
SpriteStudio活用法(アニメーション②)
アニメーションの作成
次はいよいよ実際にアニメーションを制作していきましょう。まず、作成するアニメーションに名前をつけます。左上の”プロジェクト”の欄を見ると、"Setup"の下に走っている?人のアイコンの横に”anime_1"とあります。これが1アニメーション単位です。

この"anime_1”は初期状態として残しておきたいので、これを複製して新たに命名します。

では実際にアニメーションを作っていきましょう。まず、待機アニメーションを作りたいので"anime_1"を複製したものに"idle"という名前を付けます。

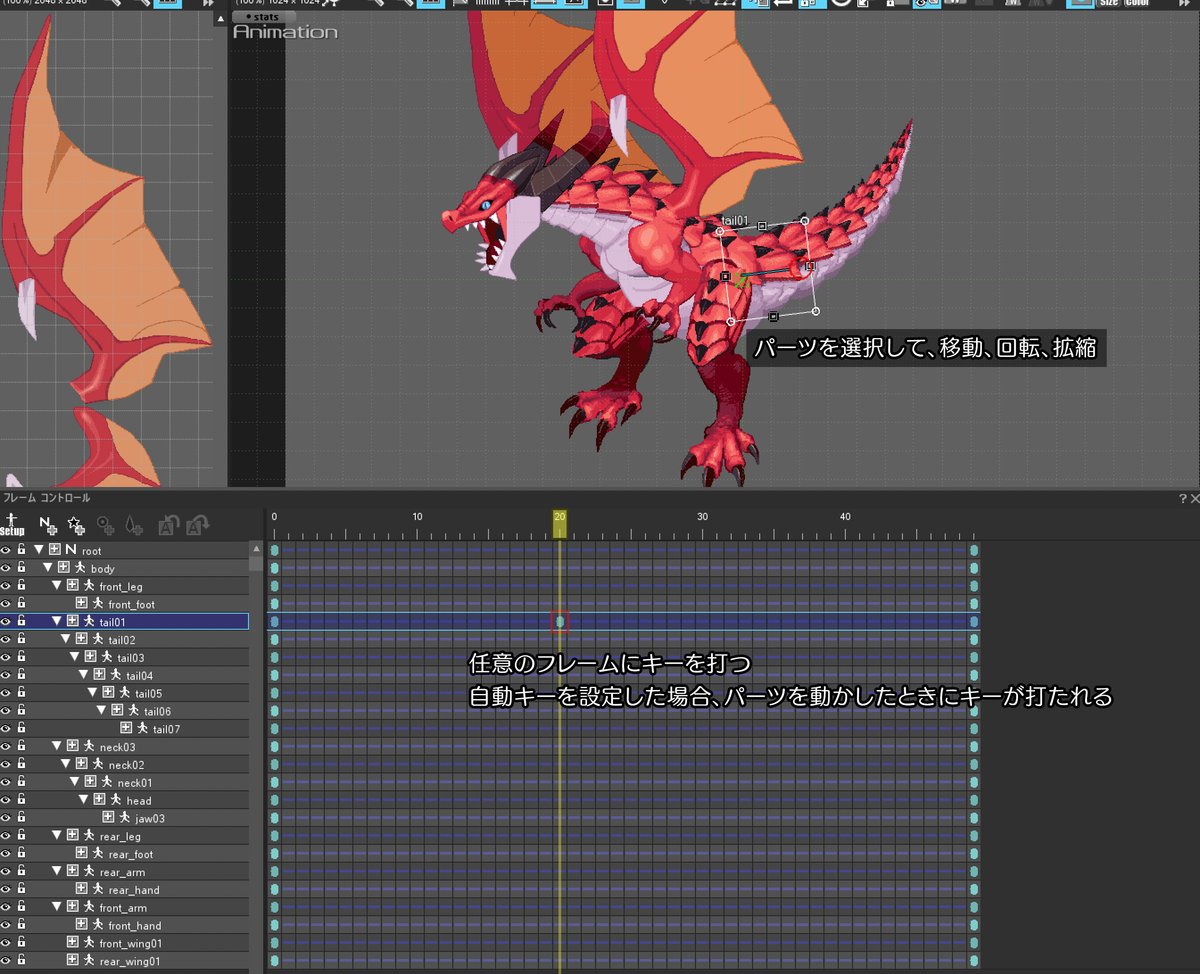
では、待機モーション"idle"を作成していきます。実際のアニメーション作成は、パーツを移動、回転、スケーリングなどで動かして、キーフレームを打ち込むという、Flashや3Dツールなどでお馴染みの方法なので、アニメーション作成自体はさほど困らないと思います。
アニメーションですが、どういった動作をするのか、という点について最初に決めてから作画するのが良いと思いますが、後から画像とそれに対応するセルマップを追加して、アニメーションを拡張していくことは可能です。
動かしてみてから判る部分もある(関節を曲げたら見えてはいけない部分が見えちゃったり)ので、そういった場合の画像修正も含めたリソースの変更も可能ですので、そちらについては最後に紹介いたします。

パーツをそれらしい感じでうごかしていると、割とアニメーションらしいものはできてくると思います。しかし、作り込むうちにどんどんキーフレームが増えていって、動きがガタガタとしてしまう…ということはままあります。
キーフレームアニメーションに慣れていない人は以下の2点に気をつけると良いと思います。
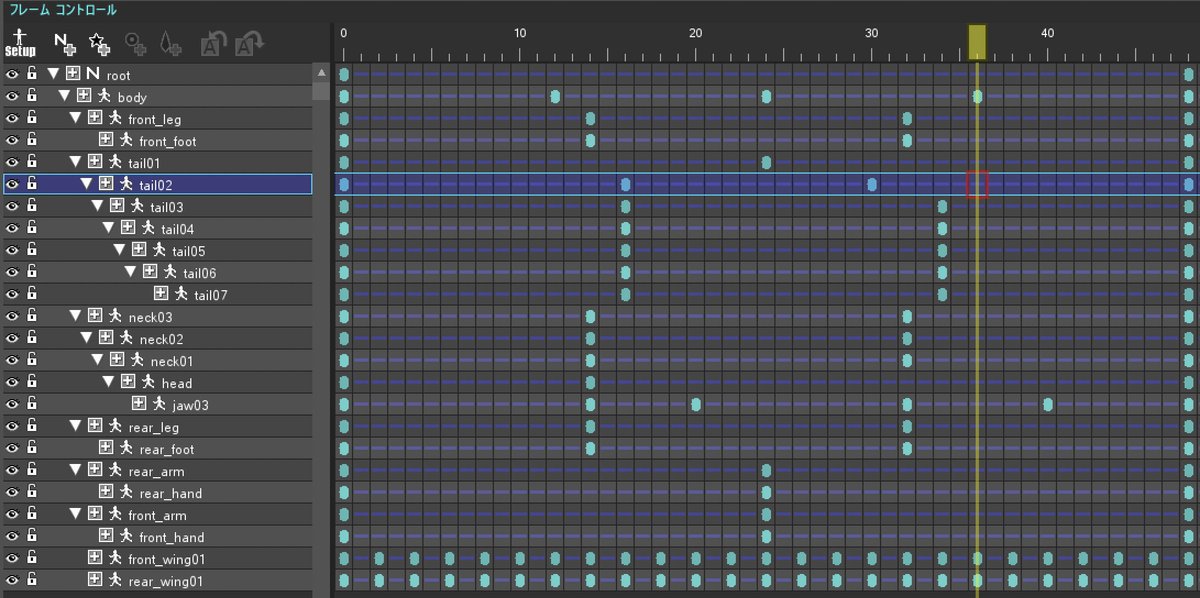
1・出来るだけキーフレームは同じタイミングで打ちましょう。
最初のうちは、ポーズをつくることに執心するあまりに、キーフレームの位置が乱れてしまいがちです。キーフレームの位置は出来るだけ5刻みとか、10刻みとか、タイミングを揃えて打つのが後々編集がしやすくて良いと思います。
キーフレームの位置があまりにバラバラだと、親の編集が子に影響してりして、思うように調整ができません。作り込んでいくと、どうしてもずれたりしてしまうものですが、最初の段階では出来るだけ揃えるのが良いでしょう。

2・微調整はなるべくカーブ編集で行いましょう
SpriteStudioには現状IKが無いので、足の位置を固定するときなどどうしても沢山キーを打ってしまう局面はあるのですが、なるべくカーブ編集でアニメーションを調整する方が、動きが滑らかになり後々の修正もしやすいのでお勧めです。
さまざまなカーブ

最も基本的な動きです。アニメーションとしては、電車が駅から出発、途中どんどん加速して、次の駅が見えたら減速開始し、最後はゆっくりと停車する…というイメージです。

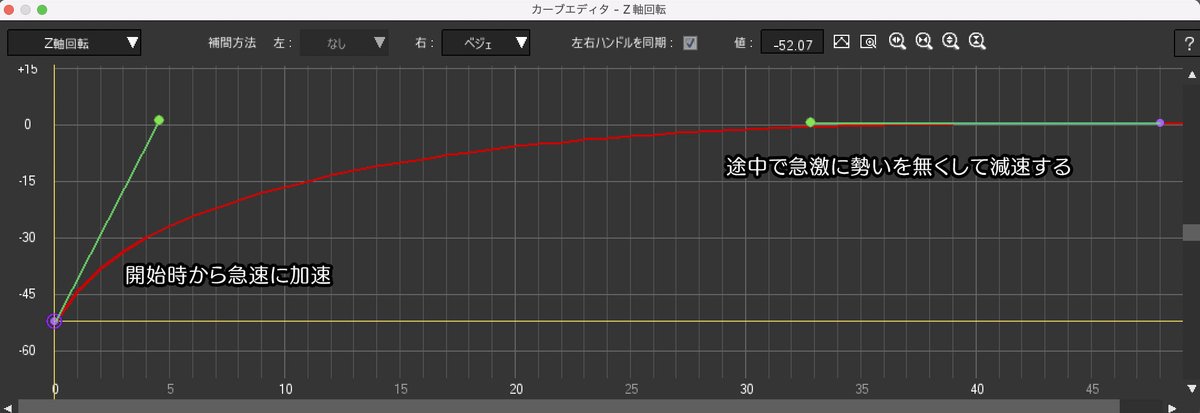
強い緩急のついたカーブです。これを山なりの放物線カーブにしたら、キャラクターが勢いよく地面を蹴って空中に飛び上がり、頂点付近で減速、頂点で完全に減速したら、地面に向かってどんどん加速していく…という動きになります。

曲線的なカーブではなく、線形補完すると、完全に等速のアニメーションとなります。メインで使用するととても固い動きになってしまうので、動作をピタッと止めたい瞬間や、作り込み時の微調整で使用することが多いと思います。

スイッチが一瞬で切り替わったり、カチカチと段階的な移動をさせたい場合は、補完方法を”なし”にします。ワープさせたいときとか、何かを切り替えたりするときに使用します。
カーブをうまく使うことで少ないキーでも抑揚のあるアニメーションをつけることが可能です。寧ろキーが少ないことによって、ガタガタせずに滑らかな動きになる場合も多いですし、中間のフレームを作るためにわざと大まかにアニメーション補完(2点のキーフレーム間を繋ぐために自動的に作成されたアニメーション)させておいてから、その中間部分のキーフレームを作り込む、という手法もあります。

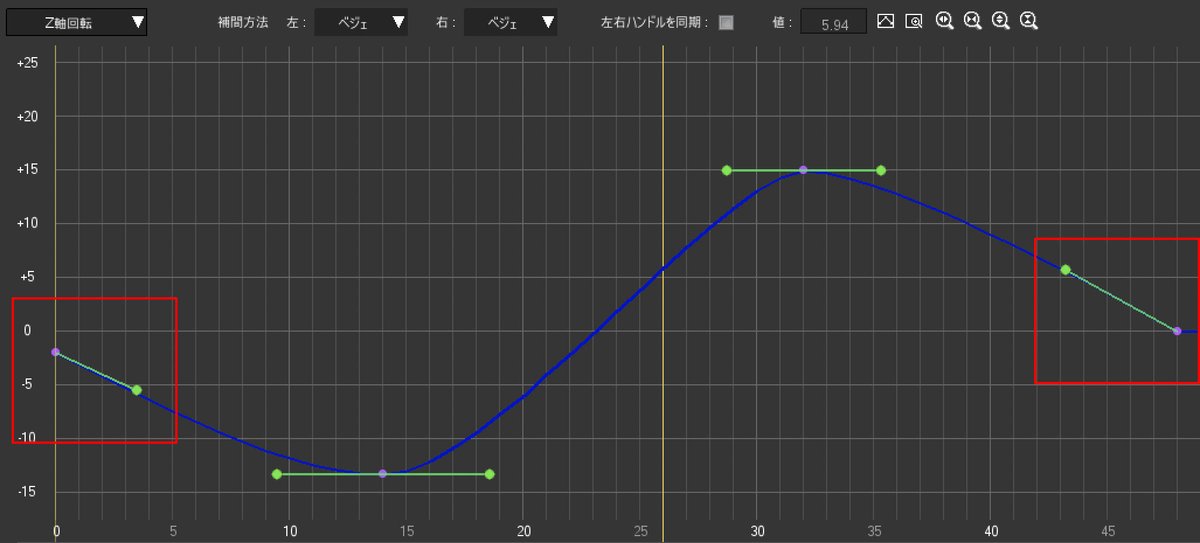
上図でいうと、先頭から順番にアニメーションを作るよりも、最初と最後のポーズでキーフレームを打って、中間を補完で作成しておいてから、それを作りこむ方がカーブが自然になり、滑らかに動くケースが多いです。
また、ループモーションは、カーブの始点と終点が綺麗に繋がるように編集するとか、カーブにも定番の形があるので、まずは触ってみて慣れてみるのは良いと思います。モーションカーブそのものは、一般的な3Dツール、またはUnityなどのゲームエンジンにも採用されているので、覚えておいて損はありません。

全てのアニメーションパーツを移動させ、回転させ、スケーリングさせて、カーブを調整していきます。大変ですが、自分の思った通りにキャラクターが動く、最も楽しい部分でもあります。

とこのようにして、キーフレームを打ち、カーブを編集すると、上のようなアニメーションが完成いたしました。如何だったでしょうか。割と簡単にパーツアニメーションができる、ということがお分かり頂けたのではないでしょうか。
セルマップの追加
物事は計画通りにいかないものです。実際に作ってみたら、ここも動かしたかったとか、このパーツを追加したかった…ということがあると思います。その時は画像を追加して、セルマップで新しいパーツとして設定するのが良いでしょう。
*あくまで自分のやり方なので、もっと良い方法はあるかもしれません。
まず、Photoshop上で、画像追加などの変更を加えたpsdを作成し、PSDtoSSGUIでコンバートします。そして完成したssceデータと、画像データを更新すれば、新しいパーツは追加されたはずです。が、上書きされたことで中心点の設定は無くなってしまっていると思います…。これは新たに設定するか、psdデータの方に中心レイヤーを設定するか(いつか説明します)、方法はいくつかあります。さらに詳しい情報は公式のマニュアルページにあります。

手動でセルマップを追加したいときは、パッキングされた画像から、任意の領域を矩形選択してダブルクリックします。すると領域選択した部分(パーツ)が画面左の”セルリスト”にセルが登録されます。これでアニメーション対象として使用することができます。
おまけ
・画像圧縮がかかっていて、アルファの縁が汚いのでドット絵感を出したいとき

・画像リソースと関連するセルマップを変更したいとき。

