
p5.js の Sketch から数値を抜き出してスライダーにしてくれるコード。縮めて "Skepara" つくりました。
ご注意 あくまで個人で作ったものか、誰かの作品から学んだりする目的で使ってね。勝手にだれかのコードを改変して配布したりするのはクリエイティブコモンズや比較的緩めのライセンスでも許可された場合しかダメです。
クリエイティブコーディングにおける、p5.jsのコード、といってもここではさらに #つぶやきProcessing ( https://twitter.com/TweetProcessing )ほどの小規模なコードを想定していますが、そのコードから数値で直接指定されているパラメータを抽出し、スライダーとテキストボックスで操作できるコードを書き出すようなコードを書きました。
サンドイッチマン富澤さんにちょっと何言ってるか分からないと言われそうな感じですが、具体的には
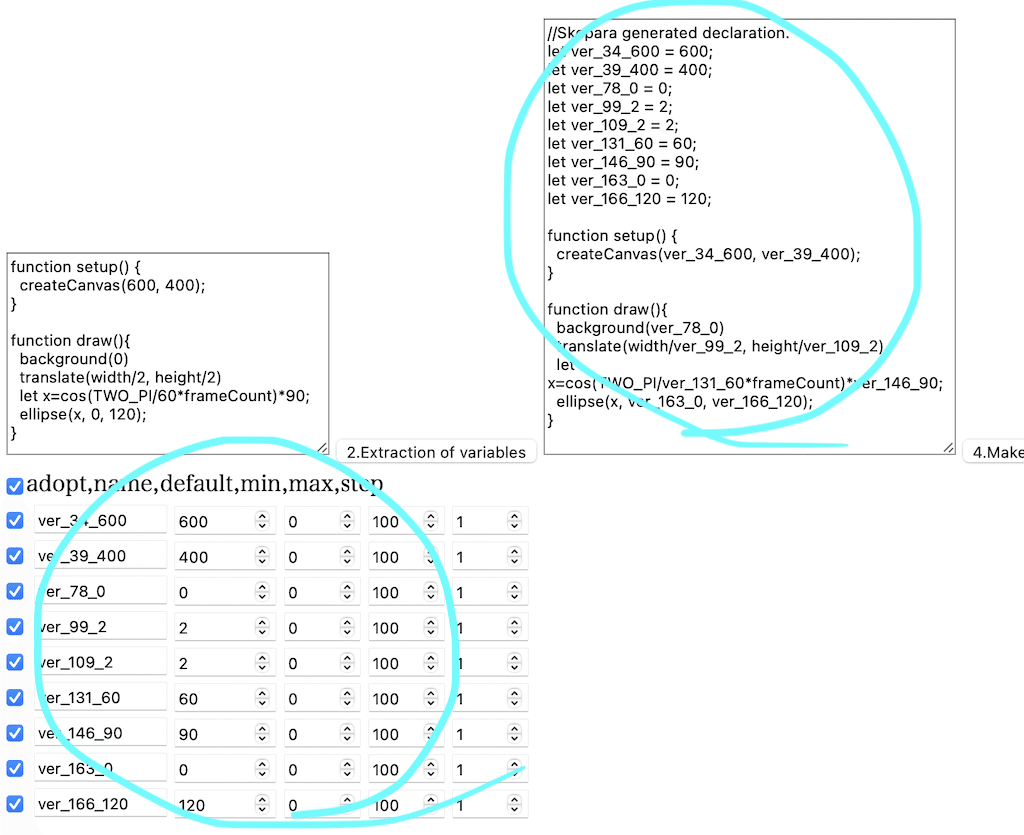
↓こういう元のp5.jsを利用するJavaScriptのコードを解析して、
↓こんな感じにスライダーとテキストボックスを追加したp5.jsを使うJavaScriptの”コード”を書き出してくれます。
だいたい、最近のつぶやきProcessingで呟かれたp5.js版のコードでは動作確認しました!
使い方に続きます。
免責:以下、実際に利用する場合には、とんでもないパラメータでブラウザが暴走することもあります。自己責任でお願いします。!!

使い方
だいたいの流れは3ステップ。
元のコードを貼り付け、
パラメータ化するものを選択して、
書き出されたコードを取得する。
以下、詳細。準備・確認も含めて6ステップあります。
1、準備
p5.js用に書かれたJavaScriptのコードを用意してCtrl + C または command + c でコピーして貼り付けられるようにしておきます。
2、以下のページにアクセス
https://pianocurve.github.io/skepara/
※できる人はgithubからソースをダウンロードしたりフォークしたりしてね。https://github.com/pianocurve/skepara
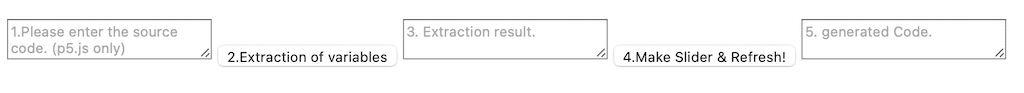
以下のような画面構成になってます。左から順番にやっていく感じ。

3、コードの貼り付け
一番左のテキストエリアを選択しコピーしておいたコードを貼り付け、"Extraction of variables" ボタンをクリック!

4、解析結果の確認
元のコードが解析され、下にチェックボックとテキストボックスのテーブル、右のテキストエリアに一時的な解析結果が表示されます。これをコピーしても動くけど、無駄に変数にしている部分があるので、次の工程で絞り込んでいきます。

処理の解説:今のところ単純に正規表現で数値を抜き出して、抜き出したところを変数化して置換して、その宣言を上に追加しています。変数名は見つかった文字の位置と元の値で作ってます。
今後の展開:setup内の数値は普通の方法だとスライダーにしても意味がないのでそれは外すとか、変数名にもともと数値が使われていたらどうするかとかそこまではまだ保留です。
5、パラメータの取捨選択、デフォルト、最大値、最小値、Stepの設定
チェックボックスのチェックを外すと書き出しの対象外になります。その他、スライダーの最小値や最大値が指定できます。
ここも元の値によってうまく初期設定できたらいいな。

6、コードの書き出し取得
”Make Slider & Refresh”をクリックすると一番右に最終的なコードが書き出されます。これをコピーして使ってね。
スライダーとテキストボックスのところはごちゃごちゃしているけど、やっぱりこれは不要!って思った時にあとから部分的に削除しやすいようにしてます。


作った背景
郷に入らば郷に従えといいますが、外から眺めているだけではなく、中に入って動いてみると見えてくるものがあります。
これまで大人の夏休みの自由研究と称して今年の夏からp5.jsに触れてきた、短い期間の印象ですが、Processingの哲学のようなものがみえてきました。
その中の一つが、
「まあ、プログラミングにもいろいろあるけど、ここは一つ、とてもシンプルに面白そうなアルゴリズムとか小さなアイデアに集中して気軽にコーディングしようよ!」ということじゃないかと思いました。
だって仕組み上、for文すら書かなくても良かったりするじゃない?
だからプログラミング初心者のみならず、デイリーコーディングとかにもよく利用されるのかなと。
そういうことに後から気づくのだけど、それまでにずっと気になっていたのが、
「普通ここに直接「値」を書いちゃダメだよね!!ちゃんと変数にしないと!」
っていうところでみんなバシバシ直書きしているところ。
最初は、ちょっと偉そうに「みんなプログラミングの基本ができてないなぁ」などと心の底では思っていたのだけど、、、
でもね、
先の勝手に想像した Processing の哲学に照らし合わせると、クリエイティブな作業に集中しているときに、「ここは変数名をつけて、これはconst いや letかな あ、スライダーで調節したいからグローバルにして...」などなど、いちいち考えるのは無駄じゃないかと思ったの。
べつに直書きして、直したければそこをすぐ直ばいいじゃん?短いコードだし、インタープリタなんだし。個人でやっているんだし。
という話。
ところが、
それは、それとして、やっぱり Processing で書いたコードは後でいろいろパラメータをいじりたいじゃん?
少しの数値の変化で驚くべきビジュアルや音の変化があったり、他人のコードを学ぶときに、この数値はどんな役割があるのかっていうのも数値を変化させるとわかったりする。
そこで、
コーディング中は直感で勢いでパラメータもベタ書きして、あとからそれらをスライダーとかでぐりぐり簡単に変更できたらいいなと思った訳です。
作業工程を徹底して分ける。
後工程への配慮はお仕事の上ではめちゃくちゃ大事だし、そこがキモだけど、そこで足を引っ張られて自分の仕事に集中できないと本末転倒じゃない?
みんながそれぞれのポジションで100%の仕事(遊び)ができるようにサポートするのが技術の使い所でもあるわけだし。
今じゃ、プログラミングの世界でもAIによるコーディングのサポートもあるし、こういうの新しいコーディングの流れだよね。
そんな背景で作りました。
Let's go to sketch paradise!
令和3年10月6日 こちらは秋晴れ!金木犀もいい香りだよ!

