
UXデザイナーにユーザーインタビューのいろはを教えてもらった話 【ゆるくないようでかなりゆるいデザイナー勉強会 Vol.3】
こんにちは!プレイドのデザインチームのなんでも屋さん ayacchi です 🙌🏻
ゆるくないようでかなりゆるいデザイナー勉強会、vol.3 となる今回は UX デザイナーの hagi-chan ( @hagipen ) に「プロダクトのユーザーインタビュー講座 初級編」を開催してもらいました。 残念ながらインタビューの回答などはオープンにできないのですが、ポイントとなる部分にフォーカスして Tips を公開できればと思います。
この勉強会について
🎯 ターゲット
- プロダクト開発に関わっている方
- ユーザーインタビューをこれから始めたいと思っている方
🏁 ゴール
- ユーザーインタビューのプロセスを知る
- インタビューで押さえると良いポイントを知る
この記事がユーザーインタビューに手を伸ばすきっかけとして、参考になれば嬉しいです。
イントロダクション
こんにちは、UX デザイナーの hagi です。コミュニケーションデザインチームにて、顧客体験の向上を目指したリサーチやタッチポイントのデザインを担当しています。
先日「KARTE」における利用状況の確認と効果測定に関するユーザーインタビューを行いました。今回はこのインタビューを意義あるものにするために工夫したポイントを共有できればと思います。
リサーチを行ったきっかけは、グループ会社であり交流もある「RightTouch」のデザイナーメンバーから伺った話でした。 彼らは実際にプロダクトを導入しているクライアントのオフィスへ訪問し、利用状況を観察したり、複数のユーザーにインタビューを行うことで、プロダクトのユースケースや課題に対する解像度を上げていました。
これを参考に、私たちもユーザーがプロダクトを利用している様子を観察したり、インタビューを実施できないか模索しました。そして、ビジネスメンバーを通じてKARTEを導入いただいているクライアント(弊社ではKARTE Friendsとお呼びしています)1社に依頼したところ、「ぜひ!」とご協力いただける運びとなりました。
ちなみに、デザイナーとしては UX デザイナー 2名 ( hagi + toma )、プロダクトデザイナー 2名 ( tori + rikayan ) が参加し、ビジネスメンバーや開発メンバーと協力して進行させたプロジェクトです。
インタビューの目的設定と事前準備
まず、リサーチを始めるにあたって、目的を明確にしました。今後の開発プランとして改善を予定している既存機能があるため、今回はそちらをメインで扱うことにしています。
また、今回お声がけさせていただいた KARTE Friends では、複数名の方に KARTE を触っていただいていたため、リサーチ対象者をスクリーニングするためのアンケートを用意しました。
KARTE の利用データから、ある程度対象者となりそうな方のあたりをつけることはできていましたが、実際にアンケートで回答いただいた定性データと、KARTE で集計した定量データを照らし合わせることで、より対象者として適切な方が見つけられたと思います。また、部署や職種も伺っていたので、ヒアリング先に偏りが出ないような調整もしやすくなりました。


インタビューの設計
インタビューの設計は、事前にビジネスメンバーから聞いた KARTE Friends の情報や、個人ごとの利用状況をもとに進めました。
また、KARTE 自体が KARTE Friends の事業に導入いただきご使用いただくプロダクトのため、自分たちでも今回のインタビュー先である KARTE Friends の提供するアプリを触ってみて、どういった構造なのか、またどのような課題がありそうかの推察も行いました。
すべての情報を合わせることで仮説を持ち、立てた仮説を確認する内容のインタビューを対象者ごとに用意していきます。
具体的には、以下の点をフォーカスポイントとしました。
PDCAのフローと成果報告
KARTEを使った施策の報告や効果検証の方法
使用しているツールや現状の課題
改善予定のある「××機能」の利用状況
××機能の具体的な使い方
利用状況や課題
データの活用
利用データに基づいた、インタビュー対象者ごとへの詳細質問
進行周りにも触れておくと、「どこでインタビューを行うのか?」「どれくらいの時間を使えるのか」といった細かな部分についても多くの準備が必要となりました。こちらは、KARTE Friends との窓口であるビジネスメンバーが調整に大きく尽力してくれています。
今回は KARTE Friends のオフィスに伺ったのもあり、ご協力いただいた皆さまには比較的緊張せずにインタビューに臨んでいただけたように思いましたが、反対にプレイドのオフィスにお越しいただくとなった場合には、インタビュイーがリラックスしやすい環境のセッティングも重要になると感じました。
インタビュー自体の体制では、プレイド側の人数が多くなりすぎて KARTE Friends に圧迫感を与えてしまわないよう、インタビュイー1名に対しインタビュアー2名(内1名は記録者)となるように設定しました。また、メインの調査項目である機能を軸に、「機能を利用したことがあるグループ」と「利用したことがないグループ」の2組に分け、お互いを干渉しないよう離れたスペースで2組ずつインタビューを実施していくスタイルを取らせてもらいました。
インタビューの実施
いよいよ実際のインタビューについてです。ここまでの事前準備を活かしながら、「アンケートと利用データを通じて KARTE Friends 個人ごとの傾向をしっかり把握しておくこと」「限られたインタビュー時間を有効活用するため、インタビューの焦点を定めておくこと」に徹底的に注意しました。
具体的には「○○さんは頻繁にセグメントタブを開いていらっしゃいますが、こちらはどういった目的がありますか?」「△△さんは××機能を複数登録されていますが、それぞれどういった意図で使い分けていますか?」といった質問を用意していました。これらは先述のとおり自分たちで持っておいた仮説を検証するための工夫でしたが、会話が弾むきっかけにもなり、データに基づいた質問はインタビュイーに「理解された上で質問されている」という安心感をあたえ、リサーチの質を向上させることに至った実感があります。
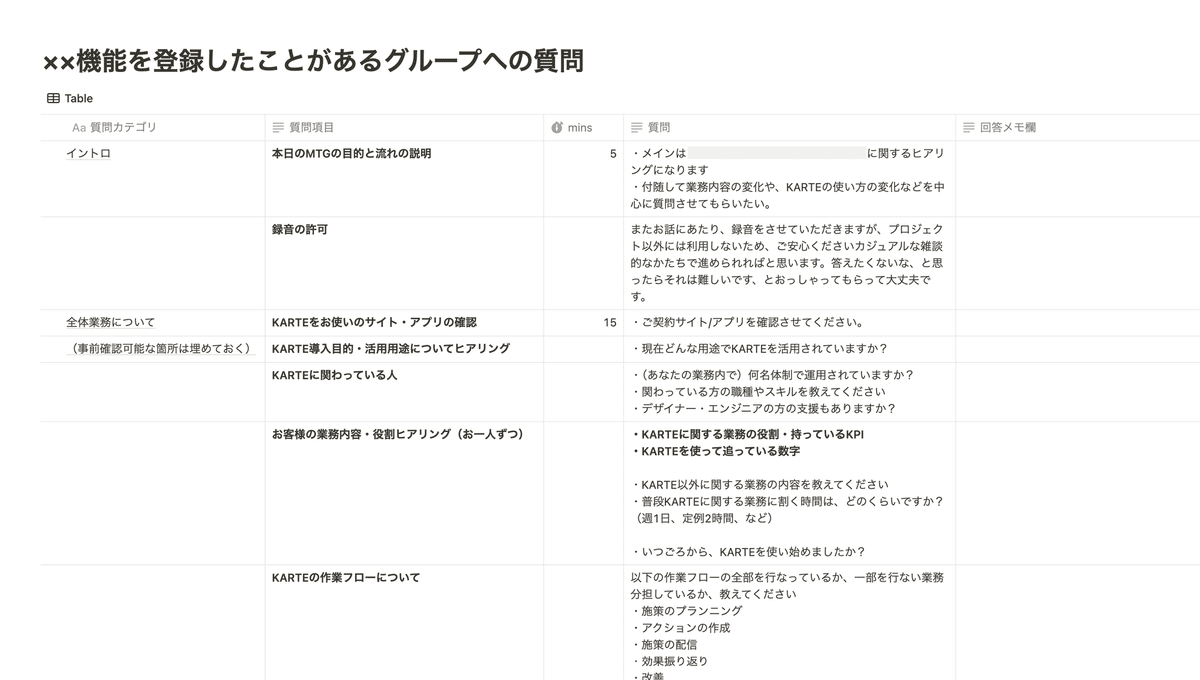
質問項目は Notion のデータベース機能を使ってリストにしておき、それぞれの所要時間やメモを対象グループごとにまとめておきました。インタビュアー役のメンバーは質問項目を事前に読み込んでおくことで、インタビューの流れを見極めながら質問を進めることができ、流れを崩さずに自然な会話から回答を引き出すことに繋がったと思います。また、記録者役のメンバーも Notion に回答を記入するなかで気になったポイントへ目印を付けたり、疑問点を書いたりしておくことで、インタビュアーの補助をしたり、別の視点から新たな発見に繋げることができました。

Notion による質問項目の管理は、インタビュー後の集計を容易にできる点も良かったです。
まとめ
インタビューを成功させるためのポイント
インタビューの目的を明確にし、適切な対象者を絞り込む
目的に対し多くのインタビュー対象者がいる場合、事前に絞り込みを行うことが特に重要
プロダクトの利用データだけでなく、事前アンケートを用意して活用する
課題やユースケースを把握し、仮説を立てて質問票を作成する
実際にクライアントのサービスを触り、課題やユースケースを把握しておく
「クライアント情報」「推察される課題」「インタビュー対象者個別のプロダクト利用データ」を合わせて仮説を立てる
インタビュー対象者それぞれに、仮説検証のための具体的な質問を用意する
インタビューは対象者がリラックスできる環境で実施する
インタビューは対象者に緊張感を与えないよう少人数で行う
データを活用して質問することで、対象者に安心感を与える
用意しておいた質問項目を読み込み、自然な会話の流れから情報を深堀りする
簡単ではありますが、以上がユーザーインタビューを意義あるものにするためにチームで行った工夫の紹介でした。
今回のリサーチを通じて、KARTE Friends の具体的な利用状況や課題を把握することができたのはもちろん、リサーチ自体のポイントやインタビューの設計、事前準備の重要性を再確認することができました。これらの知見を今後のプロダクト改善に活かしていきたいと思います。
勉強会に対するチームの反応
冒頭に記載のとおり、この記事では実際のインタビュー結果を掲載することができないのですが、勉強会では具体の回答なども共有され、KARTE Friends のダイレクトな意見に触れられる場となり、また、それらの意見が入念なインタビュー準備のもとで引き出されたことも伝わり、メンバーからも非常に関心の高い勉強会となりました。
今回はユーザーインタビューということもあり、前回の勉強会 (コミュニケーションデザイナーにロゴデザインの手法を紐解いてもらった話) から一転、プロダクト領域の要素が強い勉強会となりました。プロダクト領域とコミュニケーション領域の双方の知見を提供しあえる良い機会として、今後も勉強会自体を盛り上げていきたいと思います。
以上「プロダクトのユーザーインタビュー講座」のログでした。次回もどうぞ、よろしくお願いします 👋🏻
