
生成AIの体験デザインのすゝめ──ユーザーの意図理解からUI展開まで
この記事は「PLAID Design Advent Calendar 2024」19日目の記事です
こんにちは、最近生成AI関連のプロジェクトに関わり始めたデザイナーのしょうです。今回は個人的な学習を兼ねて、生成AIによるユーザー体験デザインのポイントを整理してみました。
生成AIはこの2〜3年で、テキストや画像、音声、コードなど、あらゆる情報を高速かつ柔軟に生成する技術へと進化しています。その一方で、ユーザーが「AIに何ができるのか」「どのように使えばよいか」を直感的かつ自然に理解できる体験をデザインするには、さらなる進化が必要です。本記事では、そうした課題に対する基本的な考え方やアプローチ例を私なりにまとめました。
ユーザー意図を理解し、適切なUIへ展開する
生成AIを使ったプロダクトにおいてまず重要なのは、ユーザーの「何を実現したいのか」という意図を正しく理解することです。ユーザーの意図は必ずしも明示的ではなく、多くの場合「あいまいな要求」や「漠然とした興味関心」といった、はっきりしない形で示されます。また、ユーザー自身も「AIがどの程度まで対応できるのか」を把握できておらず、どんな質問や操作が有効なのか判断できないことが多いです。このため、ユーザーの意図を丁寧にくみ取り、それに合わせて最適なUIを選択・設計することが求められます。
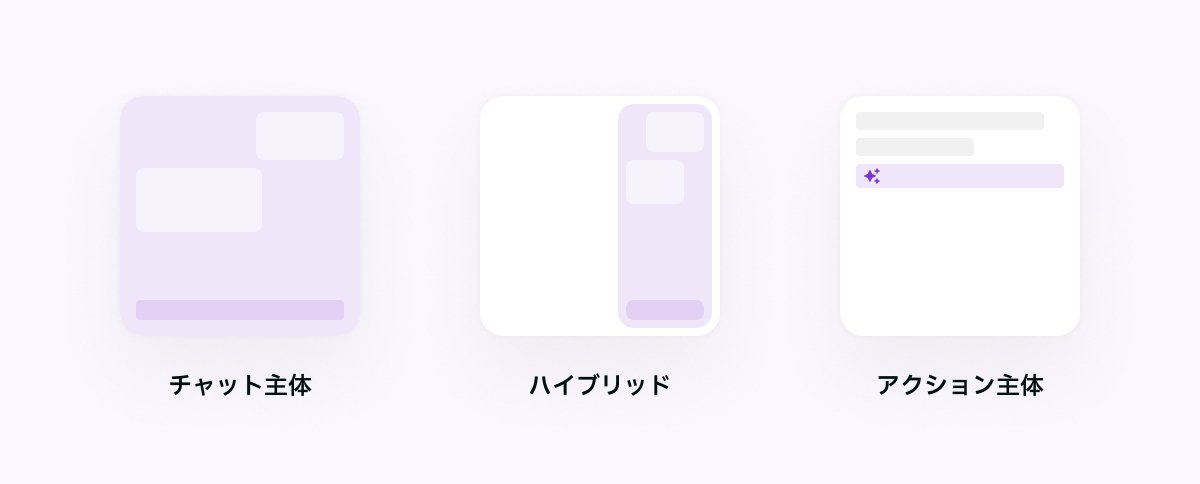
意図には大きく分けて、「情報を得たい」のか「何らかのタスクを実行したい」のかという2つの方向性があります。たとえば、情報取得が目的であれば、対話を通してユーザーが疑問を自然言語で投げかけ、AIが回答する「チャット主体」のアプローチが有効です。一方、意図が明確なタスクの実行なら、GUI上のボタンやメニューなどを用いる「アクション主体」のインタラクションが直感的な場合も多いでしょう。
さらに、ユーザー意図の明確さも重要な視点です。ユーザーが何をしたいかをはっきり理解している場合、シンプルなボタン操作で完結できる場合があります。一方、ユーザーの意図があいまいなときには、自然な対話を通じて追加情報を引き出し、ニーズを明確化していくほうが効果的です。こうした「意図のあいまいさ」と「行動タイプ(情報取得 or タスク遂行)」を組み合わせて考えると、対話ベース、GUIベース、その中間をとるハイブリッドなど、最適なUIパターンを見つけやすくなります。

実際のユーザー行動は、決して単純な分類で割り切れません。たとえばはじめは明確な目的があり、GUIで特定の操作を行っていたユーザーが途中で疑問や新しい関心を抱き、チャット形式で「この条件で他におすすめはある?」と質問するかもしれません。逆に、最初は曖昧な質問から対話を始め、徐々に条件が固まってきたらGUI操作で素早く決定するケースも考えられます。
こうした多様な行動パターンに対応するためには、チャットとGUIを行き来できるハイブリッドなUIが有用です。ハイブリッドUIでは、ユーザーが自然言語で意図を伝えられる一方、必要に応じてボタンやフィルターなどの明確なGUI要素で素早い操作が可能になります。これは、ユーザーがどのくらい明確な意図を持っているか、どんな種類の行動を求めているかに応じて、柔軟にUIを使い分けられる設計と言えます。

さらに、ユーザーがAIの能力を知らず戸惑っている場合は、AIが対応できる範囲をわかりやすく伝える工夫も重要です。初回アクセス時の軽いガイダンスや、想定シナリオのサンプル提示などを行うことで、ユーザーはAIに対する正しい期待値を持ちやすくなります。この「AIが何をできるかを知らせる仕掛け」は、ユーザーがより自然に意図を表現しやすくし、その結果、対話や操作が円滑に進む土台を整えます。
このように、ユーザー意図の明確さと目的、さらにユーザーのAI理解度を踏まえてUIをデザインすることで、ユーザーは「AIに意図が伝わった」と実感しやすくなります。その結果、ユーザーが抱えるAIへの不安や戸惑いは薄れ、自分のやり方でゴールへ到達できる「使いやすさ」と「頼もしさ」が生まれるのです。
ユーザー体験の4つのステージ:「知る→伝える→確認する→活用する」
生成AIを用いたプロダクトを、ユーザーが自分の目的へ自然につなげるためには、「知る」「伝える」「確認する」「活用する」という4つのステージが一貫した流れとして機能することが重要です。それぞれのステージで、ユーザーが主体的に行動できるようなデザインを考えると、スムーズな体験が生まれます。
知る(AIの可能性を理解する)
まず、ユーザーは「このAIは何ができるのか?」を把握する必要があります。ここでは、直感的なガイドや簡潔な説明、事例提示などが有効です。初回アクセス時の「ようこそ」画面や、画面上部に常時表示される簡易的なヒントなど、ユーザーが自然にAIの特徴と強みを理解できる仕掛けを用意すると、次のステージへスムーズに進みやすくなります。

伝える(意図を伝達する)
ユーザーは、自分が何を求めているのかをAIに伝える必要があります。テキスト入力、ファイルアップロード、音声入力など、多様な手段が考えられます。
重要なのは、「ユーザーが自然な形で意図表現できる」ことです。専門的なコマンドや特殊なキーワードを覚えなくても、「○○の情報が欲しい」といった普段どおりの表現で通じるような自然言語インタラクションは、ユーザーの心理的なハードルを下げます。

確認する(生成結果をチェックする)
AIがユーザーの要望に応じて出力した結果を、ユーザーは確認して「これは自分の期待に合っているか」を判断します。このとき、結果が長文の場合は適切に整形し、ハイライトや要約機能などを加えることで理解を助けます。生成過程を段階的に見せることや、失敗時に分かりやすいエラーメッセージを表示することも重要です。

ユーザーが誤りを簡単に訂正できるよう、再編集や再質問の手段を明確に示すことで、対話が継続しやすくなります。
活用する(結果を利用する)
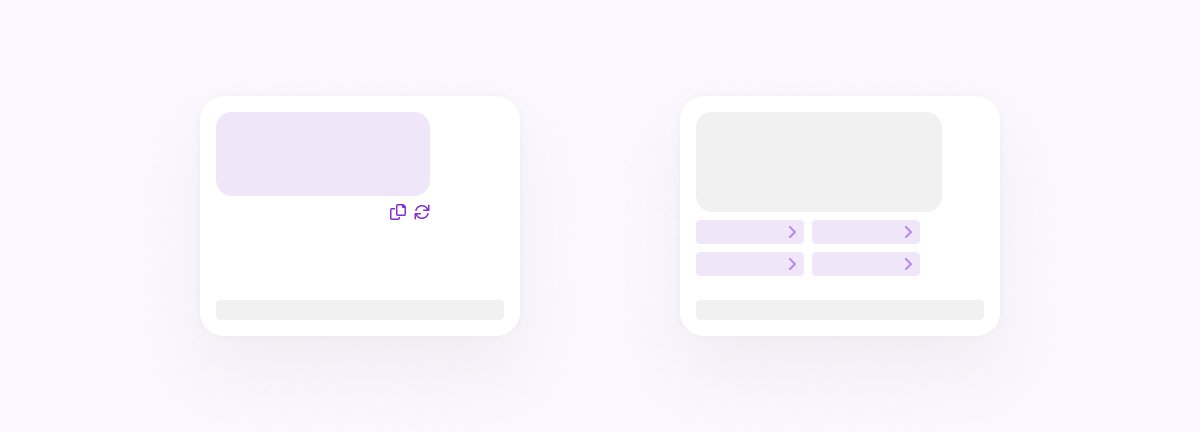
最後に、ユーザーは得られた結果を自分の目的へと活用します。コピー、ダウンロード、関連情報へのリンク、類似リクエストのショートカットなどが考えられます。生成された成果物を、ユーザーがそのまま業務やプライベートな作業フローへ組み込めるような操作性が求められます。

これら4つのステージを通じて、ユーザーは自分のニーズをスムーズにAIへ伝え、その応答を評価し、成果を自らの行動につなげることができます。ステージごとに適切なデザインパターンを用いることで、ユーザーはAIに助けられている実感を持ち、快適なユーザー体験を得られます。
会話体験設計:自然なやり取りを支える要素
曖昧なニーズや断片的な要求は、自然言語でのやり取りによって徐々に明確化できます。生成AIには、この対話プロセスをスムーズに行うための下記6つの要素が重要です。これらは、ユーザーが「知る→伝える→確認する→活用する」という4ステージをスムーズに進むために欠かせない要素と考えています。
最初の挨拶で利用のハードルを下げる
ユーザーが初めてAIとやり取りをする際に、どのようなことができるのかを簡潔に示すことが大切です。「こんにちは、このチャットでは商品の検索や注文履歴の確認ができます」など、親しみやすい挨拶や事例提示によって、ユーザーが迷わず対話を始められる状態を作ります。
情報不足時の質問でゴールへ誘導
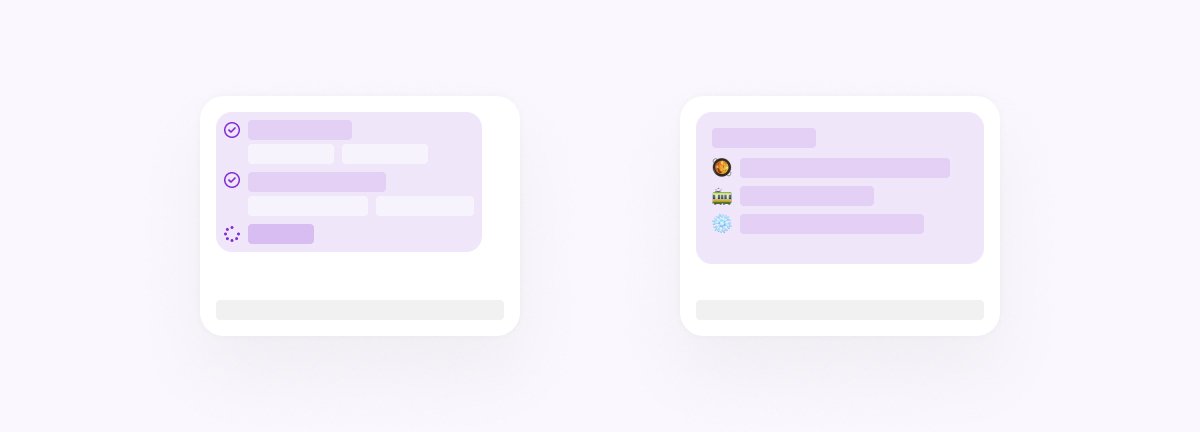
たとえばユーザーがホテル予約を希望する場合、滞在日数が不明であれば「ご滞在期間は何泊ですか?」と質問することで、追加情報を自然に引き出せます。こうした質問設計により、あいまいな要求を明確化し、的確な出力へ導けます。
自然な対話を促す言葉遣い
ユーザーが特定の命令文を記憶しなくても、「もっと詳しく知りたい」と自然に言えば情報を得られるような設計が理想です。これによりユーザーは、わざわざコマンド学習をすることなく、柔軟にAIとの対話を続けられます。
確認による信頼感の醸成
AIがユーザーの要望を正しく理解したかを確認することで、誤解を防げます。「この条件で検索してよろしいですか?」と明示的に問うことで、ユーザーは安心して次のステップへ進めます。また、些細な場面では回答中にさりげなく要約を入れるなど、過度な確認によって煩わしさを生まないように工夫します。
エラー発生時の誠実な誘導
ユーザーの要求が理解できない場合や、対応外だった場合は、シンプルで分かりやすいエラーメッセージで原因を示し、代替策や再チャレンジを促します。「その機能はまだサポートしていませんが、他に何かお困りですか?」といった対応で、ユーザー体験の損失を最小化します。
円滑な終了
タスク完了時は、「これで完了です。他に何かご要望はありますか?」と伝えることで、ユーザーは成果を活用したり、新たな要求へスムーズに移行できたりします。意図が叶わずに終了する場合でも、誠実な説明で終えることで、ユーザーは「また戻ってこよう」という気持ちになります。
おわりに
この記事では、私自身の生成AIの体験デザインに関する学びを整理した一部を紹介しました。実際のプロダクト開発では、技術的な制約やユーザー層の多様性など、さまざまな要因を考慮したうえで、最適な解を模索する必要があります。それでも、ユーザーの意図を理解し、自然な対話を設計し、ステージごとに適切なフィードバックを行うことが生成AIの体験デザインにおいて重要な原則であると考えています。
生成AIは単に答えを出すだけでなく、「どのように使えるか」をさらに深掘りしていく時代へと突入しています。この考えを形にすることがとても楽しみです。そして、私たちが今感じているワクワクは、これからのユーザーにとって新しい体験となり、多くの喜びを生み出していくと信じています。
明日は、Ryoko Torigoe による「人生初!美大の講師を経験してUXデザインを学び直した話」です。お楽しみに。
参考サイト
