
ファイルである必要性、なくない?|Microsoft SharePointで脱ファイルのススメ①
このシリーズでは、Microsoft 365の初心者向けに、導入のための解説をしていきます。
非エンジニアの方が”ざっくり掴む”ことを目的に書いておりますので、
プロのエンジニアの方からしたら、記述が厳密でないとか、正確には違うでしょ…みたいなことがあるかもしれませんが、ご了承ください。
この記事を読んでほしい人
管理職・チームのリーダー
自組織におけるICT/DX推進の担当者
仕事に追われて疲れ果てている人
※本記事では、Microsoft社のアプリケーションに言及するため、マイクロソフトの商標とブランド ガイドラインに準拠して製品名を記述しております。
※マイクロソフトの許諾を得て使用しています。https://www.microsoft.com/
※筆者の体験をもとにした記事であり、MicrosoftおよびGoogleの広告案件ではありません。
1. Microsoft Word研修をやって思ったこと
いくらスタイルを頑張ったって、見やすさにおいてWEBサイトにはかなわない
以前、Microsoft Wordで文書を見やすくしよう!という記事を投稿しました。
これを知っていると知らないとでは、文書を閲覧する人たち(組織内外)の仕事効率・理解度が大きく変わります。
視認性の高さを追求することは、実は実務担当者の使命だったりするわけです。
そういうわけで、スタイル…からのナビゲーションウィンドウや目次設定といったことを過去記事で解説してきたのですが……。
でもやっぱり、視認性ひくーーーーい!!!

ファイルである必要性とは?
考えてみれば、なぜ私たちは文書作成といったらWordやExcel、PowerPointといったOfficeアプリが真っ先に浮かぶのでしょう。
いまや時代は業務オンライン化ですよ。
ペーパーレス化なんですよ。

印刷したり、自分用に複製したり、ダウンロードしてオフラインで使うとか、ファイルサーバーにバックアップとりたいという理由以外に、
ファイルである必要性あります?
そもそも、筆者の業務の状況として、
印刷 → ペーパーレス化の観点からほとんどしない
自分用に複製 → ファイルが増えるから基本NG
オフラインで使う → ファイルが増えるからダウンロードは基本NG
ファイルサーバーにバックアップ → OneDriveやGoogleドライブでバージョン管理されているから不要
…なので、ファイルである必要性って、ないんですよ。
むしろ、組織内で文書を閲覧したり共同編集するのが日常茶飯事。
スマホなどモバイルアプリからチェックすることもある。
そして、見やすいほど周囲の業務効率が上がる。
………
………
………
それもう、WEBページでよくない!!!?

ある日、そういう考えに至ったのです。
社内共有文書をSharePointサイトで作ってみた
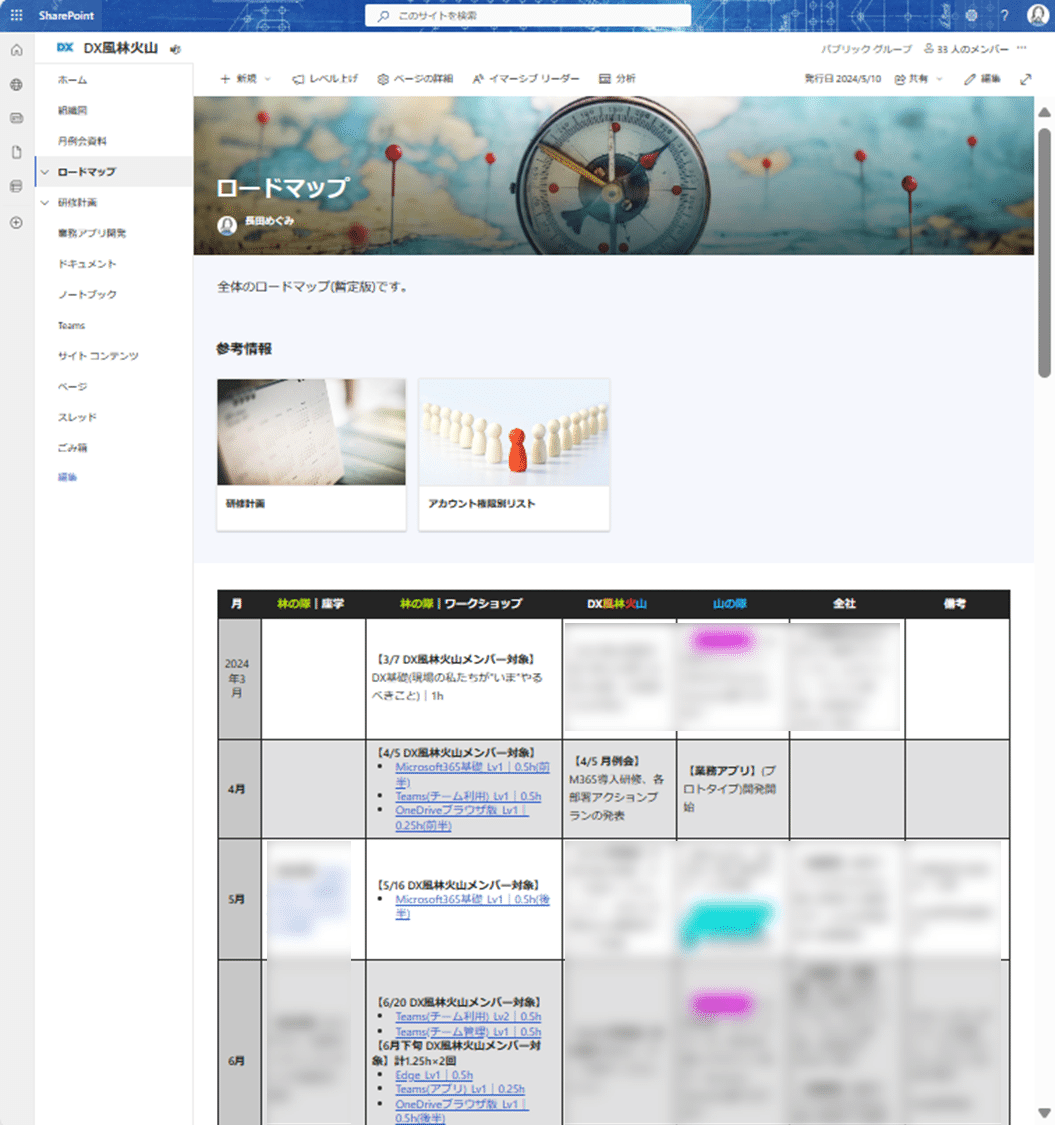
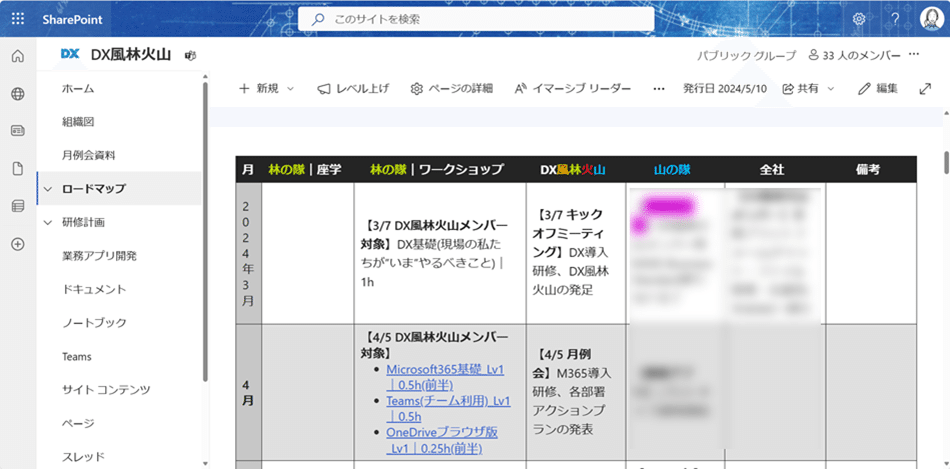
▼下記は実際に使っている、社内DXのロードマップ的な時系列やることリストです。
当初はExcelでガントチャート(いわゆるセルの上に矢印図形が乗っかっているやつ)を作ろうとしたんです。
でも、Excelで図形使うとブラウザ版でズレるのがイヤで(あと単に筆者がExcelの文書を読むのが苦手(=単調で飽きる)なので)、試しにWEBページで作ってみようと考えました。

このロードマップはずっと下に延びていくので、無限スクロールできるWEBページが最適というのもポイントです。
(もしExcelで作ったら、左から右にずっとスクロールする表を作ることになったでしょう…)
階層構造にできる
また、▼このように青字に下線が引かれている部分は、テキストリンクです。(テキストクリックすると、そのリンクにジャンプできる)

ということは、このリンク先がどこなのか?という話なのですが、実は
同じサイト内の下層ページなのです。
これで、▲上記画像でいえば研修の詳細内容をここに記述せず、別ページに飛ばしてそこで解説するということが可能です。
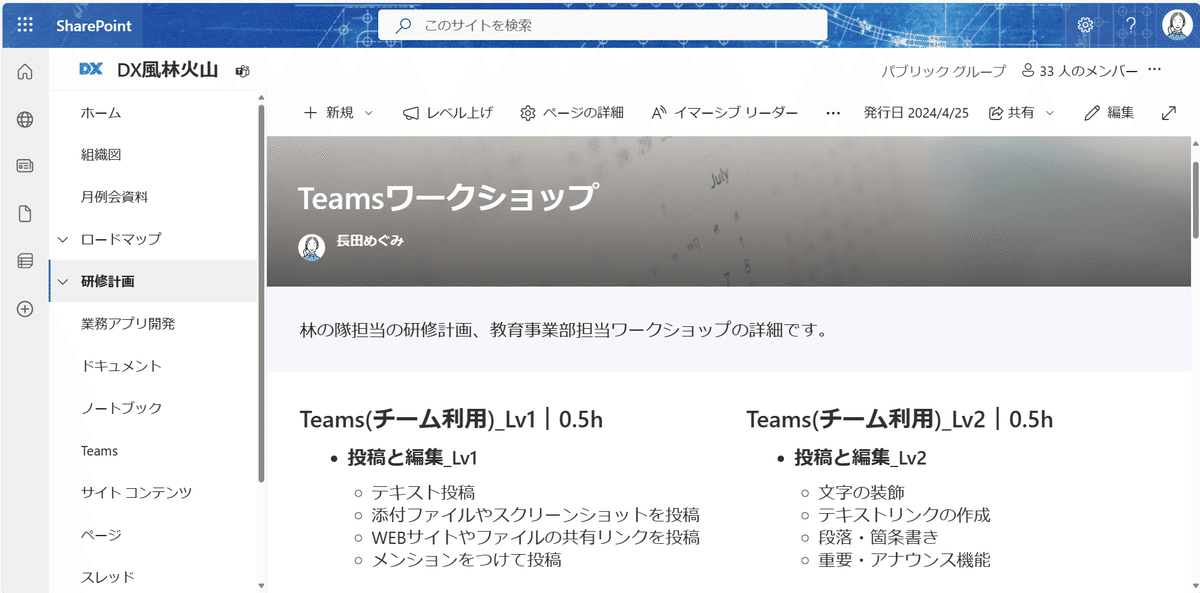
リンクを踏むと、▼こんな感じで下層ページへジャンプします。

Microsoft Excelでも別シートを下層ページに見立てて、範囲リンクやシートリンクを取得し、似たようなことができます(WordやPowerPointでもできます)。
が、やはりそういう使い方に特化しているわけではないので、制作時の作業効率や閲覧者の使いやすさは微妙なところです。
これは、以前投稿した「適アプリ適タスク」の考え方と一致します。
いかがでしたでしょうか?
次回は、実際にページを構築する手順を解説します。
お楽しみに!
※感想や、扱ってほしいテーマなど、コメントいただけると嬉しいです!
