
SpriteStudio活用法(アニメーション①)
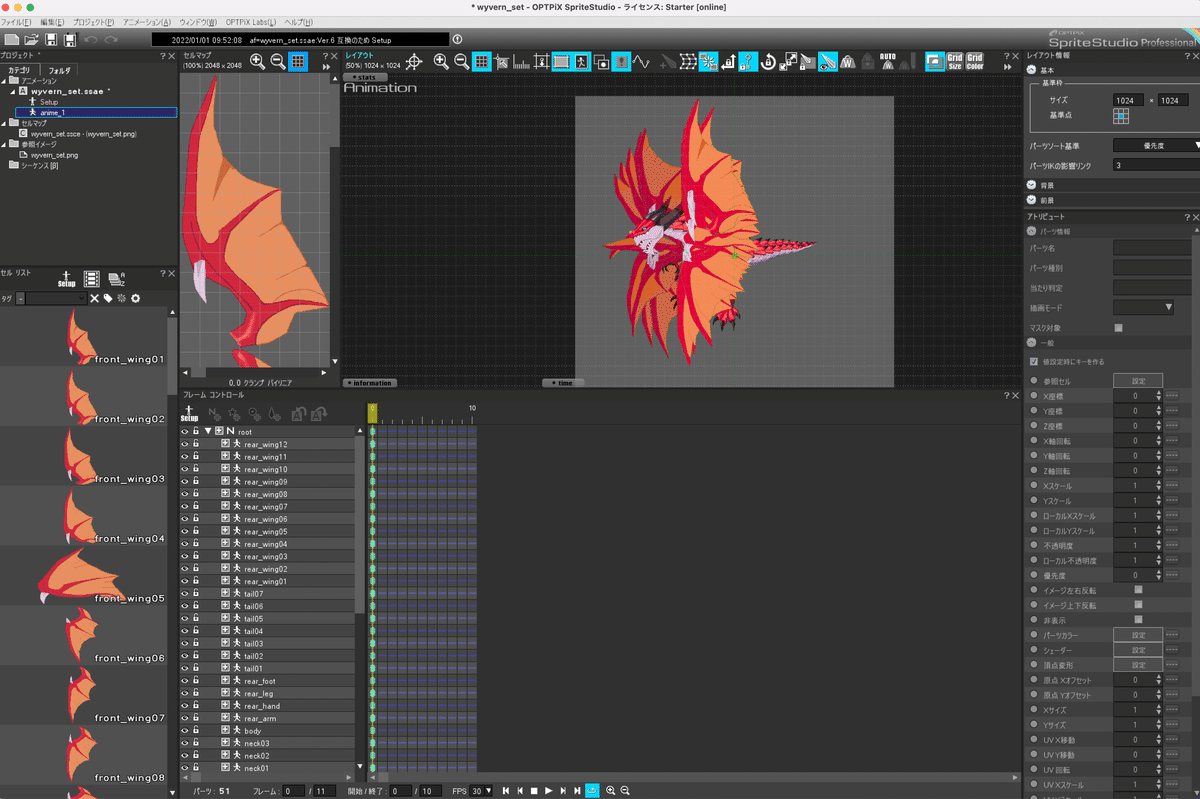
さて、いよいよアニメーション作成をいたしましょう。前項にて作成できたsspjデータをダブルクリックして、SpriteStudioを立ち上げます(SpriteStudioを立ち上げてから読み込んでもいいです)。するとこんな画面になっていると思います。

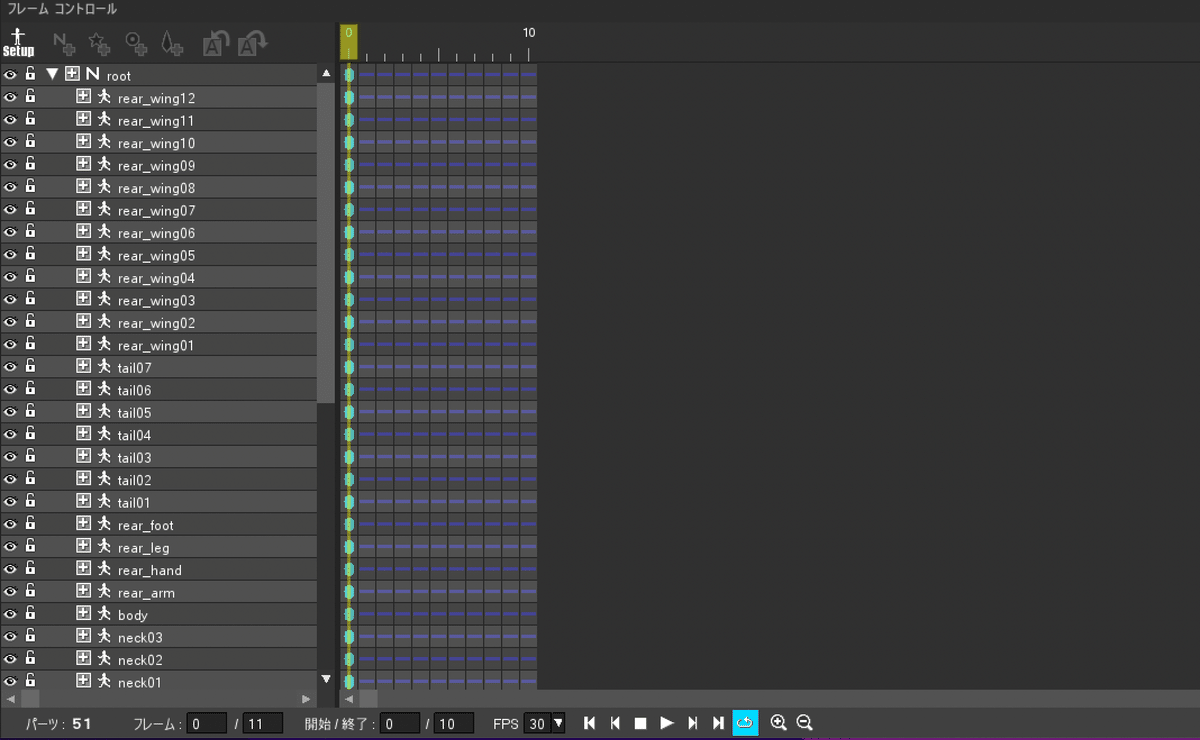
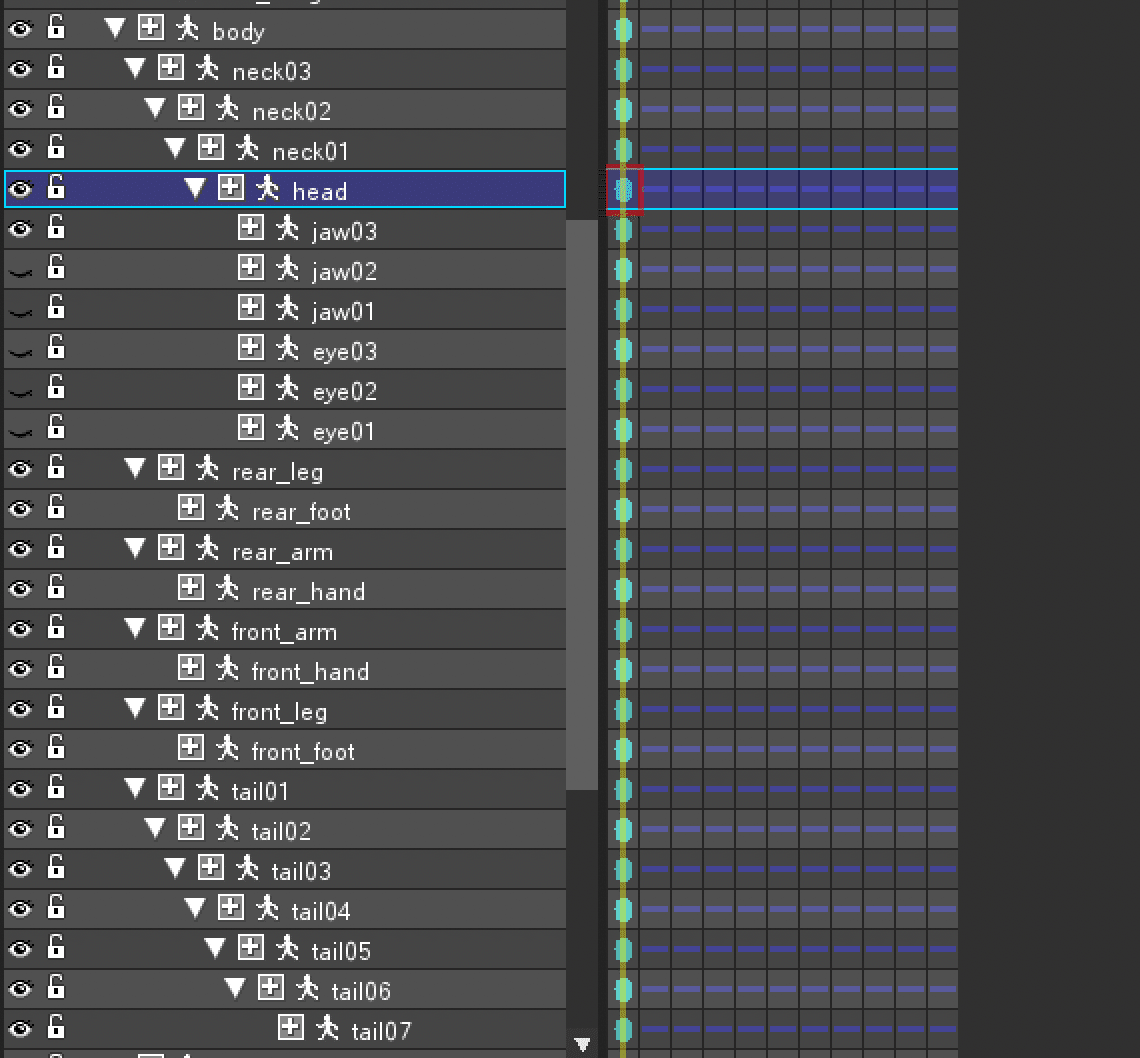
Photoshopで作られたデータが、そのままSpriteStudioで展開されていると思います。画面下部のタイムラインでアニメーションを管理します。左側にアニメーション対象となるパーツ名、右側がアニメーションキーを設定するタイムラインです。

キャラクターのセットアップ
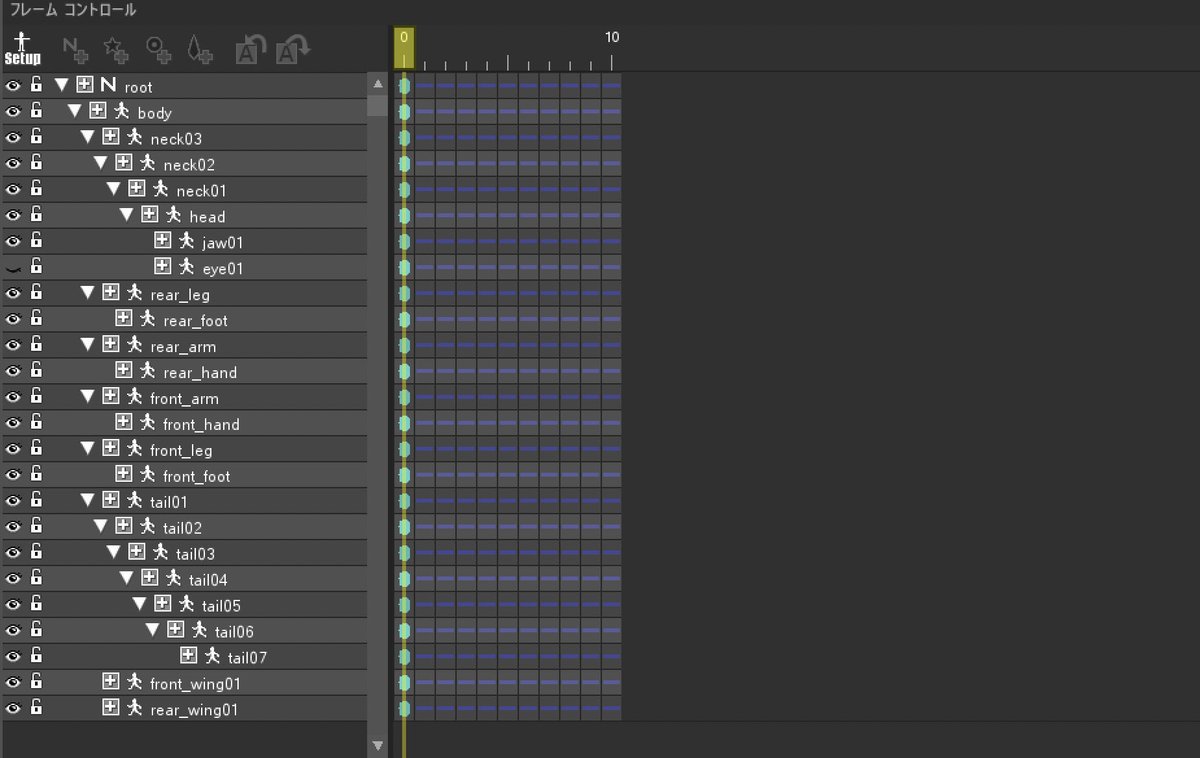
まずSpriteStudioで最初にやること!それはキャラクターのセットアップです。というのは、この段階ではPhotoshopのレイヤー構造同様に、並列でパーツが並んでいる状態になりますので、例えば胴体を動かしても、手足や首、羽根が胴体に連動せず、単独で動くのみとなってしまいます。

このため、まず階層構造の設定をしましょう。例えば手足は胴体の子供階層、手首は肘の子供階層、というように、親階層のトランスレーションを子供階層に継承(例えば上腕パーツを下げると肘パーツが連動して動く)できるようにします。

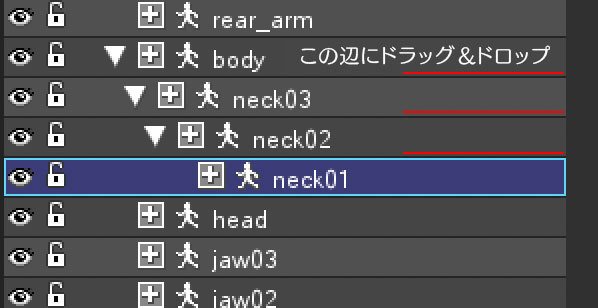
親となるパーツの右あたりの領域に、子供となるパーツをドラッグ&ドロップします。これでパーツ間の親子関係が結べます。


各パーツの中心点
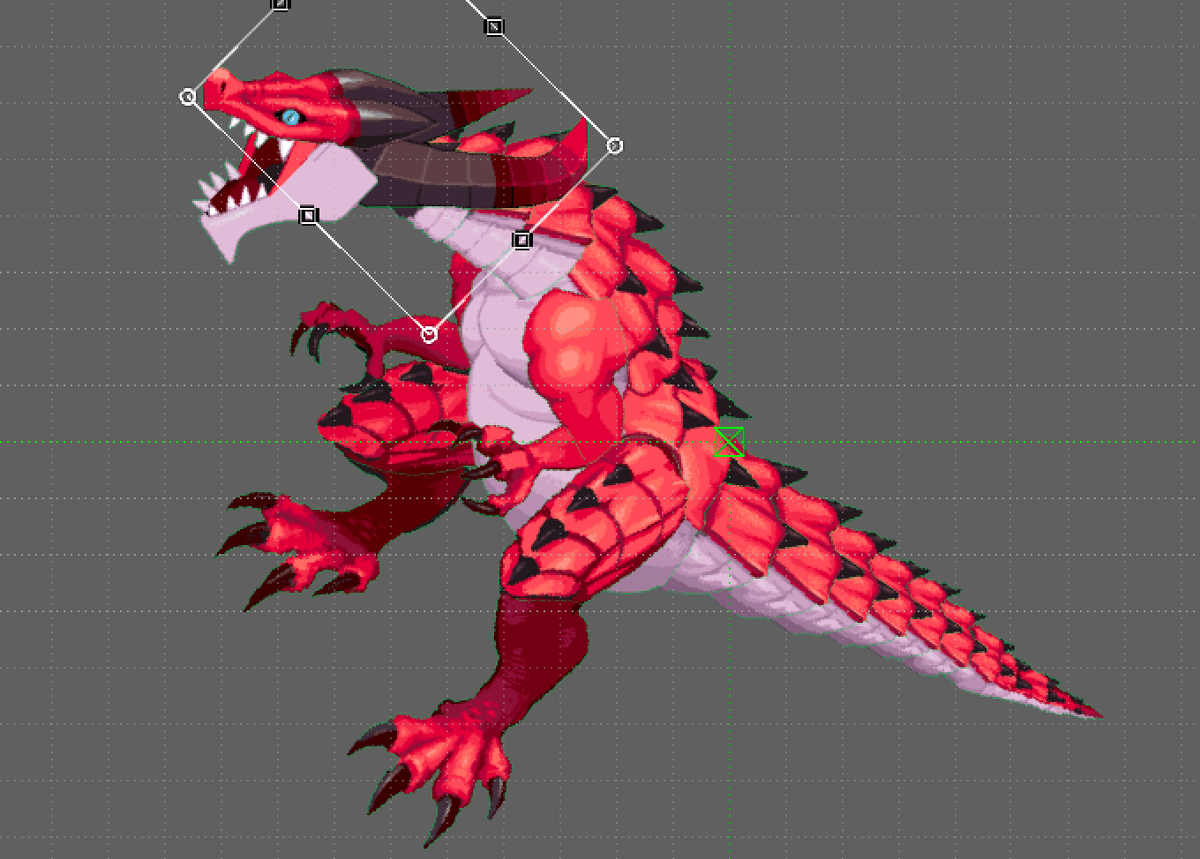
パーツが親子関係を反映した構造で動かすことができたと思います。しかし回転軸の位置がおかしな場所にあるため、思ったような形になっていないかと思います。

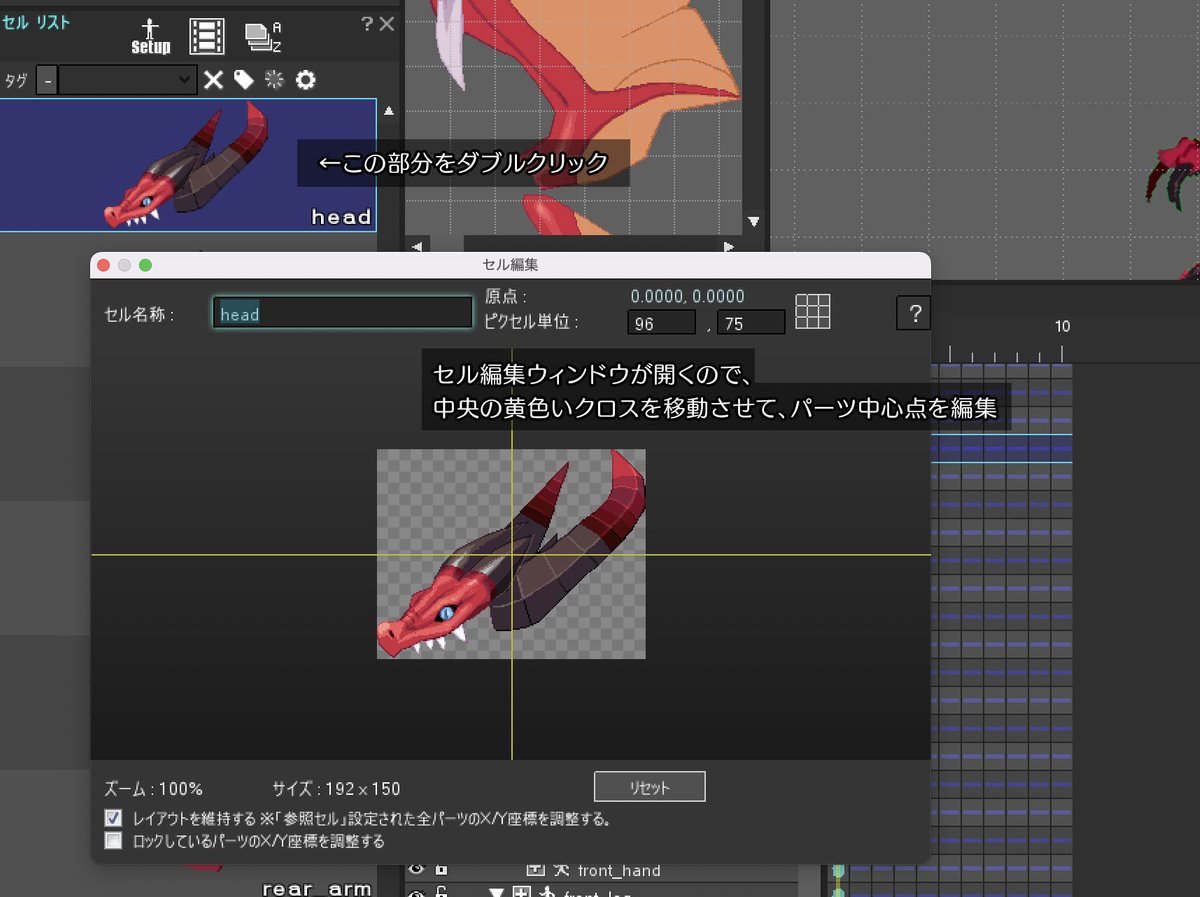
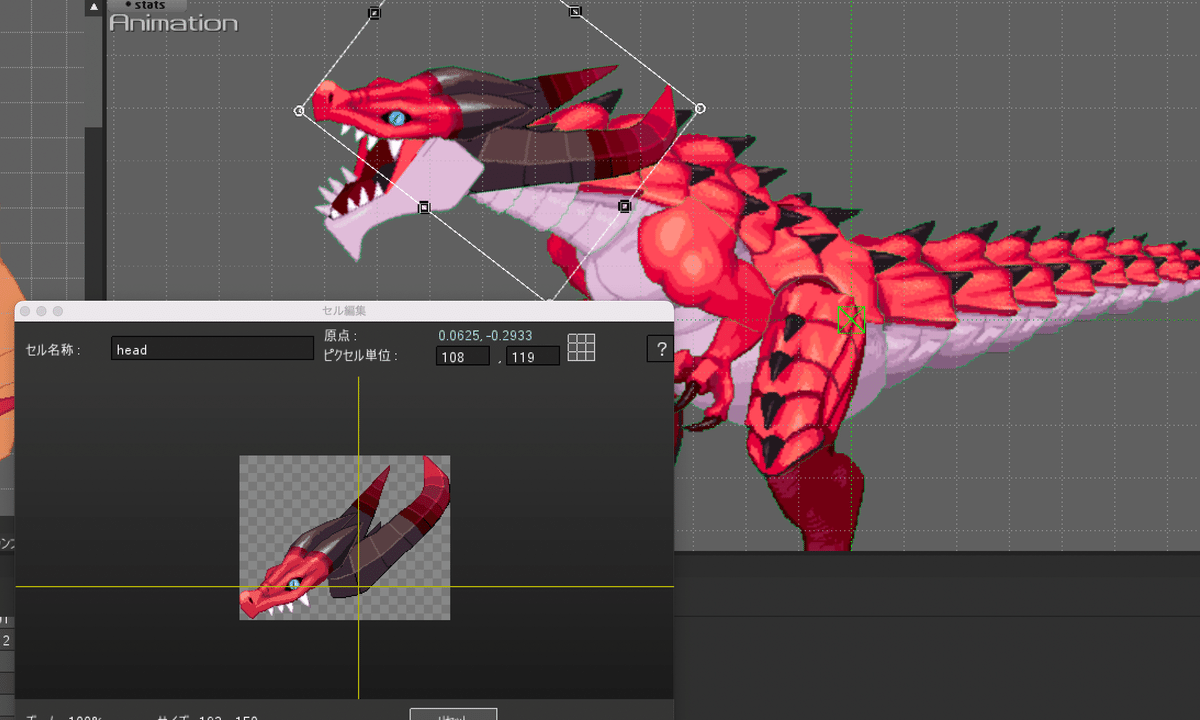
そこで各パーツそれぞれの「中心点」を設定する必要があります。画面に左部にある”セルリスト”から、中心編集をしたいセルをダブルクリック。するとセル編集ウィンドウが開きます。黄色いラインが交差する部分が現状のパーツ中心点になっているので、望みの位置に移動させます。


これらの中心点の設定を全パーツで行います。全部、と言われると大変ですが、最初に一度やってしまえばこれ以降は触らないので大丈夫です。これが一通りできたら、次は表示優先についてです。
表示の優先順位について
次に、パーツ表示の優先順位についてです。データ変換する前の、Photoshopの段階でのレイヤー順序がそのままSpriteStudioに反映されるので、大抵の場合はあまり意識することはないかと思います。が、表示優先が適切でないと…。


なので、Photoshopの時点である程度、表示優先を考慮したレイヤー順序にしておいた方が良いかと思います。ただし、結構複雑なアニメーションで、手が頭部の前に行ったり後ろに行ったりと、アニメーションの中で表示優先が頻繁に切り替わることはあり得ます。
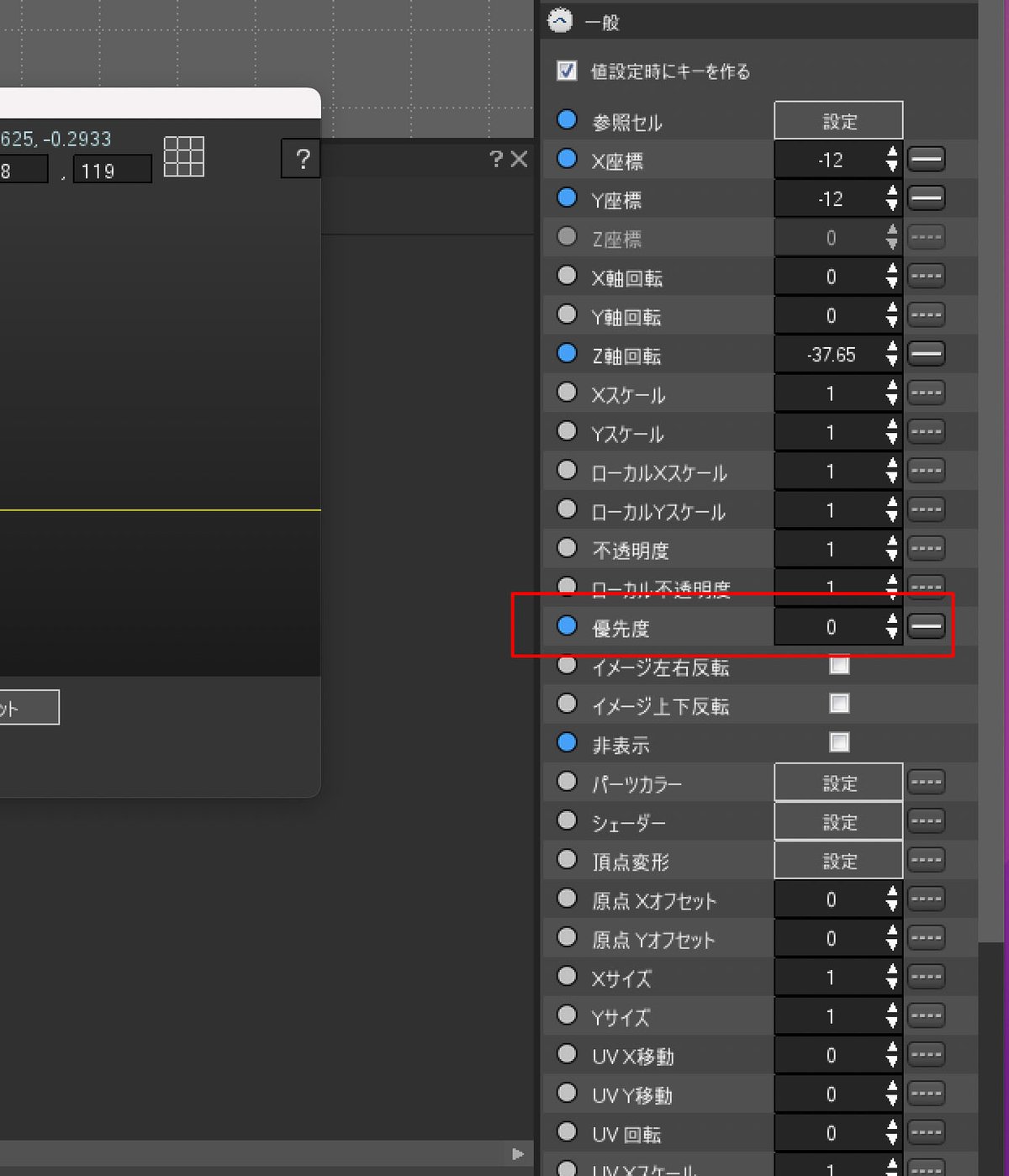
その場合は、アニメートできるパラメータとして”優先度”という項目がありますので、ここの数値を変更して画面上での表示優先を変更することができます。
セットアップの仕上げ
と、ここまでやってみて、レイヤー数が無駄に多くて作業しづらいぞ…と思われた方も居ると思います。これはつい最近気づいたことなのですが、パーツ種類によっては、これらのレイヤーを消去してレイヤー数をまとめることが可能です。

例えば、このワイバーンの場合、翼と顎、目玉が”パターンアニメーション”です。アニメートできる設定の中に”参照セル”というものがあります。こちらは、パーツ間の親子関係を変えることなく、パーツの中身を変える、というものでパターンアニメーション(いわゆるコマアニメ)で表現するときに使用する項目です。
つまり、上図で見ると、翼はアニメーションパターン数(12枚)それぞれにレイヤーが存在していますが、それをひとつだけ残してあとの11レイヤーを全部消してしまってレイヤー構造を最適化することができます。


このように、パーツの内容によってはひとつにまとめることが出来るので、最初の段階でうまく設計しておけば、労力がかなり削減できます。

以上で、SpriteStudioを使っての下準備は全て終わりました。いや、本来はもっと複雑で凝った表現ができるんですが、自分にとって必要な作業はだいたいこんなところです。それではデータを保存しましょう。
データ保存について
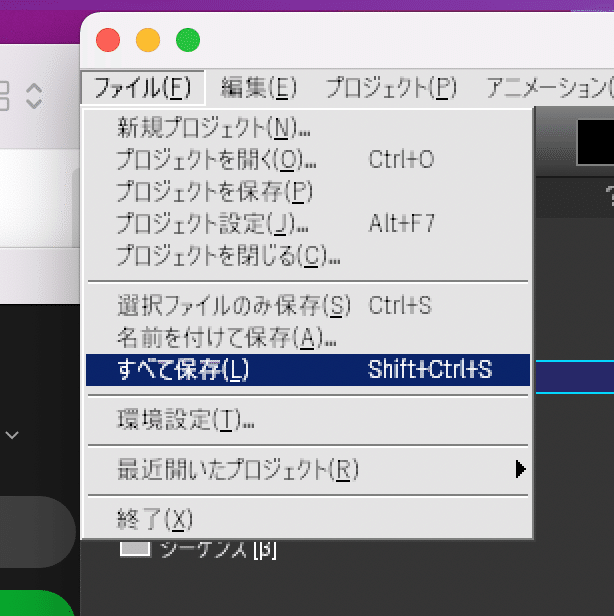
データ保存ですが、sspjは、他のセルマップデータ、アニメーションデータを参照して管理するプロジェクトファイルなので、パーツの中心点やアニメーションを追加したときなどは、それら参照データの保存も行いたいので、念の為「全て保存」してからプロジェクト保存をするのが良いと思います。無論、セルマップやアニメーションだけを保存したい場合もあると思いますので、そのあたりはその時々に適した対応をしていただければと思います。