 1 のとき、x は 奇数 である。 → 真 (正しい)
x = 1 のとき、x は 偶数 である。 → 偽 (間違い)
この『x = 1 のとき、x は 奇数/偶数 である』のことを命題と呼びます。
分かりやすい例を挙げてみましょう。
RPGなどではよく選択肢が出てきますね。

この場合、「魔王の味方になりたい」という命題を満たす場合は「はい(真)」、満たさない場合は「いいえ(偽)」となり、命題の真偽によって処理が分岐します。

プログラミングの世界では「魔王の味方になりたい」という命題のことを条件式、条件式の真/偽をTrue/Falseと表現します。
では、UIFlowで条件分岐を使ってみましょう。
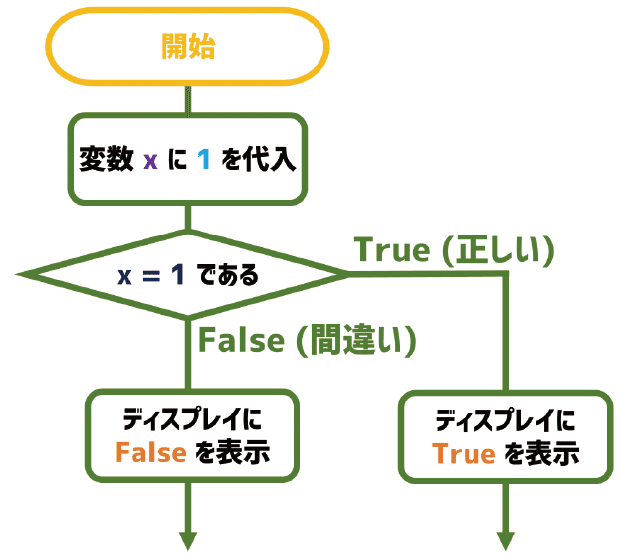
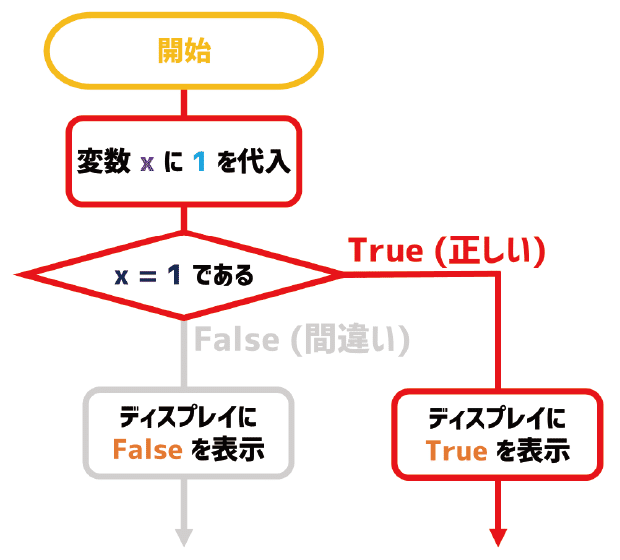
以下のようなプログラムを作ってみます。

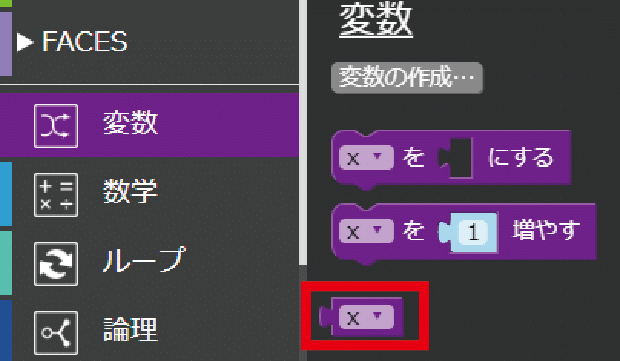
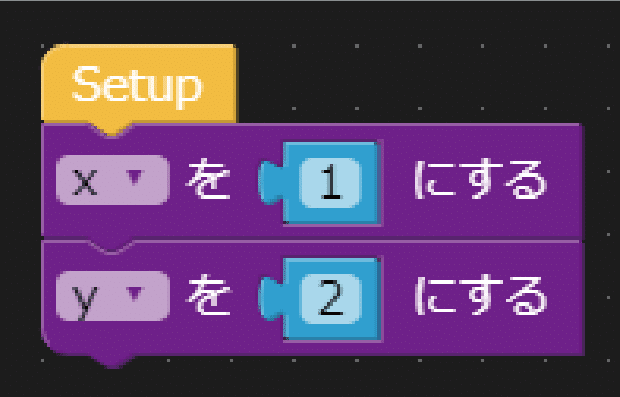
変数 x を作成します。

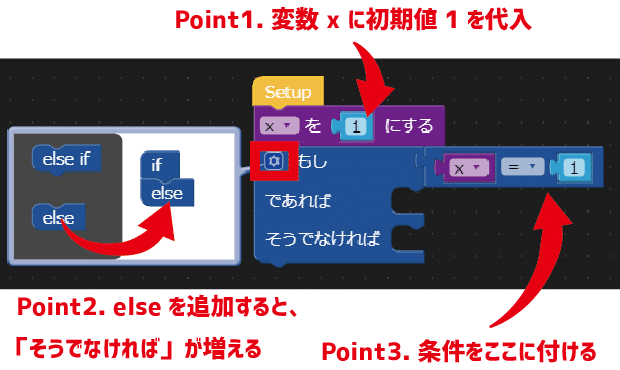
フローチャート通りにプログラムを作成していきます。

今回、条件式は x=1 と設定しました。
x=1 が正しいとき、「条件式を満たす場合の処理」
x=1 が間違っているとき、「条件式を満たす場合の処理」
が実行されます。


では、再生ボタンを押し、プログラムを実行してみましょう。

True と表示されました。

つまり、今回の処理は以下の通りとなります。

条件分岐 - 演習
いくつか問題を作りましたので、チャレンジしてみましょう。
変数 x = 1
変数 y = 2
と定義します。

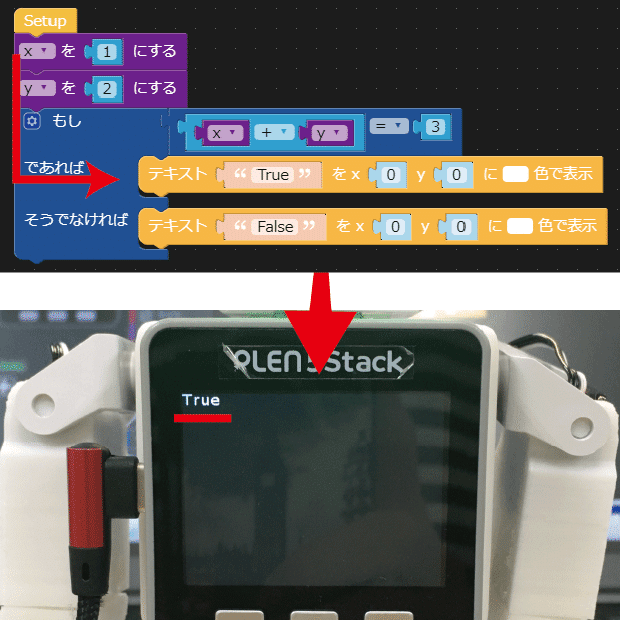
問1
x + y = 3 のとき True と表示
そうではないとき False と表示
問2
x × y = 0 のとき A と表示
x × y = 1 のとき B と表示
x × y = 2 のとき C と表示
そうではないとき False と表示
問3
x > 0 かつ y > 0 のとき True と表示
そうではないとき False と表示
↓ 解答 ↓
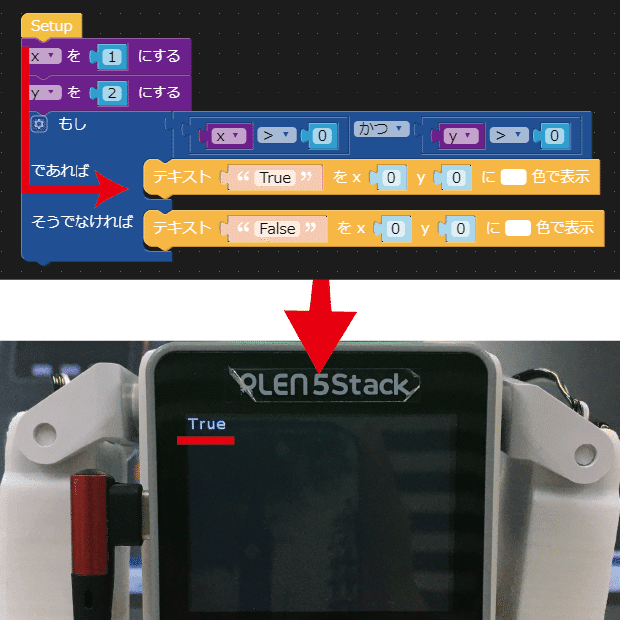
解答1

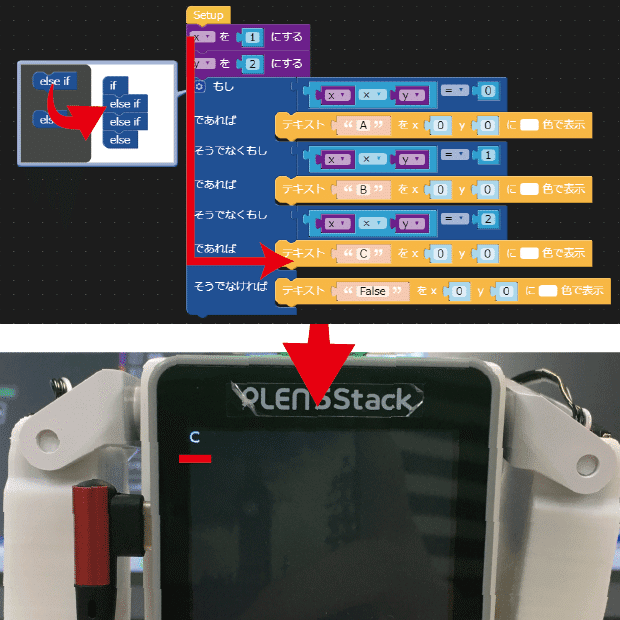
解答2

解答3

条件分岐のまとめ
・条件式の真偽(合っている/間違っている)によって処理を分ける
if (条件式1) ・・・ もし (条件式1) が真なら実行
else if (条件式2) ・・・ (条件式1) が偽のとき、(条件式2) が真なら実行
else ・・・ (条件式1) と (条件式2) が偽のとき実行
Pythonコード (参考程度に)
x = 1
y = 2
if x*y==0:
print("A")
elif x*y==0:
print("B")
elif x*y==0:
print("C")
else:
print("False")
# C
2. アラーム時計を作る (第2回)
前回、現在時刻を表示し、アラーム時刻を設定できるようにしました。
今回は、条件分岐を用いて、日付や曜日の表示に対応させ、設定時刻になればアラームが鳴るようにしていきましょう!
※前回からの続きとなります
まずは、前回作成したプロジェクトデータをUIFlowで開きましょう。
(UIFlowにライブラリーを追加してから開いてください)

前回までのプロジェクトデータは以下より確認できます。
(UIFlowにライブラリーを追加してから開いてください)
2-1. アラーム時計を作る【日付曜日を表示させる】
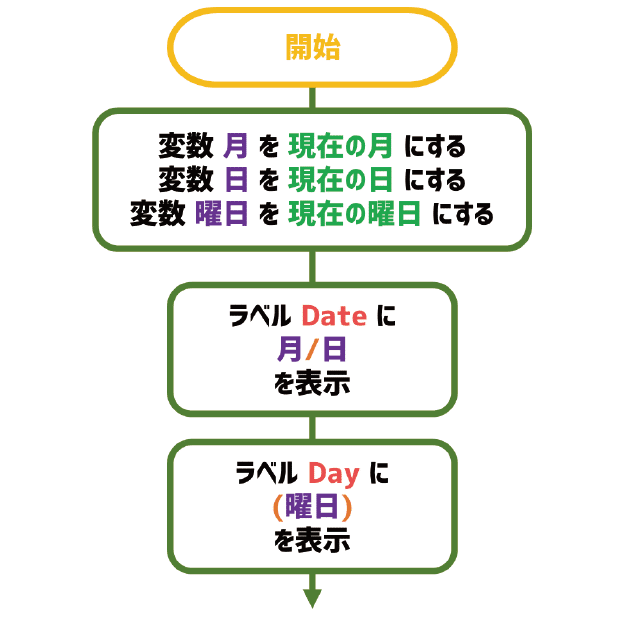
まず、フローチャートを作成してみましょう。
(手書きで大丈夫です)
ラベル名は以下のように設定してくださいね。

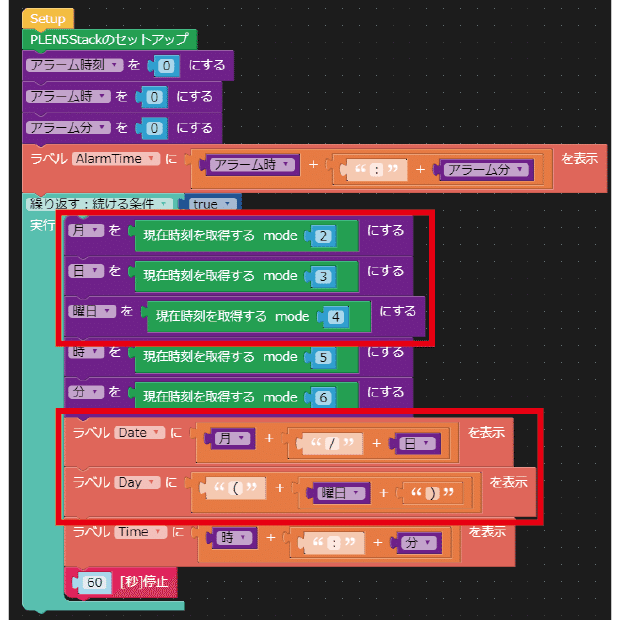
プログラム例
『月日曜日を取得し、表示させるプログラム』

次に、フローチャートを参考にしながら、UIFlowで作成します。
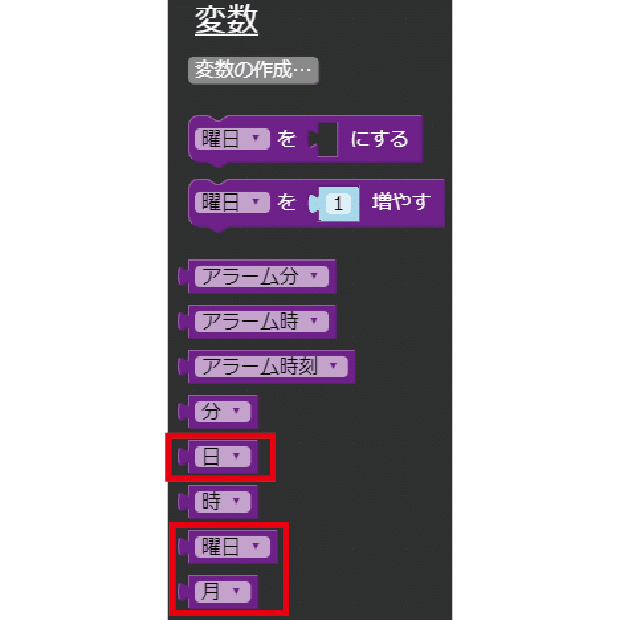
現在の月,日,曜日を格納する変数 月 日 曜日 を作成します。

前回のプログラムに追記します。

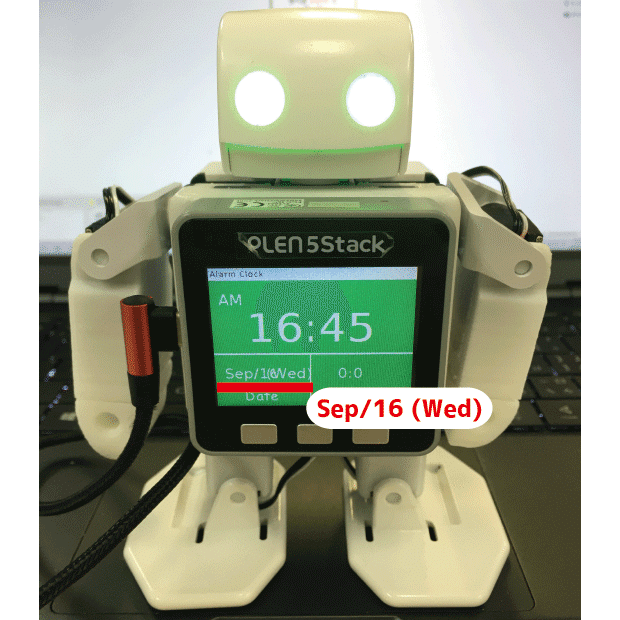
再生ボタンを押し、実行してみると、


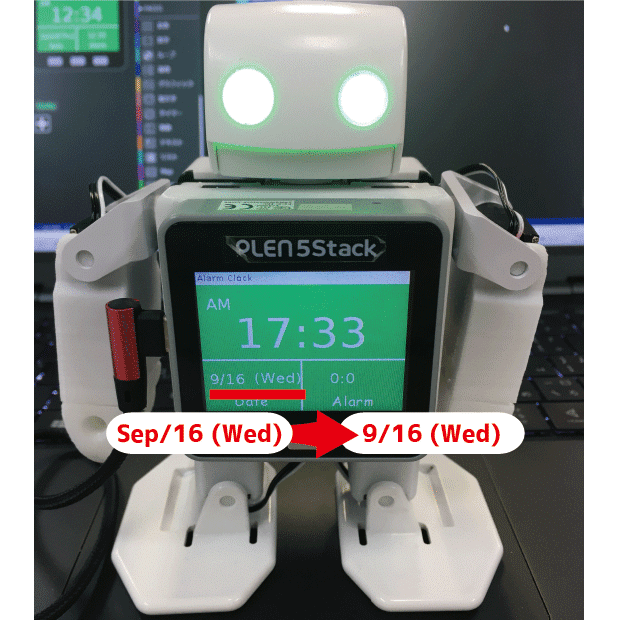
Sep/16 (Wed) と表示されました。
Sep は September (9月) の略ですから、Sepは9に変換する必要があります。
2-2. アラーム時計を作る【月表記を変換する】
英語表記の月を数字表記に変換するには、どうすれば良いでしょうか?
今、行いたい処理は、
月 = Sep のとき 月 = 9 にする
ということは、ここで条件分岐が登場します。
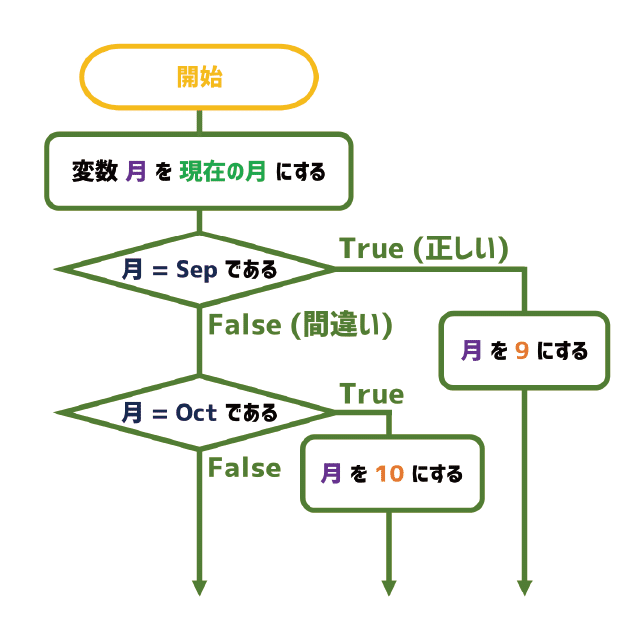
このようなフローチャートになりますね。
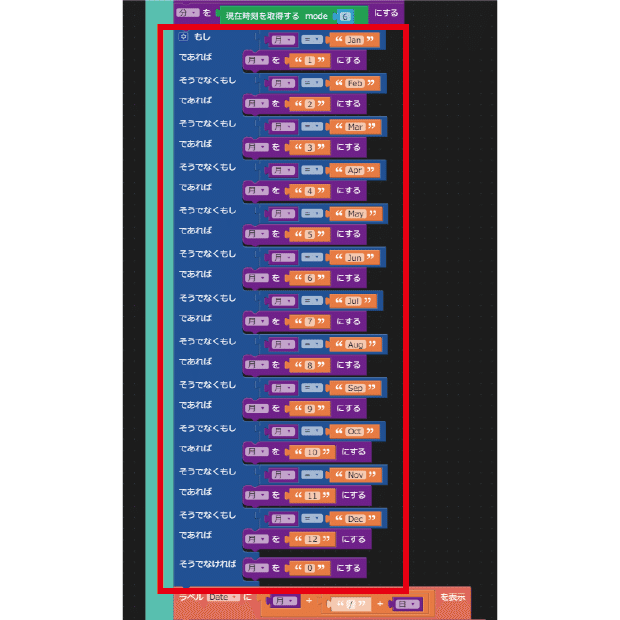
プログラム例
『月を英語表記から数字表記に変換するプログラム』

以下の表を参考にしながら、曜日を英語表記から数字表記に変換するプログラムをUIFlowに追記してみましょう。

↓解答↓
数が多いですが、1月~12月まで追記してください!

実行してみると、月が数字表記に変わりました。

ひと段落つけば、プロジェクト名を付けて保存しましょう。

ここまでのプロジェクトデータは以下より確認できます。
(UIFlowにライブラリーを追加してから開いてください)
2-3. アラーム時計を作る【時刻表記を変換する】
前回、アラーム時刻を設定できるようにしました。

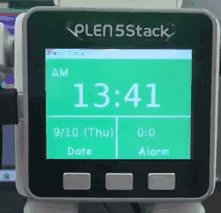
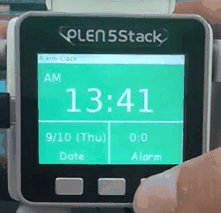
ただし、0:0 ではなく、00:00 と表記した方が自然です。
では、時刻を2桁表記に変換するにはどうすれば良いでしょうか?
アラーム時 = 0 のとき アラーム時 = 00 にする
アラーム分 = 0 のとき アラーム分 = 00 にする
アラーム時 = 1 のとき アラーム時 = 01 にする
アラーム分 = 1 のとき アラーム分 = 01 にする
(続く)
ということは、ここでも条件分岐が登場します。
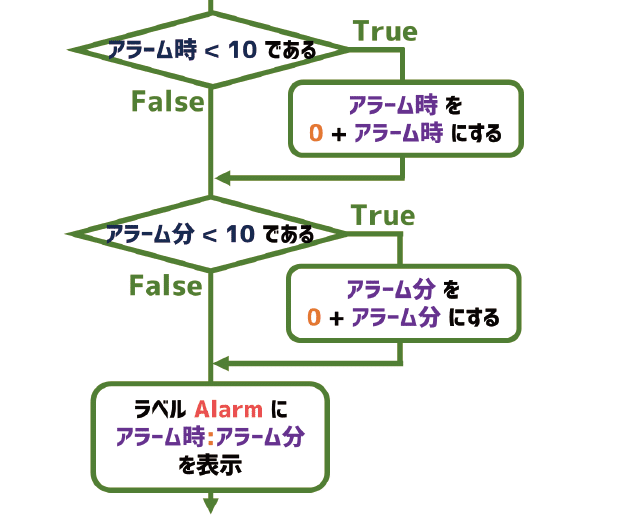
このようなフローチャートになりますね。
プログラム例
『時刻を2桁表示にするプログラム』

例えば、アラーム時 = 3 ,アラーム分 = 15 のときは、以下のように処理が行われます。

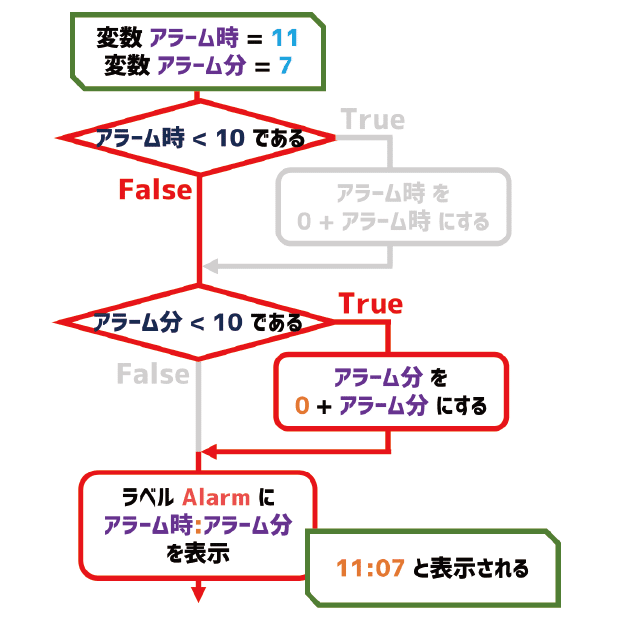
又、アラーム時 = 11 ,アラーム分 = 7 のときは、以下のように処理が行われます。

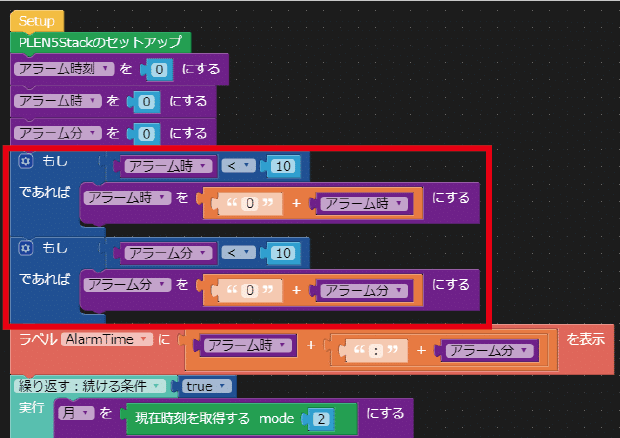
では、フローチャートを参考にしながら、時刻を2桁表示にするプログラムをUIFlowに追記してみましょう。

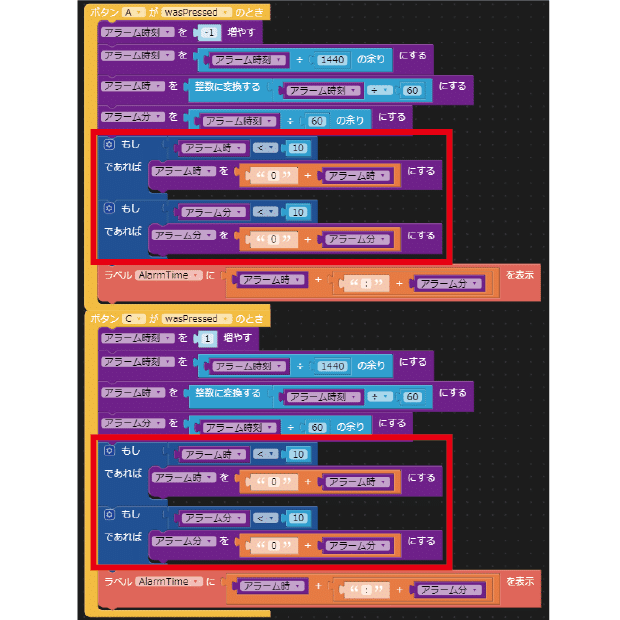
↓解答↓

ボタンを押して、アラーム時刻を変更したときの処理も忘れずに!

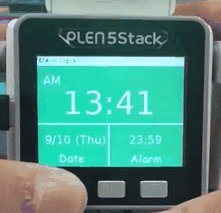
実行してみると、アラーム時刻が2桁表記に変わりました。

ひと段落つけば、プロジェクト名を付けて保存しましょう。

ここまでのプロジェクトデータは以下より確認できます。
(UIFlowにライブラリーを追加してから開いてください)
2-4. アラーム時計を作る【アラームを鳴らす】
現在時刻を表示し、アラーム時刻を設定できるようにしました。では、設定時刻になればアラームが鳴るようにしてみましょう。
今、行いたい処理は、
アラーム時 = 時 かつ アラーム分 = 分 のときアラームを鳴らす
ということは、ここでも条件分岐ですね。
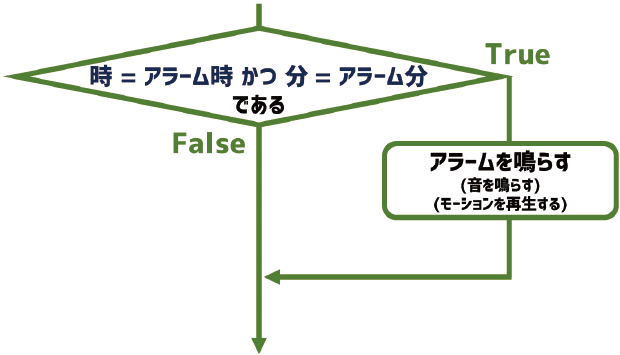
このようなフローチャートになります。
プログラム例
『設定時刻にアラームを鳴らすプログラム』

では、フローチャートを参考にしながら、設定時刻にアラープを鳴らすプログラムをUIFlowに追記してみましょう。
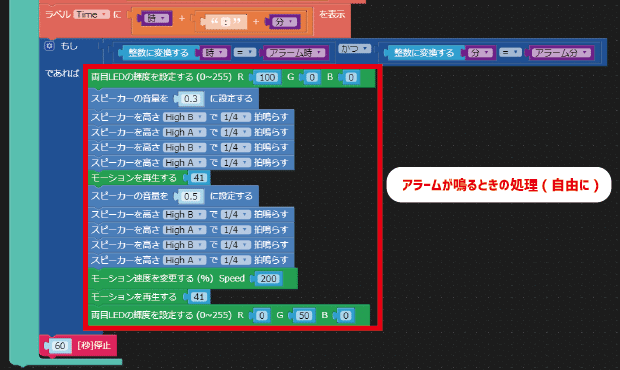
↓解答↓
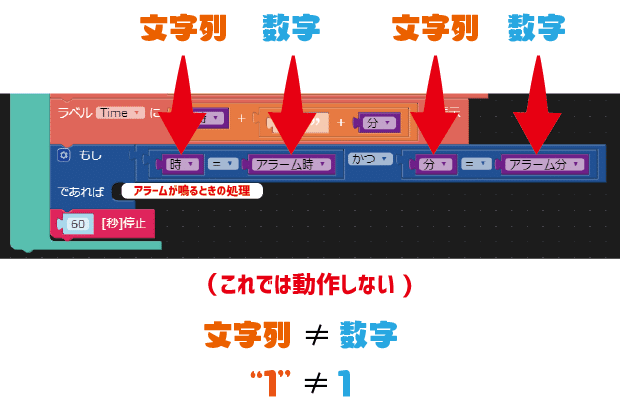
これまで通りプログラムを作成すると、以下のプログラムで動きそうですが、実は動きません。

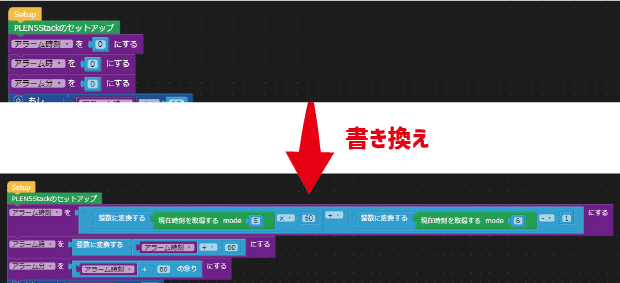
良く確認すると、変数 時 と 変数 分 はインターネットから取得した文字列が代入されているのに対し、変数 アラーム時 と 変数 アラーム分 には自分で計算した数字が代入されています。
文字列 ≠ 数字 ですので、これでは意図した動作はしません。
ですので、文字列を数字に変換し、数字で比較してあげましょう。

アラームが鳴るときの処理は自由にプログラミングしてくださいね。

アラームの初期時刻は 00:00 ですが、これを 現在時刻 - 1分 にする場合は、以下のように書き換えてください。

実行してみると、アラーム設定時刻にアラームが鳴りました。

ひと段落つけば、プロジェクト名を付けて保存しましょう。

ここまでのプロジェクトデータは以下より確認できます。
(UIFlowにライブラリーを追加してから開いてください)
これで、アラーム時計はほぼ完成となります。
次回は、3つめのロジックであるループを使用して、アラーム時計の完成度を上げていきましょう!
3. 終わりに
日常生活でも、選択する場面が多いように、プログラミングでも条件分岐を使用する場面は多く、条件分岐は大事な要素となっています。
この機会に条件分岐をマスターして頂ければ幸いです。
ご意見・ご質問等ございましたら、
ご気軽にコメント欄まで頂ければありがたいです。
この記事は連載形式となっておりますので、
是非以下のマガジンをフォローしてくださいね。
それでは、また次回の記事でお会いしましょう!
See you next time!

