
手描きVR動画(パノラマイラスト)制作手順メモと備忘録
卒業制作で、360°自由に動かせる手描きVR動画(パノラマイラスト)を作りました。
#KUA通信イラレ_2022年度卒業制作
— ぺたり* (@petari86peta) March 14, 2023
360度視点を動かせるアニメーションVR動画を作りました。
「没入感」をテーマに、作り手だけでなく見る人にも一緒に楽しんでもらえる作品を目指しました。
↓こちらYouTubeで実際に動かせます!
ツリーにURLを載せてるので、是非グリグリ動かして遊んでみて下さい❣️ pic.twitter.com/kpYkXiCsUS
「とある街の日常風景」が主題です。
空間音声に対応しているため、ヘッドホン等をしながら聴くと音の聞こえる方角が変わります。
パノラマイラスト制作から動画化まで、すべて初めての試みでした。
課題点も沢山残りましたが、ネットの海にあまた浮かぶ先人の知恵を拝見し、教授や同級生のアドバイスを経て、どうにかひとまずの形にすることができました。
「どうやって作ったのか?」というお声を何度か頂いたため、今回使用したソフト・お世話になったハウツー記事の紹介や、制作工程のメモを残しておこうと思います。
私自身、作り方を解説できるほど各ソフトに習熟していないため、詳しい手順などは各リンク先をご覧いただきつつ「コイツはこんな風に作ったんだな~」位の感覚でみてもらえると有難いです。
「描いてみたい!」と思った方の参考に少しでもなれたら嬉しいです。
1. 前準備
1-1 まず見るべき参考記事
「そもそもパノラマイラストとは?」という方は、まずこちらの記事へ。
パノラマイラストの描き方について、「何から始めれば良いの?」という所から解説されてます。大変分かりやすいです。
リンク先でも紹介されていますが、仕組みまで解説されている五月病マリオさんの動画もおすすめ。
上記を見て「これなら描ける!」と思った方は、以降の文章は読まなくても大丈夫です。面白そう!と思った方は早速レッツトライ!
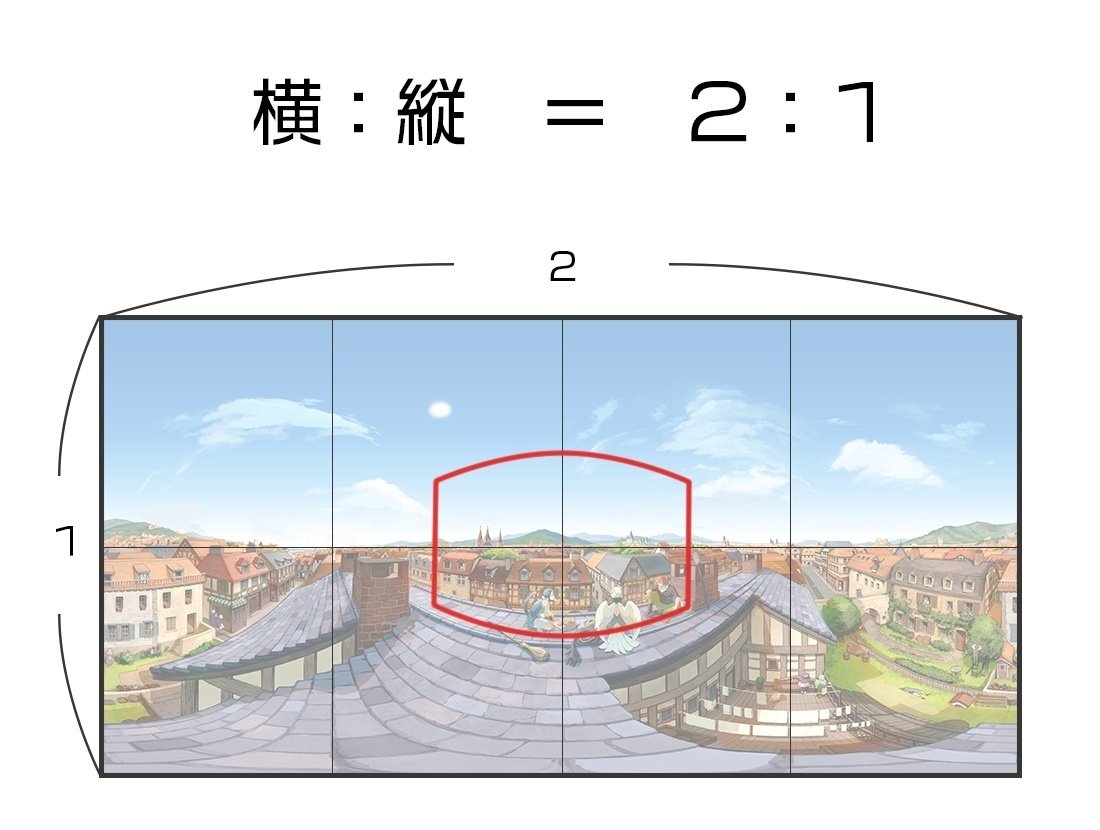
1-2 キャンバスは横2:縦1の比率で作成
用意するキャンバスサイズは自由ですが、縦横比率が決まっています。

横:縦の比率が2:1になるように作成します。
サイズは自由ですが、ある程度大きめに設定しましょう。
ここで決めるキャンバスサイズは360°全体像の大きさになるため、実際のパノラマビューでは見える範囲が狭くなります。
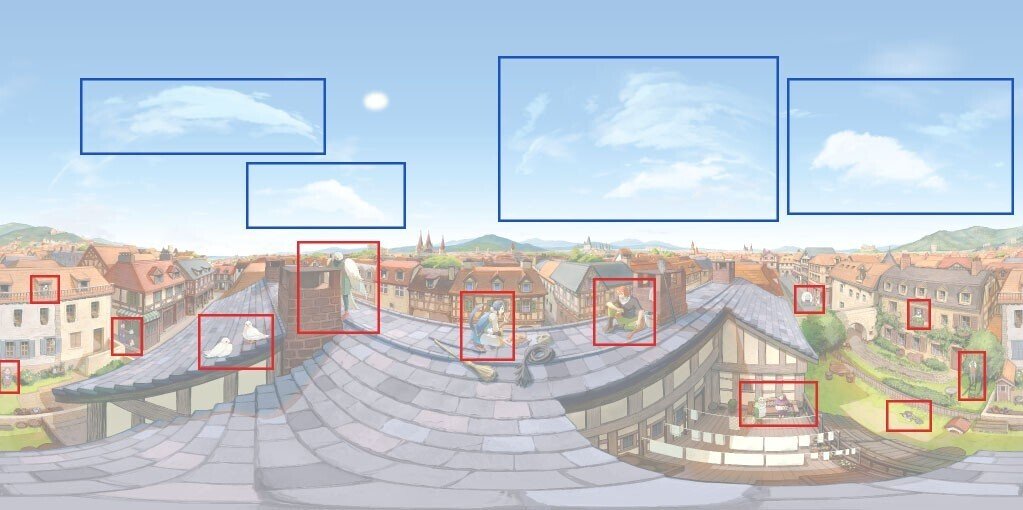
「どのあたりまで見える範囲が狭まるのか?」は詳細には分かりませんが、おそらく公開媒体によります。例として、YouTubeは上画像の赤枠ぐらいの大きさです。およそ4分の1ぐらいまで狭まると思っておいた方が良いでしょう。
キャンバスサイズは、小さすぎなければ基本的に自由でいいと思います。
とはいえ、最初に大きめに作っておけば後々融通がきいて楽です。お好みでどうぞ。
私は最初「8K動画をつくるぞ!」と豪語して横8192pxのビッグキャンバスを用意しましたが、諸々の壁にぶつかり、完成時には横4000pxまで小さくなりました。そこそこ細かい部分まで潰れず見えてるので、動画にするならこの程度でも問題ないかな〜とは思います。
記事冒頭の動画はまさにそのサイズでアップしてあるので、よければ確認にどうぞ。
1-3 パノラマ用グリッド素材を用意する
制作に使うパノラマ用グリッドも、有志によって配布されているものが幾つかあるので、お好みのものをご使用ください。
私がお借りしたのはこちら▼
CLIP STUDIO ASSETSの有料素材です(2023年4月時点で50GOLD)。
こちらは無料素材です。
厳密には三点透視図作画用の素材ですが、3D定規を配置した状態でオブジェクトツールの「ツールプロパティ」→「天球用パノラマ書き出し」をすることで、パノラマグリッドとして使用できます。
こちらは書籍。パースの描き方の解説マンガとして有名ですが、付属CD-ROMのパース素材がそのまま使えます。タイプの違う2種類が使えるのでお勧めです。
(2a_1.jpg と 2b_3.jpg をご使用ください)
1-4 パノラマビューできるソフトを用意する(任意)
あると便利ですが、CLIP STUDIOやPhotoshopでもパノラマ画像のプレビューはできる(後述)ので、描きながらの確認にはそちらを使うのも手です。
私が使ったものはこちら▼
RICOH THETA(基本アプリ)
https://theta360.com/ja/about/application/pc.html
PC用ソフトです。
ドラッグ&ドロップするだけで見れてお手軽。
画像・動画どちらも再生できます。
私は試していませんが、スマホ版アプリもあるようです。
VR動画の場合、Windows10標準搭載アプリ「映画&テレビ」でもVR視聴ができます。しかし、立体音響が有効になっているビデオは再生できないので、この場合は上記ソフトで確認しましょう。
1-5 (余談)今回私が作るもの
特に読まなくても構いませんが、以下の制作メモにおいて都度スクショが登場するので、私が今回作りたかったのがどういうものか記しておきます。

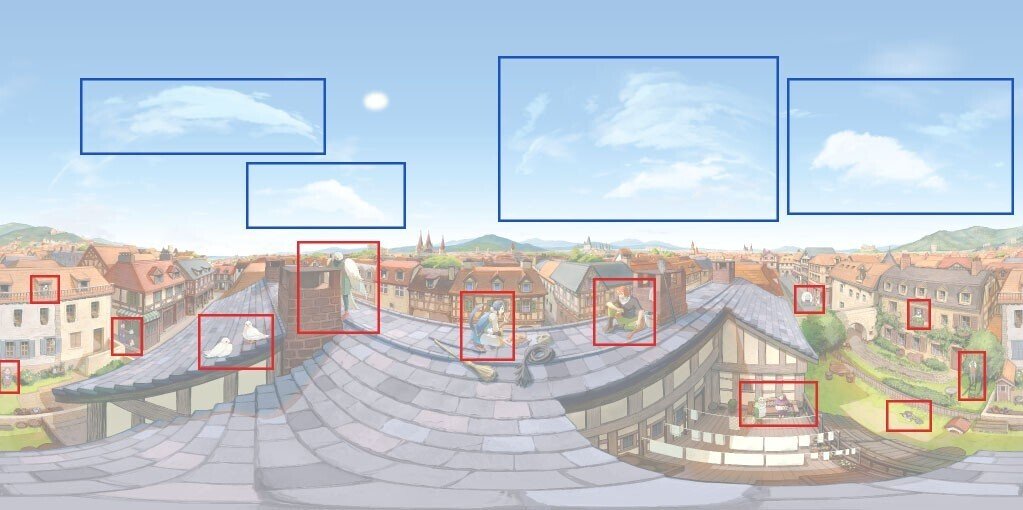
・描きたい題材は「屋根上から見た街の日常風景」、テーマは没入感
・作るのは「軽いアニメと環境音が入った、手書きVR動画」
・背景は静止画イラスト一枚絵
・キャラクター(赤枠)はアニメーションさせる
→簡単な塗りにし、位置もあまり動かさない
→動画ソフトで合成(位置が動かないので平面的に配置できそう)
・雲(青枠)も自然な感じに動かしたい
→動画ソフトで3D配置(位置が大きく動くので平面配置は難しそう)
・環境音は向いてる方向によって立体的に流す
2. 下絵作成 / Blender
さて、パノラマイラスト制作に話を進めます。
私の場合、いきなり描き始める前に、まずアタリとなる下絵を作りました。
Blenderにはパノラマ画像を書き出しできる機能があるため、3Dである程度ラフを作っておけば、書き出した画像をそのまま下絵として利用できます。
詳しいレンダリング方法はこちらの記事へ。
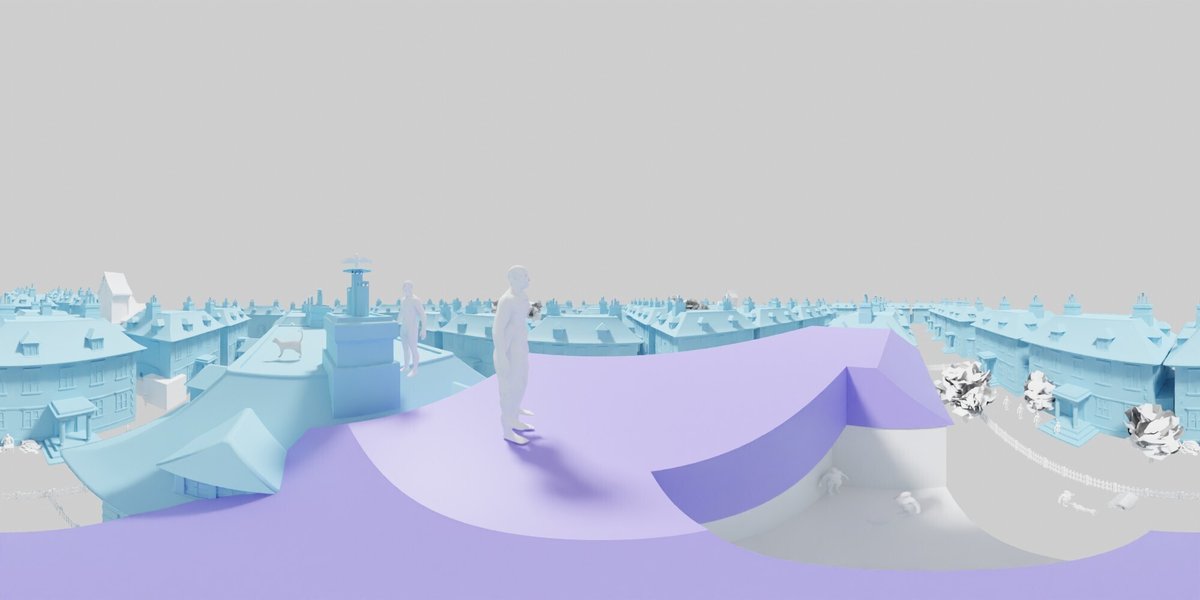
まず背景を作ります。

今回私が作りたいのは家々が連なる街の風景なので、家屋の3Dモデルをひらすら複製し、街並みを作りました。
同じ家がひたすら並んで不格好極まりないですが、あくまでアタリなので「位置とサイズ感が大体把握できればOK!」と割り切ってこのまま進めます。
3D出来る方はこの時点で作りこんでおいた方が絶対楽です。
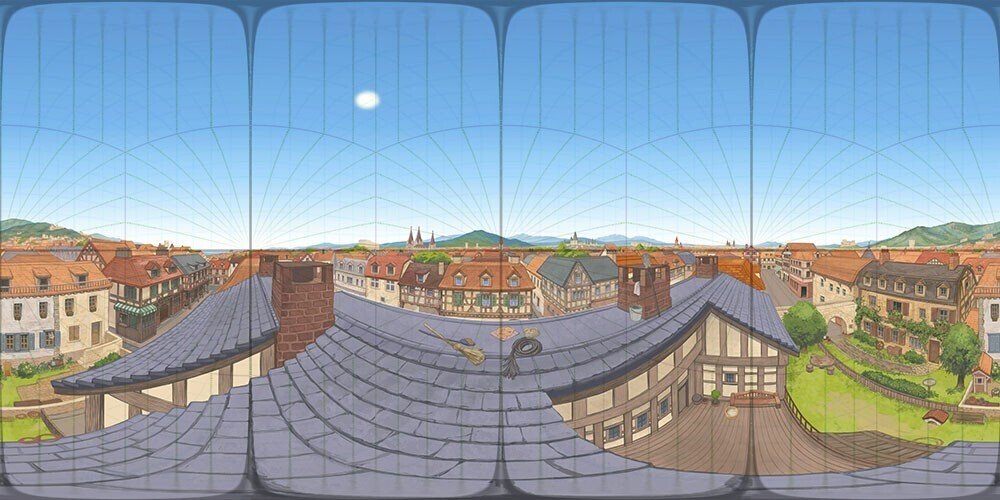
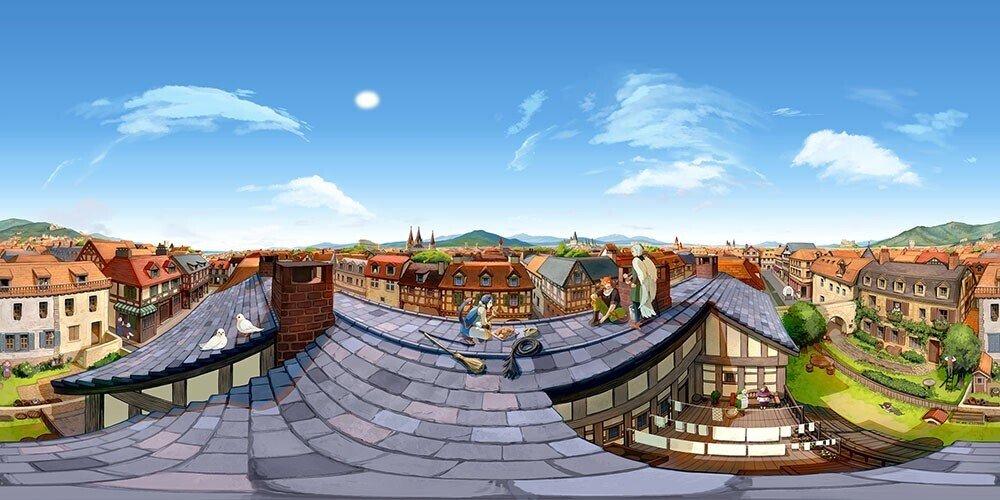
視点にしたい所にカメラを設置し、パノラマ画像をレンダリングすると、下のような画像が出力されました。

出来た画像は試しにパノラマビューで見ておきましょう。
問題なければ、あとは下絵にグリッドを乗せ、上から描き進めるだけです。

目安となる線が存在するので、パースの煩雑さに悩む程度がぐんと減ります。自分で一から描くよりずっと楽でした。
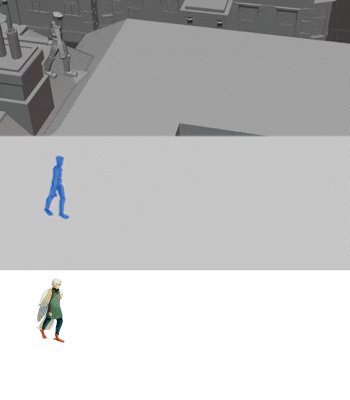
同様に、キャラクターのアニメーション部分も、Blenderで人体モデルを動かしたものを静止画出力して下絵にしました。

今回私が作った動画内では、こちらの有翼キャラと屋根上の猫の2体が大きく位置移動するため、下絵をこれに頼りました。
Blender上でアニメーションさせる所までは気合いが必要ですが、ここまでやっておけば、書き出した後は下絵をなぞるだけです。
アニメーションとしての出来栄えはともかく、随分楽に作画できました。
最初はアニメ部分もすべて自力で描こうとしたのですが、「湾曲したパノラマパース上で移動する物体の位置・サイズ感を合わせ、動きとしても違和感なくアニメーションさせる」など無理ゲー以外の何物でもないと悟り、潔く諦めました。早々に楽する方向に舵を切れてよかったです。
ちなみに、人体モデルはこちらで配布されているものをお借りしました。
私は既存モデルを並べただけの下絵作りで精一杯でしたが、3Dを色々弄れる方は、この時点からもっとハイクオリティを極められると思います。
3. 本制作 / CLIP STUDIO PAINT
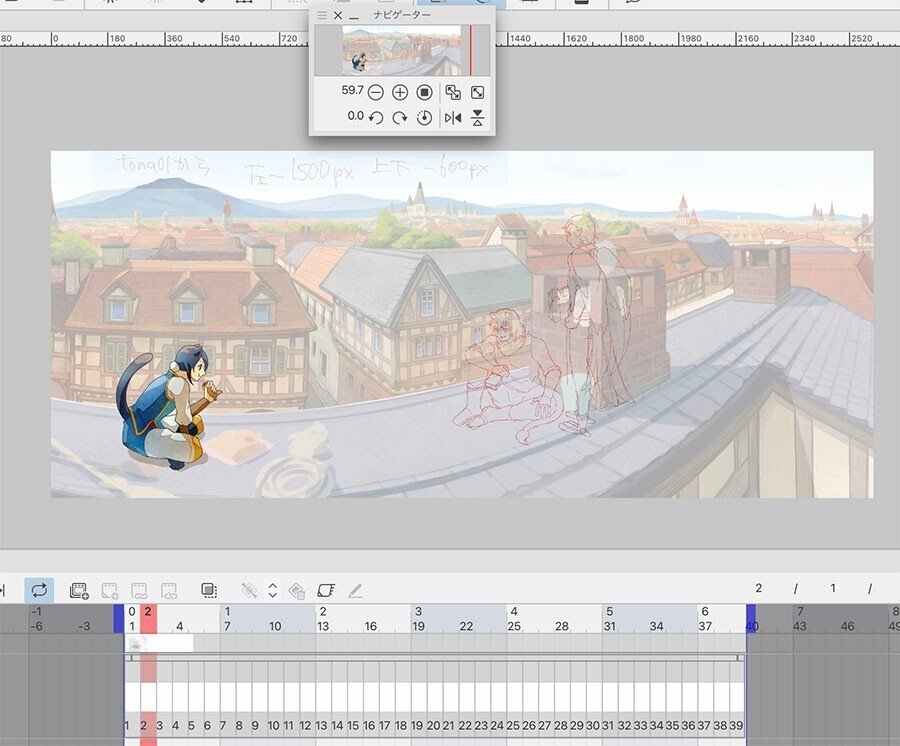
書き出した下絵はCLIP STUDIO PAINTで読み込み、グリッドを重ねながらチマチマと描き進めました。

作業中は適宜見え方を確認しましょう。
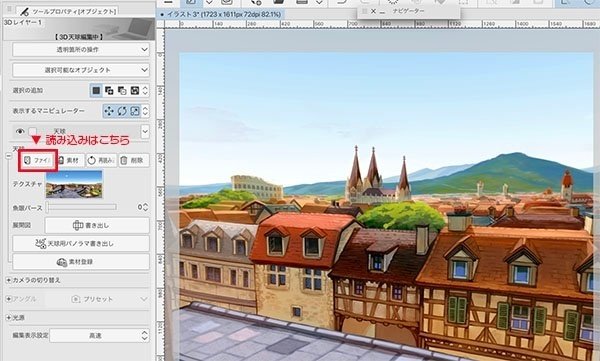
CLIP STUDIO PAINTには作画補助のための3Dレイヤー機能が備わっていますが、その背景としてお好みの天球画像を読み込んで表示させることができます。
ここに描き途中のパノラマイラストを読み込ませることで、CLIP STUDIO上でも簡単に見え方を確認できます。

まず、パノラマイラストの作画用データとは別に新規キャンバスを作成し、新規3Dレイヤーを作成します。
オブジェクトツールを選択した状態で、「ツールプロパティ」→天球の項目にある「ファイル」から作業中のclipファイルを読み込みます。

これで完了です。
あとはオブジェクトツールのままキャンバス上でドラッグし、グリグリ動かしましょう。
自分の絵が動かせるとテンション上がりますよ!

ちなみに、キャラクター部分もすべてクリスタを使って描きました。
後から合成するつもりで、背景とは別のキャンバスに作画しています。

画面下端に位置するキャラは、そのまま描くと大きくゆがんで作画が難しいので、一旦普通に描いた後でパースに沿ってゆがませる方法をとりました。

4. 描きづらい部分の描き込み / AdobePhotoshop
CLIP STUDIO PAINTでは平面の状態でグリッドを頼りに描きましたが、Photoshopを使えばもっと楽に作画できます。
詳しくはこちらの動画へ。
動画後半(2:40頃)で紹介されている「球パノラマ」機能は、パノラマビューでグリグリしながらそのまま線も描ける優れものです。
見れば分かりますが、めちゃくちゃ便利です。凄い!革命的機能!
ただし、残念ながらこの機能は将来的に廃止されてしまうようです。
便利なのに……。
2023年4月時点での最新バージョンでも機能自体は残っているようですが、いずれは使えなくなる可能性が高いです。
使えなくなったら私はPhotoshopの更新を止めようか悩んでいます。代替ソフトをご存知の方は教えてください。
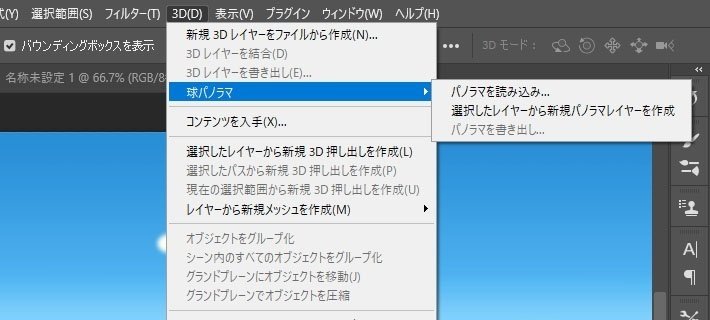
使い方は、「3D」タブから「球パノラマ」→「パノラマを読み込み」で任意のパノラマ画像を選択するか、もしくは画像を開いた状態で「選択したレイヤーから新規パノラマレイヤーを作成」を選びます。

パノラマレイヤーの操作方法はこちらの記事が分かりやすかったです。
パノラマレイヤーにそのまま線を引くと処理が重いため、別レイヤーを作って描くのが快適でおすすめです。ただし、レイヤー結合前に視点を動かすと見事にズレるのでお気を付けください。
私は今回、カメラ真下の風景(屋根瓦やベランダ)を描くのにこの機能を使いました。

パノラマビューしながら描けることの一番の利点は、上端・下端の描きやすさだと思います。
パノラマ展開図は上端・下端にいくほど面積が引き伸ばされて歪みます。
これだけでも描きにくいのですが、パノラマビュー時にはすぼまるように圧縮されるため、少しのズレがめちゃくちゃ目立ちます。
マジで描きにくいです。やれば分かります。
特に、上下端に人の顔が来るような構図にしたい時など、グリッドだけを頼りに描くのは至難の業です。
Photoshopを使って楽に作画しましょう。
球パノラマ、ほんとに神機能なので廃止しないでほしい。この機能がなくなったら路頭に迷うと思います……。
------ 以下は動画制作のメモです ------
動画化しない場合、ここで終了です。お疲れさまでした!
パノラマイラストの公開方法は色々あるようなので、完成したらぜひ多くの人にグリグリしてもらいましょう。
ここからは動画化するために使ったソフトのメモです。
上で取り扱ったソフト以上になにもわからん状態で手探りで弄ってます。なにも分からんので操作方法もリンク先に丸投げです(ごめんなさい)。
詳しい方からすれば回りくどいことを沢山やっている自信がありますが、どうぞ暖かい目で見てやってください。間違ったことを言っていたらご指摘頂けると有難いです。
5. 動画作成 / AdobeAfterEffects
描きあがった背景とキャラクター部分を合成して動かすのに、AfterEffectsを使用しました。
AfterEffectsはVR動画の作成・編集・書き出しに対応しています。
After Effects での VR 環境の作成(Adobe公式)
https://helpx.adobe.com/jp/after-effects/using/immersive-video-VR.html
上の動画のように360°カメラで撮影したVR映像を後から編集できるほか、一からVR動画を作ることも可能です。
詳しい手順はこちら。
VR動画の編集方法についての記事ですが、「既存VR動画」を読み込んでいる部分を、「自作したパノラマイラスト」に置き換えれば、そっくりそのまま同じ手順で作成できます。
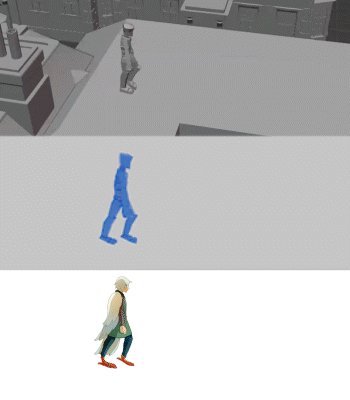
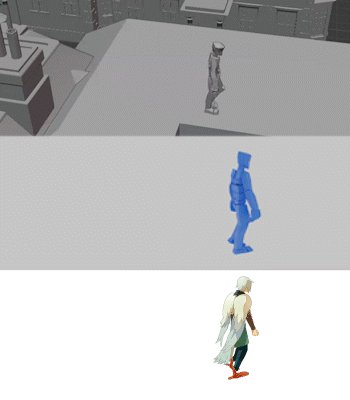
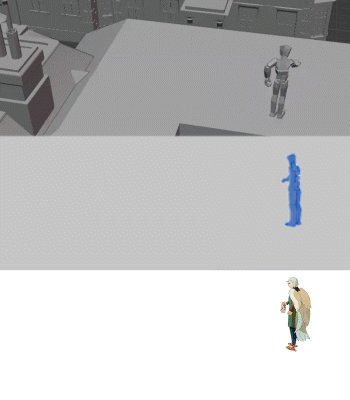
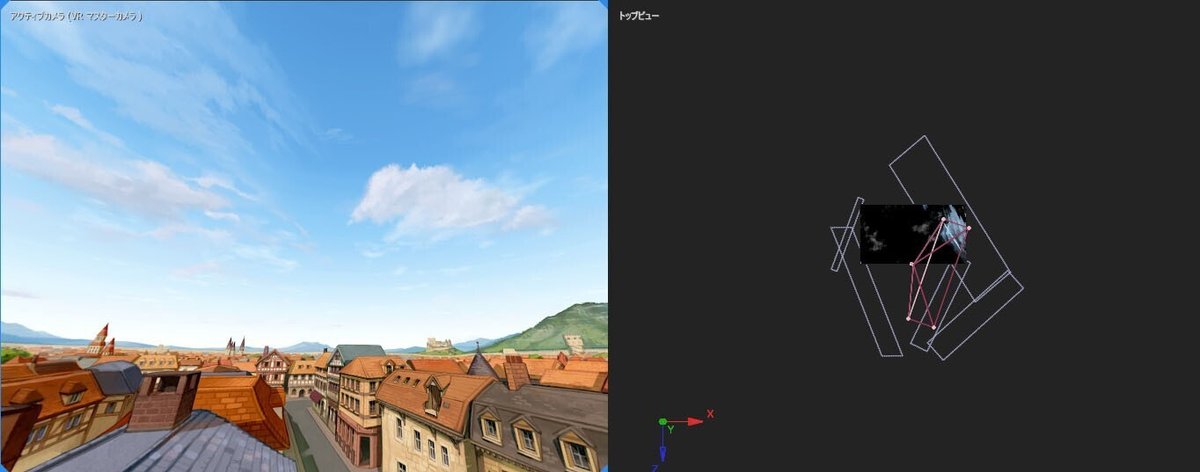
さて、AfterEffect上で背景とキャラアニメを合成し、次のような画面ができました。

赤枠部分はキャラアニメを配置した場所です。
別々に描いておいたものを、平面上で泥臭く位置合わせしました。アニメーションもパラパラマンガ的に一枚ずつ切り替えて表示させています。
青枠部分は雲です。
こちらは赤枠部分とは異なり、VR空間上に3Dレイヤーとして配置して動かしています。

元画像の縦横比が悪かったのか、配置の仕方が下手だったのか分かりませんが、「画面に貼り付けた感」が今一つ拭えなかったのが今後の課題です。
6. 立体音響の追加 / AdobePremiere
BGMや効果音は全てPremiereで入れた上で、立体音響として設定しました。
AfterEffectsとのデータやりとりにはAdobeDynamicLink 機能を使うと、交互に編集できて便利です。
さて立体音響についてですが、操作方法ほぼ分からずの状態で弄っていたため、メモとして残せることもなく……。
以下の詳しい解説記事のお陰でなんとか実装できましたので、やり方についてはこちらをご参照ください。
以下、私が詰んだ点だけ備忘録として残しておきます。

まず一点目。
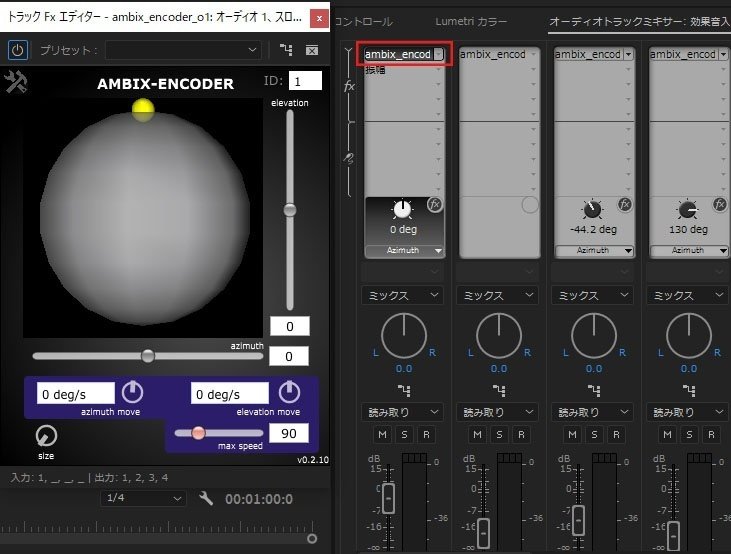
上記解説記事でしれっと取り扱っているこの球体画面の出し方がわからず、プラグインの再インストールを繰り返すなどして数時間無駄にしました。
赤枠部分をダブルクリックすると出てきました。
記事中でなにも触れられていないということは、Premiereを扱う上での基礎中の基礎なんでしょうね……。
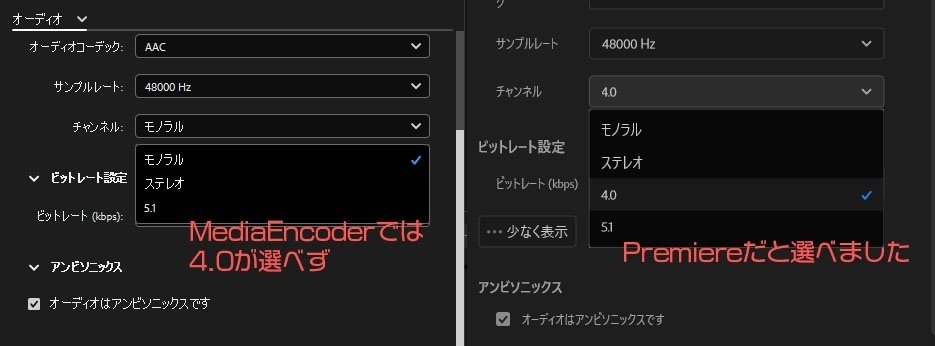
二点目。オーディオアンビソニックスは書き出し時に「4.0ch」を選択する必要があるのですが、この項目がどうやっても出てこなくて詰みかけました。

どうやらMediaEncoderに持っていって書き出しするとこの項目が出てこないようです。
Premiereで直接書き出しすると選べました。
なんでかは分かりません。
7. YouTubeにアップ
YouTubeに360°VR動画を投稿する場合、動画にVR用メタデータが埋め込まれている必要があります。
AfterEffects、Premiereを使っている場合、書き出し時に「VRビデオとして処理」にチェックを入れておけば、自動でVRメタデータが入ります。
それ以外のソフトで書き出した場合などは、メタデータを手動で入れてやる必要があります。専用のソフトがあるので、詳しくは下記をご参照ください。
無事アップロードできたら終了です。お疲れさまでした!
おわりに
そんな感じで、冒頭の動画が完成しました!

制作期間は約2か月半。
卒制という期間の定められた制作の中、上に挙げさせていただいた参考リンクには大変お世話になりました。ハウツー記事(動画)として手順を残しておいて下さることの何と有難いことか……。これらの記事に巡り合えなければ作れませんでした。
描いた絵の中に入り込む体験は本当にメチャクチャ楽しいし感動するので、興味が湧いたらぜひ作ってみてください。
ややこしそうなパノラマパースも、3D下絵やPhotoshopによる直書きを駆使すれば、かなり楽に作画できますよ!
ぜひとも色んな人に、自分の作った世界に入ってもらいましょう!
長々と書いてしまいましたが、最後までご覧くださり、ありがとうございました。
解説とも呼べない備忘録的な制作メモでしたが、一行でもどなたかの役に立てれば嬉しいです。
