
社内向けAIチャットボット作ってみた[1]|Microsoft Copilot活用事例②
このシリーズでは、Microsoft 365の初心者向けに、導入のための解説をしていきます。
非エンジニアの方が”ざっくり掴む”ことを目的に書いておりますので、
プロのエンジニアの方からしたら、記述が厳密でないとか、正確には違うでしょ…みたいなことがあるかもしれませんが、ご了承ください。
この記事を読んでほしい人
管理職・チームのリーダー
自組織におけるICT/DX推進の担当者
仕事に追われて疲れ果てている人
※本記事では、Microsoft社のアプリケーションに言及するため、マイクロソフトの商標とブランド ガイドラインに準拠して製品名を記述しております。
※マイクロソフトの許諾を得て使用しています。https://www.microsoft.com/
※筆者の体験をもとにした記事であり、MicrosoftおよびGoogleの広告案件ではありません。
1. Microsoft Copilotとは?
前回の記事をご参照ください
Copilot for Microsoft 365とは?
Microsoft 365 Business BasicやBusiness Standardで使えるCopilotの上位プラン。
特長は、以下の点です。
・Teams、Word、Outlook、PowerPoint、Excel などの Microsoft 365 アプリに統合されています
・Microsoft Copilot での AI 搭載チャット
・企業向け仕様のセキュリティ、プライバシー、コンプライアンス
各アプリ内でCopilotを使えるのも魅力的ですが、今回はAI搭載チャットを作ってみたいと思います!
Copilot Studioとは?
簡単にいうと、現在無料で使えるMicrosoft Copilotをカスタマイズして使うプラットフォームのこと。
Copilot for Microsoft 365のサブスクリプションに含まれています。
(一部の機能を利用するには、さらに上のプランへのアップグレードが必要です。)
2. AI搭載チャットを作ってみよう
①新規作成
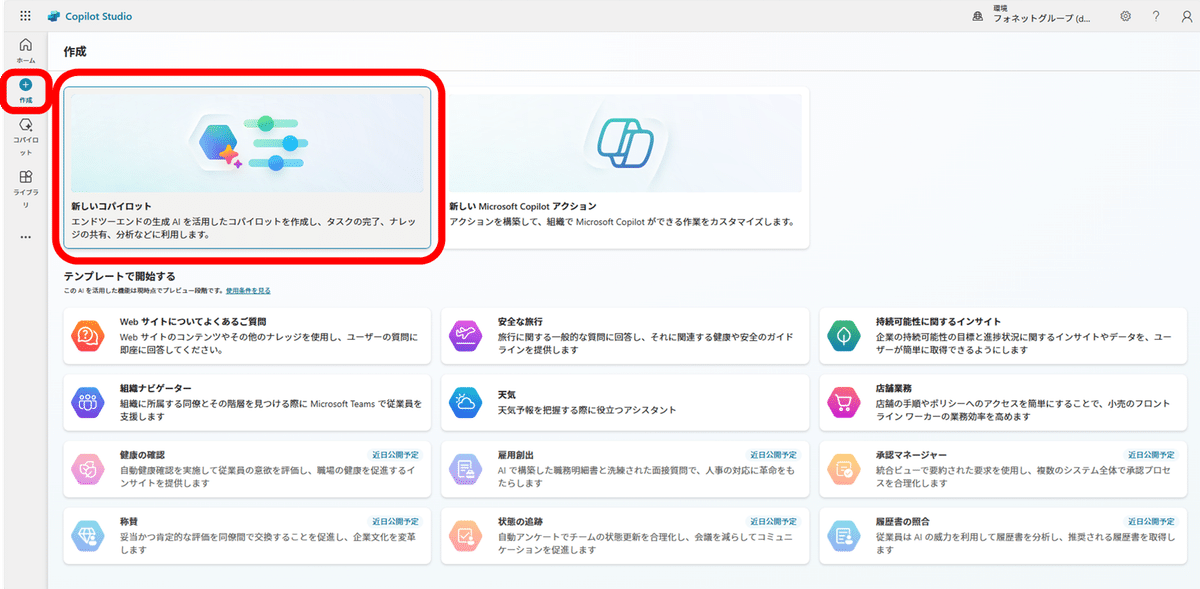
Copilot Studioトップ(https://copilotstudio.microsoft.com/)にアクセスし、
▼[+作成]から「新しいコパイロット」を選択

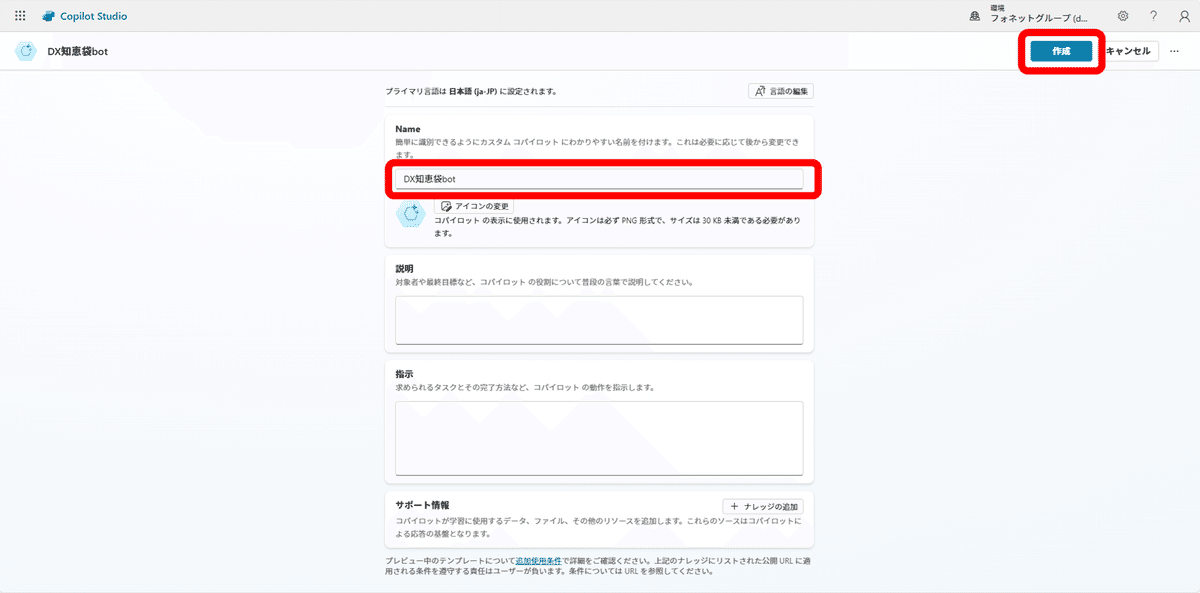
▼名前をつけて、[作成]をクリック

②ナレッジの追加
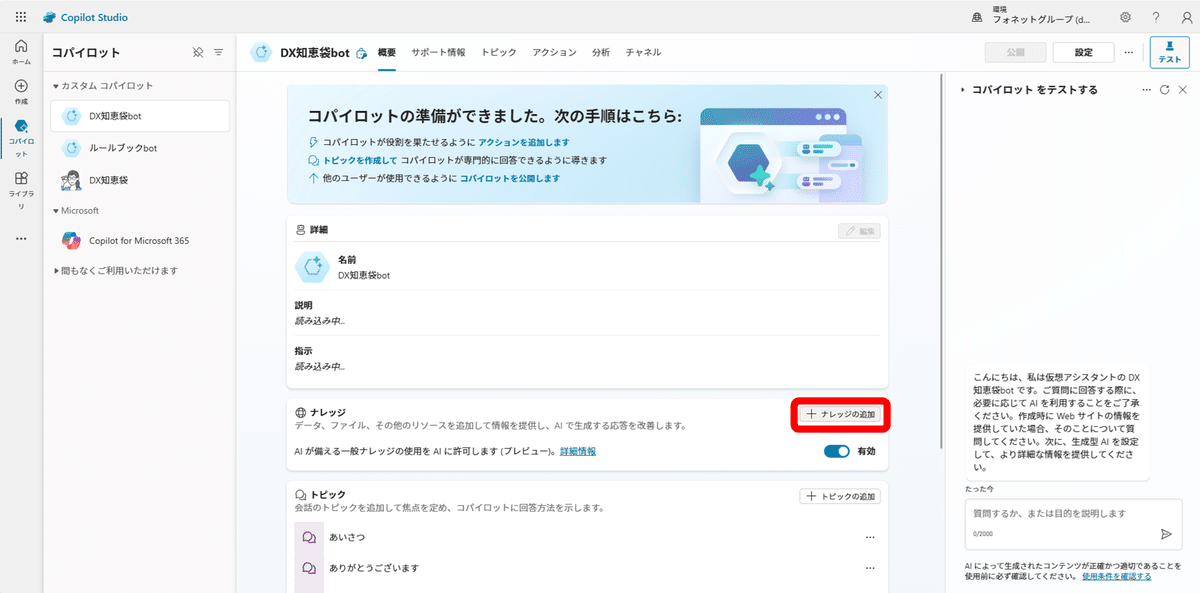
▼[+ナレッジの追加]をクリック

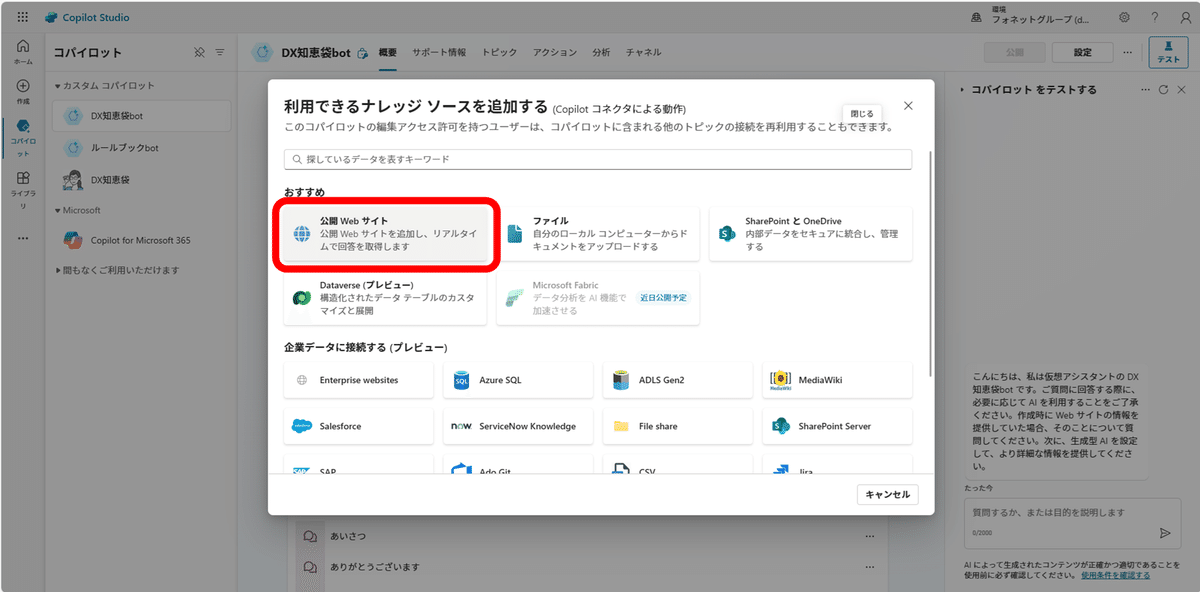
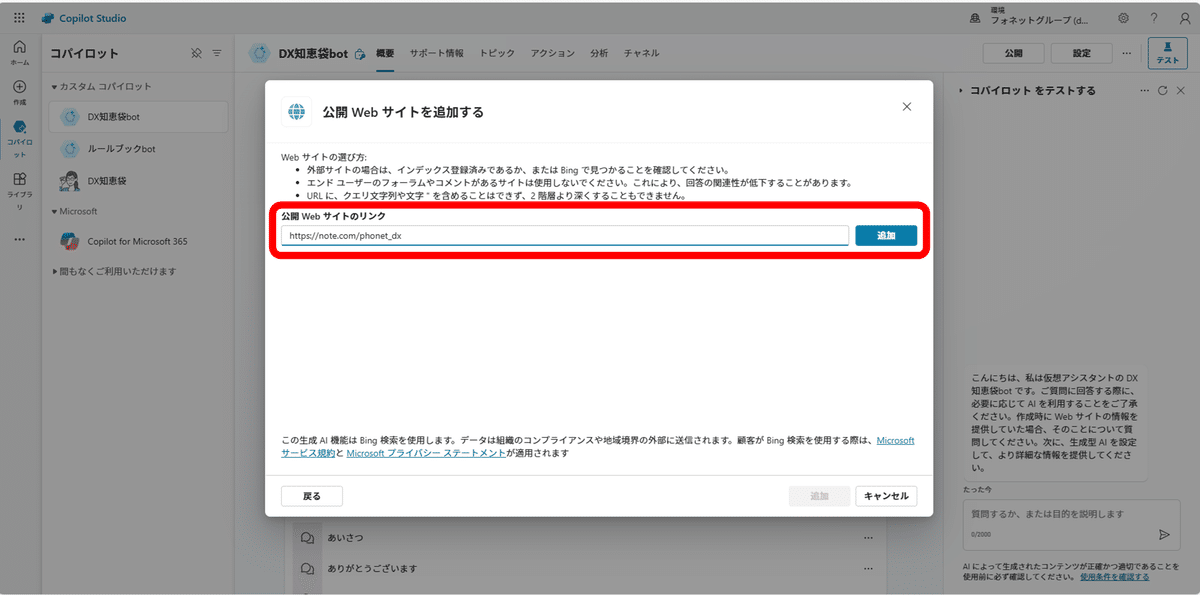
▼任意のナレッジを選択(今回は、「公開Webサイト」を選びます。)

※「ファイル」は試したところ、テストしたところ、うまくチャットボットが動きませんでした。(ナレッジ ソースが学習されていない模様)
【今回、筆者のnote「DX知恵袋」をナレッジソースとして登録した理由】
これまで社内向けに筆者のnoteをマニュアルとして活用するように案内していましたが、記事が増えるにつれて、社内ユーザーがすべてを読むのが大変になってきました。また、必要な情報がどの記事にあるのかを探すのも一苦労です。
そこで、チャットボットを使って、必要な情報をピンポイントで取得できるようにすることを考えました。これにより、全記事を読む手間を省き、欲しい情報だけを簡単に見つけることができるようになるはず!
▼ソースとして与えたいサイトのURLをコピペ(サブディレクトリ=トップページ以外でも可)

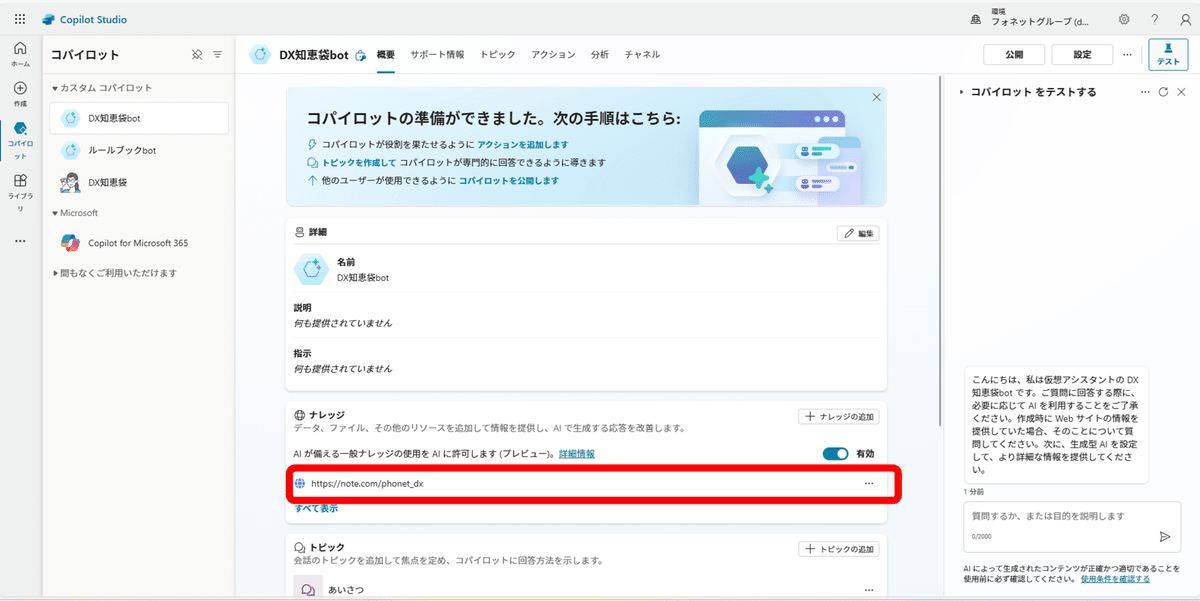
▼ナレッジに登録されました

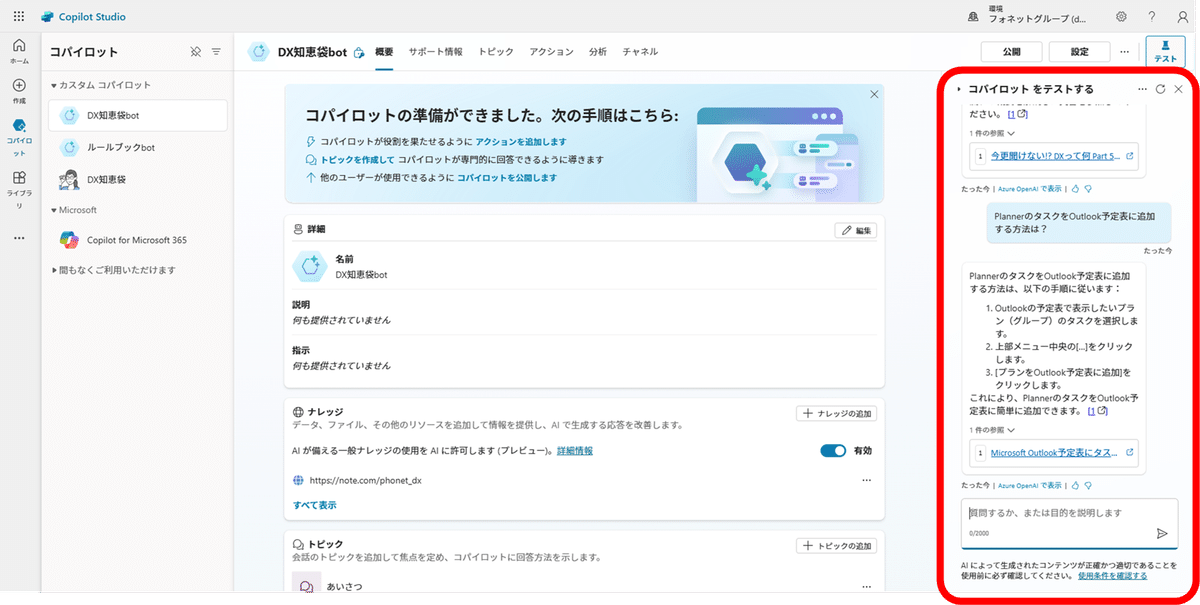
▼右側のウィンドウでテストしてみます

ナレッジがきちんと学習されていればOK。
いかがでしたでしょうか?
少し長くなりそうなので、続きは次回。
お楽しみに!!
※感想や、扱ってほしいテーマなど、コメントいただけると嬉しいです!
