
windowsで共同開発する初学者のために0からPython, VScode, git, git-hub, venv, Django, pull requestまで一気に環境構築+説明
はじめに
こんにちわ。ぴくむんです。
私は、自身の才能のなさからプレイヤーとして研究に関わるのを諦め、未来の研究者を支援をする活動を通じて、学問の世界に貢献しようとしている情報発信者になります。
活動としては、
・研究者を目指す方に役に立つような情報発信
・研究に関わりのない人が研究に興味を持ってもらうような記事の作成
・博士課程のための口コミサイト開発
をメインでやっております。
今回、HAKUSHIという口コミサイトを開発しておりますが、
windows環境のエンジニアがいたので、環境整備を0から一緒にやることがありました。その記録をまとめたものになります。
HAKUSHIの本番環境は以下の通りです。
フロントエンド言語: HTML, CSS, javascript
バックエンド: django(python), PostgreSQL
サーバーサイド: docker-compose, gunicorn, Nginx,AWS EC2
リモートレポジトリ: git-hub
今回はインフラ周りを除くところまで一気にやりました。
私が確認した環境は、
Hyper-V Windows 10
の仮想環境です。
それではよろしくお願いします。
1. Microsoft StoreでPython3.8をインストール
何はともあれ、まずはPythonがないと全てが始まらないのでインストール。
普通にWindowsボタンを押して、検索窓でMicrosoft Storeを検索。
注意:Microsoft Storeはログインしないと検索できません!
恐らく以下のようなPython3.8が見つかると思う。

インストールをしたのちに、

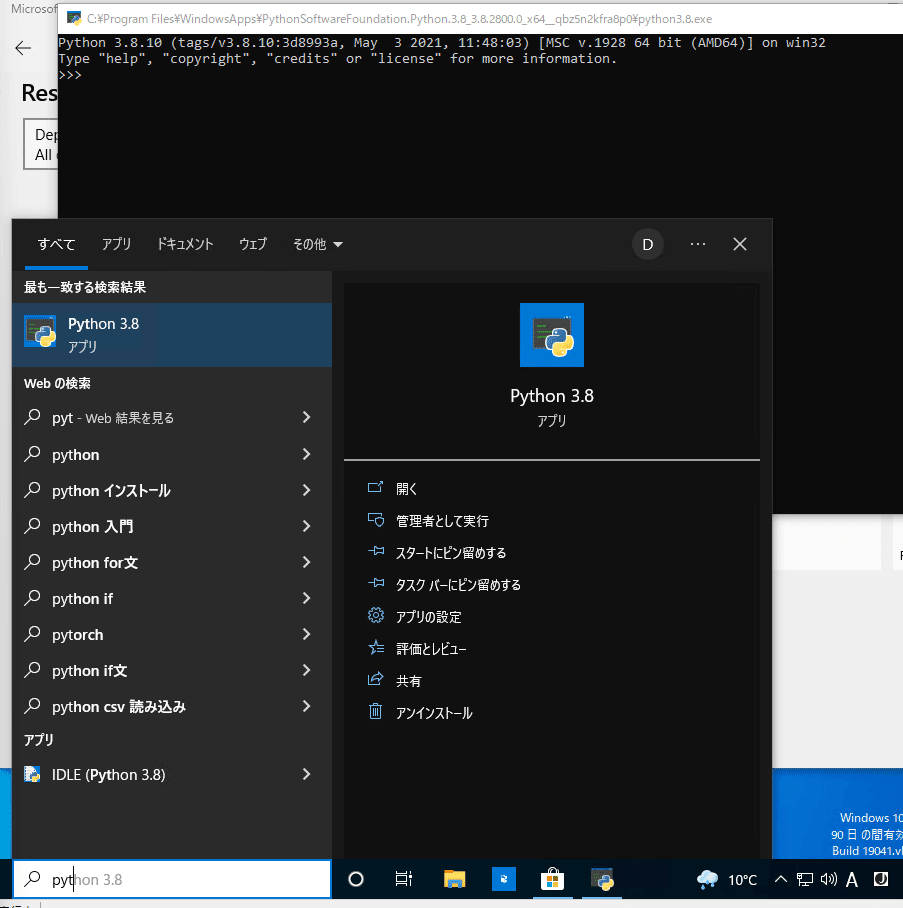
windowsの検索で、python3.8が出てきて、開けば後ろのような画面が立ち上げれば問題なし。
これでとりあえずPythonで遊べると思う。
2.VSCODEをインストール
次はエディターが必要になる。
上の画面で全て直打ちすることは原理上可能だが、一行ミスっただけで終わるので、まずはエディターというwordのプログラミング版をインストールして、そこにプログラムを書いてから、後でまとめてエラーを見て、エラーを直してく作業をする(デバッグ)。
エディターは大量の種類があるのだが、近年であればVisual Studio Code通称VScodeが主流である。
豊富な拡張機能があるので、使いこなせれば生産性爆上がりである。
ただし使いこなすには時間が必要な気がする。
というわけで、VScodeをインストールするために以下のサイトにアクセス。
Visual Studio Code - Code Editing. Redefined

普通にダウンロードボタンを押せばいい。
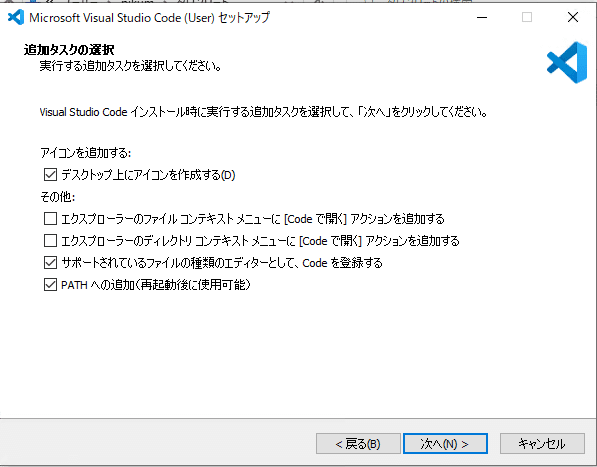
そして、実行ファイルを立ち上げて、設定していく。

一応、ここだけ設定を載せておく。
まぁ適当でなんとかなると思います。
起動するか確認するために、
windowsでWindows PowerShellを立ち上げる。
そのShellに
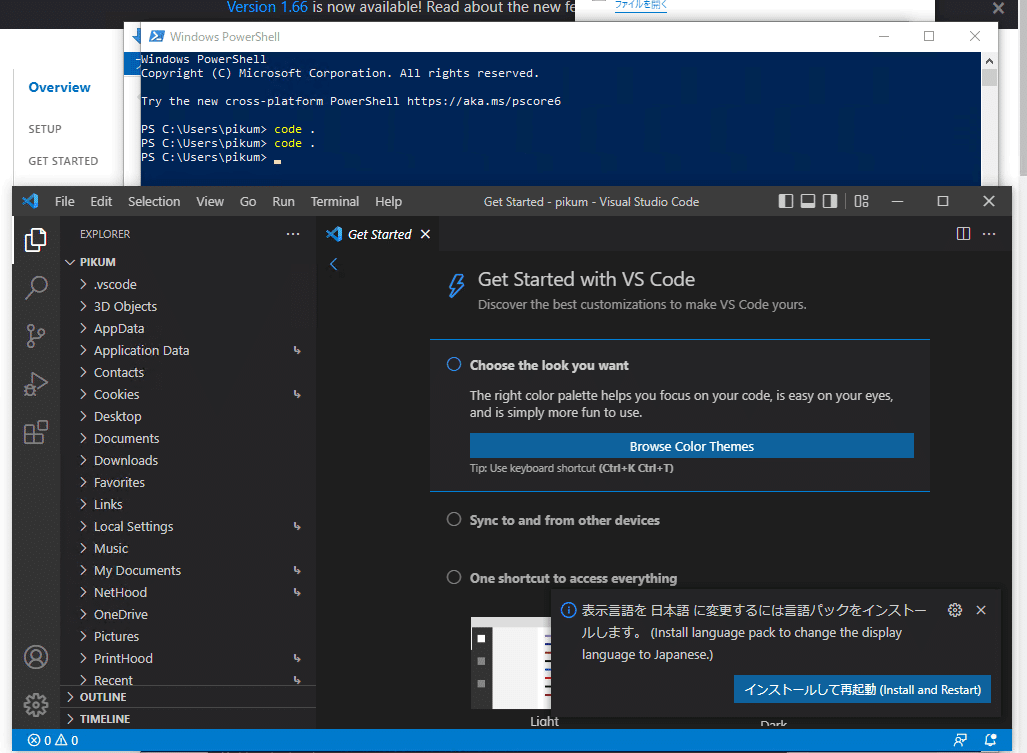
code .と打ち込めば、VScodeが立ち上がることを確認しよう。

右下に日本語化できるので、クリックして拡張パックをインストールしておこう。
もし表示されなければ、左のバーの上から5番目の拡張機能をクリックして
japanで検索して、インストールしよう。
3.Gitをインストール及びgithubのカウントを作成
以下のサイトよりgit scmをダウンロード
https://git-for-windows.github.io/
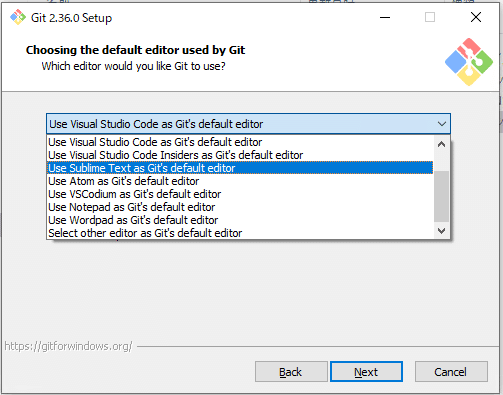
インストールしていくと、いつも使うエディターを聞かれるので、VScodeにしよう。
つまり、
Use Visual Studio Code as Git`s default editor
に選択して、残りは特に変更なしで大丈夫だと思います。

インストールしたら、開きましょう。
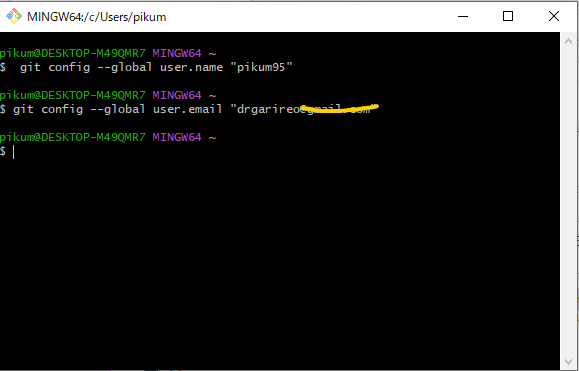
デフォルトでは、gitの名前がPCの名前になっています。
もし、PCの名前を本名だったら、git-hub上で本名を公開することになりますので、最初に以下のように設定しましょう。私は、もちろんやらかしました。
git config --global user.name "ユーザー名"
git config --global user.email "メールアドレス"
以下のサイトを参考にしました。
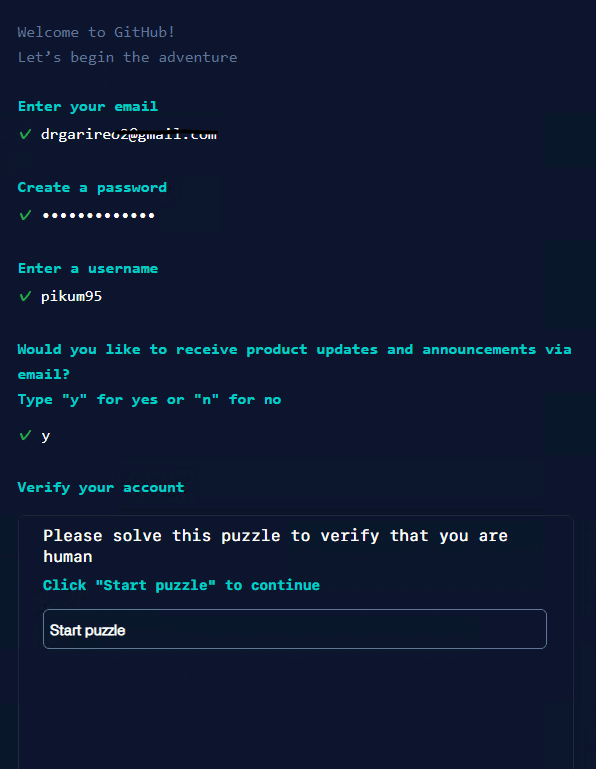
4. githubのカウントを作成

特に困ることはないと思います。
自分は、適当に読み飛ばしたので、渦巻いている銀河を答えろというのは、1回ミスりました。
5. git-hubにsshで接続できるように
sshって何?
通常git-hubにログインするときには、webページにアクセスして、IDとパスワード入力しないといけないといけないけど、合言葉を向こうに登録すれば、コマンド上で勝手にいい感じにログインしてくれるやつ
ただ、合言葉は、秘密の合言葉と公開の合言葉があるので注意
詳しくは、ちゃんと調べてください。
まずは、合言葉そのものを作る必要があるので
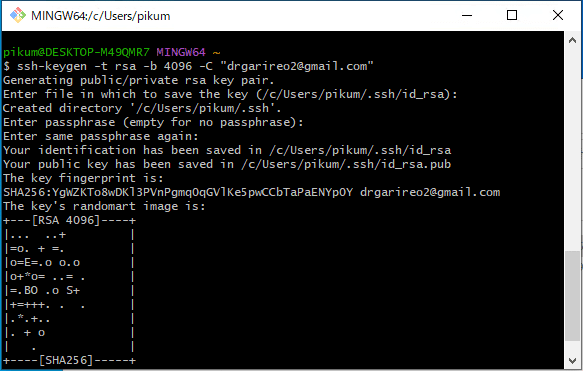
git-bish内で(sshの鍵(合言葉)生成のssh-key-generateの略であろう)
ssh-keygen -t rsa -b 4096 -C "your_email@pikum.com"を入力すると、なんか色々出てくるので、エンター連打でいいと思う。
(読む努力はしたほうがいいです。)

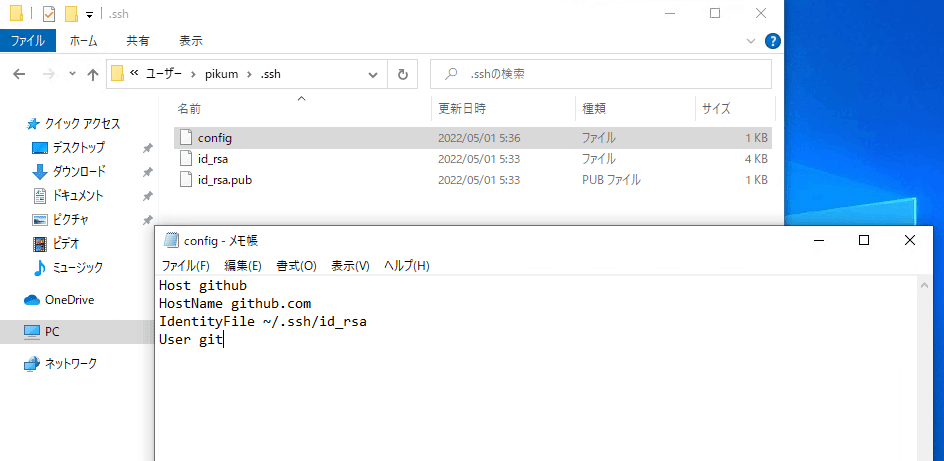
その後、エクスプローラーを開いて、
.sshにアクセスして、適当にconfgを作成して、

以下のように入力
Host github
HostName github.com
IdentityFile ~/.ssh/id_rsa
User git注意: config.txt とかにしないように
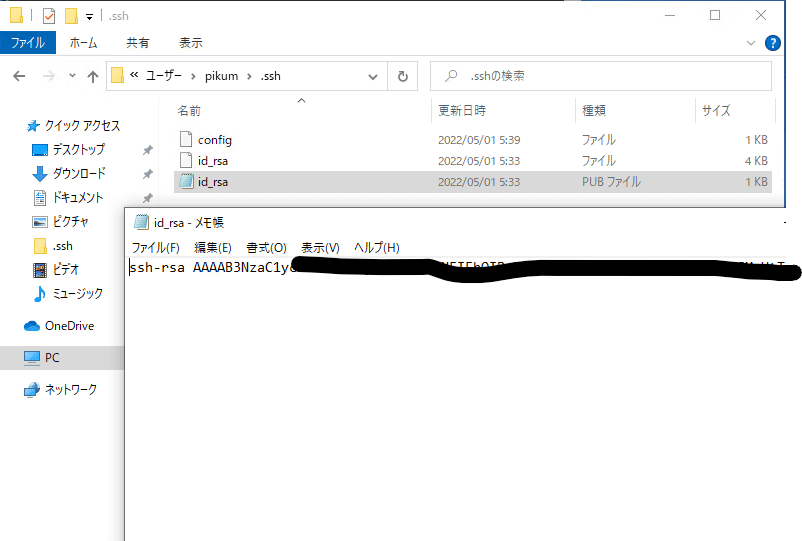
id_rsa.pubを開いて、中身をコピー
.pubはパブリック(公開)という意味。pubじゃない方は公開しちゃだめです。秘密鍵なので。

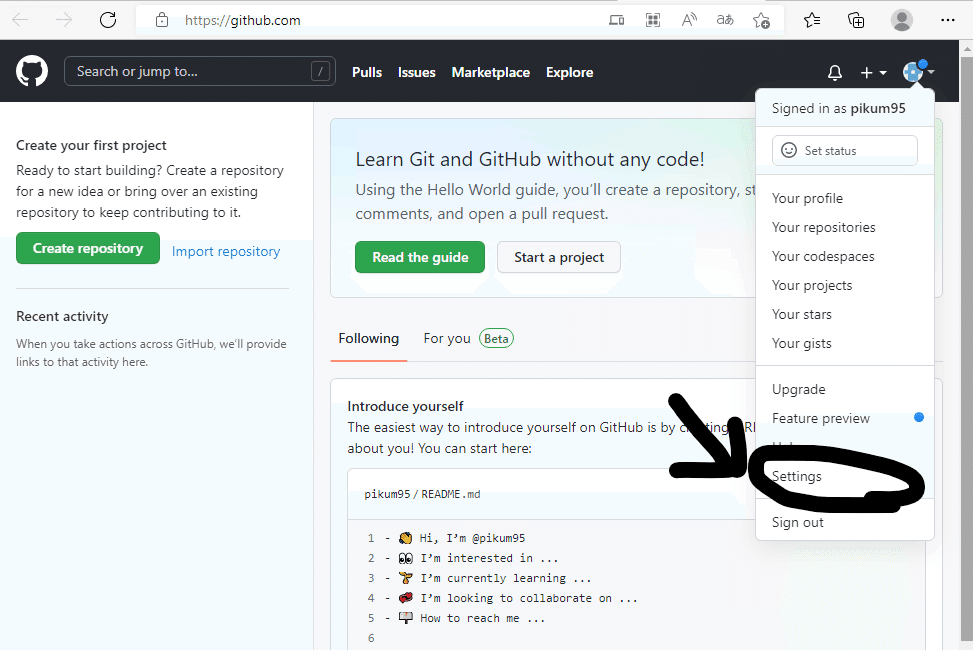
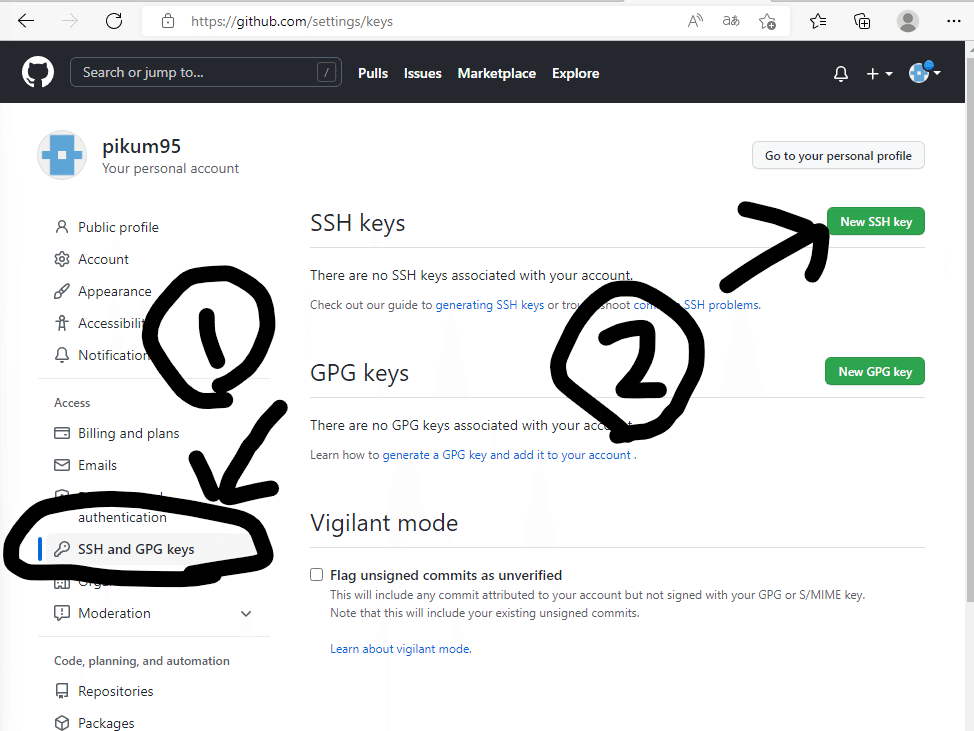
id_rsa.pubの中身をコピーしたら、githubにアクセスして、settingsを開きます。

SSH and GPG keysを押して、
New SSH keyをクリック

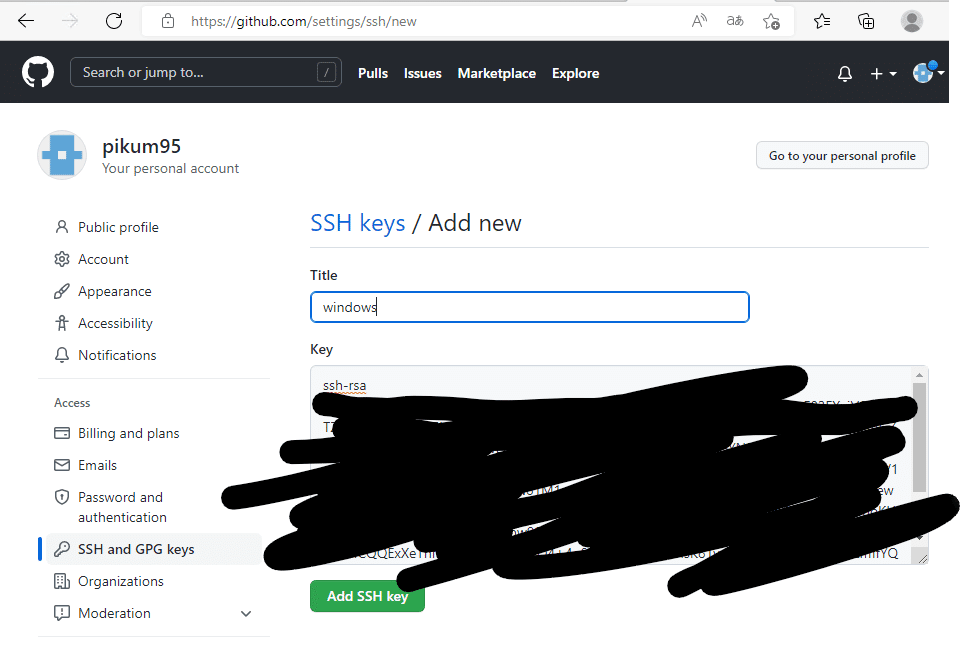
titleはなんでもいいです。
keyはさっきのid_rsa.pubの中身をコピーを貼り付けます。
まんま貼り付けます。

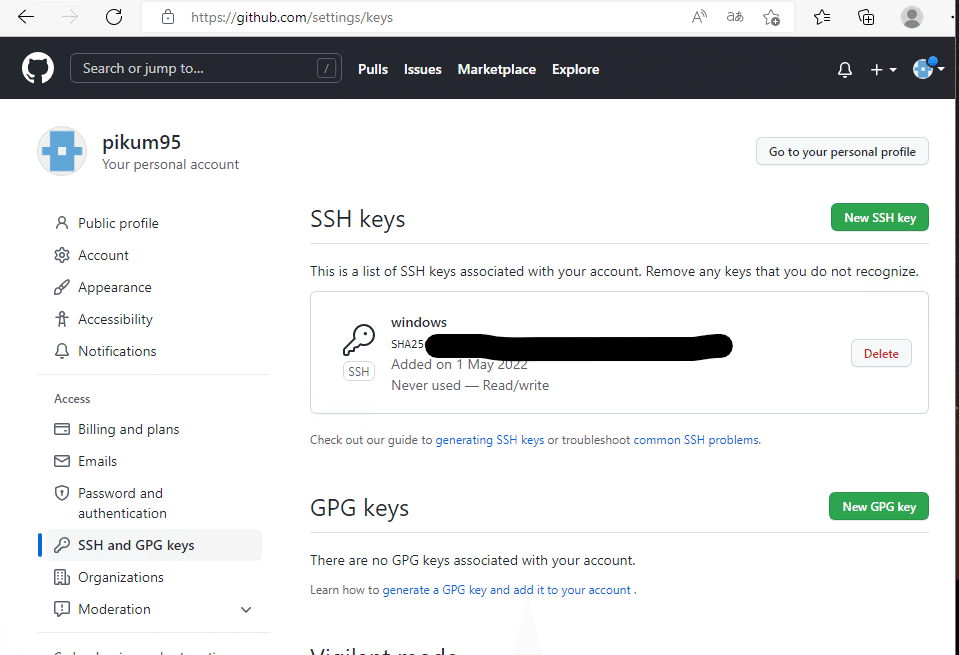
以下の画面になったらok

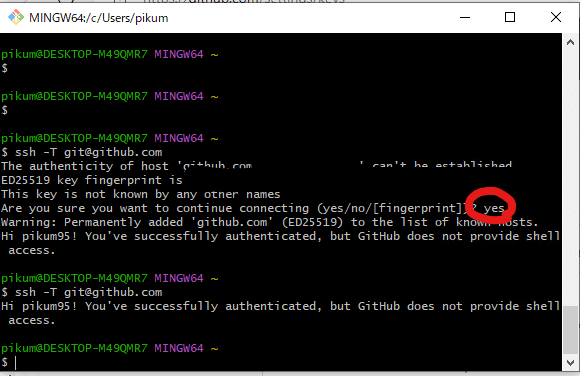
試しに、sshでログインするために、git-bashを開いて
ssh -T git@github.comと入力します。
初めてだけどいいの?って聞かれるので
yes
と答えましょう。
Hi, your name!
と出れば勝利です。
出なければ、ネットの海へいってらっしゃい!

以下のサイトを参考にしました。
6. git cloneでレポジトリを手に入れる
Q. レポジトリって何?
A. gitで管理してるフォルダみたいな感じ。
基本的に、フォルダにプログラム入れるから、そのフォルダのことをレポジトリっていうみたいよ
Q. クローン、ブランチ、ステージ(add)、コミット、プッシュ、プルなんそれ?
A. なんとなくゲームで例えると、
・クローンはゲームの購入的な感じ
・ブランチってのは、セーブするときに使うメモリーカードを新規作成でいいと思う。(もうないのかな?)セーブデータ1にセーブせずに、違うところにセーブしたら、メインのセーブデータ1に影響ないよね。なんで、まずレポジトリダウンロードしたら、ブランチを切る(新しいメモリーカード作成)をしたほうが良い。
・ステージ(add)は、セーブする前に武器屋、道具屋に言って、色々持ち物整備してからセーブするよね?あんな感じのやつ。
・コミットは、セーブ。
・プッシュは、セーブデータをオンラインにアップロードみたいな感じ。
・プルは、みんながアップロードしたセーブデータをダウンロードする
Q. ってかそもそも、gitとgit-hubの違いがわからん。
A. gitはPS4でいうと、ゲームのセーブシステムそのもの。
git-hubはPS storeでゲームやセーブデータをオンラインでダウンロードしたり、アップロードできるサイト。
Q. つまり?
A.
---------PS Storeの話---------------
1. 誰かがプレイしているゲームをダウンロード
-------PS4の話---------------------
2. メインのセーブデータに迷惑かけないように新しい冒険の書をつくる
3. 冒険して、アイテムを集める
4. セーブ前に、武器道具屋でアイテムを整理する
5. セーブする
---------PS Storeの話---------------
6. セーブデータをオンラインにアップロードする。
7. 自分のセーブデータのレアアイテムをメインのセーブデータに入れる
言い換えると
----git-hubの領域------
1. レポジトリ をクローンする
-------gitの領域---------
2. mainブランチから、自分のブランチを切る
3.コードを加筆、修正する
4. 加筆修正したところをステージする
5. コミットする
----git-hubの領域------
6. pushする
7. mainブランチにマージ(取り込む)する。
詳しく知りたければ、ネットの海へいってらっしゃい。
ってなわけで、まずは自分が作ったレポジトリ を練習がてらクローンしてみよう。
---------PS Storeの話---------------
↓これをやってみる
1. 誰かがプレイしているゲームをダウンロード
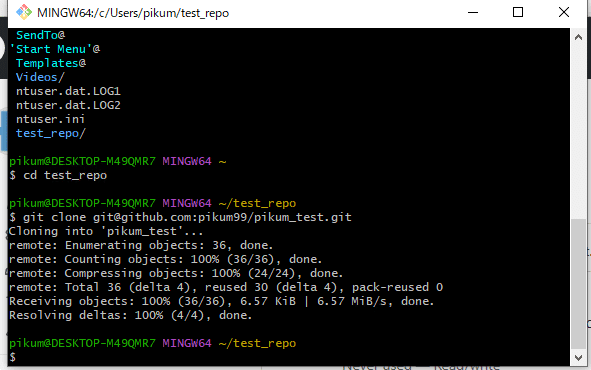
git bash内で
mkdir test_repo
cd test_repo
git clone git@github.com:pikum99/pikum_test.git
こうすれば、mkdirで作ったtest_repoの中に、
pikum_testというフォルダができていると思う。
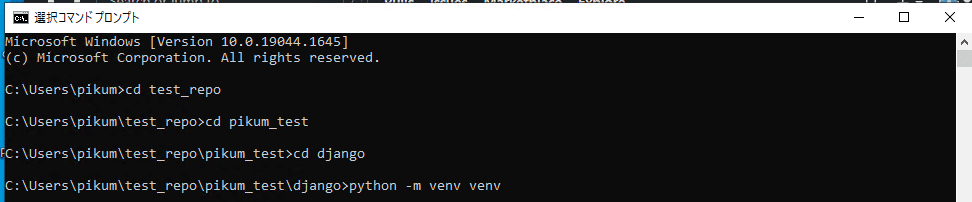
その後に、
コマンドプロンプトを立ち上げて、
以下のコマンド打っていけば
cd test_repo
cd pikum_test
cd django
python -m venv venv
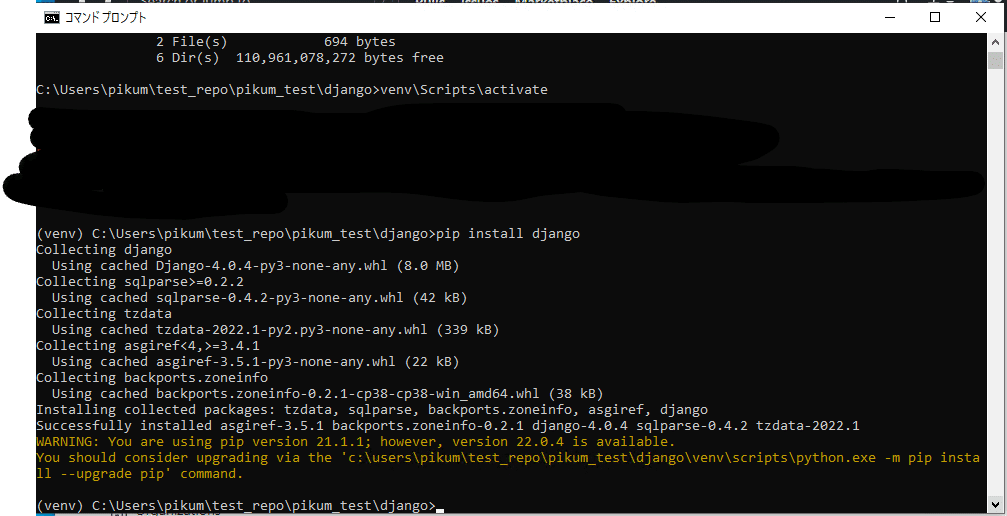
venv\Scripts\activate
pip install django
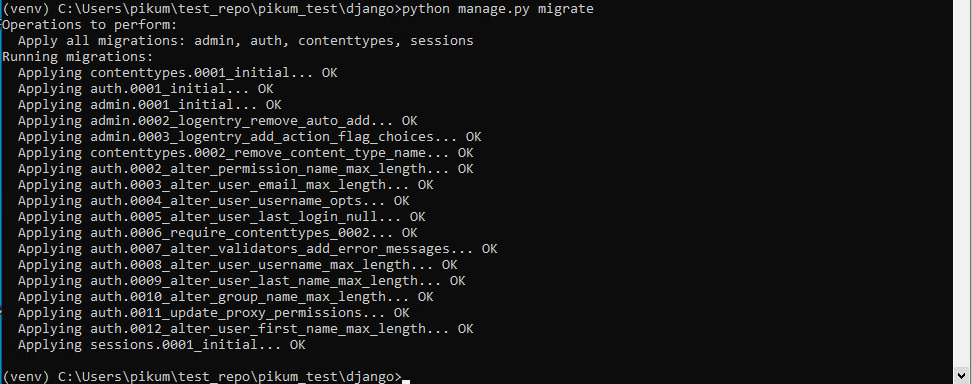
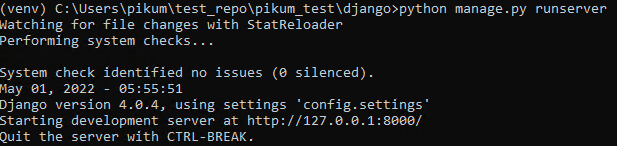
python manage.py migrate
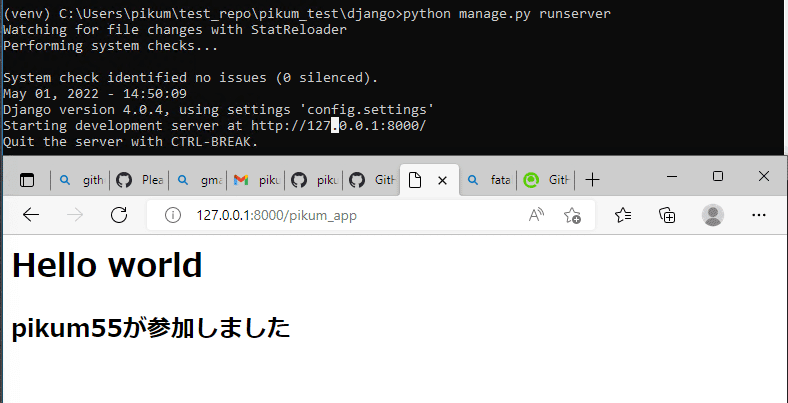
python manage.py runserver以下のようになると思う。




ここまでくれば、勝ちみたいなもんで、
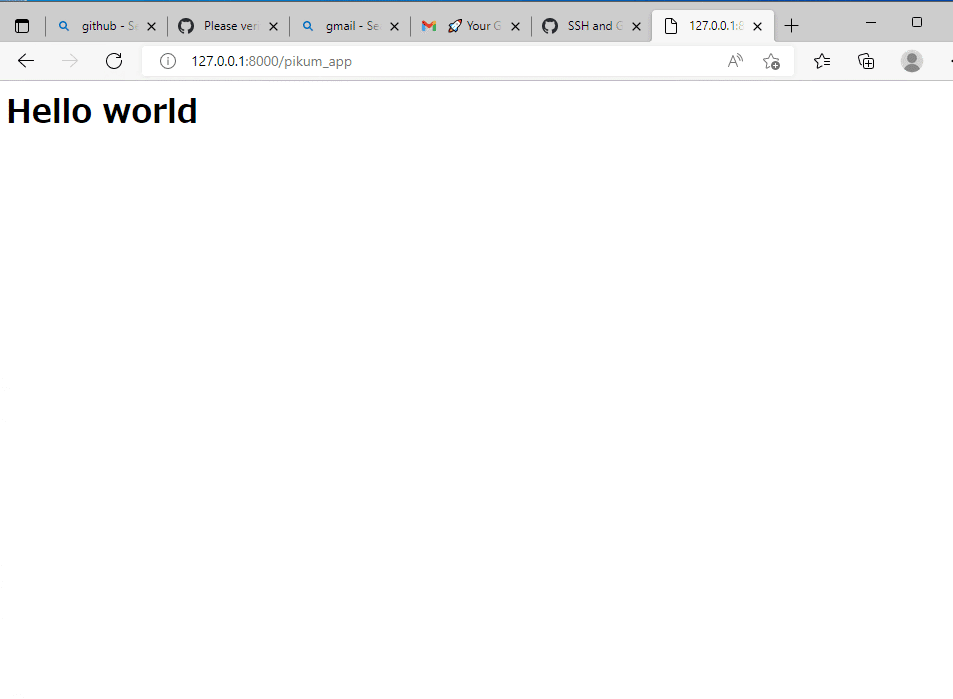
webブラウザを起動して、
http://127.0.0.1:8000/pikum_app
にアクセスし、
Hello world
が表示されれば、完了(完全勝利)です。

ここまでくれば、開発環境が整ったようなもんだと思います。
Ctrl+Cでサーバーを落とせます。
7. git でブランチをきる
ここからは、共同開発を意識して、gitの作業の説明をします。
---------PS Storeの話---------------
1. 誰かがプレイしているゲームをダウンロード
-------PS4の話---------------------
↓これをやってみる
2. メインのセーブデータに迷惑かけないように新しい冒険の書をつくる
まずは、
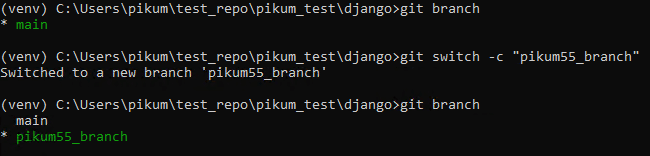
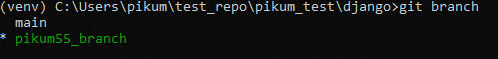
git branchで今いるブランチを確認(現在のセーブされているところを見る)
*main
と表示されるはず。
mainは、みんな使うような重要なブランチなので、mainで作業は基本しないほうがいいです。
すぐに、ブランチを切りましょう(新しいメモリーカード作成)。
git switch -c ブランチ名でブランチが切れるので以下のコマンドを押しましょう。
git switch -c your_name_branchyour_nameは適当に変えてください。
(筆者はpikumを使用)
実行したら、再度
git branchで今いるブランチを確認しましょう。
main
*pikum_branch
と表示されているはず。
以下のようになるはずです。

とりあえず、ブランチを切った(セーブデータを作成)したので、そのことをpush(オンラインにアップロード)しましょう。
以下の作業は、管理者関係のレポジトリじゃないとできないです。
筆者(私)に連絡を取り、collaboratorに追加してくれと依頼します。
↓のコメントにアドレス張ってくれたら即招待します。
もしくは、自分でレポジトリで実験してください。
---------PS Storeの話---------------
↓これをやってみる
6. セーブデータをオンラインにアップロードする。
以下のコマンドを
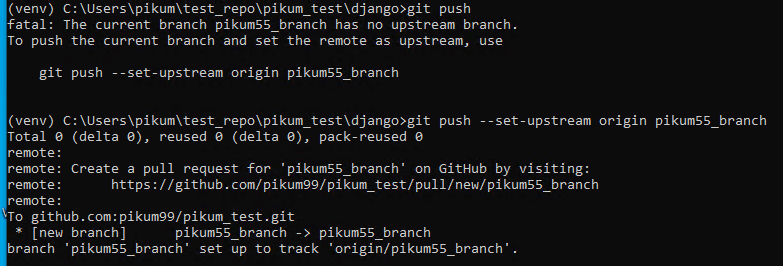
git push入力すると、
fatal: The current branch pikum_branch has no upstream branch.To push the current branch and set the remote as upstream, use
git push --set-upstream origin pikum_branchと表示されます。
どこにpushしていいかわからんので、多分ここやろ?
って聞かれているので、
言われるがまま、
git push --set-upstream origin pikum_branchを入力すれば、git-hubにブランチができます。
以下のようになるはずです。

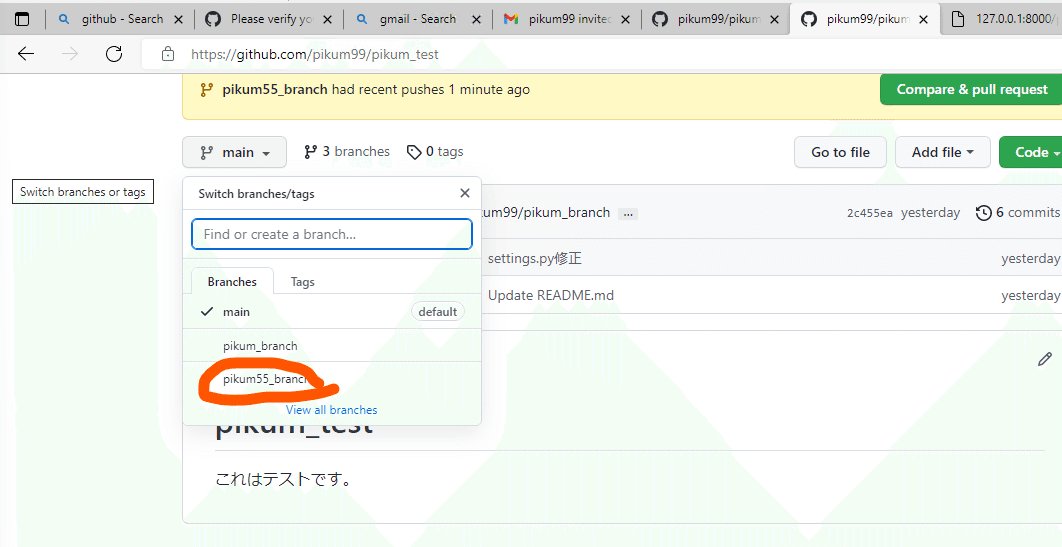
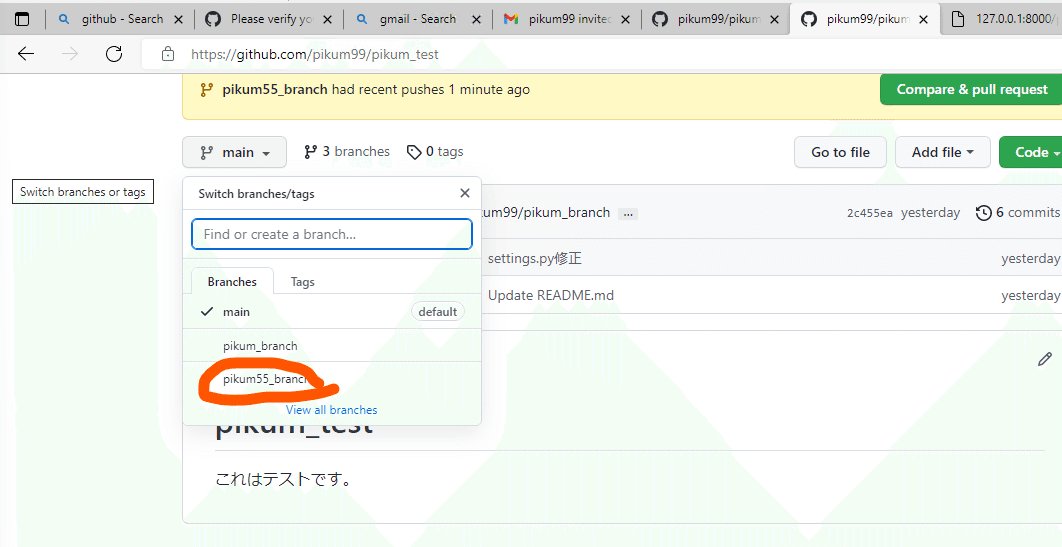
git-hubを訪れて、

実際に、自分のブランチがあることを確認してください。
8. main_page.htmlに修正
試しに、htmlを書き加えて、git-hubにpushしてみましょう。
-------PS4の話---------------------
2. メインのセーブデータに迷惑かけないように新しい冒険の書をつくる↓これをやってみる
3. 冒険して、アイテムを集める
4. セーブ前に、武器道具屋でアイテムを整理する
5. セーブする
まずは、自分のブランチに居ることを確認してから、作業を行う癖をつけた方が身のためです。

作業するときは、作業したいディレクトリ(フォルダ)らへんで、
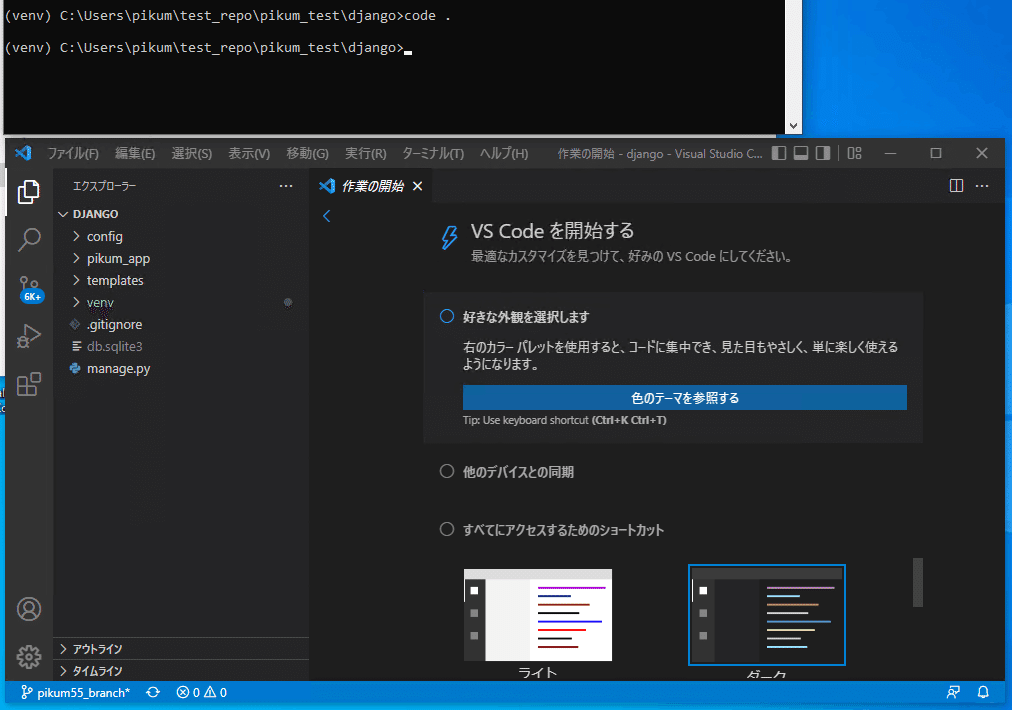
code .をすれば、一発でVScodeが開くのでお勧めです。
以下のような感じで、VScodeが開けると思います。

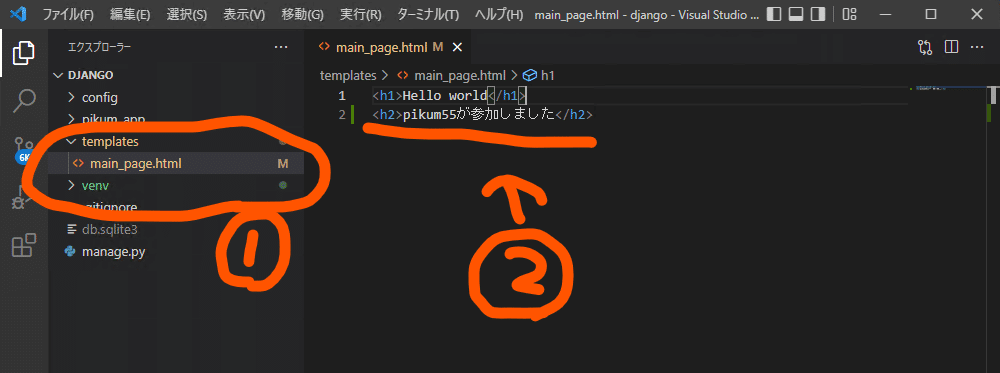
左にあるディレクトリを参考にしながら
templates/main_page.htmlを開いて、
文字を追加していきます。
<h2>pikum55が参加しました</h2>適当でいいです。
以下のようになるはずです。

自分の追加が反映されているかどうか確かめるために
先ほど開いているコマンドラインで
python manage.py runserverを入力して、サーバーを立ち上げ、
http://127.0.0.1:8000/pikum_app
にアクセスすることで、

反映されていること確かめられると思います。
その後、Ctrl+Cでサーバーを落とします。
ここからは、修正をgitに反映させてから、git-hubにアップロードしていきます。
-------PS4の話---------------------
2. メインのセーブデータに迷惑かけないように新しい冒険の書をつくる3. 冒険して、アイテムを集める
↓これをやってみる
4. セーブ前に、武器道具屋でアイテムを整理する
5. セーブする
始めに、addするファイルを把握する必要があります。
今回は、htmlしかイジっていませんが、実際の作業ではいっぱい作業するので、あれ?これイジったけ?みたいな感じになるので、ちゃんと自分がどのファイルをどこをイジったかをちゃんと把握しましょう。
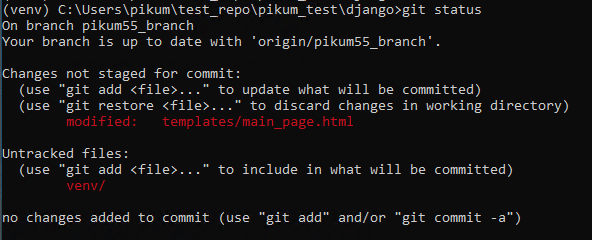
以下のコマンドで、どのファイルをイジったか確かめることができます。
git statusこんな感じ。

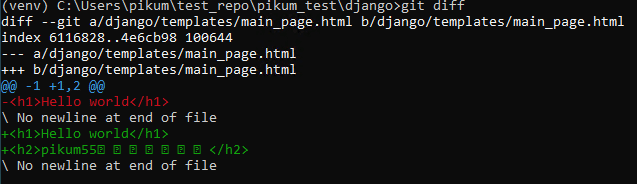
以下のコマンドで具体的にどこをイジったを確認します。
git diffこんな感じ。

そして問題がなければ、add します。
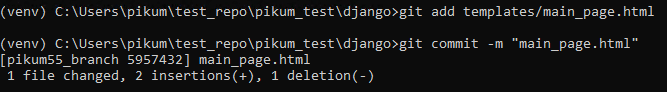
git add templates/main_page.htmlそれでは、commitします。
-------PS4の話---------------------
2. メインのセーブデータに迷惑かけないように新しい冒険の書をつくる3. 冒険して、アイテムを集める4. セーブ前に、武器道具屋でアイテムを整理する
↓これをやってみる
5. セーブする
git commit -m "main_page.html"多分こんな感じになるはずです。

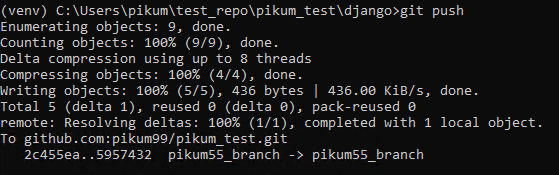
そんでもってpushします。
---------PS Storeの話---------------
↓これやってみる
6. セーブデータをオンラインにアップロードする。
こんな感じになると思います。

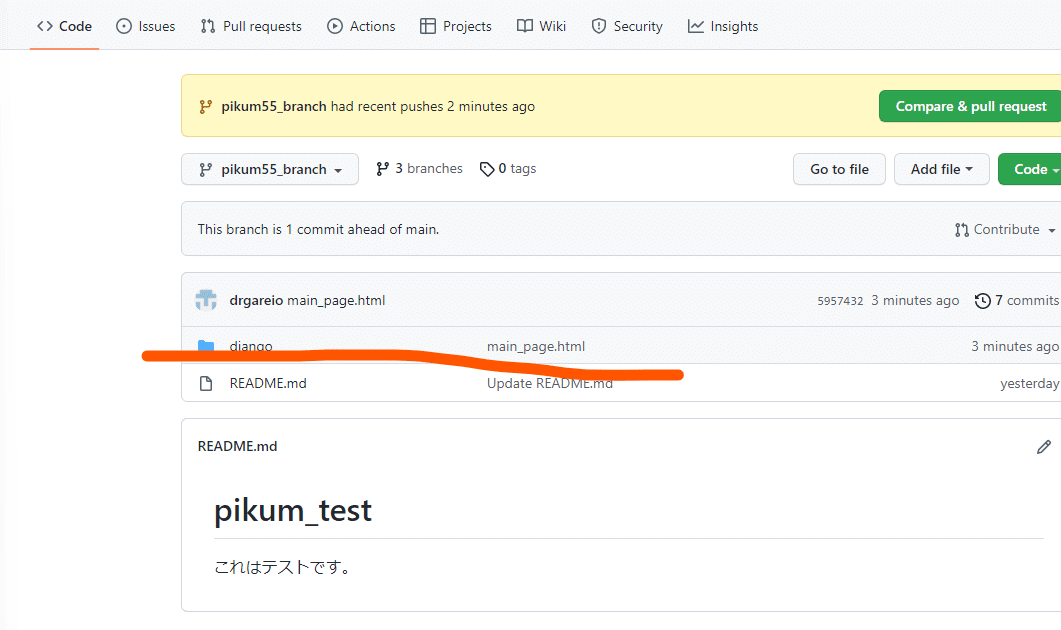
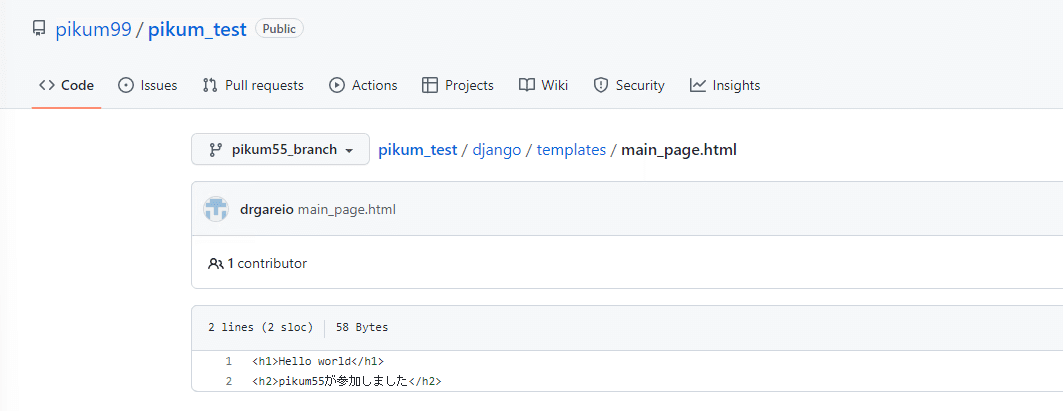
以下のURLにアクセスして、
自分のブランチを開いて変更されているか、確認してください。


template/main_page.html
開いて、

で変更されていますね。
9. git pull request
それでは、最後のmainブランチに反映のところをさせていきます。
---------PS Storeの話---------------
6. セーブデータをオンラインにアップロードする。
↓ここやります。
7. 自分のセーブデータのレアアイテムをメインのセーブデータに入れる
ちょっとコンフリクトという概念を説明させてください。
Q. コンフリクト?
A. メインのセーブデータに変更を反映させるのは、あなただけではありません。物理攻撃な好きなAくんも、魔法攻撃な好きなBくんもメインのセーブデータに反映させようとします。
もしも、全く同じタイミングで仲間のレベル20の盗賊を
Aくんは、戦士に転職
Bくんは、魔法使いに転職
させたセーブデータをメインのセーブデータに反映させようとしたらどうなると思いますか?
半分戦士の半分魔法使いの元盗賊になるでしょうか?
答えは、コンフリクト(衝突)が起きましたというエラーが発生し、どちらを選択しますか?というような選択画面が出てきます。
コンフリクト起きると、それを修正するまで、そのセーブデータは動かなくなります。1箇所ならなんとかなりますが、修正箇所が多くなるとマジでわけわからなくなります。
転職でもコンフリクト起きてるのに、その先のビアンカとフローラの結婚でもコンフリクト起きてるやん。もう、どっから修正していいかわけわからん。。。。
って感じです。
もし、しょぼいセーブデータなら消せば済みますけど、重要な分岐のセーブデータはそうはいきませんよね?
なので、重要なブランチでは、なるべくコンフリクトを防ぐためにgit-hub上で、みんなで確認しながら、慎重に取り込み(マージ)作業を行います。
慎重にマージするために、pull requestという機能を利用します。
話せば長くなるので、慎重にマージするためにみんなで確認しあえる機能ぐらいの認識でいいと思います。
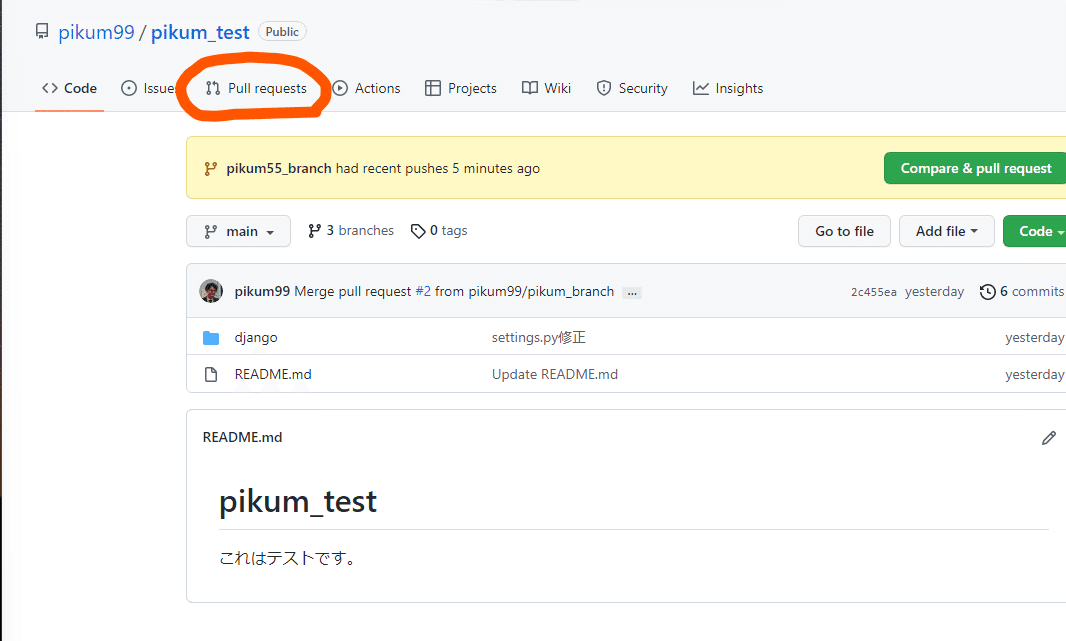
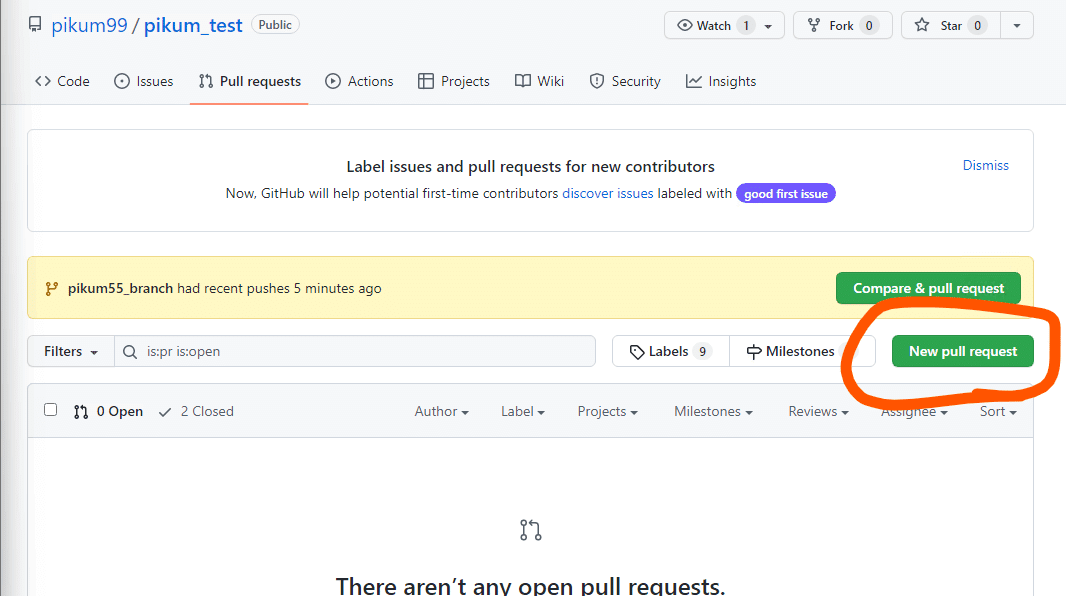
というわけで、pull requestを作成しましょう。


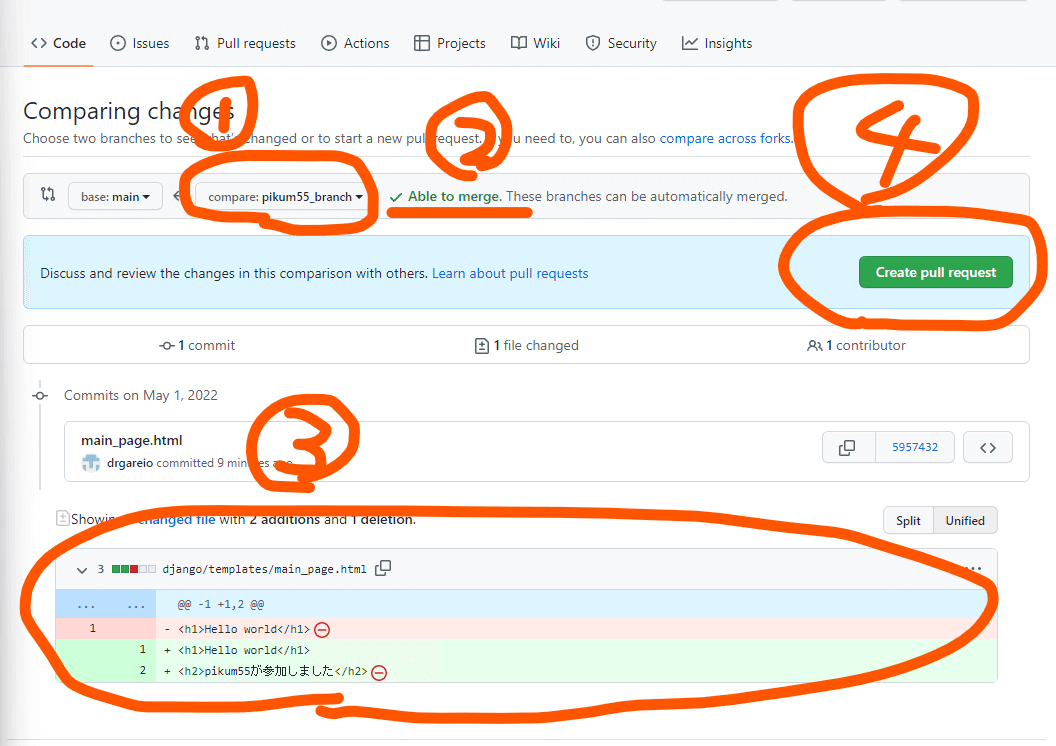
手順としては、
1. mainブランチにマージさせたいブランチ(自分のブランチ)を選択
2. Able to merge(マージ可能)を確かめる
・コンフリクト していたらここでわかります。
3. 変更箇所が適切か確認
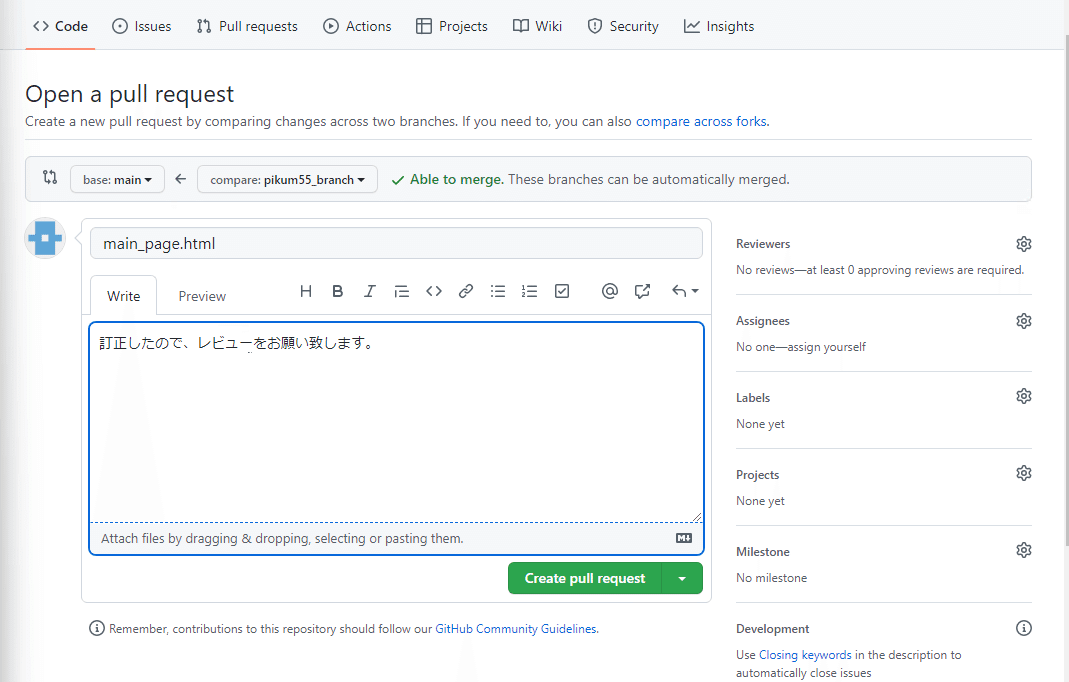
4. pull request作成

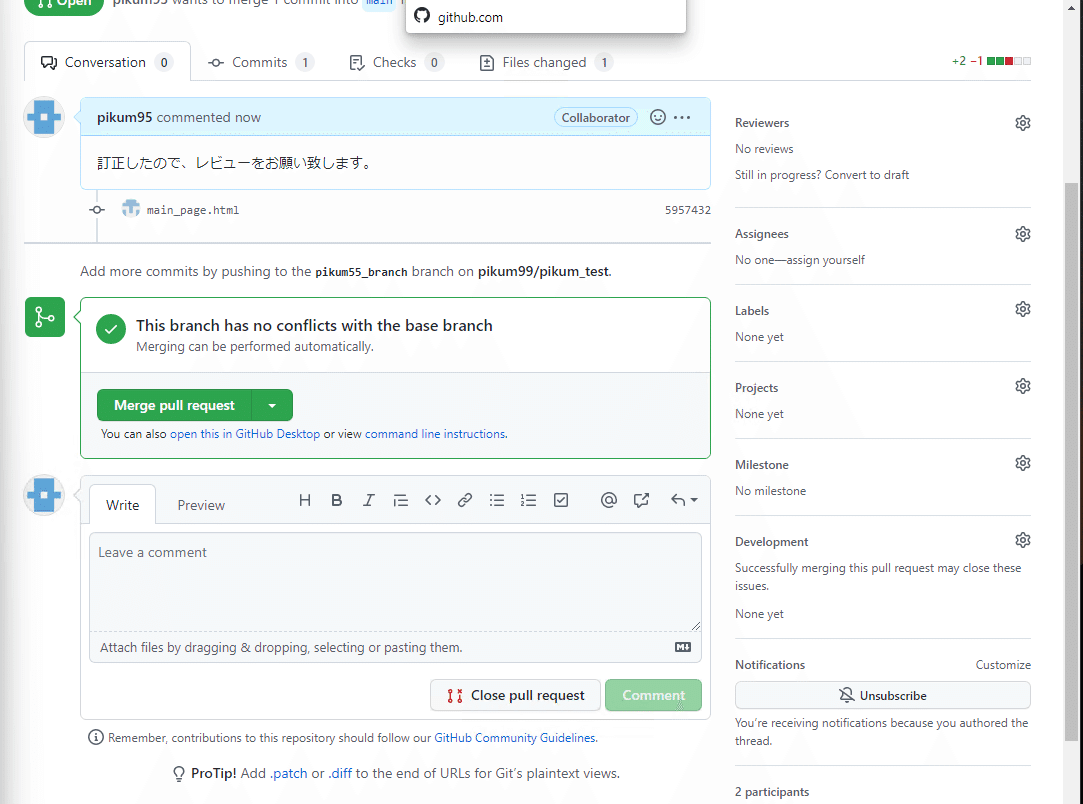
コメントを書きます。
ここで、修正のポイントとかを入れておくと、確認する人が楽になります。

この画面になったら、みんなに
「プルリク出しました!」
っと連絡しましょう。
一応git-hubからメールがきますが、大抵メール見てません。

この画像の merge pull requestsを押せば、mainに反映されます。
設定によっては、
・何人以上押さないとマージできない
・管理者だけがマージできる
などいろんな設定があります。
通常であればその後、先輩エンジニアから

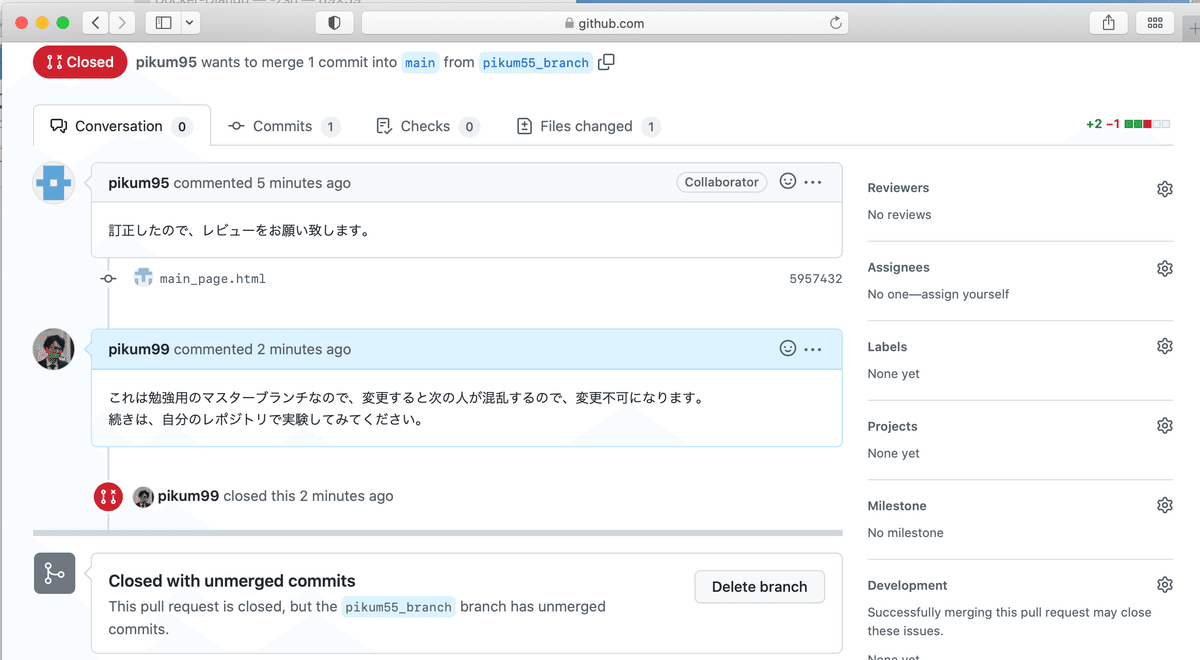
というように、素晴らしいコメントが飛んできたりします。
ここでは、あえて変更をマージしませんでしたが、
先ほども言いましたが普通ならマージされて、マスターブランチが変更されます。
重要なブランチにマージが完了したら、
共同開発者に向かって
「マスターマージしました。pullお願いします。」
というような連絡をしたほうが、丁寧だと思います。
なぜ、pullするかというと
常にセーブデータを最新版で作業していたほうが、コンフリクを防げるからです。
コンフリクトが起きる原因は、同じタイミングで同じ箇所修正するからなので、
常に最新版で作業していれば、コンフリクトが起きる確率がグッと減ります。
従って、
あと共同のレポジトリで作業する際には、
以下のコマンドで
git branch
git pullbranchの確認、ブランチの最新化
をしていたほうが、後で地獄を見なくていいと思います。
特に、pullのしたときにコンフリクトに気づかずに作業して、コミットしてpushすると、あーやべぇ、めんどくせぇぇぇってなりました。(経験者は語る)
・ブランチの確認
・定期的にpull
・pullするときに、適切にpullできているか
・定期的に大きめのブランチにマージさせておく
以上4点が、初心者が心がけることかと思っております。
おわりに
初学者がwindowsでDjangoの共同開発に関わるまでの流れを一気に説明しました。これらは、共同開発において基本の「き」に当たるので、絶対に覚えといてください。
次回は、dockerを導入した内容をやっていきたいと思います。
もし間違いがあれば教えてください。お願いします。
最後に宣伝させてください。
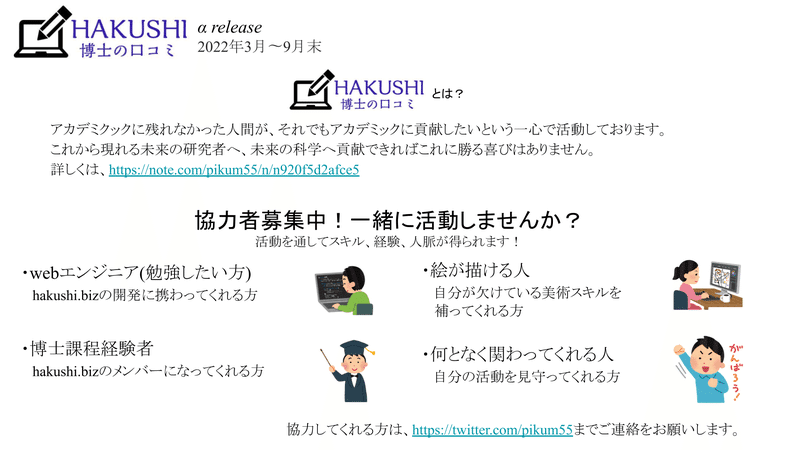
協力者募集中!
未来の研究者のための「博士の口コミ」サイトを開発しています。
現在α releaseを公開中です。

このHAKUSHI 博士の口コミ αreleaseは、完全に私の個人の人類に貢献したいという思いで進めております。
詳しくは、
を読んでいただければ、自分という存在を理解していただけるかと思います。
自分のHAKUSHIプロジェクトは到底自分一人の力で成し遂げれるものではなく、様々な人の協力の元に成し遂げれるものだと心の底から思っております。
そこで、協力者を募集しております。
webエンジニア(勉強したい人)
現在リアル知人3人の協力のもとサイト開発を行っておりますが、もう2人程度開発ができる方の支援が欲しいと考えております。また、プログラミング初心者の方も2人程度募集して、将来的には8人程度のチームで開発を行いたいと考えております。
開発頻度は月に1 or 2回程度の土or日曜日の午前中にDiscordに来てもらって、最初に雑談して、気軽にコーディングを始めるという流れを考えております。
なるべく仕事感を出さないことを意識したいと思っております。
フロントエンド言語は、HTML, CSS, javascript
バックエンド は、django(python), PostgreSQL
サーバーサイドは、docker-compose, gunicorn, Nginx,AWS EC2
リモートレポジトリは、 git-hub
で開発しております。
参加までの流れとしては、
zoomで軽く話したのちに、Discordに招待。
練習が必要な方は開発練習用のレポジトリに招待し、
経験者の方は本番環境のレポジトリに招待しようと考えております。
始めは、ボランティアベースになりますがタスクをこなした分はきちんと記録しておき、いつか収益化に成功した際にはちゃんと謝礼金を払うつもりではいるので、経験者の方参加していただけると非常に嬉しいです。
また、未経験者の方にとってはタダでサイト開発のノウハウを学ぶチャンスになると思うので参加して、プログラミングに興味のある人にとっては損はないと思います。
もちろん何か他にプライベートでしたいことができたり、時間を裂けなくなったり、開発が楽しくなくなったら、抜けてもらって構いません。
休みの日にコーディングをするので、仕事感を出さないことを第一にやっていきたいと考えているので、そこら辺は柔軟に対応していきたいと思います。
まずは一度お話を、Twitterでお待ちしております。
絵が描ける人
自分は本当に絵が書けないので、自分の書いた記事の内容をグラレコ(一枚の画像に絵付きまとめたもの)にしたいのですが、諦めているという状況であります。
見ての通り全く収益化とは、遠い活動をしているので、自分の記事でお名前を紹介することぐらいしかできませんが、もし絵が書くのが好きな人で、自分の記事に共感してくれて、1回ぐらいならお絵かきしてもいいよっと言ってくれる神みたいな人がいるのであれば、Twitterで連絡してくれると嬉しいです。
このような感じでコラボが進むので参考していただけたら、嬉しいです。
博士課程経験者
このプロジェクトの要になる方々になります。
いきなりTwitterで声をかけられ、不審になっている方もいらっしゃるかもしれませんが、ご了承ください。
あなたの貴重な経験を大衆に開放していただけると、色んな人が救われると思うので、是非とも協力していただけると非常に助かります。
また口コミを掲載することにより、Twitterでフォロワーを増やすのにも役に立つと思うので、完全にボランティアというわけではないはずです。
口コミ掲載までの流れとしては、
一度私とzoomで1時間程度話していただき、雑談の中でこちらで原稿を作成いたします。その原稿に問題がなければ、こちらでアカウントを発行し、原稿を掲載させ、そのアカウントのIDとpasswordを渡します。そのIDとパスワードを使えば、マイページから修正できるようになっております。
αreleaseでは参加してくれる人数が少ないので、無料で専用ページを作って自身の広告を掲載して広告収入を得るみたいな感じのこともできます。
全て私の裁量で開発運用しているので、なんでも相談してください。
自分のできる範囲で誠意を込めて対応します。
まずは一度お話を、Twitterでお待ちしております。
何となく関わってくれる人
見ての通り全て自分の裁量でやっているため、細かいところに気が回らなくなったり、心が折れそうになることも度々あります。
そんな時、何となくアクションに対してリアクションしてくれるような人が欲しかったりします。
自分のHAKUSHIプロジェクトに関わる人のために、LINEのオープンチャットを作っているのでそちらに参加して頂けると非常に助かります。

是非とも冷やかしでいいので参加して頂けると嬉しいです。
オープンチャットは匿名で参加できるので、プライバシーに関しては何も問題ないと思います。こちらは、いきなり参加してOKです。
ここまで読んでくださった方へ
おすすめ記事
日本人なら誰でも適用できるような大切なことに気がついた記事です。
実学 ビジネス編
になります!
もし興味があれば読んでみてください。
最後まで読んでいただきありがとうございました。
