Unityの使い方(アバターアップロード編)※Unity 2022 3.22f1対応版
さて、前回の記事ではVCCとUnityの導入をしましたので、実際にUnityを使いながらアバターをアップロードしていきましょう。
プロジェクトの起動
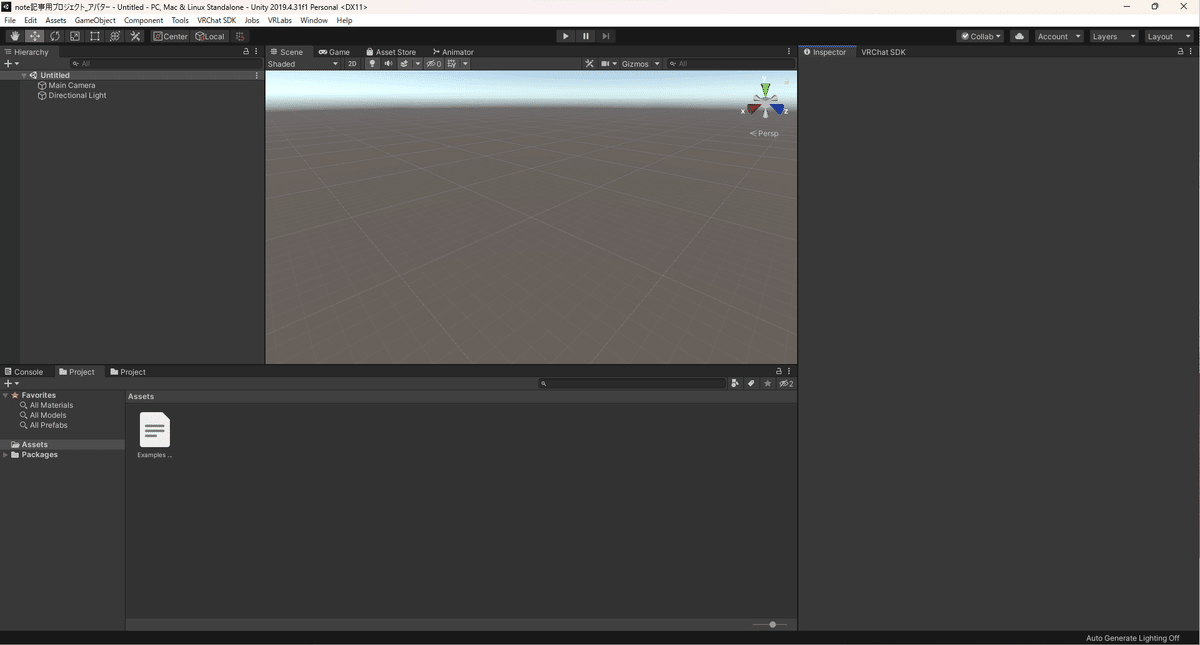
まずはVCCのプロジェクトを作成したら「Open Project」を押して操作したいプロジェクトを起動してください。

上のような画面でUnityが立ち上がったらオッケーです。
※画像のUnityはすでに自分用にHierarchyなどのメニュー配置変えてるので、正確には少し違う画面だと思います。
Unityの画面説明
色々タブがあるので、そちらを説明していきます。
基本的に覚えるのはそんなに多くないです。
Hierarchy(ヒエラルキー)
アバターやアセットを配置するときに使用するタブ。
まずUnity packageでデータをインストールしたら、ここに配置することになります。
Project(プロジェクト)
インストールしたデータなどが格納される場所。
Inspector(インスペクター)
データの操作をするタブ。
座標とか大きさとかその他設定を行う際にいじることになります。
Scene(シーン)
アバターなどHierarchyに入れたデータを表示する画面です。
だいたい上記4つが主に使用するタブになります。
アバターにしてもワールドにしても必ずこの4つは操作することになるので覚えておきましょう。
Unity packageとは?
Unity packageとは、アバターなどのUnity上で必要なデータが格納されている箱だと思ってください。
基本的にBOOTHなどでデータを購入した場合はそちらから導入することになります。

データの導入手順
BOOTHからアバターなどを購入した後データを導入していくのですが、その時も注意は必要です。
アバターやワールドを入れる際は下記を参考に導入してみてください。
各種Shader(シェーダー)やツールを一番最初に入れる(重要)
アバターを導入する
服などの小物を入れる
シェーダーやツールを先に入れる理由は、シェーダーはアバターなどのテクスチャの色を正確に表示させるもので、ちゃんと入っていないとマテリアルエラー(濃い紫色のエラー色)になってしまいます。ツールなどもアバターとかを入れてから導入しようとするとエラーになることがあるので念のため先に入れるっていう感じです。
実際の操作手順
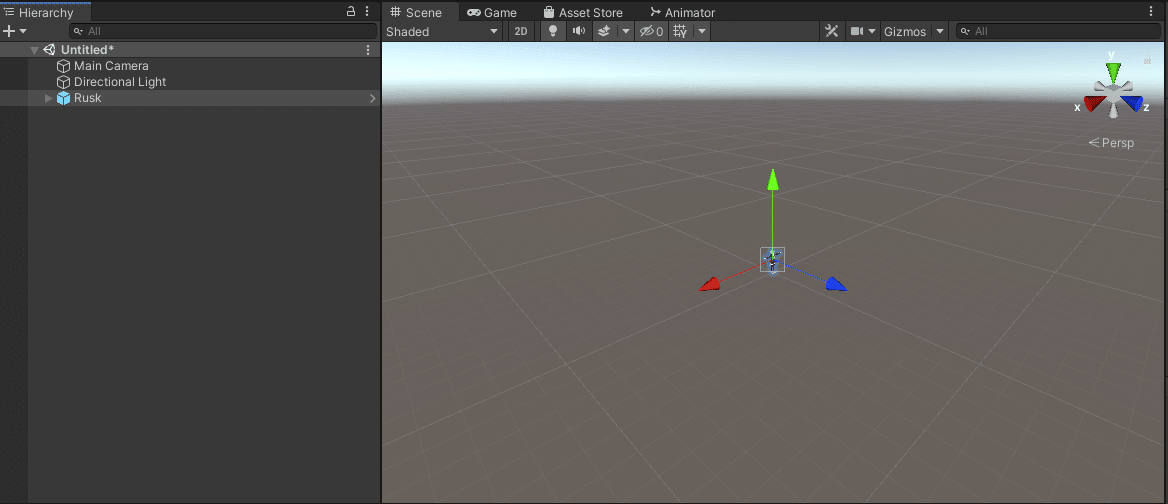
それではまずはHierarchyにアバターを置いてみましょう。

これもわかりづらいので、少しだけ解説しましょう。
まずはカメラ操作についてです。
右クリック→ドラッグ(上下左右)
メインのカメラ操作です。ぐりぐりすれば上下左右に動くはずです。
マウスホイール(前後)
カメラの前後操作する時に使います。
私的感想ですが、Unityのカメラはあまり細かく近づいたり離れたりが得意ではないようです。「あぁ!!近づきすぎてアバターにめり込む!!」とかは結構ザラです。
その場合は、最適解ではないと思いますけどカメラを3Dから2Dに切り替えると上手くいく場合があります。
2023/8/18追記
Altキー+右クリック長押ししながらマウスを上下するとカメラを操作できることを覚えました。ぜひ活用してみてください。
ついでなので、その3Dから2Dへの切り替え方法含め、Sceneの右上に鎮座しているキューブについて解説します。

そのためにまずは座標の見方から少し解説します。
赤色(X軸)
X軸は横方向の移動です。
緑色(Y軸)
Y軸は縦方向の移動です。
青色(Z軸)
Z軸は奥行きの移動です。
とてもざっくりしていますが、こんな感じです。
覚えておくと便利ですが、ボクも毎回「あれ?どれがなんだっけ?」となります。大丈夫です。
さて、軸の解説をしたところでぐるぐるしてみましょう。
キューブ横の突き刺さっている三角を押してみるとカメラがぐるぐるすると思います。
もし、真横や真正面を向かせたい場合はこのキューブを使うと便利です。
さっき出てきた3Dから2Dにカメラを切り替える場合は真ん中のキューブを一回クリックしてみてください。地味にこの操作は覚えておくと便利です。
アバターのアップロード(Unity 2022.3.22f1対応版)
いよいよアバターをアップロードしていきましょう。
ちなみにVRCのユーザーランクはちゃんと「New User」でしたでしょうか?
気をつけないといけないのが、VRCではアバターアップロードは初期のVisitorではできないという点です。必ずしばらく遊んでNew Userにしてからアップロードしましょう。
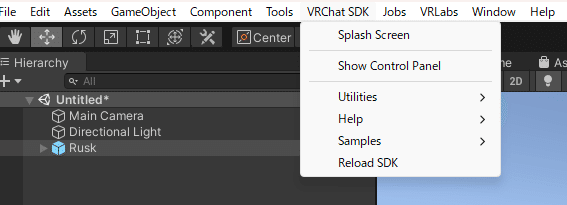
まずは上のメニュー一覧から「VRChat SDK」というものを探し出してください。

その中にある「Show Control Panel」を押してみてください。
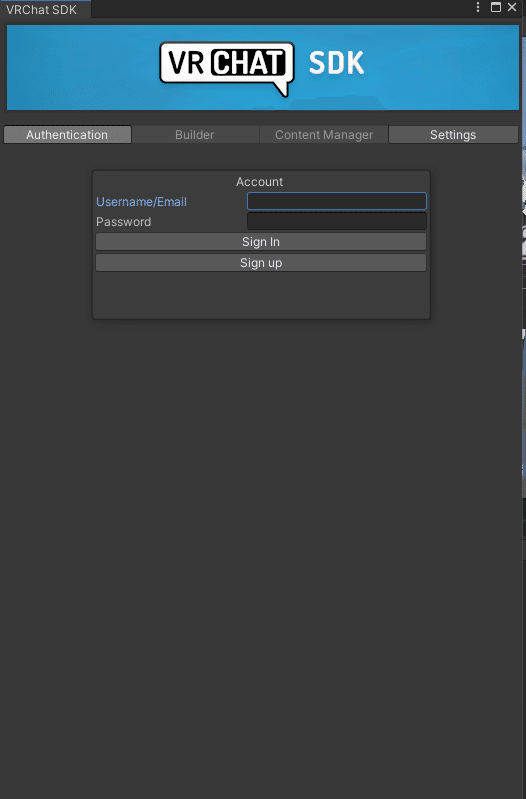
そうすると画面上のどこかにVRChat SDKメニューが出てきたと思います。

ログインしないといけないので、「ユーザーネーム/Email」と「パスワード」を入力して「Sign in」を押してサインインしてください。
二段階認証がある場合はそれも終わらせておきましょう。
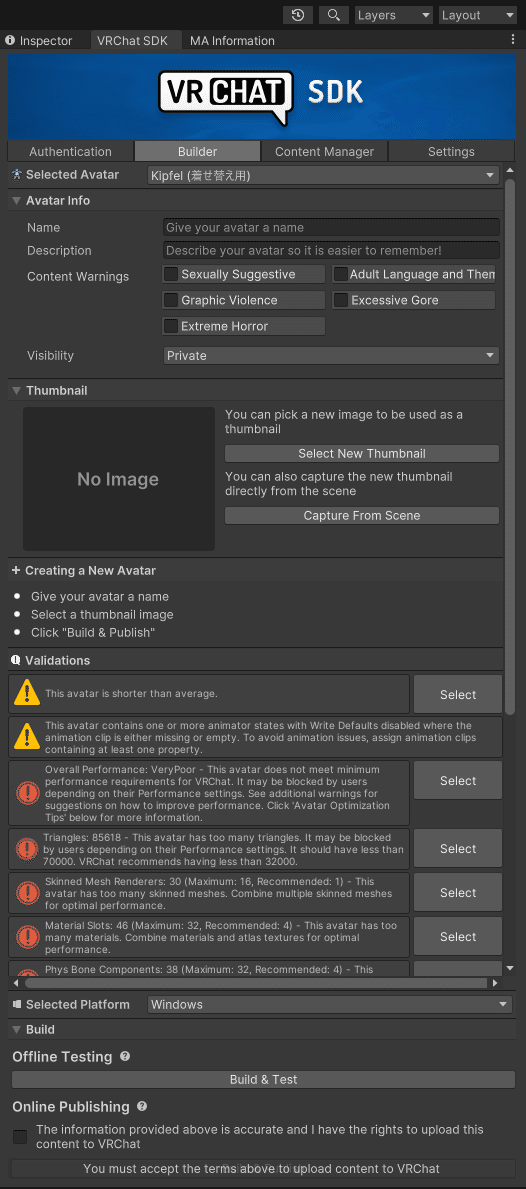
サインインが終わった後、「Builder」タブに移動すると下の画像のような画面が出ていると思います。

まずはメニューの見方です。必要な箇所だけ書いていきます。
Name
アバターにつける名前です。VRC上のメニュー内でもここでつけた名前が表示されます。
その下にある「Description」はアバターの注釈、説明ですが別に入れなくても大丈夫です。
visibility
デフォルトは「Private」となってますが、ここは絶対に変更しないでください!!
理由としては基本的に購入したアバターをパプリック(配布可能な状態)にするのは規約違反だからです。デフォルトでPrivateになっているので、ここは絶対にいじってはダメ!!!
Thumbnail
いわゆるアバターのサムネイル(VRC内のソーシャルを見た時に表示される画像)を設定します。
自分で用意した画像にする場合は「Select New Thumbnail」を、Unity内で撮影する場合は「Capture From Scene」を選択します。
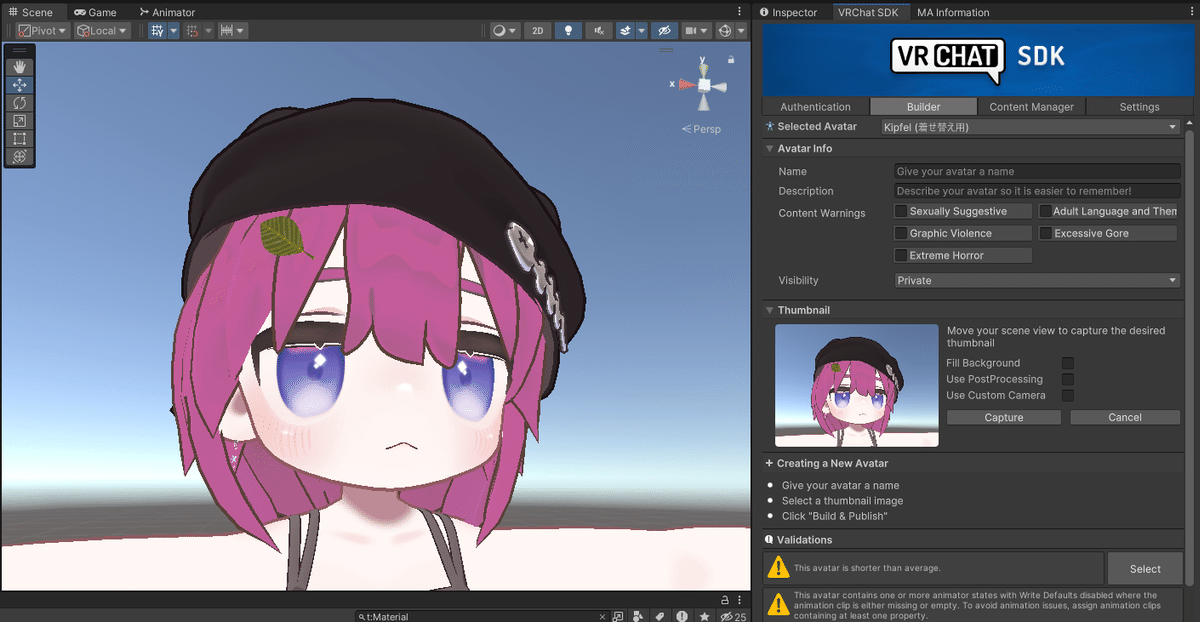
今回は「Capture From Scene」の方についてご説明します。

「Capture From Scene」を選択すると上記のような画面になると思います。
左の大きな画面(Scene)でカメラを動かすと右側のサムネイルも同じように動いてくれると思います。自分でいい感じに調整したら「Capture」を押すとその画像に設定されます。
もし気に入らなかったら何度でもやり直すことはできますので、自由に取り直してみてください。
また、サムネイルの右にある3つのチェックですが基本的にあまりいじることはないです。強いて言うなら、背景を写したく無い時に「Fill Background」をチェックすると背景だけ黒くできます。
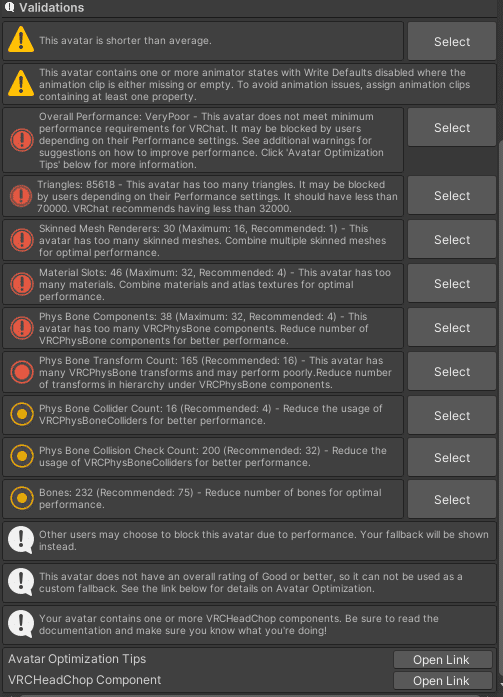
Validations
アバターのアップロード前に出る注意と警告です。

基本的に上記のような画面の時は特別いじることはないので無視してオッケーです。
ただし、下記のような彩度がある濃い赤丸が出た場合は注意が必要です。

この赤丸ビックリマークが出ると、そのままではアバターアップロードができません。
これが出た場合はだいたい横に「Auto Fix」というボタンがあると思いますので、それを押してエラーを解消してあげてください。
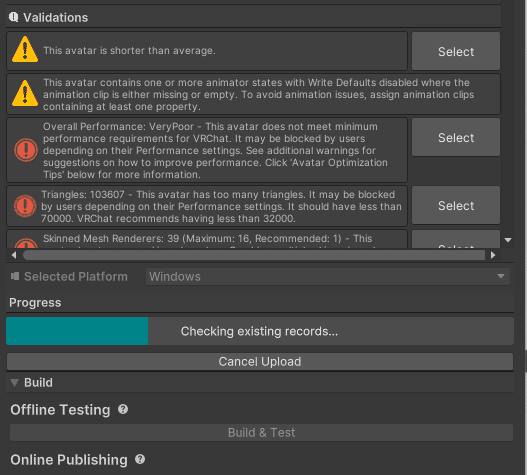
Online Publising
最後に一番下にある「Online Publising」の下にあるチェックを入れて、さらに下にある「Build & Publish」を押してアバターをアップロードしてあげましょう!
その際にエクスプローラー(データとか保存するときのアレ)が起動したら、必ずなにかわかりやすい名前をつけて保存してください。ボクはこれ知らずに上手くできなくて一度データ吹き飛ばしました…。(なぜ…)
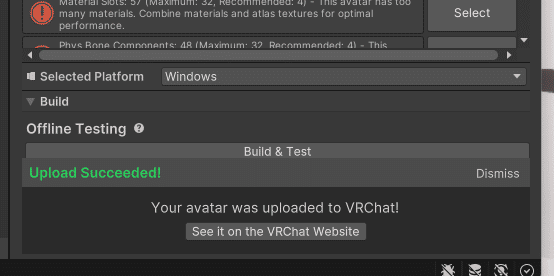
これで最後まで読み込みが終わり、無事にアップロードされたらVRCで使用できるようになります!
2回読み込みバーが出るので少しだけ待ちましょう。



上記の緑の文字で「Upload Succeeded」出たら成功です!
赤文字でエラーが出たらアップロードできてないので、諦めてググるか有識者の方に相談しましょう(´・ω・`)
本当は服の着せ替えとかについても書きたかったのですが、それもぜーんぶ書いてしまうととんでもない量になりそうだったので、今回はここまで。皆さんも好きなアバターをアップロードして、楽しいVRCライフを送ってください。
