
SpriteStudio活用法(前段〜下準備)
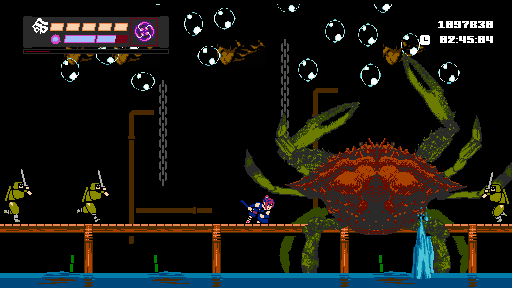
自分世代のゲーマーは「ガンスターヒーローズ」や「エイリアンソルジャー」ちょっと若い世代では「聖剣伝説〜Legend of mana」、スマホゲームが席巻している昨今でも、巨大な2Dキャラクターがもりもりと動く様子を目にしてきたと思います。端的に言うとSpriteStudioは、あのようなキャラクターの静止画を、分割したパーツとして、またはメッシュデータとして、2次元的にアニメーションさせ、少ない画像リソースでも豊富な動きを作り出せ、しかも作成したデータは、各種ゲームエンジンで使用できるという、夢のようなツールなのです。

下準備となる工程があるので「思い付いたら直ぐ制作!」という訳にはいかないのですが、Flashや3DツールのTimelineでアニメーションを作った経験のある方なら馴染みのある機能ばかりですし、そういった経験が無い方にとっても理解しやすい使用感になっていますので、試してみない手はありません。

しかも、一定条件を満たせば、特に機能制限などが無い「Starterライセンス」が無料なのです。これは同様の役割を持つ「Spine」と比べても大きなアドバンテージで、インディーゲーム制作者にとって大きな助けになると思います。
巨大なキャラクターが滑らかに動く様はそれだけでインパクトありますし、キャラクター以外でも建物崩壊などの”動く”背景演出など、アイディア次第で可能性は広がりますよ。
自分はSpriteStudioを大きく分けて2つの用途で使用しています。
・キャラクターをパーツ(メッシュ)ボーンアニメーションで制御
・キャラクターの部位を個別で制御
ただ、大量にあるパターンアニメーションを使用するようなゲームの場合は、大抵の場合ゲームエンジン側のアニメーションツールでアニメーション制作した方が効率が良い(アニメーションの”送り”を定義するだけならば)ので、SpriteStudioを使用するメリットはあまり無いかと思います。
ここでは、巨大なキャラクターをパーツ分割し、それをSpriteStudioでアニメーション制作する流れについて解説していきたいと思います。
1・巨大なキャラクターをパーツアニメーションさせたい

まずは上記のワイバーンを例に、制作の流れを書き残していきたいと思います。最初にやることは、キャラクターの作画と、どの部位がどのように動くかの設計です。ノープランで、考えながら作ることも可能なのですが、作業工程上あまりオススメできないので出来るだけあらかじめ、キャラクターとしてどういう動きをし得るのか、という設計をしておいた方が良いかと思います。

上記を元に作画できたとします。次は、必要に応じたパーツ分割などの作業を行います。SpriteStudioへの出力ツールでpsdを扱っていて、自分はPhotoshopが楽なのでそれを使っていますが、ClipStudioなど扱いやすいツールで作業しても特に問題はないかと思います。

今回は、ドラゴンの羽根を立体的に動かす必要があったので、手前と奥でそれぞれ12枚のパターンアニメーションとしました。それ以外でも、顎や目をパターンアニメーションに、首、尻尾、手足については適切に分割しておきました。
レイヤー名は、sprite studio上でのパーツ名になるので、判り易い名前をつけておきます。ゲームによっては文字列に何か取り決めが必要かも知れません。
なお、レイヤー名に全角文字は使用できません。デフォルトレイヤーが”背景”となっているケースが多いと思いますので、気をつけておきましょう。

ここでパーツアニメーションの概念を書いておきます。仮に、制作するキャラクターの腕をSpriteStudioを使用してパーツアニメーションさせたいとします。
すると、パーツは上腕部と前腕部の、ふたつのパーツに分かれます。
*メッシュを使用する場合はちょっと違うのですがそれはまた別の機会に…。

上図のように、肘から先を曲げたい場合には、前腕パーツの肘部分に関節が必要となります。そのパーツが「どの座標を起点として」移動、回転、スケーリングなどのトランスレーションを行うかを決めるのが「中心点」の概念です。
パーツの分割と中心点の存在ができれば、もう半分判ったようなものです。
さてこの中心点、設定そのものはSpriteStudioでも可能なので今回は割愛します(次回”キャラクターパーツの個別制御”の項で説明します)が、Photoshop上でもパーツ中心点の設定はできます。
Photoshop上でのパーツ分割と、レイヤーにそれぞれのパーツ名が設定できたら、下準備は一旦終了となります。レイヤーが非表示になっていると当該パーツは出力されませんし、レイヤーに全角文字が入っていたらエラーとなります。今一度チェックしておきましょう。
このようにPhotoshopで作成したpsdデータを、SpriteStudioで扱えるように専用のコンバータを使って変換します。"PSDtoSSGUI"というもので、公式からダウンロードできます。

コンバートするファイルをドラッグ&ドロップで追加して、出力フォルダを設定。必要に応じて必要なチェックボックスを設定して(実はそんなに詳しくない)コンバート開始ボタンを押すとコンバート開始。コンバートが成功すると複数のファイルが作成されますので、出力フォルダは新しく作った空のものが良いと思います。

後ほど詳しくご説明しますが、コンバータの設定により、上の4つのファイルが追加されました。簡単に説明すると

・sspj
プロジェクトファイル諸々のデータを集積しているファイル。実際に扱うデータ。
・ssce
どのスプライトシートのどの領域が、どのパーツにあたるのか定義するデータ
・ssae
実際に制作したアニメーションデータ群
・png
photoshopでのレイヤー構造を1枚の画像に収めたもの
となります。まずはここまで進めたら、いよいよSpriteStudioへの作業です!
